膨大な商品数の管理しやすさやコスト、セキュリティなどの課題を総合的にクリアしたのが PowerCMS X でした
株式会社サクラクレパス様は、総合文具メーカーとして多種多彩な商品を製造・販売していますが、誰もがまず思い浮かべるのは、幼少期に手にした「クレパス」「クーピーペンシル」などのカラフルな絵画用品ではないでしょうか。
そのコーポレートサイトのリニューアルにともない、PowerCMS X を導入いただきましたので、今回はリニューアルに携わった、岡田様・大塚様・青江様・吉岡様・大野様にお話を伺ってきました。

株式会社サクラクレパス
https://www.craypas.co.jp/ 別ウィンドウで開きます
インタビュー日
2020年7月17日
ご担当者様
- マーケティング部営業戦略課 岡田様
- マーケティング部営業戦略課 大塚様
- マーケティング部営業戦略課 青江様
- 情報システム部 吉岡様
- 人事総務部 大野様
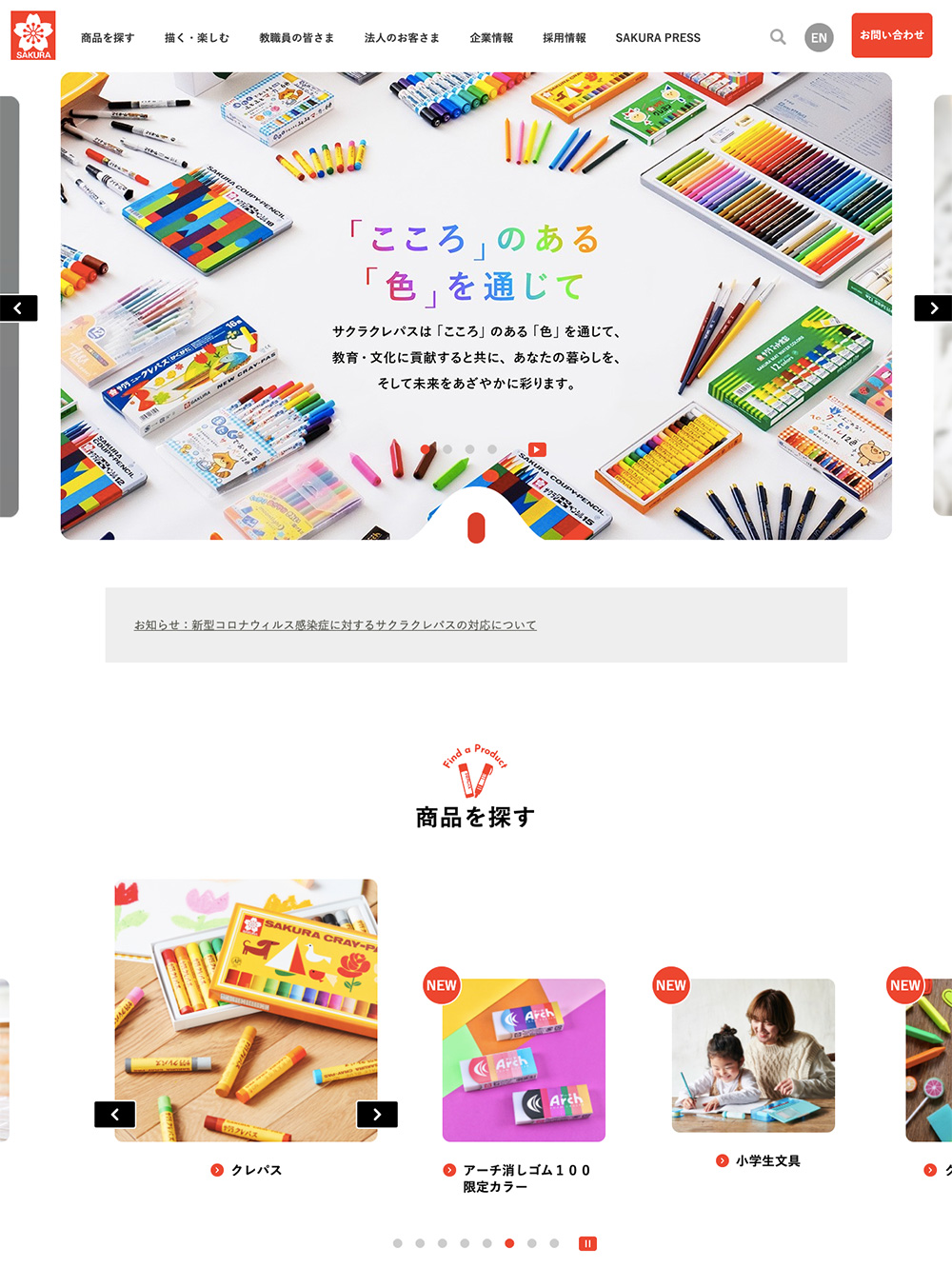
サクラクレパスらしさは守りつつ、探しているものが見つけやすいサイトへ

以前のサイトが作られたのは10数年前ということもあり、スマートフォン対応ができていませんでした。また、一般のユーザーだけではなく、法人や教職員の方々向けに取り扱う商品も多いことから 3,000SKU(Stock Keeping Unit、在庫管理の最小単位)以上ある商品の検索がスムーズでなく、目的の商品をうまく見つけられない状態で、回遊性もよくありませんでした。
そこで、探したいものが必ず見つかること、そして私たちが発信したい情報を受けとってもらえることを目指してリニューアルすることになりました。
スケッチブックやクレパスの画材をモチーフとしたクラフト感あるデザインから一新して、コーポレートカラーである赤を基調としつつ、従来の遊び心やサクラクレパスらしさを残すことを意識しました。サクラクレパス=懐かしいといったイメージをお持ちの方も多いので、そこから大きく逸脱したくはない、でも子どもっぽくなりすぎるのも避けたいという思いがありました。トップページのデザインについては、無理を言って何度も検討していただき、今の形に近づけていきました。
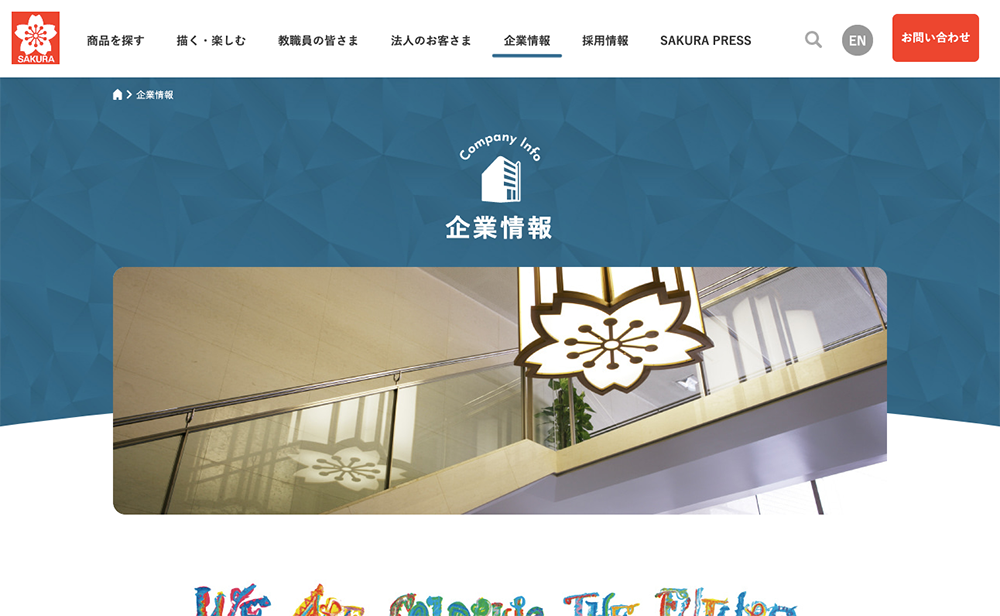
また、トップページや各所に使われているイラストには、細かいところまでこだわっています。実は、企業情報のページのビルのイラストは実際の本社ビルの形なんです。他にも、トップページで使われているアヒルのフォルムや歯車のバランスなど、細かなところまで調整を重ねました。


CMSの導入は必須要件、PowerCMS X なら課題をクリアできる
膨大な商品情報は管理しやすく更新しやすい形であってほしい。また、リニューアルを機にインフォメーション系のコンテンツである「SAKURA PRESS 別ウィンドウで開きます」を新たにつくり、更新に関しては社内で完結させるようにしました。
これまではCMSが導入されていなかったので手作業で更新を行なっていましたが、今回のリニューアルにおいては、CMSの導入を要件に含めました。特に気にしていたのは、セキュリティ面。動的な出力だけではなく、静的なページを出力できることも念頭に置いていました。
「当初は別のCMSを想定していましたが、製品デモを見て、膨大な商品数・管理のしやすさ・画面の見やすさ・コストなど、あらゆる面からPowerCMS X なら要件をクリアできると確信しご提案しました。」
(制作会社 プロジェクトマネージャー談)
PowerCMS X の標準機能で構築も運用もスムーズに

CMSの中には、コーポレートサイトとアートサロンサイトの両方が入っていて、それぞれ関わる担当者が違いますので、管理画面では明確に入口を分けてもらいました。さらにアートサロン大阪とアートサロン東京は管理画面のヘッダーのバーの色も変えています。
コーポレートサイトの中でも各担当者にとって不要なメニューは見せないよう、ユーザーの権限を適切に設定することで、迷わずに使いやすい管理画面となりました。
特にコーポレートサイトの商品ページの入力画面には、商品ページに表示される順番どおりに入力項目が用意されていて、どこに入力すればどこに反映されるのかがひと目でわかります。項目はたくさんありますが、管理画面の表示スピードでストレスを感じることもありません。
日々の運用の中では主に手作業で登録や更新を行いますが、リニューアル時の大量の商品登録や価格改定の際には、CSVインポート機能でまとめて登録・変更を行うことができ大変便利でした。
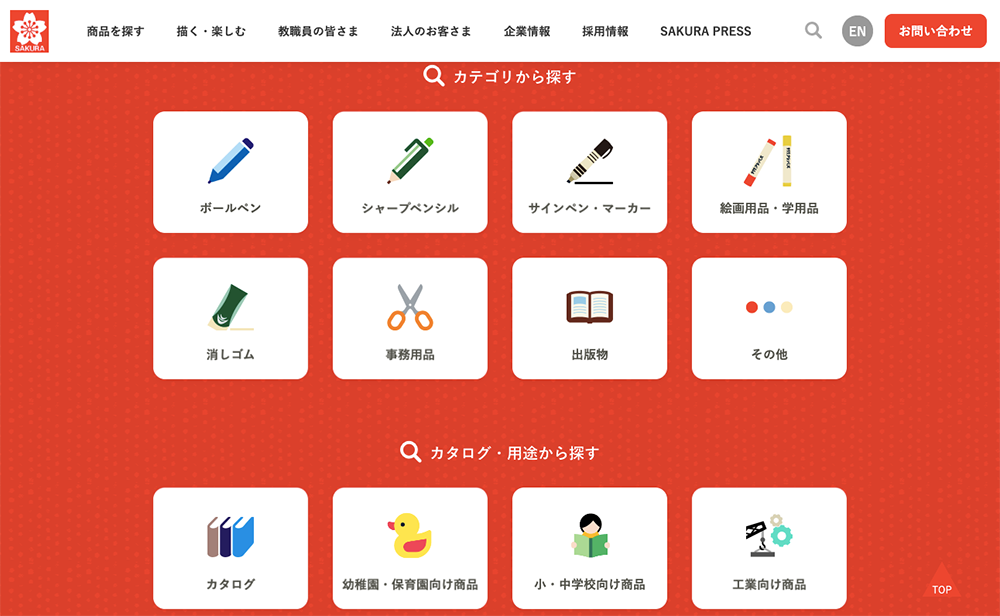
CMSを導入することでホームページ制作会社に更新依頼をする手間が減り、自分たちで迅速に更新できるようになったことで商品管理も大変しやすくなりました。トップページの「商品を探す」の部分なども、自分たちで写真や並び順を決めて更新できるようになっています。

更新頻度は高くありませんが採用情報の社員紹介ページなども、商品ページ同様に表示される順序どおりに入力項目を用意していますので、今後は、担当者が更新作業を行うことを予定しています。
「資料を見ながら入力するのではなく、画面を見ただけでわかるようにしたいと思い、管理画面の設計には細心の注意を払いました。アートサロンサイトについてもCMSに入れることができたので、これを機にリニューアルし、アートサロンの運営担当の方々が更新できるようになり喜ばれています。」
(制作会社 ディレクター談)

サクラ アートサロン https://www.craypas.co.jp/artsalon/ 別ウィンドウで開きます
わかりやすい商品検索と関連する情報への動線が重要でした
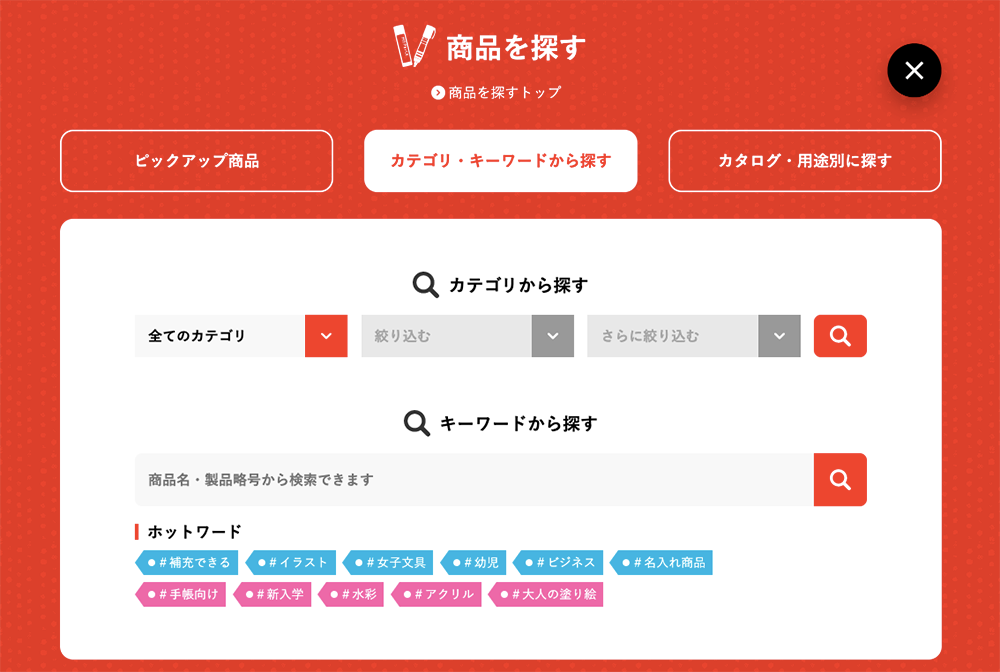
商品検索の仕組みづくりに関しては、本当に苦労しました。まずはどうカテゴライズするか検討するところから。見やすく、わかりやすく、探しやすく。商品検索としては、「カテゴリから探す」「キーワードから探す」、そしてタグを使った「ホットワード」から探せる他、これとは別にサイト内検索もあります。さまざまな目的を持って来訪した閲覧者がいろいろな角度から、商品にたどり着けるよう複数の動線を確保することを意識しました。

さらに、目的の商品ページにたどり着いた後は、その商品に関連する別のコンテンツの情報を表示するようにしています。関連商品だけでなく、その商品に関連する「よくあるご質問」、その商品を使った作品が並ぶ「みんなの展覧会」、その商品に関する情報を届ける「SAKURA PRESS」。探したいものが見つかったあと、私たちが発信したい情報も一緒に楽しんでいただけるようになり、実際に回遊率のアップなど結果も出ています。
もっと便利に、まだ使っていない機能も試してみたい
レイアウトの兼ね合いなのは理解した上で、エディタに画像を貼り付けるときの自由度が低いと感じているのですが、これについては制作会社の方と相談しまして、パターン化できるものについては今後はテンプレート化を検討しています。まだ使っていない機能もあるので、必要なときが来たら試してみたいと思います。