SplitPage プラグインは、静的出力ページを分割する機能を提供する別売りのプラグインです。
SplitPageの特長

簡単な設定で静的出力ページを分割出力できます
元々用意されている記事モデル・ページモデルだけでなく、自作したモデルのオブジェクト一覧ページの分割出力ができます。
また、Abs2Relプラグインのようなパブリッシュの過程でHTMLのソースを書き換えるプラグインとの併用にも対応しています。

PowerCMS Xがサポートするさまざまな出力タイプに対応
静的出力だけでなく静的(遅延)・オンデマンド・キューにも対応しています。
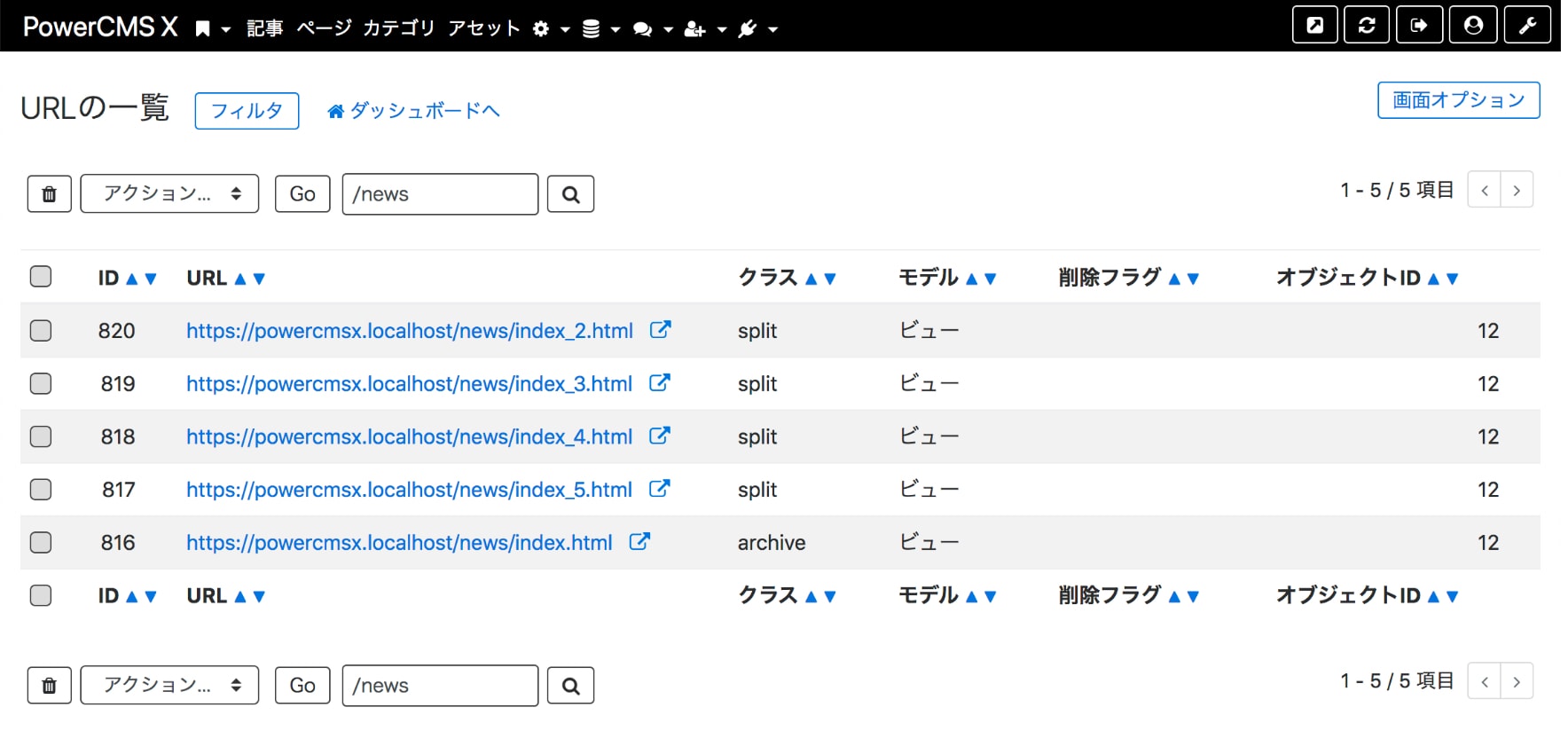
またPowerCMS Xのパブリッシュ仕様に準拠しており、分割出力したページについてもURLオブジェクトを生成・管理するのでゴミファイルが残りません。

豊富なテンプレートタグ
- 数字リンクの表示数を指定したい
- 「前」「次」を「最初」「最後」にしたい
- 現在のページのスタイルを変えたい
- 数が多いときに「…」と省略表示したい
といったカスタマイズも自由自在に行えます。
インストールと設定
- SplitPageをpluginsディレクトリに配置します
- SplitPageプラグインを有効化します
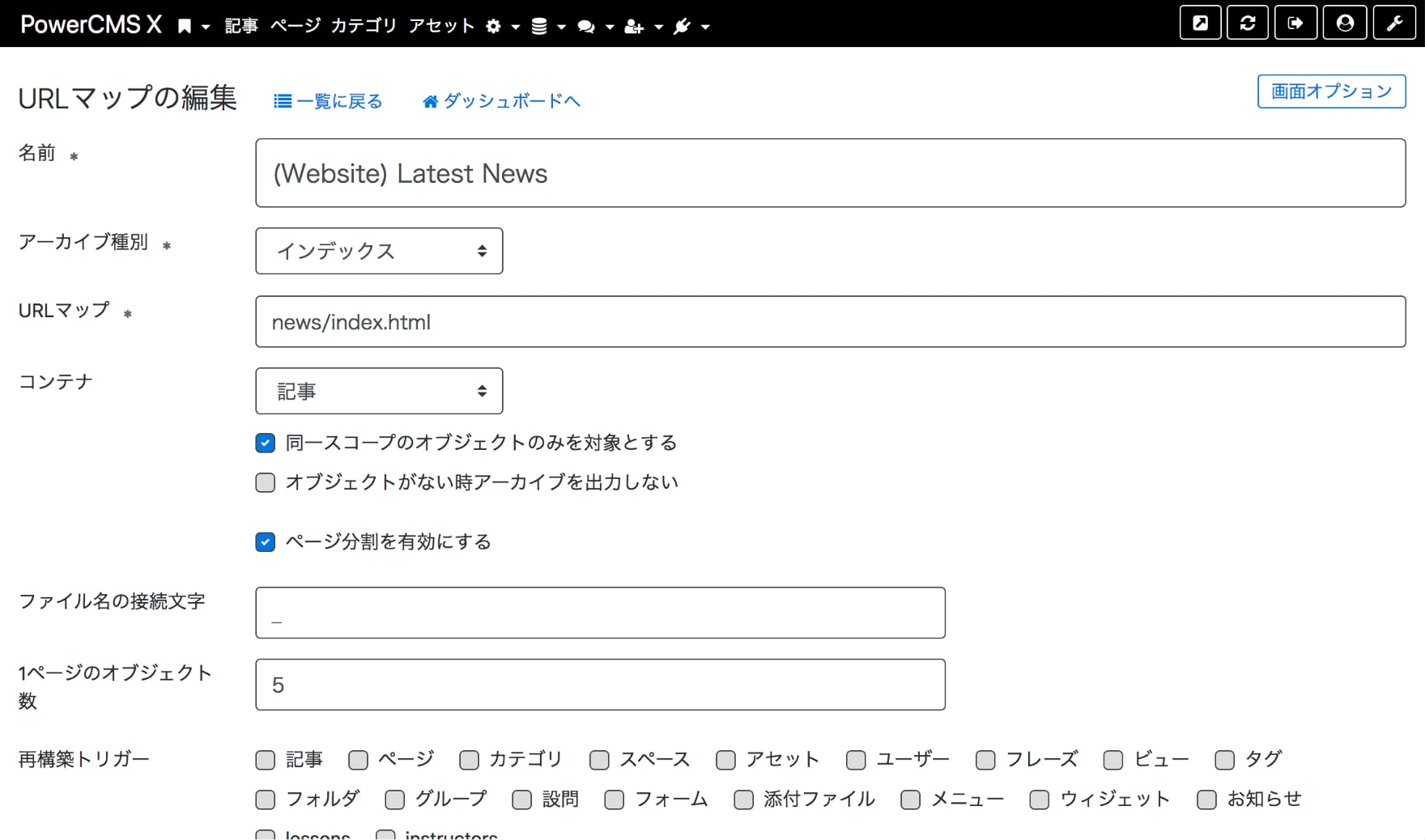
- 分割対象のURLマップ設定を⾏います
- コンテナモデルを指定します(例:記事)
- ページ分割を有効にするにチェックを⼊れます
- 1ページのオブジェクト数とファイル名の接続⽂字を指定します(ページ数の前に付く⽂字…アンダースコアもしくはハイフンを推奨)
- 分割対象のブロックタグに
_split="1"を記述します。(例:<mt:entries _split="1"></mt:entries>)
ページャーリンクのテンプレート例
前後のページに移動するページャーリンクは以下のようなテンプレートになります。mt:pagerに nums="5"のように nums属性を指定すると、数字のリンクが指定の数だけ表⽰されます。( nums属性値は3,5,7などの奇数にしてください。)
<mt:pager>
<mt:if name="__first__">
<ul>
<mt:ifpagerprev>
<li><a href="<mt:pagerprevlink escape />">‹ 前のページ</a></li>
</mt:ifpagerprev>
</mt:if>
<li>
<mt:ifpagercurrent>
<em><mt:pagercounter></em>
<mt:else>
<a href="<mt:pagerlink escape />"><mt:pagercounter /></a>
</mt:ifpagercurrent>
</li>
<mt:if name="__last__">
<mt:ifpagernext>
<li><a href="<mt:pagernextlink escape />">› 次のページ</a></li>
</mt:ifpagernext>
</ul>
</mt:if>
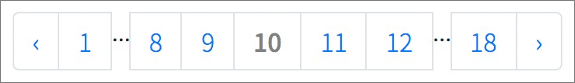
</mt:pager> Yahoo! JAPANのような⾼度なページャーリンクも作成できます。

<mt:pager nums="5">
<mt:if name="__first__">
<ul>
<mt:ifpagerprev>
<li><a href="<mt:pagerprevlink escape />">‹ 前のページ</a></li>
</mt:ifpagerprev>
<mt:ifpagerfirst>
<li><a href="<mt:pagerfirstlink escape />">1</a></li>
<mt:pagercounter decrement="1" setvar="__prev_page__" />
<mt:if name="__prev_page__" ne="1">
<li>...</li>
</mt:if>
</mt:ifpagerfirst>
</mt:if>
<li>
<mt:ifpagercurrent>
<em><mt:pagercounter></em>
<mt:else>
<a href="<mt:pagerlink escape />"><mt:pagercounter /></a>
</mt:ifpagercurrent>
</li>
<mt:if name="__last__">
<mt:ifpagerlast>
<mt:pagercounter increment="1" setvar="__next_page__" />
<mt:pagerlastnumber setvar="__last_page__" />
<mt:if name="__next_page__" ne="$__last_page__">
<li>...</li>
</mt:if>
<li><a href="<mt:pagerlastlink escape />"><mt:pagerlastnumber /></a></li>
</mt:ifpagerlast>
<mt:ifpagernext>
<li><a href="<mt:pagernextlink escape />">› 次のページ</a></li>
</mt:ifpagernext>
</ul>
</mt:if>
</mt:pager> setcontextやreferencedobjectsタグとの併⽤について
setcontextや referencedobjectsタグには _split="1" を付けることができません。
setcontextタグの場合は、setcontextタグの中に記述するentriesやpagesのようなオブジェクトを⼀覧表⽰するタグに_split="1"を付与します。referencedobjectsタグの場合は⼀旦オブジェクトのIDを変数に格納し、それをentriesやpagesのようなオブジェクトを⼀覧表⽰するタグに渡しつつ_split="1"を付与します。
未対応のプラグイン
現在のところ以下のプラグインとの併用は対応できておりません。- MixedObjectsプラグイン
タグ・変数リファレンス
| タグ | 種別 | 解説 |
|---|---|---|
| mt:pager | ブロック | ページャーリンクを出⼒します。 |
| mt:ifpagerfirst | ブロック | 1ページ⽬の時にブロックが評価されます。 |
| mt:ifpagercurrent | ブロック | 現在のページの時にブロックが評価されます。 |
| mt:ifpagerlast | ブロック | 最後のページの時にブロックが評価されます。 |
| mt:ifpagerprev | ブロック | 前のページが存在する時にブロックが評価されます。 |
| mt:ifpagernext | ブロック | 次のページが存在する時にブロックが評価されます。 |
| mt:pagerfirstlink | ファンクション | 1ページ⽬のURLを出⼒します。 |
| mt:pagerlastlink | ファンクション | 最後のページのURLを出⼒します。 |
| mt:pagerprevlink | ファンクション | 前のページのURLを出⼒します。 |
| mt:pagernextlink | ファンクション | 次のページのURLを出⼒します。 |
| mt:pagercounter | ファンクション | ページ数を出⼒します。 |
| mt:pagerlink | ファンクション | ページへのリンクを出⼒します。 |
| mt:pagerlastnumber | ファンクション | 最後のページ数を出⼒します。 |
| 変数 | 解説 |
|---|---|
| total_pages | 総ページ数 |
| object_count | オブジェクトの総数 |
| current_page | 現在のページ数 |
| pagination_limit | 1ページのオブジェクト数 |
| split_start_count | 現在のページの最初のオブジェクトが全体の何番⽬のオブジェクトか |
| split_end_count | 現在のページの最後のオブジェクトが全体の何番⽬のオブジェクトか |
補足
・このプラグインは環境変数 publish_callbacks を⾃動で true に設定するようになっています。