2024-07-26
リッチテキストエディタにカスタムボタンを作成して追加する (新しくなったTinyMCEプラグイン)
PowerCMS Xのリッチテキストエディタ(TinyMCE)にはプラグインの機能があり、カスタムボタンを追加することができます。
カスタムボタンを追加している例としては、標準プラグインの「SimplifiedJapanese」「BannedWords」「MachineTranslator」「EditorDiff」などがありますので参考にしてください。
PowerCMS Xプラグインを作成してボタンを追加するほかに、TinyMCEそのもののプラグイン(JavaScriptで書きます)を作成してファイルを /powercmsx/assets/js/tinymce6/plugins/ 配下に設置するという方法もあります。
でも、もっと手軽にボタンを追加したいというケースに応えられるよう、次のバージョンのリリースでプラグイン「TinyMCE」をアップデートして管理画面でボタンを追加できるようになりましたので紹介します。

プラグインのダウンロード
プラグインを差し替え後、スキーマのアップグレードを実行してください。
エディタひな形のスニペットテキストエリアを大きくする
※ 次のバージョンではアップグレード時に自動で反映されるようになっています。
「プロフィールの編集」画面で「開発者モード」にチェックを入れて保存します。
モデル「boilerplate」の編集画面でカラム「snippet」の「詳細」をクリックして「エディタの高さ」欄の数字を大きくします。
モデルを保存します。保存後は「開発者モード」のチェックを外してください。
カスタムボタンの追加方法
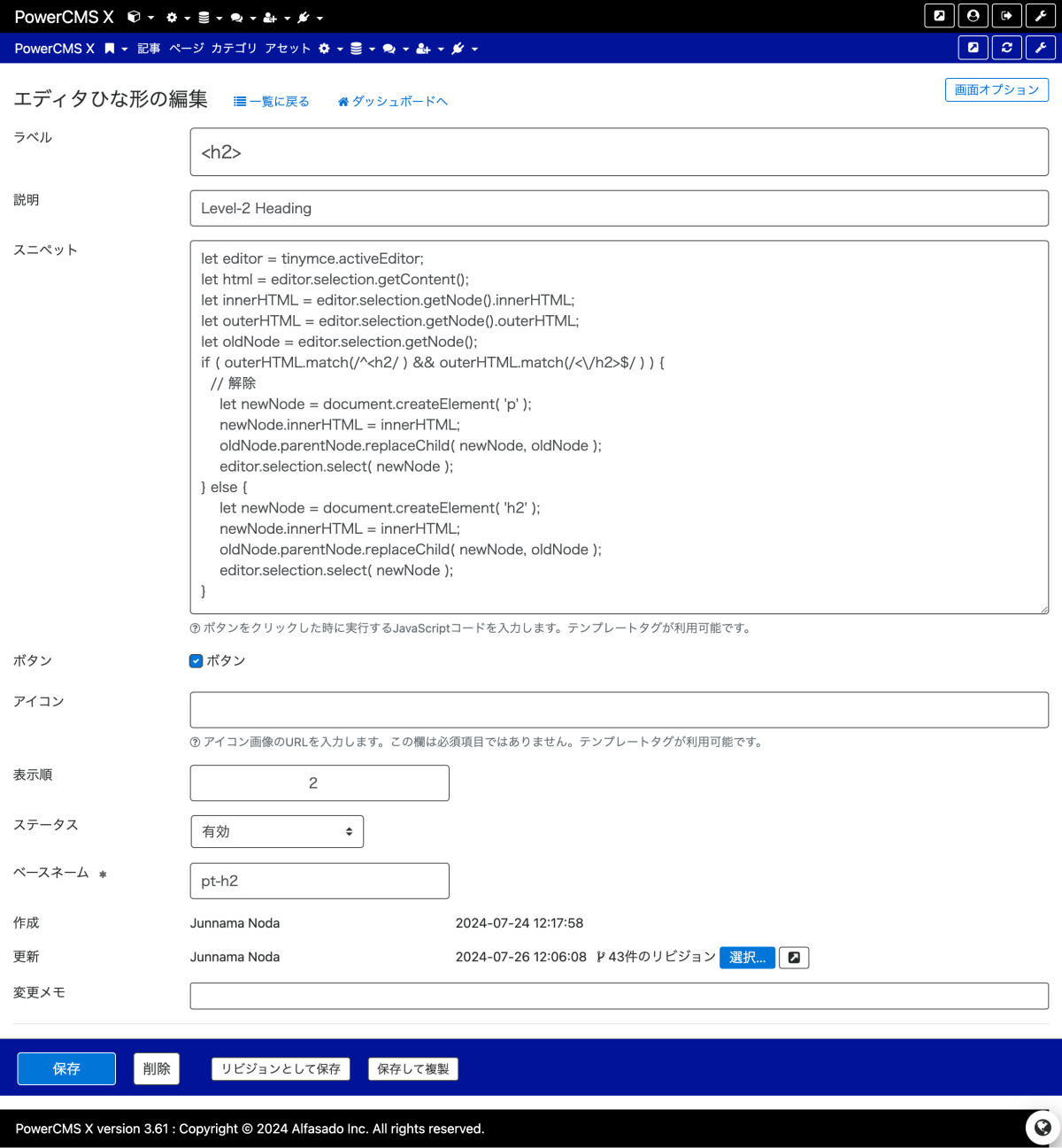
- エディタひな形の作成・編集画面を開きます。
- ラベル : ボタンのラベルを入力します。
- 説明 : ボタンの title属性値を入力します。ラベルと説明は翻訳フレーズに対応しています。
- エディタひな形の作成・編集画面に「ボタン」チェックボックスが追加されています。ここにチェックを入れます。
- ラベルの代わりにアイコンを使う場合はアイコン画像のパスを入力してください。
- ベースネームを入力します。ここに入力された値がプラグイン「TinyMCE」の設定「ツールバー」に登録する文字列となります。
- スニペット欄には HTMLのひな形の代わりに実行する JavaScriptコードを記述します。
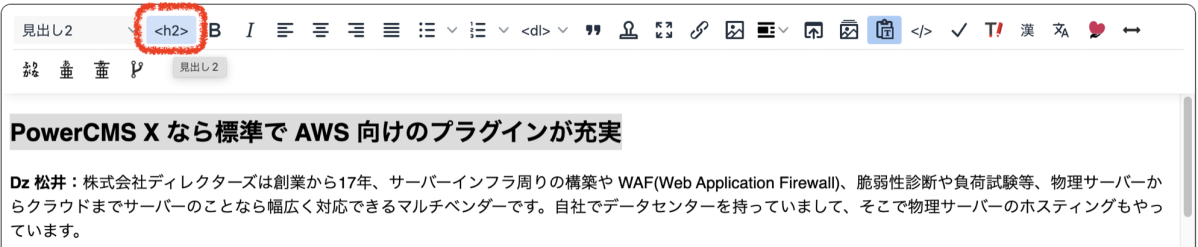
「見出しレベル2」ボタンを追加する
「見出しレベル2」は書式設定や「styles」メニューからも設定できますが、ボタンが出ていたほうがわかりやすいですし、圧倒的に使いやすいです(もちろん限られた領域にボタンを増やしすぎるとわかりにくくなりますが)。
各項目の設定値は以下のとおりです。
| カラム名 | 値 |
|---|---|
| ラベル | <h2> |
| 説明 | Level-2 Heading(見出し2) |
| ボタン | チェック有り |
| アイコン | 空欄 |
| ベースネーム | pt-h2 |
最小限の JavaScriptコード
「スニペット」欄に次のコードを貼り付けます。
let editor = tinymce.activeEditor;
let html = editor.selection.getContent();
editor.insertContent( '<h2>' + html + '</h2>' );- tinymce.activeEditor で現在のエディタを取得します。
- editor.selection.getContent() で選択範囲を取得します。
- editor.insertContent() で選択範囲にテキストを適用します。
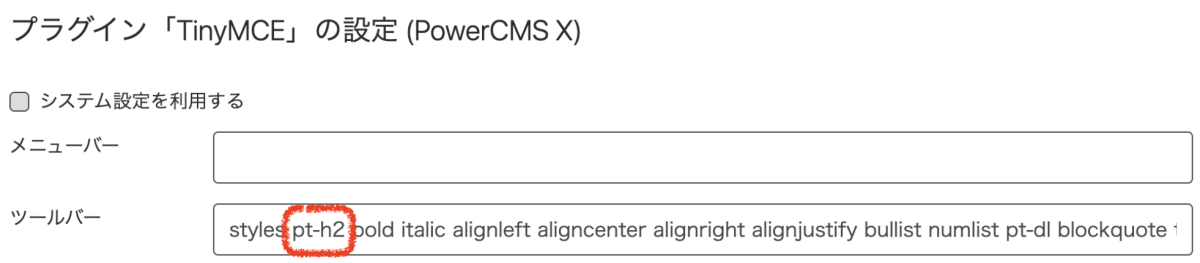
TiniMCEプラグインの設定でボタンを追加する
「ツールバー」に指定したベースネーム(pt-h2)を追加します。


DOMを利用して見出し適用後に要素を選択状態にする
見出しを適用後、見出しを選択状態にするためにコードをDOMをベースにしたものに変更します。この修正をすることで、テキストの一部分を選択しているときや、要素内にカーソルがある状態でも見出しを適用できます。
let editor = tinymce.activeEditor;
let html = editor.selection.getContent();
let innerHTML = editor.selection.getNode().innerHTML;
let oldNode = editor.selection.getNode();
let newNode = document.createElement( 'h2' ); // H2要素を生成
newNode.innerHTML = innerHTML;
oldNode.parentNode.replaceChild( newNode, oldNode ); // ノードを置換する
editor.selection.select( newNode ); // 見出しを選択状態にする最終のコード
H2要素を選択状態で、もう一度クリックすると見出しを解除するようにして完成です。
let editor = tinymce.activeEditor;
let oldNode = editor.selection.getNode();
let innerHTML = oldNode.innerHTML;
if ( oldNode.tagName == 'H2' ) { // 選択範囲がすでにH2要素だった時
let newNode = document.createElement( 'p' ); // P要素に置換する
newNode.innerHTML = innerHTML;
oldNode.parentNode.replaceChild( newNode, oldNode );
editor.selection.select( newNode ); // P要素を選択状態にする
} else {
let newNode = document.createElement( 'h2' );
newNode.innerHTML = innerHTML;
oldNode.parentNode.replaceChild( newNode, oldNode );
editor.selection.select( newNode ); // H2要素を選択状態にする
}カテゴリー:プラグイン
投稿者:Junnama Noda