※ カスタム編集タイプの作成には ver.2.3001以上が必要です。
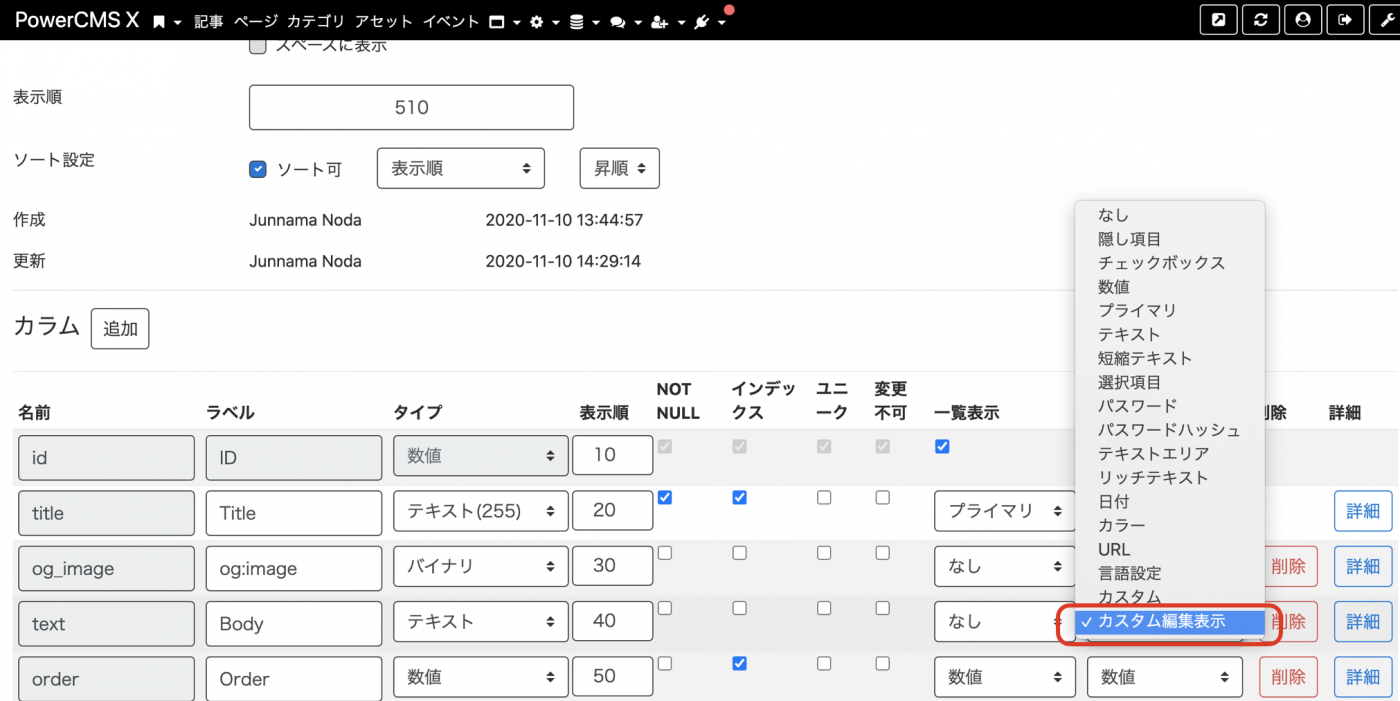
編集タイプとは、モデルのカラムをオブジェクトの作成・編集画面でどのように表示するかを定義するものです(例: テキスト、テキストエリア、リッチテキストなど)。ver.2.3でこの編集タイプを独自にプラグインで拡張する機能がサポートされました。
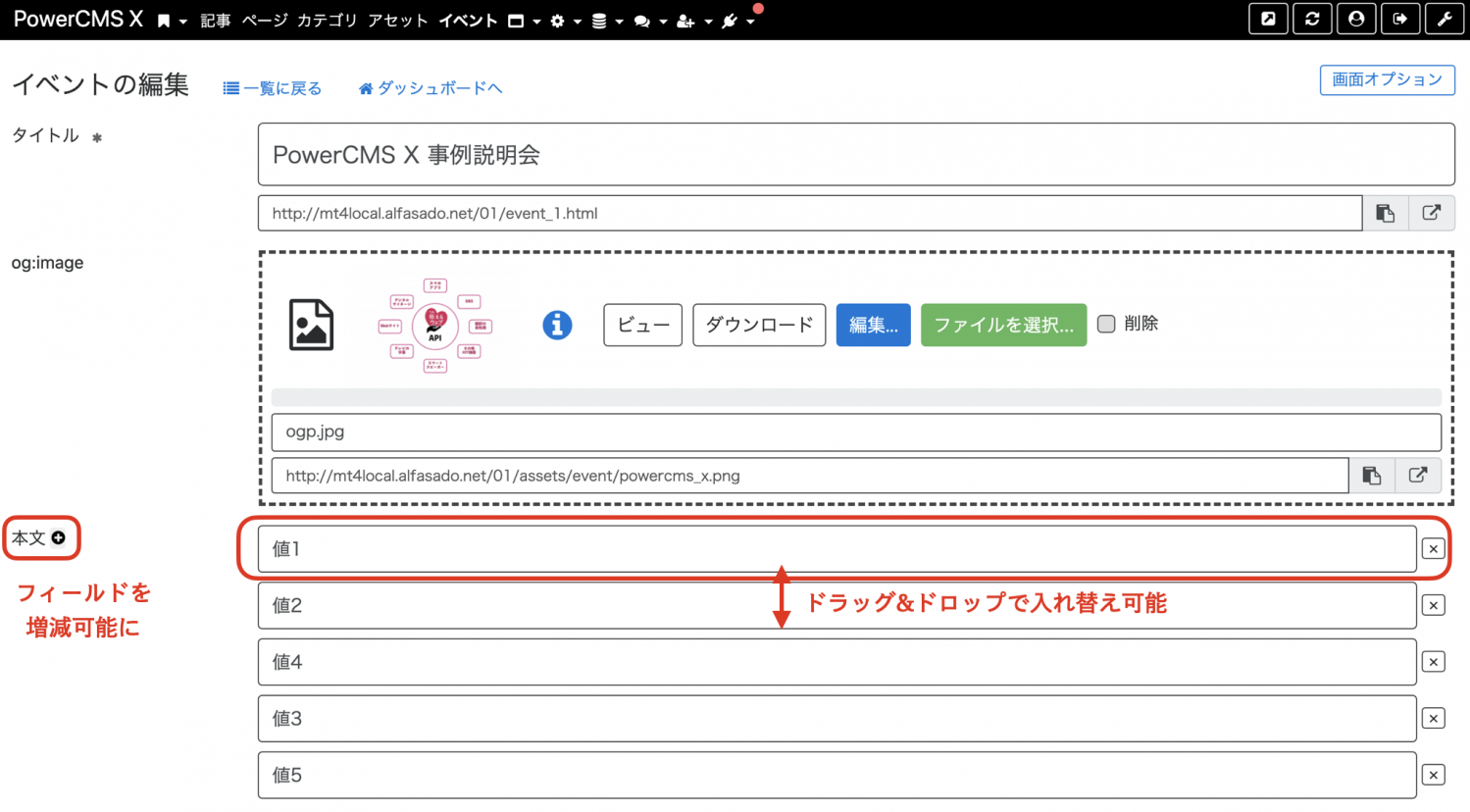
この機能を利用することで、入力フィールドを動的に増減させたりソート順を変更するようなフィールド(例: 野球のスコアボードのような入力テンプレート)、ブロックエディタのような様々な入力コントロールを動的に配置するような管理画面の作成が可能になります。

サンプルとして、1行入力フィールドをボタンで増減でき、ドラッグ&ドロップで順序を変更できる簡単なプラグインを用意しました。

プラグイン作成方法については プラグイン作成の基礎 新しいウィンドウでリンクを開くを参照してください。サンプルは以下よりダウンロードいただけます。
plugins/
└ CustomEditProperty/ (root)
├ config.json (定義ファイル)
├ CustomEditProperty.php (プラグイン・クラス)
├ alt-tmpl (テンプレート・ファイル)
│ └ include/
│ └ edit/
│ └ custom_edit_type.tmpl
└ locale/
└ ja.json (翻訳ファイル)プラグインの構成
config.json の edit_properties へ独自のキーを指定します。この独自のキー.tmplをファイル名にしたファイルを alt-tmpl/include/edit/配下に置くことで、管理画面で使われるようになります。
{
"label": "CustomEditProperty",
"id": "customeditproperty",
"component": "CustomEditProperty",
"description": "This is a sample plug-in for custom edit type.",
"version": "0.1",
"author": "Alfasado Inc.",
"author_link": "https://alfasado.net/",
"edit_properties": {
"custom_edit_type": {
"label": "Custom Edit Type",
"component": "CustomEditProperty",
"method": "custom_edit_type",
"order": 100
}
}
}テンプレートとPHPの処理
テンプレート側では、input要素の name属性を値を配列で取得するために name="<mt:var name="__col_name__">[]" として、jQueryを利用して増減し、ソート可能にします。
〜
<div style="padding-left: 30px; margin-left:-30px" class="mb-2">
<input id="<mt:var name="__col_name__">" type="text" style="display:inline;width:calc(100% - 34px)" class="form-control watch-changed" name="<mt:var name="__col_name__">[]" value="<mt:var name="default" escape>"
<mt:if name="readonly">readonly</mt:if>>
<button class="btn btn-secondary btn-sm close-custom_edit_type mt-0" type="button" aria-label="<mt:trans phrase="Detach">">
<span aria-hidden="true">×</span>
</button>
</div>
〜config.json の edit_properties に指定したキーの method で指定したメソッドがオブジェクトの保存時とオブジェクトの作成・編集画面でコールされます。modeプロパティで分岐してそれぞれの処理を記述します。
- 第一引数 $app : クラス Prototype (PowerCMS Xクラス)
- 第二引数 $obj : 保存されるオブジェクト(保存時) / これから表示されるオブジェクト(作成・編集画面)
- 第三引数 $data : 保存されるデータ(保存時) / カラム名(作成・編集画面)
このサンプルでは、保存時には配列で受け取ったデータを json_encode してテキスト化し、編集画面では逆に JSONを配列化してテンプレート側では mt:loopタグで組み立てるようにしています。
function custom_edit_type ( &$app, &$obj, &$data ) {
if ( $app->mode === 'save' ) {
$data = json_encode( $data, JSON_UNESCAPED_UNICODE );
} else if ( $app->mode === 'view' ) {
$value = $obj->$data;
$array = $value ? json_decode( $value, true ) : [];
$app->ctx->vars['custom_edit_type_' . $data ] = $array;
}
}