2026-01-20
PowerCMS X のロールと権限で作業範囲を最適化
PowerCMS X は各モデルごとに細かな権限設定が可能です。
モデルに対して何が行えるかを定義した権限のセットが「ロール」です。「システム」または「ワークスペース」に対して、「ユーザー」に「ロール」を関連付けすることで権限の設定ができます。ロールには「システムのロール」「ワークスペースのロール」の2種類があります。
参考: ロールとユーザーに対する権限設定 | PowerCMS X
よくあるロールの設定例
製品デモなどでサンプルとしてご説明することが多いのは「作成者・レビュアー・公開者」という3つのロールです。
記事を作成するユーザー(ロール:作成者)、記事の内容を確認するユーザー(ロール:レビュアー)、記事の公開をするユーザー(ロール:公開者)という形で、ユーザーとロールを紐づけます。
作成者のロールでは新規記事の作成や一覧の表示は可能にしつつ、記事の編集画面にアクセスできるのは自分で作成した記事のみ、保存も下書き保存のみ。レビュアーのロールでは自分以外が作成した記事の修正やレビュー、公開者のロールでは記事の公開といった権限を付与することができます。作成者と公開者のみで運用するケースもあります。
ビュー編集者というロールを作ってみる
今回は、下記のような条件のロールを設定してみます。
- キャンペーンページの作成・編集、フォームの作成・編集を担当
- 主に HTML / CSS / JS でのコーディングデータを元に CMS への組み込み作業を行う
- 記事の作成やお問い合わせ履歴の管理などはしない
上記の条件をふまえ、下記のように設定してみました。
「削除」を許可してよいのかという点については検討が必要ですが、今回は許可しています。

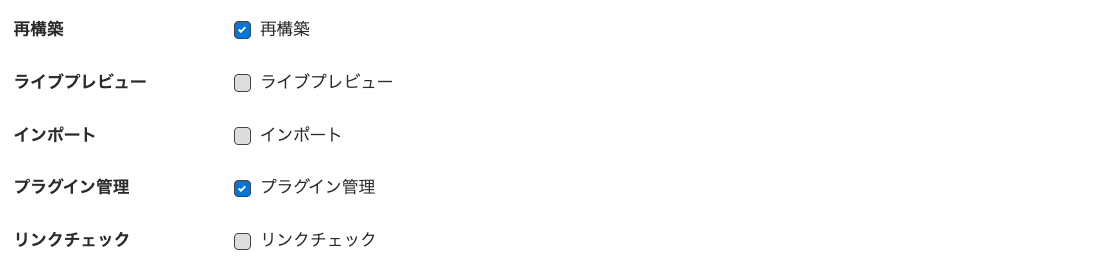
ビューの作成〜公開、画像のアップロードや申込みフォーム(設問)の作成〜公開ができるような権限を付与しました。あとは、ファイル出力や再構築についてのルールを定義する URLマップ、CMS から出力されたファイルの管理を行う URL(オブジェクト)、エラーが発生した際に確認するためのログにチェックを入れています。それと念のために再構築とプラグイン管理の権限も付与しました。

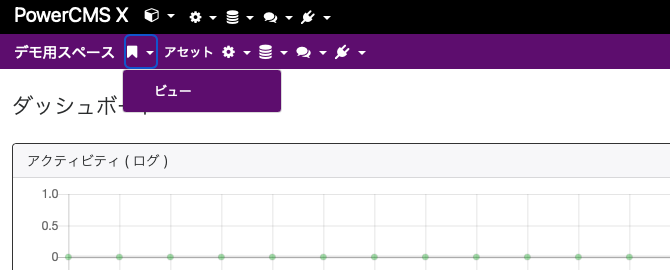
このロールを設定することで、今回想定している作業が可能なことを確認しました。表示されるメニューもずいぶん少なくスッキリしています。記事やページに関する権限は付与していないので、管理画面のメニューにも出てきません。

このように、担当ごとに適切な権限を付与することでセキュリティ面でも安心安全な運用が実現します。ぜひお試しください。
カテゴリー:サイト制作全般
投稿者:Masaki
2026-01-07
グローバル・モディファイア format_size の単位を固定したい
PowerCMS X のグローバル・モディファイア「format_size」では、渡された数値を元に適切な単位でファイルサイズを表示できます。
format_size
数字をGB(ギガバイト)、MB(メガバイト)、KB(キロバイト)、Byteいずれかの形式で出力します。
テンプレート・タグ (コア・タグ)
グローバル・モディファイア:format_size
format_size の動作を確認しましょう。
キロバイトはバイトの 1024 倍、メガバイトはキロバイトの 1024 倍、ギガバイトはメガバイトの 1024 倍です。
例えば、204800 バイトは 200 キロバイト、209715200 バイトは 200 メガバイト、214748364800 バイトは 200 ギガバイトとなります。さて、実際に確認してみましょう。
<mt:setvar name="size" value="204800">
<mt:var name="size"> Byte = <mt:var name="size" format_size>
<mt:setvar name="size" value="209715200">
<mt:var name="size"> Byte = <mt:var name="size" format_size>
<mt:setvar name="size" value="214748364800">
<mt:var name="size"> Byte = <mt:var name="size" format_size>出力はどうなったでしょうか。
204800 Byte = 200KB
209715200 Byte = 200MB
214748364800 Byte = 200GB期待通りに適切な単位に変換されていますね。
グローバル・モディファイア format_size の単位を固定したい
確認した通りグローバル・モディファイア「format_size」を利用することで自動で適切な単位が表示されますが、自動ではなく特定の単位、例えば全て「MB ( メガバイト )」に表示することはできるでしょうか。
結論としては、現在のところ[1] format_size では単位を固定する事はできません。
そこで format_size を利用せずに単位を固定するアプローチを2つ考えました。
- テンプレート・タグで計算する
- 独自のグローバル・モディファイアをプラグインで実装する
1. テンプレート・タグで計算する
グローバル・モディファイア format_size を利用せず、op モディファイアを利用することでテンプレート・タグで計算するアプロ―チです。
メガバイトで計算する場合は次の様なテンプレートとなります。
<mt:setvar name="size" value="20971520">
<mt:setvar name="size_byte" value="$size">
<mt:var name="size" op="/" value="1048576">
<mt:var name="size_byte"> Byte = <mt:var name="size">MB出力は次の通りです。
20971520 Byte = 20MBop モディファイアの他にも、mt:math タグを利用して桁を丸めることもできます。
小数点第3位まで表示する場合のサンプルは以下の通りです。
<mt:setvar name="size" value="20971520">
<mt:setvar name="byte_size" value="$size">
<mt:var name="byte_size"> Byte = <mt:math eq="round( x / 1048576, 10 )" x="$size" sprintf="%.3f">MB出力は次の通りで、小数点第3位までの表示されています。
2097,520 Byte = 20.000MB2. 独自のグローバル・モディファイアをプラグインで実装する
サンプルプラグインを作成しましたので、ダウンロードして動作を確認してみてください。
ダウンロード:ModifierFormatSizeMB.zip (1.1KB)
利用方法は設置してプラググインを有効化するだけです。
- ModifierFormatSizeMB.zip をダウンロード
- 解凍した ModifierFormatSizeMB プラグインをサーバーに設置
- プラグイン管理画面で ModifierFormatSizeMB プラグインを有効化
プラグインを有効化するとグローバル・モディファイア「format_size_mb」が利用できるようになります。
format_size_mb は『単位が「MB ( メガバイト )」になる』こと以外は format_size と同じですので、以下の様に利用できます。
なお、format_size と同様に値に数値を指定すると表示する小数桁を指定できます。
<mt:setvar name="size" value="204800">
<mt:var name="size"> Byte = <mt:var name="size" format_size_mb="3">
<mt:setvar name="size" value="209715200">
<mt:var name="size"> Byte = <mt:var name="size" format_size_mb="3">
<mt:setvar name="size" value="214748364800">
<mt:var name="size"> Byte = <mt:var name="size" format_size_mb="3">出力は次の通りで、全て MB に統一された表記となりました。
204800 Byte = 0.195MB
209715200 Byte = 200.000MB
214748364800 Byte = 204800.000MBグローバル・モディファイア「format_size_mb」の実態は ModifierFormatSizeMB.php 内の filter_format_size_mb メソッドです。
独自のプラグインを作成される際に参考としていただけましたら幸いです。
脚注
- 記事執筆時点で最新バージョンは PowerCMS X ver.4.04 です。[^1]
カテゴリー:テンプレート作成Tips | 技術情報
投稿者:たはかし
2025-12-25
災害情報をやさしく、すばやく共有する
- この記事は やさしい日本語 Advent Calendar 2025 アイコン(別ウィンドウで開きます) の 25 日目の記事です。
「やさしい朝日新聞」は、朝日新聞社が提供するニュース記事をやさしい日本語にして伝えるメディアサイトです。
気象庁地震情報「長期(地震火山)」という気象庁が公開している XMLがあります。
「やさしい朝日新聞」では、12月からこの情報を利用して大きな地震があった時に自動で情報を発信する運用を始めました。

このしくみは、PowerCMS Xのプラグインとして作成し、5分おきのバッチ処理として動かしています。
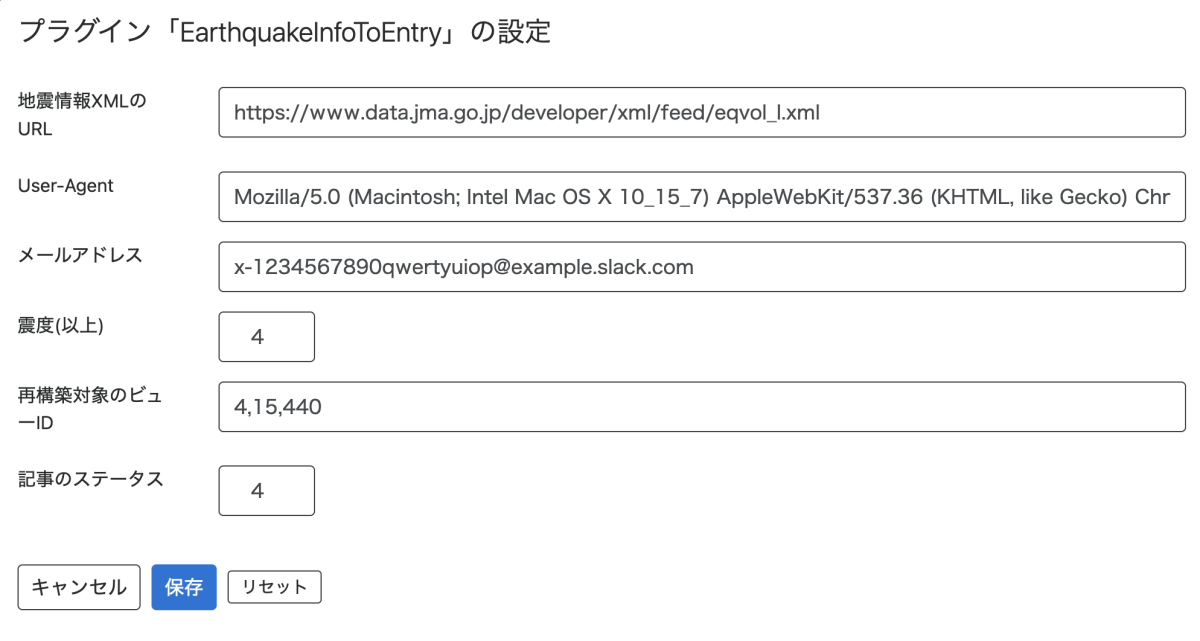
自動で発信する震度についてはプラグイン設定で指定できるようにしています。現在の設定は「4(以上)」です。

以下の処理はすべて自動化されています。
パターンごとにやさしく言い換える
この記事は技術情報ではないので、コードの紹介というよりも、どのように情報を整えているかについてを主題とします (といいつつ、コードもちょっと混ぜるという...)。
$detail = $this->simplexml_load_string( $xml );
$head = $detail->Head;
$body = $detail->Body;震度の情報
$level = (string) $body->Intensity->Observation->Pref->MaxInt;数字を変数にセットしつつ、頭に「震度」を付けて、ラベルを作ります。「+」や「-」がついていたら「震度5強」「震度5弱」などとします。
地域名
$areaName = (string) $body->Earthquake->Hypocenter->Area->Name;地域名に都道府県名が含まれない場合は、都道府県を冒頭に追加します。
例 : 「トカラ列島近海」は「鹿児島県トカラ列島近海」にする
テキスト・タイトル・概要
$text = (string) $head->Headline->text;21日10時29分ころ、地震がありました。
全角英数字を半角英数字に揃えてから、なぜか「ころ」になっているので、「ごろ」に修正します。日付に月を追加して、曜日も追加します。時間には午前、午後を付けて12時間表記に揃えます。タイトルには時間は入れず、テキストと概要欄に入れます。
12月21日(日曜日)午前10時29分ごろ、青森県東方沖で地震がありました。
ForecastCommentという項目があり、ここに津波の心配があるかどうかが書かれています。
$comment = (text) $body->Comments->ForecastComment->Text;津波警報等(大津波警報・津波警報あるいは津波注意報)を発表中です。
コメントには「この地震による津波の心配はありません。」などと入っている場合と、大津波警報、津波警報、津波注意報などのテキストが入っている場合があります。解除の場合もあり得るので「を発表中です。」という文字列が含まれるかどうかで地震の後の津波の有無を判別します。
別途、WarningComment という項目が入ることがありますが、おそらくここについては人の手が入っていると思われ、定型化できないので、その後の人による確認を経て必要に応じて追記します。
震度の情報と、地域名、テキストからタイトルを生成します。タイトルには日付、時間は含めず、日付、時間は概要とテキストに含めます。
コメントが「この地震による津波の心配はありません。」の時のタイトルは次のようにします。
青森県東方沖で、震度4の地震がありました この地震で、津波の心配はありません
「 」を明示的に入れているのは、og:image生成時に、そこで改行されるようにテンプレートを設定しているためです。

続いて概要です。
12月21日(日曜日)午前10時29分ごろ、青森県東方沖で地震がありました。この地震で、津波の心配はありません。
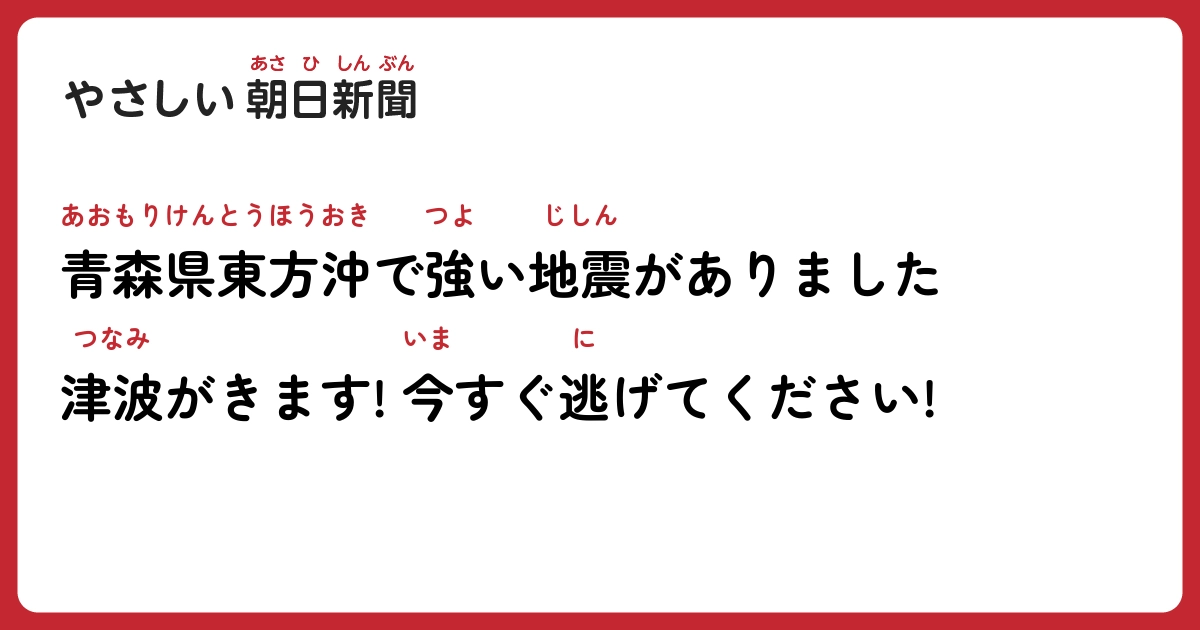
タイトルにふりがなを付けて画像化したものを og:image にセットします。そして、タイトル+この概要に URLを添えて「X」に投稿します。多少のタイムラグはありますが、音声ファイルも同時に生成されるようになっています。
本文には、各地の震度など、さらに情報を加えます。震度1や震度2を加えると、テキスト量が多くなり、音声ファイル生成などに時間がかかるため、設定値(現状は「4」)マイナス1、震度3までの地域を本文に加えます。
12月21日(日曜日)午前10時29分ごろ、青森県東方沖で地震がありました。この地震で、津波の心配はありません。このあとの情報に注意してください。
震度3以上の地域は次のとおりです。
震度4
- 青森県
- 八戸市・五戸町・階上町
- 岩手県
- 軽米町
震度3
- 青森県
- 三沢市・野辺地町・七戸町・六戸町・東北町・おいらせ町・三戸町・青森南部町・平内町・むつ市・東通村
- 岩手県
- 盛岡市・二戸市・八幡平市・久慈市・岩手洋野町
- 北海道
- 函館市
津波の情報があった時
ForecastCommentに津波の情報が入っている時、残念ながらテキストからは大津波警報なのか、津波警報なのか、津波注意報なのか分からないケースがあります。「を発表中です。」文字列を含むときは、津波の危険があります。
各所で散々話していることですが、「津波が来るかもしれません。高台へ避難しましょう。」などのようなテキストは、やさしくないので、やさしい日本語の原則「ハッキリ言う」ことにします。
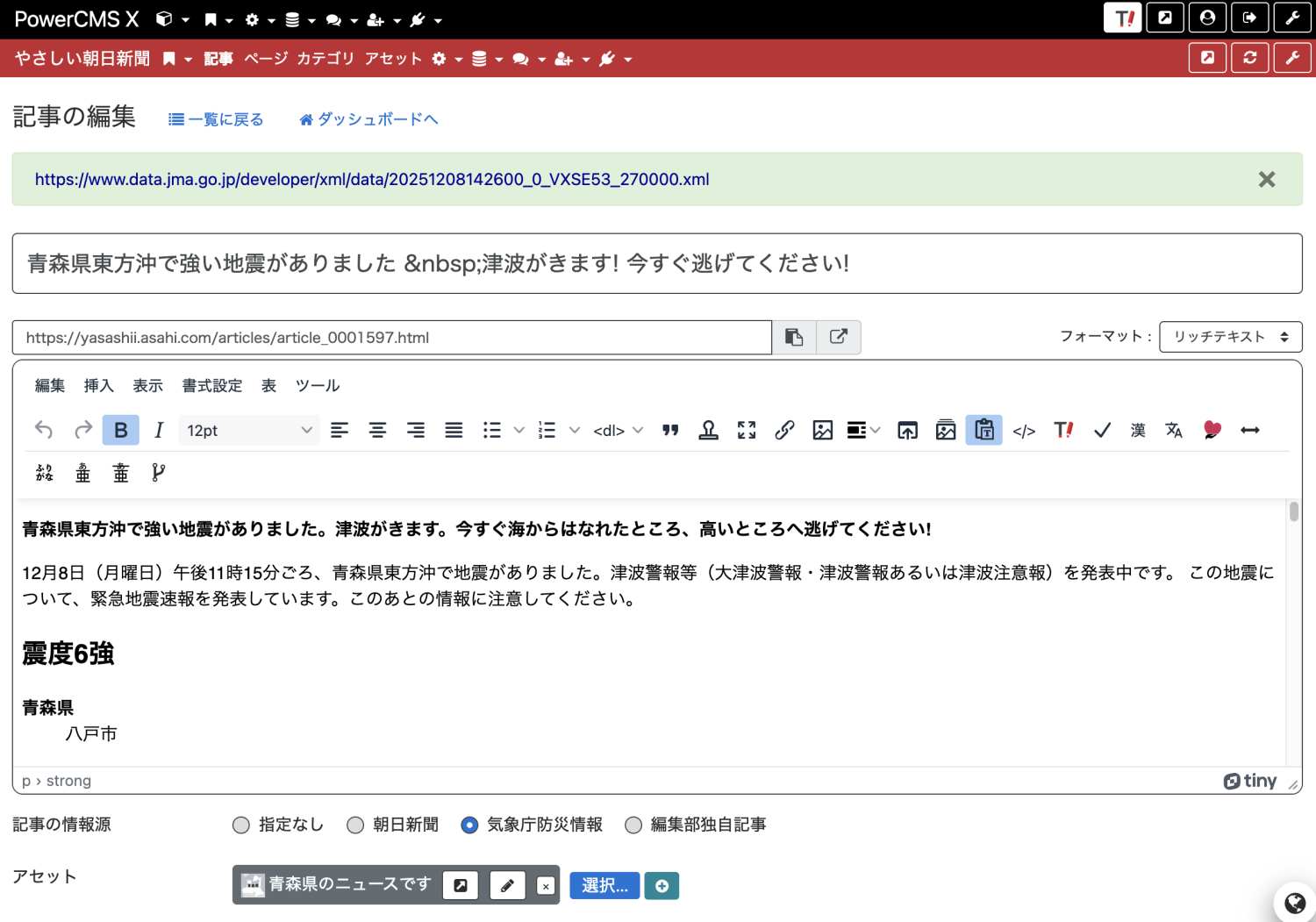
強く呼びかけるため、タイトルの「地震」を「強い地震」に言い換え、震度5以上の場合は「津波がきます!今すぐ逃げてください!」、震度4以下の場合は「津波がくるかもしれません!」をタイトルに追記します。
青森県東方沖で強い地震がありました 津波がきます! 今すぐ逃げてください!
津波の可能性と震度の関係がイコールなわけではありませんが、過度になりすぎないようにしつつ、最後に「!」を付けるように工夫しています。
本文にも、強い呼びかけを追加します。strongタグを付けて、以下のようなテキストが冒頭に追加されます。
青森県東方沖で強い地震がありました。
津波がきます。今すぐ海からはなれたところ、高いところへ逃げてください!
画像の関連付け
緊急時に画像の必要性が高いわけではありませんが、「やさしい朝日新聞」では記事に対して画像を一点以上付けています。このとき、都道府県が1つのときは、その都道府県のイメージ画像 (代替テキストは「青森県のニュースです」など)、都道府県が複数にわたっているときは、地震のイメージ画像 (代替テキストは「地震のニュースです」) が記事に表示されるようにします。

メタデータの付与
画像の他に、カテゴリ、タグは自動でセットされます。日付は XMLの地震発生時点にセットされるようになっています。
人の手で情報の確認ができるようにする仕組み
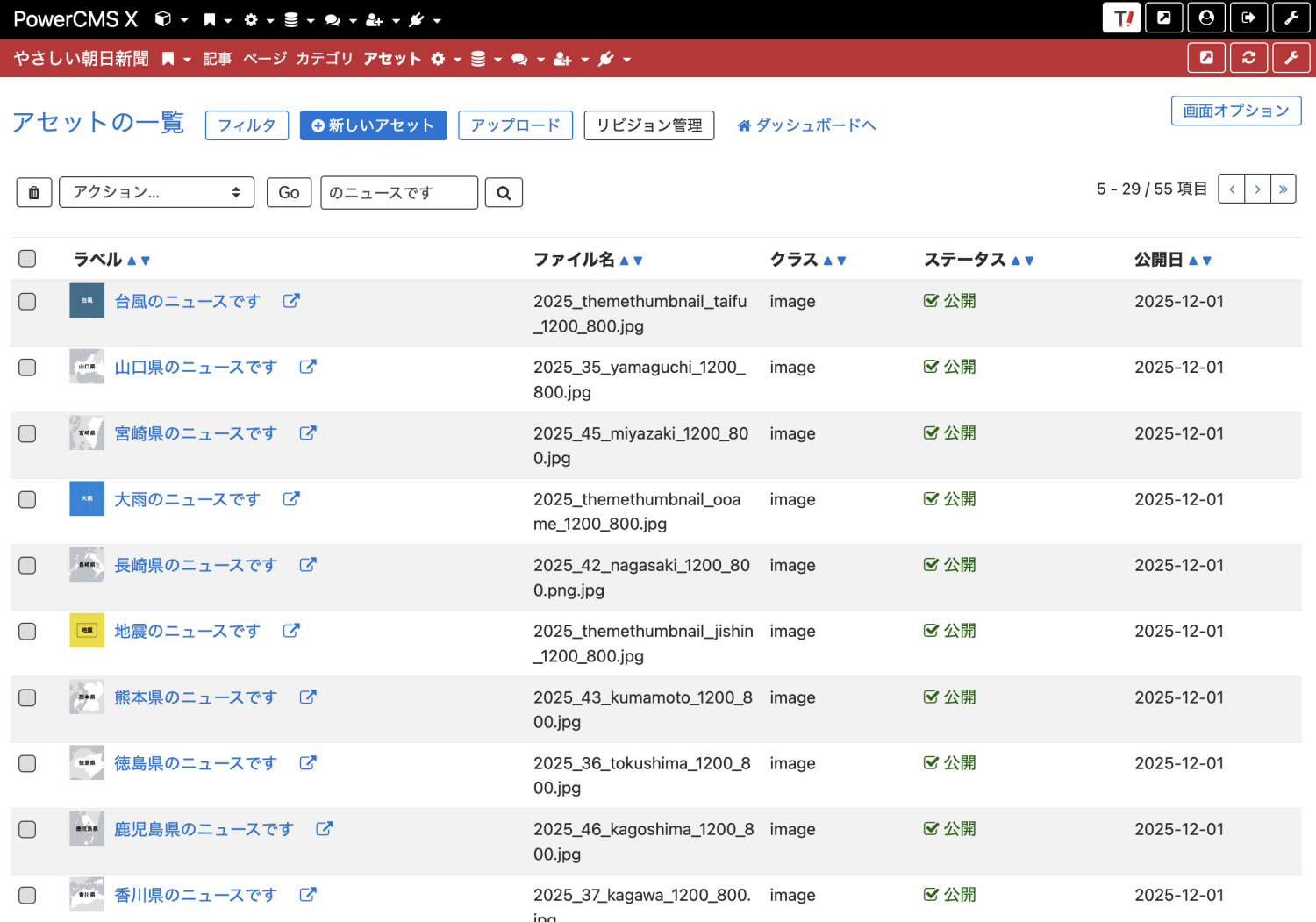
記事が自動生成されると、Slackの #やさしい朝日新聞 チャンネルにメールを通して自動投稿されます。管理画面はスマートフォンでも操作できるため、すばやく対応できるようにしています。ソース情報への参照を簡単にするため、冒頭のスクリーンショットにあるのでお分かりいただけると思いますが、管理画面をプラグインでカスタマイズして元データのXMLへのリンクを追加しています。
正しいふりがなと、正しい音声読み上げを保証するしくみ
試験的に運用している段階では、自動投稿ではなく、下書きの記事が生成された後に Slackで知らせるようにしていました (おかげで青森の大きな地震の発信が遅れたことが残念です)。
試験運用の時点でわかったことは、地域名の読み方やふりがなが間違っていることが往々にしてあることです。自動で作っているので仕方ない部分もあるのですが、そこは何とかしたいと考えました。
行ったことは、正しい地名の読み方を辞書に登録して、辞書に登録しているテキストには明示的にふりがなを付けることです。
住所の読み方の情報源はいくつかありますが、国土地理院のものではなく、気象庁のものを使いました。情報ソースが気象庁のXMLですから、当然ですね。
辞書に登録されているものは、ふりがな生成時に適用されますが、音声を生成する時にも、MeCabによる分ち書きを行い、辞書に登録された固有名詞については、それを適用してから音声を作成するようにしました。
<ruby>八戸市<rt>はちのへし</rt></ruby>Amazon Pollyに渡すものは、以下のように変換してから音声化します。
<phoneme type="ruby" ph="はちのへし">八戸市</phoneme>「やさしい朝日新聞」をぜひフォローいただき、災害情報を見かけたときはぜひ拡散をお願いします。
今後は、大雨などの情報やJアラートの情報などを自動化することを検討中です。