モデルの編集画面で一覧表示、編集表示のカラムタイプを指定することができますが、特定のカラムについて画面上の表示を変更したり、複数のカラムを一つにまとめたりといったカスタマイズをしたいケースがあると思います。管理画面のカスタマイズ方法をご紹介します。
カスタマイズ・テンプレートを設置するディレクトリの準備
従来のPowerCMSと同様に powercmsx/alt-tmpl配下に代替テンプレートのファイルを設置することもできますが、環境変数(config.jsonのconfig_settingsに指定)で代替テンプレートのパスを複数指定することができます。
"tmpl_paths" : ["/var/www/alt-tmpl"],※ 同一テンプレートが複数ある時、サーバー上のパスの長いものが優先的に利用されます。
編集画面テンプレートごとカスタマイズする
編集画面はすべてのモデルに共通で、powercmsx/tmpl/edit.tmpl が利用されますが、/var/www/alt-tmpl/edit_[モデル名].tmpl というテンプレートを設置すると、個別のカラムごとではなく、丸ごと編集画面テンプレートの代替テンプレートとなります。
個別のカラムの編集・一覧画面上の表示をカスタマイズする

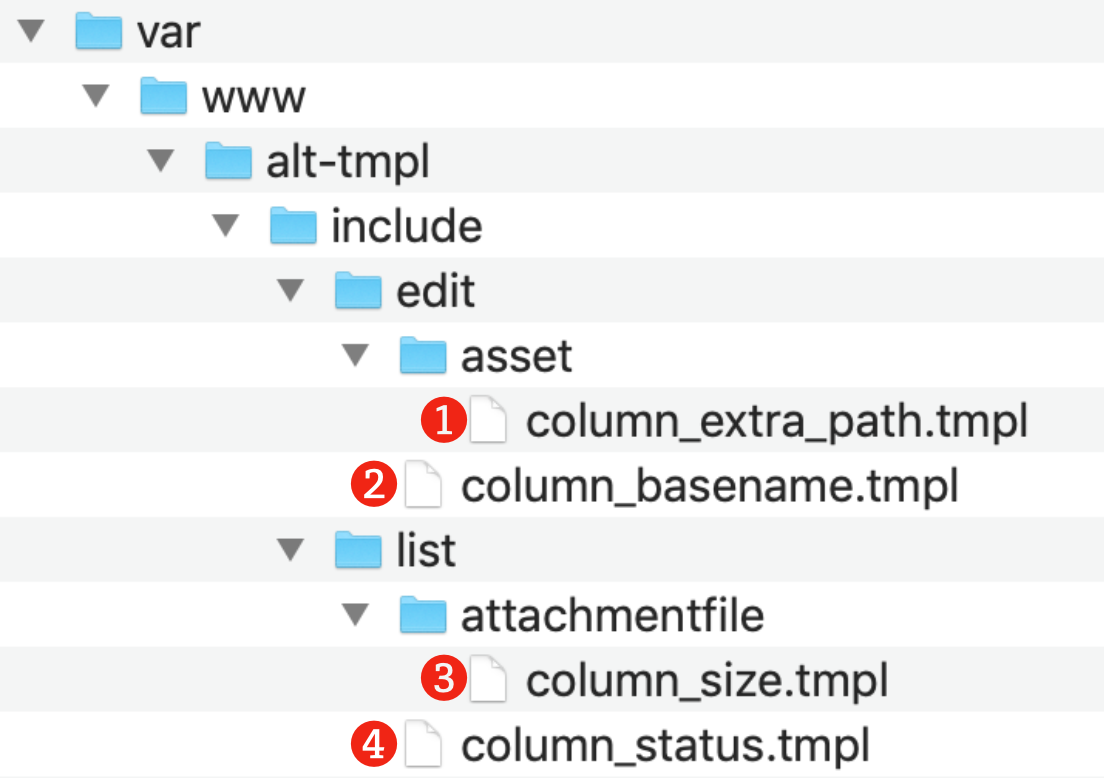
- ❶ /var/www/alt-tmpl/include/edit/asset/column_extra_path.tmpl (assetモデルのカラム extra_path の編集画面テンプレート)
- ❷ /var/www/alt-tmpl/include/edit/column_basename.tmpl (全てのモデル共通のカラム basename の編集画面テンプレート)
- ❸ /var/www/alt-tmpl/include/list/attachmentfile/column_size.tmpl (attachmentfileモデルのカラム size の一覧画面テンプレート)
- ❹ /var/www/alt-tmpl/include/list/column_status.tmpl (全てのモデル共通のカラム status の一覧画面テンプレート)
編集画面のテンプレート変数
| 変数名 | 説明 |
|---|---|
| __col_name__ | HTMLエンコード済みのカラム名。 |
| __col_value__ | HTMLエンコード済みの値。リレーションの時は、値は空となります(※)。 |
| __object_label__ | HTMLエンコード済み・翻訳済みのカラムのラベル。 |
| _hint | アイコン、表示用のHTMLタグを含むヒント。 |
| object_カラム名 | 未エスケープのオブジェクトの値。カスタムテンプレートの該当するカラム以外の他のカラムの値を取得する時に利用できます。 |
フォームのコントロールのname属性値に__col_name__( name)を指定することで、保存されるようになります。
一覧画面のテンプレート変数
| 変数名 | 説明 |
|---|---|
| __col_name__ | HTMLエンコード済みのカラム名。 |
| __col_value__ | HTMLエンコード済みの値。リレーションの時は、値は空となります(※)。 |
| id | オブジェクトのidの値。 |
| permalink | オブジェクトのアーカイブ設定があり、パーマリンクが設定されている時、URLを取得できます。 |
| object_カラム名 | 未エスケープのオブジェクトの値。カスタムテンプレートの該当するカラム以外の他のカラムの値を取得する時に利用できます。 |
※ リレーションの時の値の取得方法
<mt:loop name="object_[カラム名]">
<mt:getobjectname id="$__value__" type="$edit" escape>
</mt:loop>テンプレート変数 __value__ に関連オブジェクトのIDが格納されます。
編集画面の上部・下部・フォーム内へのテンプレートの挿入
各カラムとは別に、作成・編集画面の見出し下、フォームの先頭部分、フォームの閉じタグの直前にテンプレートを挿入することができます。
| 表示箇所 | パス |
|---|---|
| 見出し下 | /var/www/alt-tmpl/include/edit/モデル名/screen_header.tmpl |
| フォームの先頭 | /var/www/alt-tmpl/include/edit/モデル名/form_header.tmpl |
| フォームの末尾(閉じタグの直前) | /var/www/alt-tmpl/include/edit/モデル名/form_footer.tmpl |
一覧画面の上部・下部・フォーム内へのテンプレートの挿入
各カラムとは別に、一覧画面の見出し下にテンプレートを挿入することができます。
| 表示箇所 | パス |
|---|---|
| 見出し下 | /var/www/alt-tmpl/include/list/モデル名/screen_header.tmpl |
プラグインによる管理画面のカスタマイズ
template_sourceコールバックに対応したプラグインを書くことで、編集画面・一覧画面に限らず管理画面をカスタマイズすることができます。以下は HTML_CodeSniffer の例で、オブジェクトの編集画面のテンプレートを書き換える例です。
config.json
"callbacks": {
"html_codesniffer_template_source_edit": {
"edit" : {
"template_source" : {
"component" : "HTML_CodeSniffer",
"priority" : 11,
"method" : "insert_codesniffer_checkbox"
}
}
}
}HTML_CodeSniffer.php
function insert_html_codesniffer ( $cb, $app, &$html ) {
// 変数 $htmlを書き換えることでテンプレートをカスタマイズします。
}管理画面で利用されているライブラリ・コンポーネント
管理画面では以下の JavaScript、CSSライブラリ・コンポーネントが利用されています。
- Bootstrap v4.0.0-alpha.6
- jQuery JavaScript Library v3.2.x
- Font Awesome 4.7.0
- Codemirror 5.28.0
- TinyMCE 4.5.3