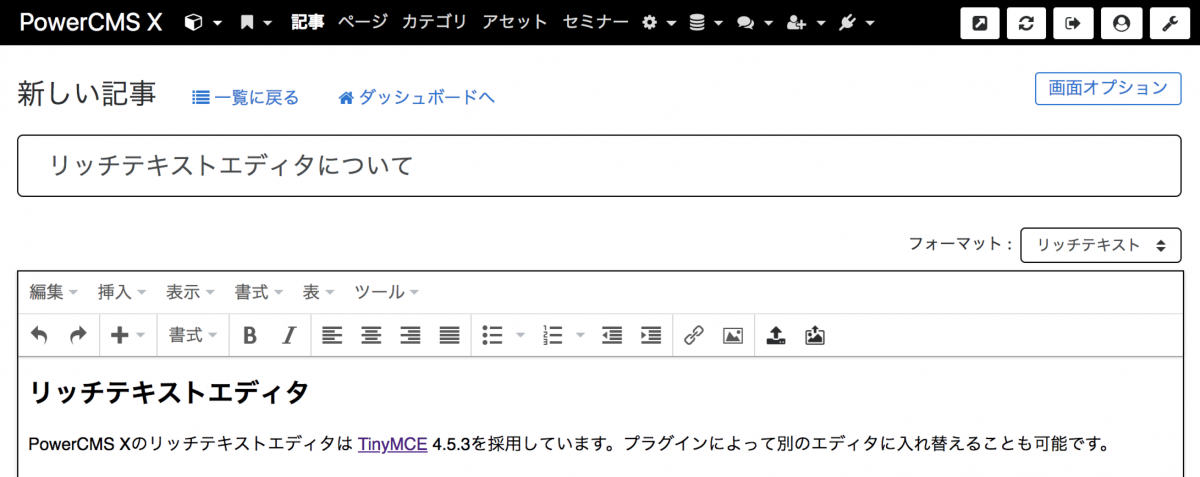
PowerCMS Xのリッチテキストエディタは「TinyMCE Version: 6.3.2」です。

デフォルト・ツールバー
| ボタン | 行える操作・説明 |
|---|---|
| 編集 | 元に戻す(Undo) / やり直し(Redo) / カット / コピー / 貼り付け / 全てを選択 / 検索・置換 |
| 挿入 | Image / Link / Media / 表 / 特殊文字 / アンカー / Date/time |
| 表示 | ソースコード / 表の枠線 / 文章の区切り / プレビュー / 全画面表示 |
| 書式 | 太字 / 斜体 / 下線 / 取り消し線 / 上付き文字 / 下付き文字 / コード / ブロック要素 / Align / 書式をクリア |
| 表 | 表 / 表の詳細設定 / 表の削除 / 行 / 列 / セル |
| ツール | ソースコード |
| 取り消し(Undo) | |
| やり直し(Redo) | |
| Media / Image / Link / 特殊文字 / アンカー / Date/time | |
| 見出し / インライン / ブロック / 配置 | |
| (強い)強調 (strong要素) | |
| 強調 (em要素) | |
| 左寄せ | |
| 中央揃え | |
| 右寄せ | |
| 両端揃え | |
| 箇条書き (ul要素) | |
| 番号付き箇条書き (ol要素) | |
| <dl> | 定義リスト (dl+dt+dd/+dt/+dd) |
| インデントを増やす | |
| インデントを減らす | |
| リンクの挿入・編集 (a要素) | |
| 画像の挿入・編集 (img要素) | |
| 画像の位置とテキスト回り込み | |
| アップロードされたアセットの貼り付け(もしくは新規アップロード)ボタン | |
| アップロードされた画像の貼り付け(もしくは新規アップロード)ボタン |
エディタのスタイルシート
デフォルトでは、/assets/css/editor.css がエディタのスタイルシートとなります。
エディタのカスタマイズ
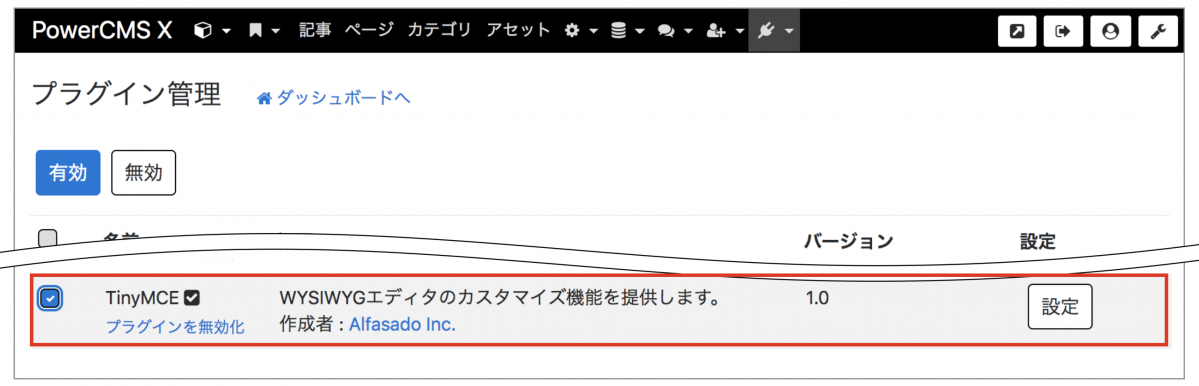
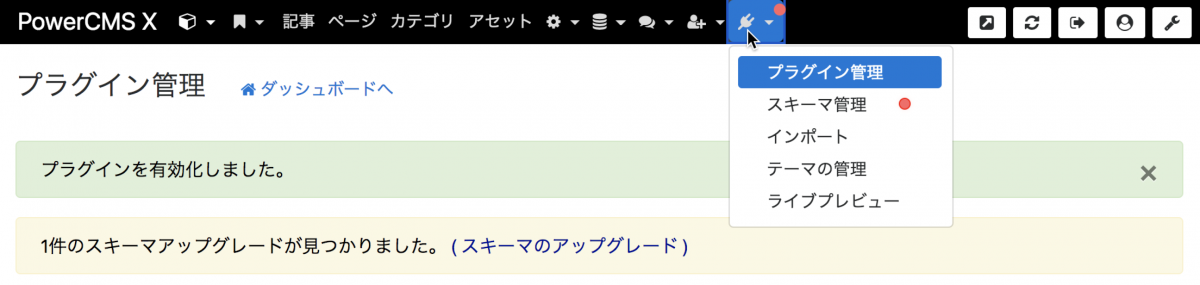
「システムメニュー」→「ツールアイコン ツール」→「プラグイン」を表示し、TinyMCEプラグインを有効化します。

有効化すると、スキーマのアップグレードを促すアラートが表示されますので、スキーマ管理の画面に遷移して「boilerplate(エディタひな形)」モデルをアップグレード (登録) してください。「システムオブジェクトアイコン システムオブジェクト」メニューに「エディタひな形」が追加され、ひな形を登録できるようになります。

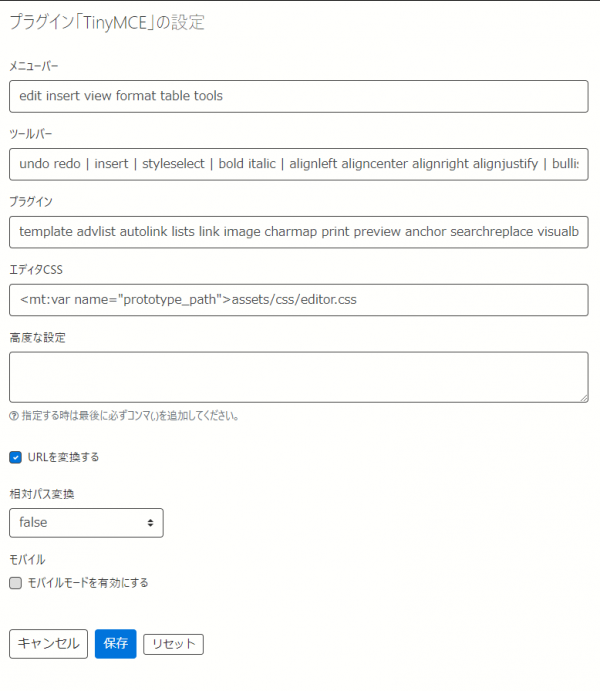
プラグイン設定
プラグインを有効化すると、システム / スペース(WorkSpace)などのスコープ毎にリッチテキストエディタ「TinyMCE」のカスタマイズが行えるようになります。カスタマイズの詳細については TynyMCE の公式ウェブサイトのドキュメントを参照してください。

| 設定名 | 説明 |
|---|---|
| メニューバー | メニューバー (エディタの最上部の行) に表示するツール・ボタン群を指定します。 |
| ツールバー | ツールバー (エディタ上部の2行目部分) に表示するツール・ボタン群を指定します。 |
| プラグイン | 有効化 (利用) するプラグインを指定します。 |
| エディタCSS | エディタに適用するスタイルシートのパスを指定します。プラグインによって、スコープ毎に異なる CSS を適用することができるようになります。 |
| 高度な設定 | TinyMCE のプラグインのコードを指定します。 ※指定する時は最後に必ずコンマ(,)を追加してください。 |
| URLを変換する | 挿入した画像などのパスの変換を有効化するかどうかを指定します。 |
| 相対パス変換 | 挿入した画像などのパスを相対パスに変換するかどうかを選択します。 |
| モバイル | モバイルモードを有効化するかどうかを指定します(iOS端末のブラウザ Safari と Android端末の ブラウザChromeからアクセスしたときにモバイルフレンドリーなエディタモードに変わります)。 |
カスタマイズの例
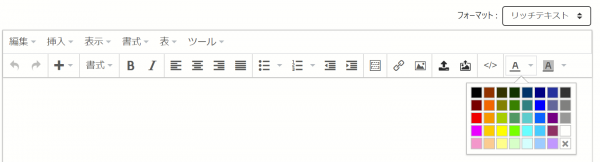
文字色と背景色ボタンを追加する場合
参考:
-
プラグイン設定のツールバーに「
| forecolor backcolor」を追加します。undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | template | link image | pt-file pt-image | pt-partial-html | forecolor backcolor -
プラグインに「
textcolor」を追加します。template advlist autolink lists link image charmap print preview anchor searchreplace visualblocks code fullscreen insertdatetime media table contextmenu paste code textcolor -
高度な設定に次のように追加します。
color_map: [ "000000", "Black", "993300", "Burnt orange", "333300", "Dark olive", "003300", "Dark green", "003366", "Dark azure", "000080", "Navy Blue", "333399", "Indigo", "333333", "Very dark gray", "800000", "Maroon", "FF6600", "Orange", "808000", "Olive", "008000", "Green", "008080", "Teal", "0000FF", "Blue", "666699", "Grayish blue", "808080", "Gray", "FF0000", "Red", "FF9900", "Amber", "99CC00", "Yellow green", "339966", "Sea green", "33CCCC", "Turquoise", "3366FF", "Royal blue", "800080", "Purple", "999999", "Medium gray", "FF00FF", "Magenta", "FFCC00", "Gold", "FFFF00", "Yellow", "00FF00", "Lime", "00FFFF", "Aqua", "00CCFF", "Sky blue", "993366", "Red violet", "FFFFFF", "White", "FF99CC", "Pink", "FFCC99", "Peach", "FFFF99", "Light yellow", "CCFFCC", "Pale green", "CCFFFF", "Pale cyan", "99CCFF", "Light sky blue", "CC99FF", "Plum" ], -
リッチテキストエディタに、文字色と背景色ボタンが追加されます。

-
※ TinyMCE ver.5x または ver.6x の場合は、高度な設定に
custom_colors: false,を追記するとパレット内のカラーピッカー機能が無効化されます。
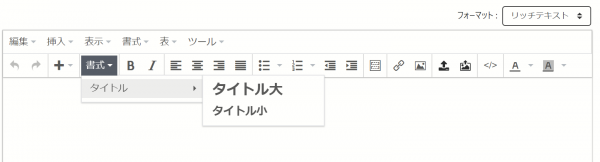
書式のボタンを限定する場合
-
プラグイン設定の高度な設定に次のように追加します。
style_formats: [ { title: 'タイトル', items: [ {title: 'タイトル大', format: 'h2'}, {title: 'タイトル小', format: 'h3'} ] } ], -
リッチテキストエディタの [書式] の表示が、指定したボタンのみに限定されます。

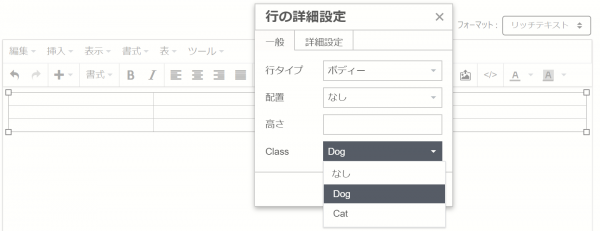
テーブルにクラス選択を追加する場合
参考: TinyMCE table_row_class_list
-
プラグイン設定の高度な設定に次のように追加します。
table_row_class_list: [ {title: 'None', value: ''}, {title: 'Dog', value: 'dog'}, {title: 'Cat', value: 'cat'} ], -
テーブルを右クリックし、 [行] - [行の詳細設定] で、指定したクラス名を選択できるようになります。

pタグが自動挿入されないように設定する場合
-
プラグイン設定の高度な設定に次のように追加します。
forced_root_block : false, force_br_newlines : true, force_p_newlines : false, -
改行時の自動挿入されるタグが変更されます。
[Enter] キーで改行した場合、brタグが挿入されます。 [Shift+Enter] キーで改行した場合、pタグが挿入されます。
TinyMCE 6.1 以降、forced_root_block に false や空文字を設定できなくなりました。また、[Enter] キーで改行した際の挙動に関するオプション newline_behavior が追加されました。
参考: Release notes for TinyMCE 6 / TinyMCE 6.1、TinyMCE newline_behavior
-
プラグイン設定の高度な設定に次のように追加します。
newline_behavior: 'invert', -
改行時の自動挿入されるタグが変更されます。
[Enter] キーで改行した場合、brタグが挿入されます。 [Shift+Enter] キーで改行した場合、pタグが挿入されます。
リッチテキストエディタへのボタンの追加

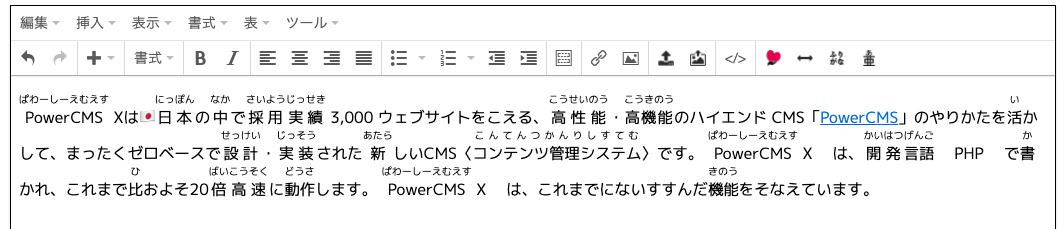
SimplifiedJapanese プラグインを有効化した場合、以下の4つのボタンが利用可能になります。
- やさしい日本語にする (pt-simplified-japanese) : 選択範囲を自動的にやさしい日本語にします。
- 分かち書きをする (pt-break-with-clauses) : 選択範囲を分かち書きします。
- ふりがなをつける (pt-furigana) : 選択範囲に自動的にふりがなを適用します。
- ふりがなを編集する (pt-ruby) : 選択範囲に対して、手動でルビを追加、また、追加済みのルビを再編集することができます。
ボタンは以下の手順で追加します(TinyMCEプラグインがすでに有効で、ツールバーなどの設定が保存されているときはSimplifiedJapaneseプラグイン有効化時に自動的に追加されます)。
ツールバーに、以下を追加します。
pt-furigana pt-break-with-clauses pt-simplified-japanese pt-ruby
MachineTranslator プラグインを有効化した場合、以下のボタンが利用可能になります。
- 翻訳する (pt-translate) : 選択範囲を自動的にやさしい日本語にします。
BannedWords プラグインを有効化した場合、以下のボタンが利用可能になります。
- 修正の提案 (pt-proofread) : 校正支援ダイアログを表示します。
- 学年ごとの漢字レベル (pt-kanjilevel) : 学年ごとの漢字レベルと常用漢字外の漢字を色分け表示します。
エディタひな形 (Boilerplate Snippet) の登録と利用
プラグインを有効化して「boilerplate(エディタひな形)」モデルをアップグレード (登録) すると、エディタひな形 (Boilerplate Snippet) を登録して利用できるようになります。各スコープのメニュー「システムオブジェクトアイコン システムオブジェクト」から「エディタひな形」を選択して、登録を行います。

登録したひな形は、エディタのテンプレートボタン(![]() )から呼び出して利用することができます。
)から呼び出して利用することができます。
