このプラグインは次のリリースにて正式に提供を開始予定です。ここから先行してダウンロードいただけます。
コンテンツの見出し(H2〜H6)タグから目次を自動生成してページ内リンクを設定する
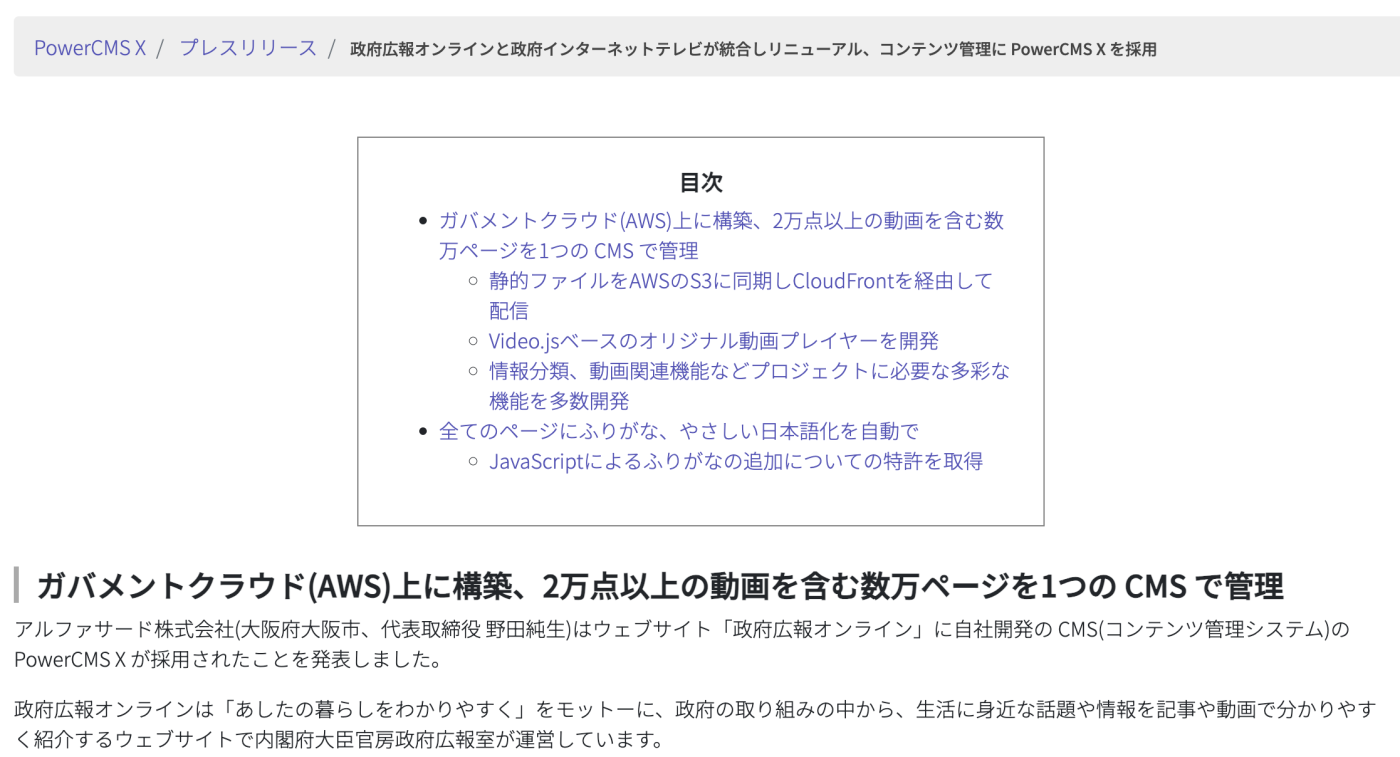
自動生成された目次はクリックすると各見出しにジャンプできます。
テンプレート・タグ
- mt:generatetableofcontents(ブロックタグ)
-
見出しを含むコンテンツ部分をブロックタグで囲います。出力時にH2〜H6タグにID属性を追加して目次の配列を変数にセットします。
- タグ属性
-
- name : ネストされたリストの配列を格納する変数名(省略時は「generated_table_of_contents」)
- prefix : アンカーとなる見出しタグに追加されるID属性のプレフィックス(省略時は「anchor」)
- add_html : 指定すると目次のリストとIDを付与したコンテンツを連結して出力します。
テンプレート・タグの記述例
mt:setvartemplateタグを使って再起的に呼び出すことで、ネストされたリストを出力できます。
<mt:generatetableofcontents prefix="anchor" name="children" setvar="contents">
<h2>TableOfContentsプラグイン</h2>
<p>見出しから目次(ページ内アンカー)を生成します。</p>
<h3>テンプレート・タグ</h3>
<dl>
<dt>mt:generatetableofcontents(ブロックタグ)</dt>
<dd>
見出しを含むコンテンツ部分をブロックタグで囲います。出力時にH2〜H6タグにID属性を追加して目次の配列を変数にセットします。
<dl>
<dt>タグ属性</dt>
<dd>
<ul>
<li>name : ネストされたリストの配列を格納する変数名(省略時は「generated_table_of_contents」)</li>
<li>prefix : アンカーとなる見出しタグに追加されるID属性のプレフィックス(省略時は「anchor」)</li>
<li>add_html : 指定すると目次のリストとIDを付与したコンテンツを連結して出力します。</li>
</ul>
</dd>
</dl>
※ name属性+「_html」(省略時「generated_table_of_contents_html」)変数に ULタグに組み立てられた HTMLがセットされます。
</dd>
</dl>
<h4>テンプレート・タグの記述例</h4>
<p>mt:setvartemplateタグを使って再起的に呼び出すことで、ネストされたリストを出力できます。</p>
</mt:generatetableofcontents>
<mt:if name="children_html">
<mt:setvartemplate name="table_of_contents">
<mt:loop name="children">
<mt:if name="__first__"><ul></mt:if>
<li><a href="#<mt:var name="__key__">"><mt:var name="__value__[content]"></a>
<mt:var name="__value__[children]" setvar="children">
<mt:if name="children">
<mt:var name="table_of_contents">
</mt:if></li>
<mt:if name="__last__"></ul></mt:if>
</mt:loop>
</mt:setvartemplate>
<div class="toc_box">
<h2>目次</h2>
<mt:var name="table_of_contents" note="リストが出力される">
</div>
</mt:if>
<mt:var name="contents" note="見出しにID属性を付与したコンテンツが出力される">見出しレベルによる分岐 __value___[tag]でタグ名が取得できます。
以下のテンプレートでは、H2のみが OLタグ、それ以外は ULタグでマークアップされます。
<mt:setvartemplate name="table_of_contents">
<mt:loop name="children">
<mt:if name="__first__"><mt:if name="__value__[tag]" eq="h2"><ol><mt:else><ul></mt:if></mt:if>
<li><a href="#<mt:var name="__key__">"><mt:var name="__value__[content]"></a>
<mt:var name="__value__[children]" setvar="children">
<mt:if name="children">
<mt:var name="table_of_contents">
</mt:if></li>
<mt:if name="__last__"><mt:if name="__value__[tag]" eq="h2"></ol><mt:else></ul></mt:if></mt:if>
</mt:loop>
</mt:setvartemplate>
出力結果
<ol>
<li><a href="#anchor01">ガバメントクラウド(AWS)上に構築、2万点以上の動画を含む数万ページを1つの CMS で管理</a>
<ul>
<li><a href="#anchor01-01">静的ファイルをAWSのS3に同期しCloudFrontを経由して配信</a></li>
<li><a href="#anchor01-02">Video.jsベースのオリジナル動画プレイヤーを開発</a></li>
<li><a href="#anchor01-03">情報分類、動画関連機能などプロジェクトに必要な多彩な機能を多数開発</a></li>
</ul>
</li>
<li><a href="#anchor02">全てのページにふりがな、やさしい日本語化を自動で</a>
<ul>
<li><a href="#anchor02-01">JavaScriptによるふりがなの追加についての特許を取得</a></li>
</ul>
</li>
</ol>