※ フィールド機能は PowerCMS X ver.1.007からサポートされます。
フィールド(カスタムフィールド)は、オブジェクトの作成・編集画面に入力フィールドを追加して、メタ情報を保存・利用する仕組みです。モデルへのカラムの追加とは以下のように使い分けると良いでしょう。
| モデルのカラム | フィールド |
|---|---|
| カラムの数が〜30くらいまで | カラム数が増えて列が長くなるのを避けたい場合 |
| 一覧画面に表示したい時 | 一覧画面に表示しなくてもよい時 |
| 検索・フィルタリング・ソート順に指定する時 | 読み出し専用で問題ない時 |
| 入力する値の数が決まっている時 | 入力する値の数が不定の時 |
| すべてのスコープで共通の値を持つ時 | システム、スペースなどスコープごとにフィールドが異なる時 |
「記事」モデルにフィールドを追加する
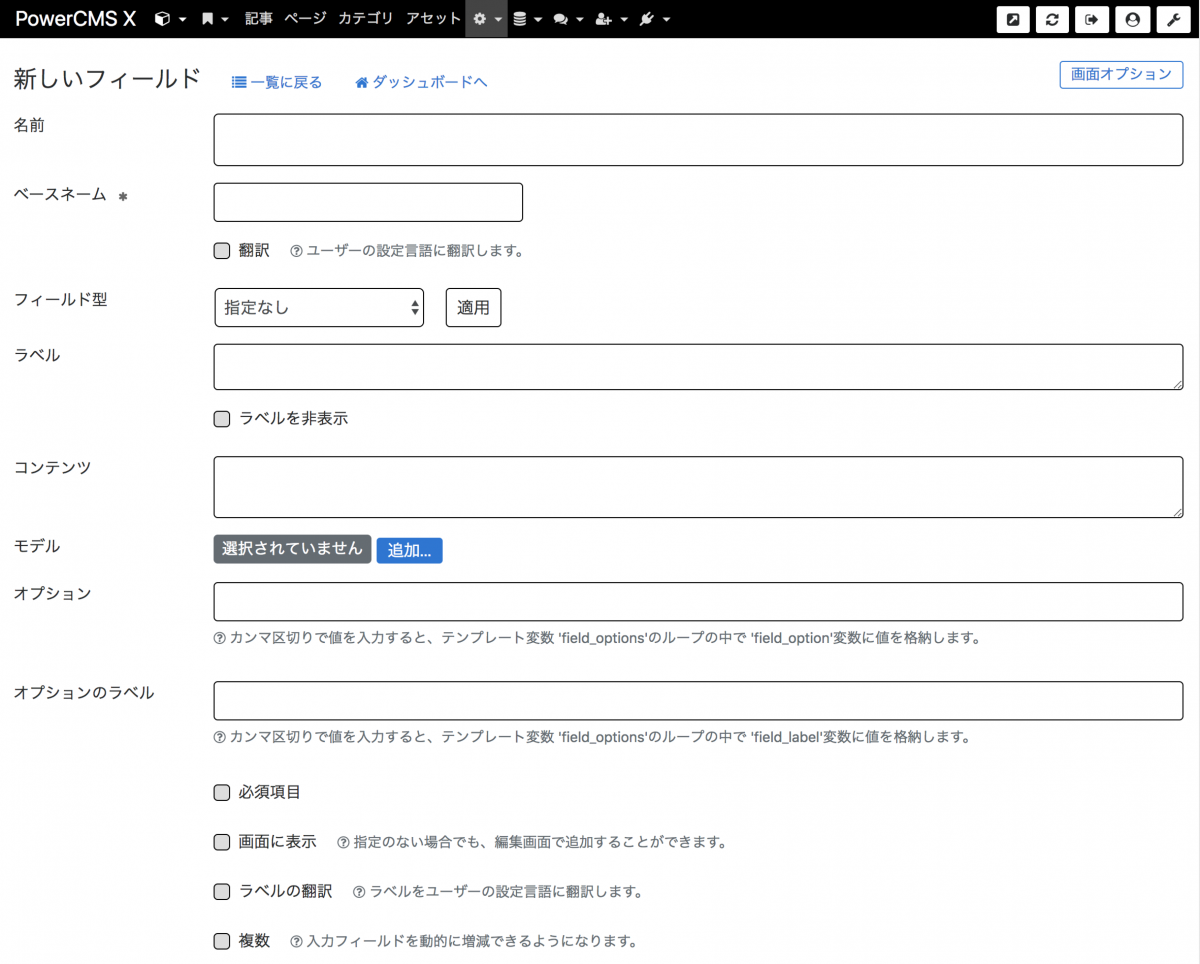
システムまたはフィールドを追加したいスペースで、「歯車アイコン システムオブジェクト」メニューから「フィールド」を選択して追加します。尚、新たにフィールドを追加したり、フィールドにモデルを追加した時は、編集画面でこのフィールドの表示オプションを有効にしてください。また、フィールドの表示順は「画面オプション」で項目をドラッグ&ドロップすることで入れ替えが可能です。

| フィールド名 | ベースネーム | 設定 |
|---|---|---|
| Subtitle(サブタイトル) | sub_title | フィールド型「テキスト」、ラベルを非表示、モデル「記事」、画面に表示 |
| Phone(電話番号) | phone | 翻訳、フィールド型「電話番号(セパレート)」、モデル「記事」、画面に表示、複数 |
| Related Entries(関連記事) | related_entries | 翻訳、フィールド型「テキスト(可変長)」、モデル「記事」、画面に表示 |
フィールド型について
フィールド型は、同じく「歯車アイコン システムオブジェクト」メニューからアクセスできるモデルで、フィールド型をコピーしてフィールドを作成できます。フィールド型をフィールドに適用(コピー)するには、フィールドの作成・編集画面で「フィールド型」ドロップダウンでフィールド型を選択して、「適用」ボタンをクリックしてください。
デフォルトでは、「テキスト」、「テキスト (可変長)」、「テキストエリア」、「リッチテキスト」、「チェックボックス」、「チェックボックス (複数)」、「ラジオボタン」、「ドロップダウン」、「電話番号」、「電話番号 (セパレート)」、「日付と時刻」が登録されていますが、独自のフィールド型を作成して登録することも可能です。

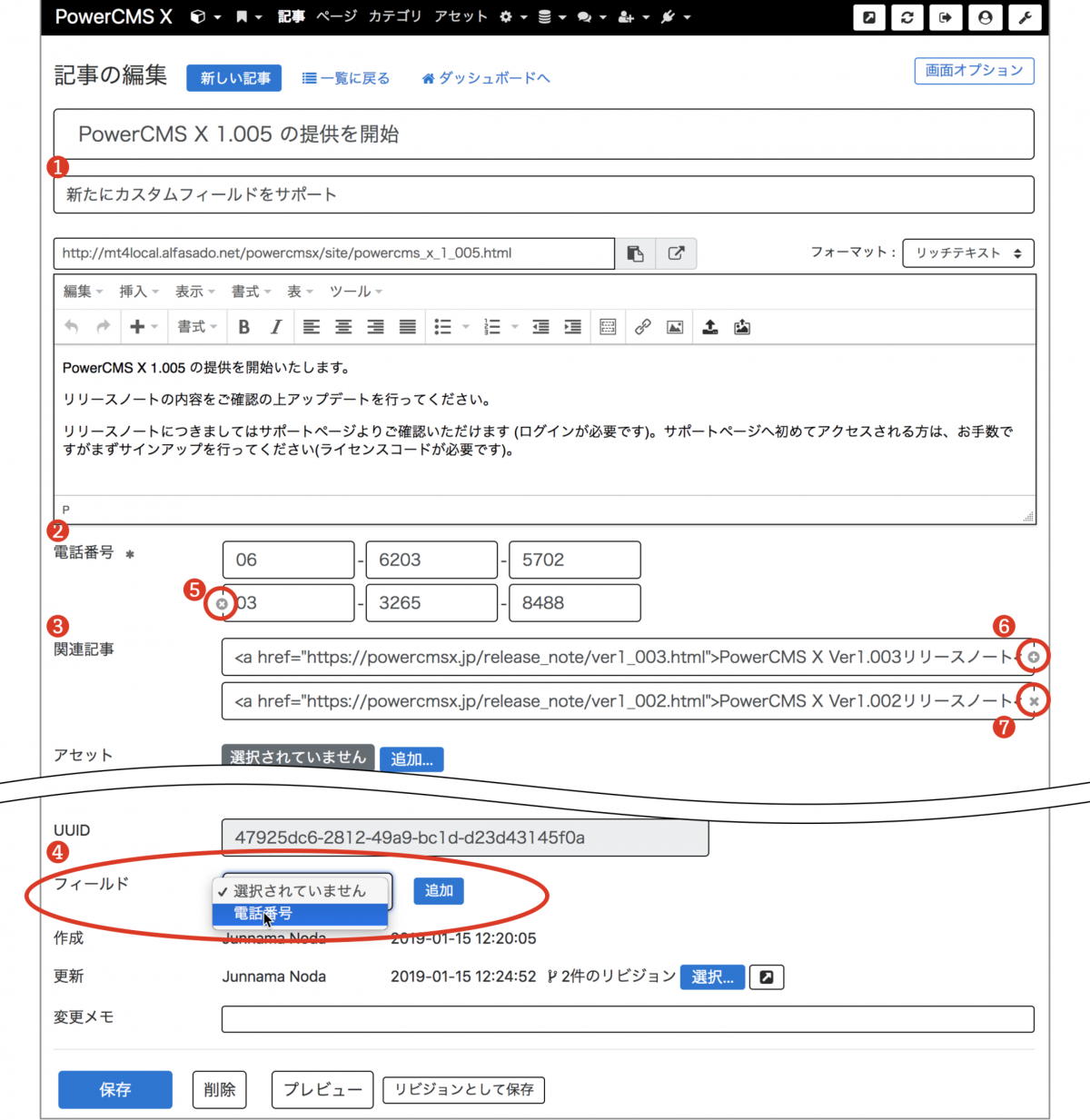
- ❶「サブタイトル」フィールド。「ラベルを非表示」にチェックを入れると、1カラム表示となります。
- ❷「電話番号」フィールド。「複数」にチェックを入れたフィールドは、❹ の「フィールド」ドロップダウンでフィールドを動的に追加でき、ドラッグ&ドロップでフィールドの順番を入れ替えることができます。
- ❸ 「関連記事」フィールド。「テキスト(可変長)」フィールドは、プラス アイコンをクリックして動的にフィールドを追加できるフィールド型で、ドラッグ&ドロップでフィールドの順番を入れ替えることができます。
- ❹ 「フィールド」追加ドロップダウンメニュー。「画面に表示」にチェックを入れていないフィールドや、「複数」にチェック指定のあるフィールドをここから追加できます。
- ❺「テキスト(可変長)」フィールドを プラス アイコンで追加した時、 ×印 アイコンをクリックしてフィールドを削除できます。
- ❻「テキスト(可変長)」フィールドは プラス アイコンで追加できます。
- ❼ 追加された「テキスト(可変長)」フィールドは ×印 アイコンをクリックして削除できます。
ビュー(テンプレート)でフィールドの値を出力する
フィールド関連のテンプレート・タグ
| 種別 | タグ名 | 説明 |
|---|---|---|
| ブロックタグ | mt:customfieldvalues | フィールドが「複数」チェック指定のある時、または、複数の値を持つ時に値をループ出力します。タグ属性「model」「basename」が必須です。indexタグ属性を付与することで、「複数」チェック指定のある時に何番目のフィールドの値を取得するかを指定できます。 |
| ファンクションタグ | mt:customfieldvalue | フィールドの値を出力します。タグ属性「model」「basename」が必須です。値が一つの時は、その値そのものを出力します。値が配列の時は、JSON文字列を出力します。indexタグ属性を指定することで、値が配列の時に何番目の値を出力するかを指定できます。 |
| ファンクションタグ | mt:customfieldcount | タグ属性「model」「basename」が必須です。フィールドが「複数」チェック指定のある時に、フィールドの数を取得します。 |
単一のフィールド値の出力
フィールドに登録された値が単一(この例では、Subtitleフィールド)の時、ファンクションタグ「mt:customfieldvalue」にタグ属性 model="モデル名" basename="フィールドのベースネーム"を渡すことで値を出力でします。
<mt:customfieldvalue model="entry" basename="sub_title">「テキスト(可変長)」フィールド値の出力
「テキスト(可変長)」フィールドの時(この例では、Related Entriesフィールド)、ブロックタグ「mt:customfieldvalues」にタグ属性 model="モデル名" basename="フィールドのベースネーム"を渡し、ループの中でファンクションタグ「mt:customfieldvalue」を使って値を出力します。
<mt:customfieldvalues model="entry" basename="related_entries">
<mt:if name="__first__"><ul></mt:if>
<li><mt:customfieldvalue></li>
<mt:if name="__last__"></ul></mt:if>
</mt:customfieldvalues>複数の入力フィールドを持つフィールド値の出力
複数の入力欄を持つフィールド(この例では、Phoneフィールド)の時、ファンクションタグ「mt:customfieldvalue」にタグ属性 model="モデル名" basename="フィールドのベースネーム"に加えて、name="コントロールのname属性値"を渡すことでそれぞれの値を出力でします。タグ属性 name の代わりに key属性を利用することもできます。
<mt:customfieldvalue model="entry" basename="phone" name="area_code"> -
<mt:customfieldvalue model="entry" basename="phone" name="state_code"> -
<mt:customfieldvalue model="entry" basename="phone" name="phone_number">「複数」にチェック指定のあるフィールド値の出力
フィールドの設定で「複数」にチェック指定のあるフィールド(この例では、Phoneフィールド)の時、「テキスト(可変長)」フィールドと同様にブロックタグ「mt:customfieldvalues」にタグ属性 model="モデル名" basename="フィールドのベースネーム"を渡し、ループの中でファンクションタグ「mt:customfieldvalue」を使って値を出力します。
<mt:customfieldvalues model="entry" basename="phone">
<mt:if name="__first__"><ul></mt:if>
<li><mt:customfieldvalue name="area_code"> - <mt:customfieldvalue name="state_code"> - <mt:customfieldvalue name="phone_number"></li>
<mt:if name="__last__"></ul></mt:if>
</mt:customfieldvalues>可変長フィールドのカスタマイズ例
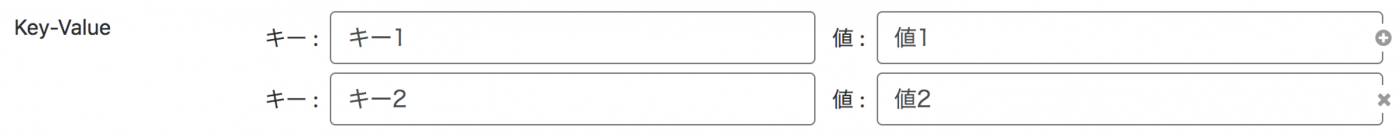
「テキスト (可変長)」フィールドをカスタマイズして、複数の name 値を持つ可変長のフィールドを作成することができます。以下の例では、動的にフィールドを増やしながら「キー」と「バリュー」をセットにして、不定数の値を保存する Key-Valueというフィールドを作成する手順を説明します。
通常の手順でフィールドを作成し、フィールド型「テキスト (可変長)」を適用します。ベースネームを「key_value」とし、コンテンツを以下のようにカスタマイズします。複数の name属性値を持ち、さらに不定数の値を受け取れるコントロールの name属性値の終わりを「_multi」にします。この例では、「field_key_multi」「field_value_multi」という nameのコントロールを配置しています。

<div id="<mt:var name="field_uniqueid">-field-sortable">
<mt:if name="field.field_value_multi">
<mt:loop name="field.field_value_multi">
<mt:setvarblock name="field_key">field.field_key_multi[<mt:var name="__index__">]</mt:setvarblock>
<div class="<mt:var name="field_uniqueid">-field-block form-inline field-multiple-sortable" <mt:if name="__first__">id="<mt:var name="field_uniqueid">-field-wrapper"</mt:if>>
<div style="display: table; width: 100%" role="presentation">
<div style="display: table-cell;width: 50%; padding-left: 12px;">
<label style="white-space:nowrap; vertical-align: middle;"><span style="margin-top:-7px; margin-right:7px">キー : </span><input class="form-control watch-changed" type="text" name="field_key_multi" value="<mt:var name="$field_key" escape>"></label>
</div>
<div style="display: table-cell;width: 50%; padding-left: 12px;">
<label style="white-space:nowrap; vertical-align: middle;"><span style="margin-top:-7px; margin-right:7px">値 : </span><input class="form-control watch-changed" type="text" name="field_value_multi" value="<mt:var name="__value__" escape>"></label>
</div>
</div>
<a href="javascript:void(0);" class="right-small <mt:var name="field_uniqueid">-add <mt:unless name="__first__"> hidden</mt:unless>"><i class="fa fa-plus-circle" aria-hidden="true"></i></a>
<a href="javascript:void(0);" class="right-small <mt:var name="field_uniqueid">-detach<mt:if name="__first__"> hidden</mt:if>"><i class="fa fa-times" aria-hidden="true"></i></a>
</div>
</mt:loop>
<mt:else>
<div class="<mt:var name="field_uniqueid">-field-block form-inline field-multiple-sortable" id="<mt:var name="field_uniqueid">-field-wrapper">
<div style="display: table; width: 100%" role="presentation">
<div style="display: table-cell;width: 50%; padding-left: 12px;">
<label style="white-space:nowrap; vertical-align: middle;"><span style="margin-top:-7px; margin-right:7px">キー : </span><input class="form-control watch-changed" style="display:inline;" type="text" name="field_key_multi" value=""></label>
</div>
<div style="display: table-cell;width: 50%; padding-left: 12px;">
<label style="white-space:nowrap; vertical-align: middle;"><span style="margin-top:-7px; margin-right:7px">値 : </span><input class="form-control watch-changed" style="display:inline;" type="text" name="field_value_multi" value=""></label>
</div>
</div>
<a href="javascript:void(0);" class="right-small <mt:var name="field_uniqueid">-add"><i class="fa fa-plus-circle" aria-hidden="true">
</i></a>
<a href="javascript:void(0);" class="right-small <mt:var name="field_uniqueid">-detach hidden"><i class="fa fa-times" aria-hidden="true"></i></a>
</div>
</mt:if>
</div>
<script>
$(function() {
$('#<mt:var name="field_uniqueid">-field-sortable').sortable ( {
stop: function( evt, ui ) {
var field_counter = 0;
$('.<mt:var name="field_uniqueid">-field-block').each(function(){
var element = $(this);
if ( field_counter == 0 ) {
element.find('.<mt:var name="field_uniqueid">-add').show();
element.attr('id', '<mt:var name="field_uniqueid">-field-wrapper');
element.find('.<mt:var name="field_uniqueid">-detach').hide();
} else {
element.find('.<mt:var name="field_uniqueid">-add').hide();
element.find('.<mt:var name="field_uniqueid">-detach').show();
element.removeAttr('id');
}
field_counter++;
});
}
});
$('#<mt:var name="field_uniqueid">-field-sortable input').bind('click.sortable mousedown.sortable',function(ev){
ev.target.focus();
});
$(document).on('click','.<mt:var name="field_uniqueid">-add',function(){
var element = $("#<mt:var name="field_uniqueid">-field-wrapper").clone();
$("#<mt:var name="field_uniqueid">-field-wrapper").parent().append(element);
element.find('input').val('');
element.find('.<mt:var name="field_uniqueid">-add').hide();
element.find('.<mt:var name="field_uniqueid">-detach').show();
element.removeAttr('id');
return true;
});
$(document).on('click','.<mt:var name="field_uniqueid">-detach',function(){
if(!confirm('<mt:trans phrase="Are you sure you want to remove this field?">')){
return false;
}
$(this).parent().remove();
return true;
});
});
$('.<mt:var name="field_uniqueid">-field-block').mouseenter(function() {
$(this).css('cursor','move');
});
</script>
<div style="height:2px;" role="presentation"></div>カスタマイズした可変長フィールドのビュー (テンプレート) の例
複数の値を不定数受け取った時、ファンクションタグ「mt:customfieldvalue」は JSON形式のテキストを返します。以下の例では、グローバルモディファイア「from_json」を使って、field_keys, field_values 変数に配列をセットして、配列の数分のループを回しています。
<mt:customfieldvalue basename="key_value" model="entry" name="field_key_multi" from_json="field_keys" />
<mt:customfieldvalue basename="key_value" model="entry" name="field_value_multi" from_json="field_values" />
<mt:count name="field_keys" setvar="field_count">
<mt:for from="1" to="$field_count">
<mt:If name="__first__"><ul></mt:If>
<li><mt:var name="field_keys" index="$__index__" escape> : <mt:var name="field_values" index="$__index__" escape></li>
<mt:If name="__last__"></ul></mt:If>
</mt:for>カスタマイズした可変長フィールドを「複数」チェック指定した時のビュー (テンプレート) の例
ファンクションタグ「mt:customfieldvalue」、ブロックタグ「mt:customfieldvalues」ともに、indexタグ属性が指定できます。以下の例では、ブロックタグ「mt:customfieldvalues」のループの中で利用する「mt:customfieldvalue」に indexタグ属性を付けて出力させています。
<mt:customfieldvalues basename="key_value" model="entry">
<mt:If name="__first__"><ul></mt:If>
<mt:customfieldvalue name="field_key_multi" from_json="field_keys" />
<mt:count name="field_keys" setvar="field_count">
<mt:for from="1" to="$field_count">
<li><mt:customfieldvalue name="field_key_multi" index="$__index__" escape /> :
<mt:customfieldvalue name="field_value_multi" index="$__index__" escape /></li>
</mt:for>
<mt:If name="__last__"></ul></mt:If>
</mt:customfieldvalues>