このプラグインは次のリリースにて正式に提供を開始予定です。
PowerCMS Xのリッチテキストエディタ(TinyMCE)にはプラグインの機能があり、カスタムボタンを追加することができます。
カスタムボタンを追加している例としては、標準プラグインの「SimplifiedJapanese」「BannedWords」「MachineTranslator」「EditorDiff」などがありますので参考にしてください。
PowerCMS Xプラグインを作成してボタンを追加するほかに、TinyMCEそのもののプラグイン(JavaScriptで書きます)を作成してファイルを /powercmsx/assets/js/tinymce6/plugins/ 配下に設置するという方法もあります。
でも、もっと手軽にボタンを追加したいというケースに応えられるよう、次のバージョンのリリースでプラグイン「TinyMCE」をアップデートして管理画面でボタンを追加できるようになりましたので紹介します。

プラグインのダウンロード
プラグインを差し替え後、スキーマのアップグレードを実行してください。
エディタひな形のスニペットテキストエリアを大きくする
※ 次のバージョンではアップグレード時に自動で反映されるようになっています。
「プロフィールの編集」画面で「開発者モード」にチェックを入れて保存します。
モデル「boilerplate」の編集画面でカラム「snippet」の「詳細」をクリックして「エディタの高さ」欄の数字を大きくします。
モデルを保存します。保存後は「開発者モード」のチェックを外してください。
カスタムボタンの追加方法
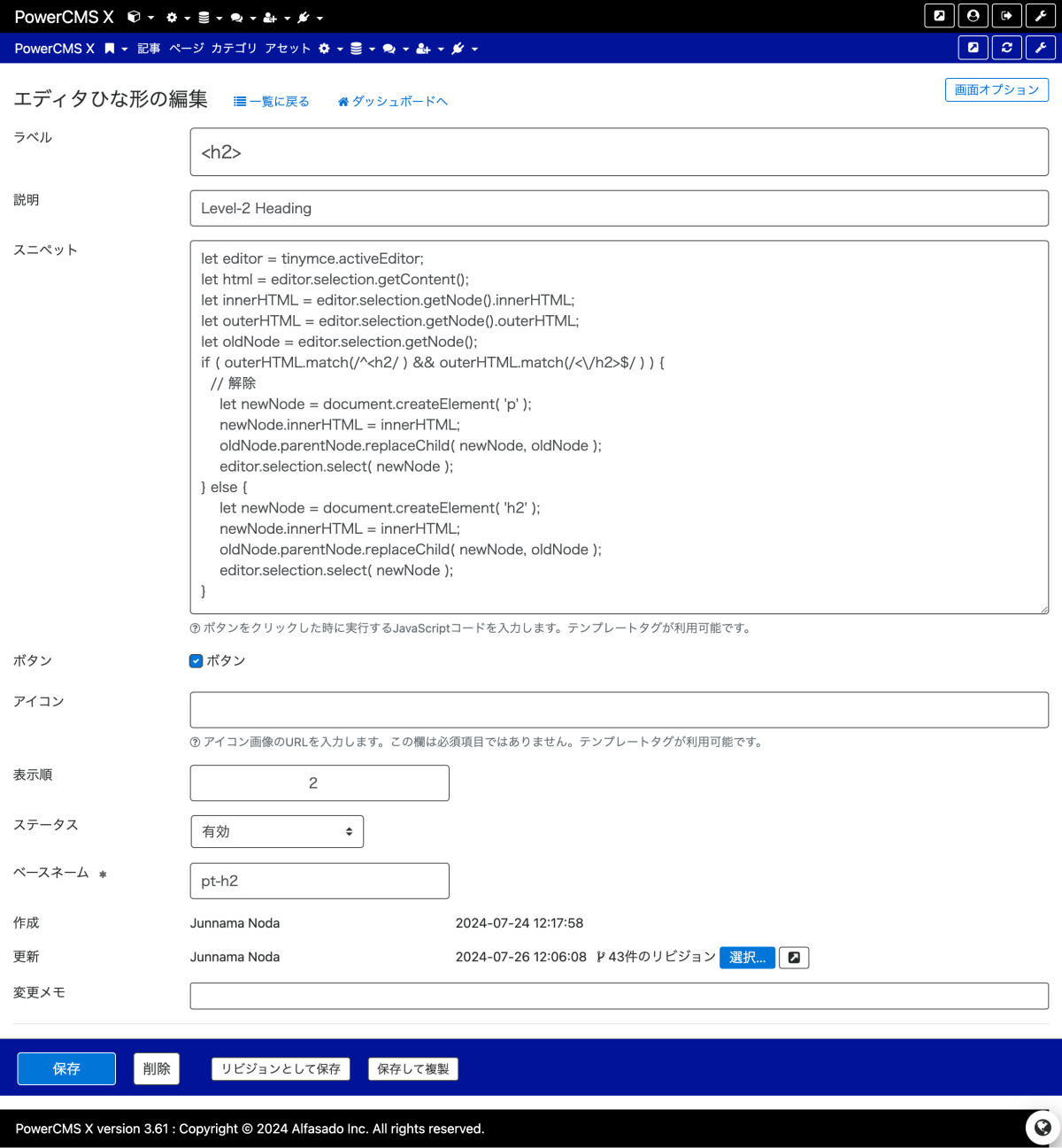
- エディタひな形の作成・編集画面を開きます。
- ラベル : ボタンのラベルを入力します。
- 説明 : ボタンの title属性値を入力します。ラベルと説明は翻訳フレーズに対応しています。
- エディタひな形の作成・編集画面に「ボタン」チェックボックスが追加されています。ここにチェックを入れます。
- ラベルの代わりにアイコンを使う場合はアイコン画像のパスを入力してください。
- ベースネームを入力します。ここに入力された値がプラグイン「TinyMCE」の設定「ツールバー」に登録する文字列となります。
- スニペット欄には HTMLのひな形の代わりに実行する JavaScriptコードを記述します。
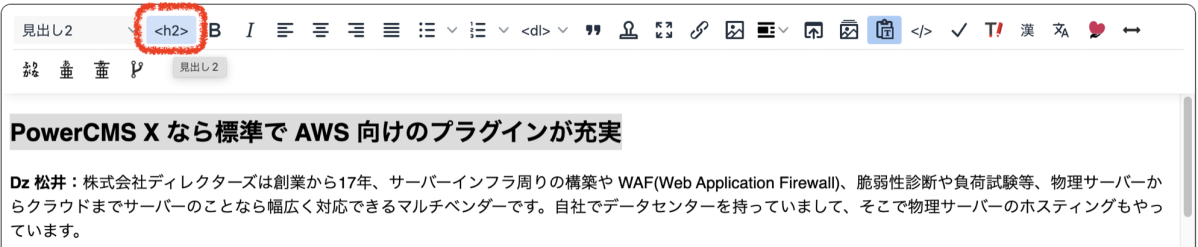
「見出しレベル2」ボタンを追加する
「見出しレベル2」は書式設定や「styles」メニューからも設定できますが、ボタンが出ていたほうがわかりやすいですし、圧倒的に使いやすいです(もちろん限られた領域にボタンを増やしすぎるとわかりにくくなりますが)。
各項目の設定値は以下のとおりです。
| カラム名 | 値 |
|---|---|
| ラベル | <h2> |
| 説明 | Level-2 Heading(見出し2) |
| ボタン | チェック有り |
| アイコン | 空欄 |
| ベースネーム | pt-h2 |
最小限の JavaScriptコード
「スニペット」欄に次のコードを貼り付けます。
let editor = tinymce.activeEditor;
let html = editor.selection.getContent();
editor.insertContent( '<h2>' + html + '</h2>' );- tinymce.activeEditor で現在のエディタを取得します。
- editor.selection.getContent() で選択範囲を取得します。
- editor.insertContent() で選択範囲にテキストを適用します。
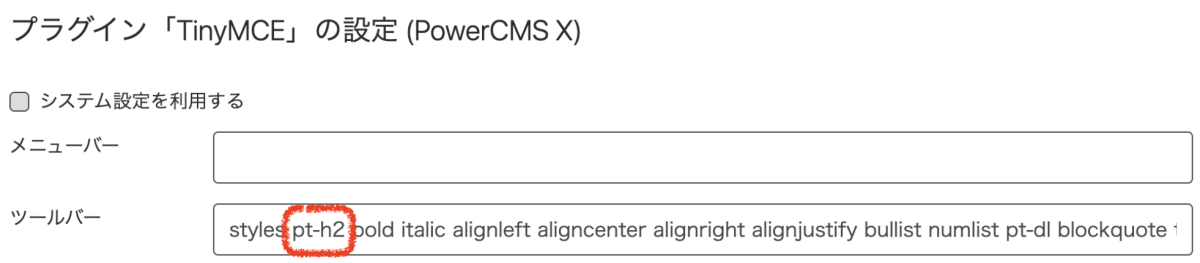
TiniMCEプラグインの設定でボタンを追加する
「ツールバー」に指定したベースネーム(pt-h2)を追加します。


DOMを利用して見出し適用後に要素を選択状態にする
見出しを適用後、見出しを選択状態にするためにコードをDOMをベースにしたものに変更します。この修正をすることで、テキストの一部分を選択しているときや、要素内にカーソルがある状態でも見出しを適用できます。
let editor = tinymce.activeEditor;
let html = editor.selection.getContent();
let innerHTML = editor.selection.getNode().innerHTML;
let oldNode = editor.selection.getNode();
let newNode = document.createElement( 'h2' ); // H2要素を生成
newNode.innerHTML = innerHTML;
oldNode.parentNode.replaceChild( newNode, oldNode ); // ノードを置換する
editor.selection.select( newNode ); // 見出しを選択状態にする最終のコード
H2要素を選択状態で、もう一度クリックすると見出しを解除するようにして完成です。
let editor = tinymce.activeEditor;
let oldNode = editor.selection.getNode();
let innerHTML = oldNode.innerHTML;
if ( oldNode.tagName == 'H2' ) { // 選択範囲がすでにH2要素だった時
let newNode = document.createElement( 'p' ); // P要素に置換する
newNode.innerHTML = innerHTML;
oldNode.parentNode.replaceChild( newNode, oldNode );
editor.selection.select( newNode ); // P要素を選択状態にする
} else {
let newNode = document.createElement( 'h2' );
newNode.innerHTML = innerHTML;
oldNode.parentNode.replaceChild( newNode, oldNode );
editor.selection.select( newNode ); // H2要素を選択状態にする
}カテゴリー:プラグイン
投稿者:Junnama Noda
2024-07-25
モデルのエクスポート、インポートの手順
モデルのスキーマのエクスポート、インポートはJSONファイル形式にて行うことが可能です。
本記事では手順をご紹介します。
環境Aでデータをエクスポートし、環境Bへインポートすることを想定した手順です。
モデルのコンテンツについては下記ドキュメントを参考にしてください。
手順
エクスポート
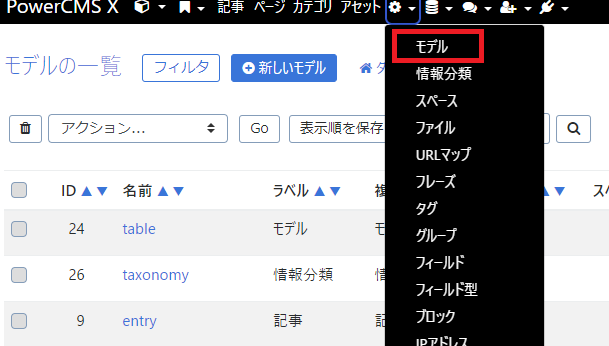
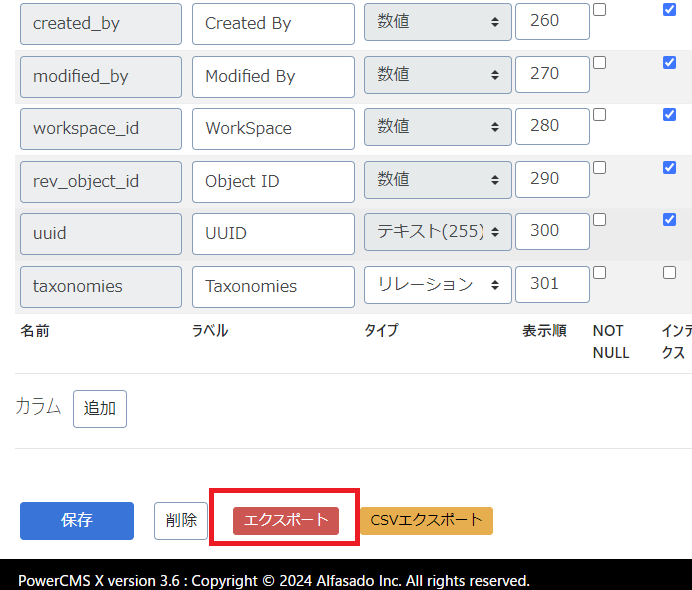
環境Aでヘッダーの [歯車マーク] をクリックし、モデル一覧からエクスポートしたいモデルを開きます。
下部の [エクスポート] をクリックします。
JSONファイルがダウンロードされますので、エクスポートは完了です。


インポート
環境Bのconfig.jsonファイルに、インポートしたいファイルのアップロード先を絶対パスで追記します。
環境変数名はmodel_pathsです。追記したディレクトリにJSONファイルをアップロードします。
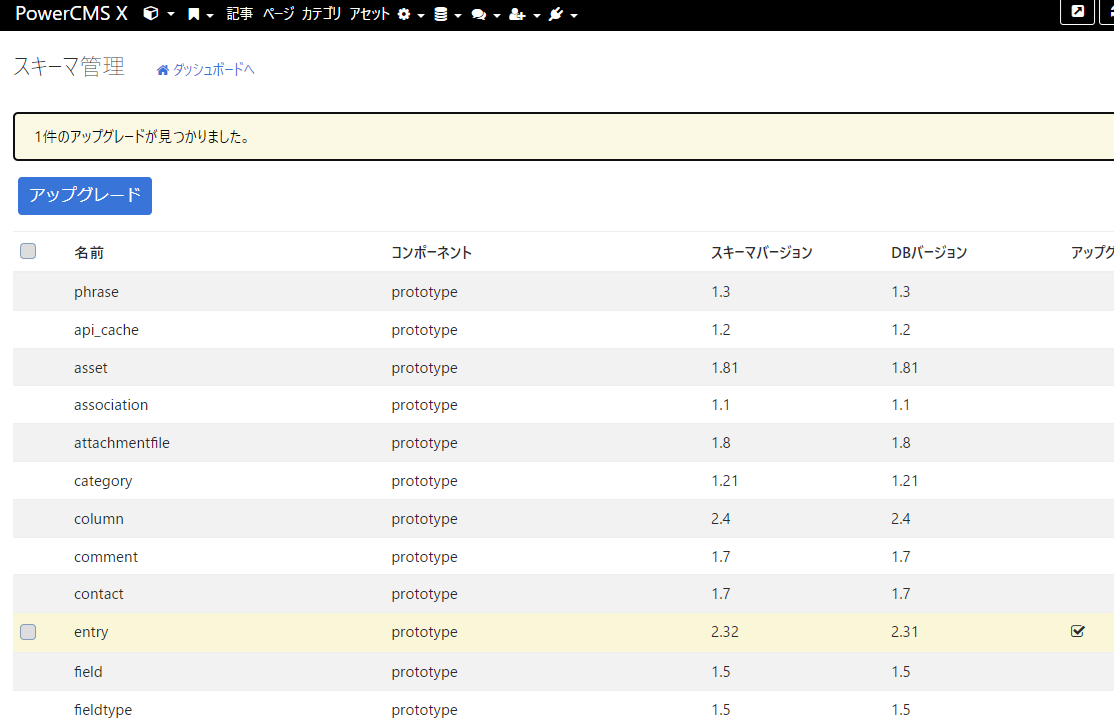
管理画面の [スキーマ管理] をクリックします
モデルのアップグレードが可能となりますので、該当モデルのアップグレードを行うと完了です。


留意事項
本記事で紹介した手順にてインポートしたモデルと標準モデルは、管理画面上で削除することができません。

削除を行いたい場合は、データベースの値を直接変更し、削除不可を解除する必要があります。
モデルの削除可/不可の判定は、 mt_table テーブルの table_not_delete カラムの値で判断してますので、その値を 0 に変更すると該当モデルを管理画面から削除できるようになります。
※ 本件に限らず SQL を発行してデータベースの値を直接変更された場合は、管理画面のキャッシュ管理画面でクエリキャッシュをクリアしてください。
※ 標準モデルの削除は非推奨です。
※ 「開発者モード」が有効なユーザーであればカラムの編集は可能です
2024-07-04
SimplifiedJapanese プラグインと伝えるウェブってどう違う?
PowerCMS X 標準のプラグインの中に、やさしい日本語やふりがなに特化した SimplifiedJapanese プラグインがあります。もうひとつ、「伝えるウェブ 別ウィンドウで開きます」というやさしい日本語化を支援する別のサービスがあります。どちらも、やさしい日本語での情報発信を支援すると書いてあるけれど、それぞれ何ができるの?どう違うの?というご質問がありましたので解説します。
まずは、それぞれの特徴です。
SimplifiedJapanese プラグイン
PowerCMS X が導入されていることが前提となります。同梱されているプラグインを有効化することで利用できます。機能としては大きく2つ、やさしい日本語の作成を支援するやさしい日本語エディタ機能と静的 HTML ページにふりがなをつける機能があります。詳細はそれぞれのドキュメントページをご覧ください。
1. SimplifiedJapanese プラグインによるやさしい日本語エディタ機能
管理画面のリッチテキストエディタに入力した文章に対し、「やさしい日本語にする」「分かち書きをする」「ふりがなをつける」といった処理をボタン1つで実行します。変換したテキストを手動で調整し、Microsoft Word にコピー&ペーストが可能。CMS の管理画面で作成しながらも、印刷物や掲示物を作成するツールとしても利用できます。また、変換したテキストを PDF や画像として書き出すことが可能で、SNS への投稿にふりがなつきの画像を添付するといった利用方法もあります。
語彙の難易度が確認できる他、ふりがな用のカスタム辞書に固有名詞などの読み方を登録することができ、やさしい日本語で書かれたページやふりがな付きのページを自分たちの手で作成したいときに、その作業を支援する機能です。
2. SimplifiedJapanese プラグインによるふりがな機能
静的 HTML ページにふりがなを適用する機能です。静的 HTML のテキストをルビ付きテキストに変換した JSON データを CMS で自動生成し、JavaScript を使用して画面内のテキストに適用しますので、元のテキストにふりがなをつけておく必要はありません。「ふりがなをつける」「ふりがなを消す」などのボタンを用意すれば、ふりがなのつけ外しを実現することができます。
伝えるウェブ
伝えるウェブを利用するのに、PowerCMS X は必要ありません。他のCMSを使っていても利用できます。WordPress向けのプラグインもあります 別ウィンドウで開きます。
1. 今あるウェブサイトを、そのまま「やさしい日本語」に言い換える機能
ページ全体を自動的にやさしい日本語に言い換えします。固有名詞の読み方だけでなく、専門的な言葉の言い換えや説明・補足などが登録できるカスタム辞書が利用できます。ベースとなるシステム辞書は常に弊社側でアップデートしています。やさしい日本語にはせず、ふりがなだけをつけることもできます。
2. やさしい日本語エディタ機能
SimplifiedJapanese プラグインと同じことができます。さらに、伝えるウェブの管理画面では音声読み上げデータのダウンロードが可能です(MP3ファイルのエクスポート数には上限があります)。
3. ページの音声読み上げ機能
読み上げボタンをつけることができます。読み上げ対象または対象外のエリアを設定できます。また、利用者が元の日本語またはやさしい日本語のどちらを読み上げるか選択でき、読み上げ速度やピッチも調整できます。
機能比較表
ウェブサイト(公開されているページ)を日本語からやさしい日本語に自動的に言い換えたいときは、PowerCMS X を使っていてもそれ以外の CMS を使っていても、伝えるウェブの契約が必要になります。用途に合わせてご検討ください。
| SimplifiedJapanese プラグイン | 伝えるウェブ | |
|---|---|---|
| PowerCMS X が必要 | 必要 | 不要 |
| ウェブサイトを丸ごとやさしい日本語に言い換えできる | できない | できる |
| ウェブサイトにふりがなをつけることができる | できる | できる |
| ウェブサイトの音声読み上げができる | できない | できる |
| 管理画面でやさしい日本語エディタが使える | PowerCMS X の管理画面で使える | 伝えるウェブの管理画面で使える |
| やさしい日本語エディタから画像・PDF・Microsoft Word での書き出し | できる | できる |
| 音声ファイル(MP3)の書き出し | できない | できる |
| MachineTranslatorプラグインとの連携※ | ふりがな付き日本語 (jp-rb) | やさしい日本語 (jp-yn) |
※AI多言語翻訳 (MachineTranslatorプラグイン) をお使いのとき、「SimplifiedJapanese」プラグインが有効であれば「ふりがな付き日本語 (jp-rb)」、伝えるウェブのアカウントを取得している場合、環境変数の指定で翻訳先言語に「やさしい日本語 (jp-yn)」が追加されます。
伝えるウェブ無料キャンペーン実施中(2025年3月末まで)
現在、自治体・教育機関などを対象にした無料キャンペーンを実施中です。ぜひ一度、お試しください。
実施期間
2025年3月31日まで
無料提供の対象となる機関
- 地方自治体・地方自治体に準ずる地方公共団体
- 教育機関(学校教育法第1条規定の学校または教育委員会)
- 医療機関(病院・診療所・医師会・医療に関係する公益財団法人、公益社団法人)
- 日本語教育機関
- NGO/NPO
詳細は「伝えるウェブ」無料キャンペーン特設ぺージ 別ウィンドウで開きますをご覧ください。
※Microsoft Word は米国 Microsoft Corporation の米国およびその他の国における登録商標または商標です。