コンテンツが増え続けるメディアサイトだからこそ、再構築が高速な PowerCMS X を選択しました
株式会社MONSTER DIVE 別ウィンドウで開きます様は、Web と映像を融合したモノづくりを提供するプロダクションカンパニー。
ウェブの制作・開発を主に行っているWEBプロダクション事業部、映像制作・ライブ配信を手掛けるLIVEプロダクション事業部の2つを中心に、法人向けWebサービスを開発・運営するSERVICEプロダクション事業部があり、さらに昨年新たに立ち上がったのがオンラインメディア・出版・イベントを手掛けるMEDIAプロダクション事業部です。
今回、MEDIAプロダクション事業部で運営しているモーターサイクルメディア『RIDE HI』(ライドハイ)において、PowerCMS X を導入いただきました。

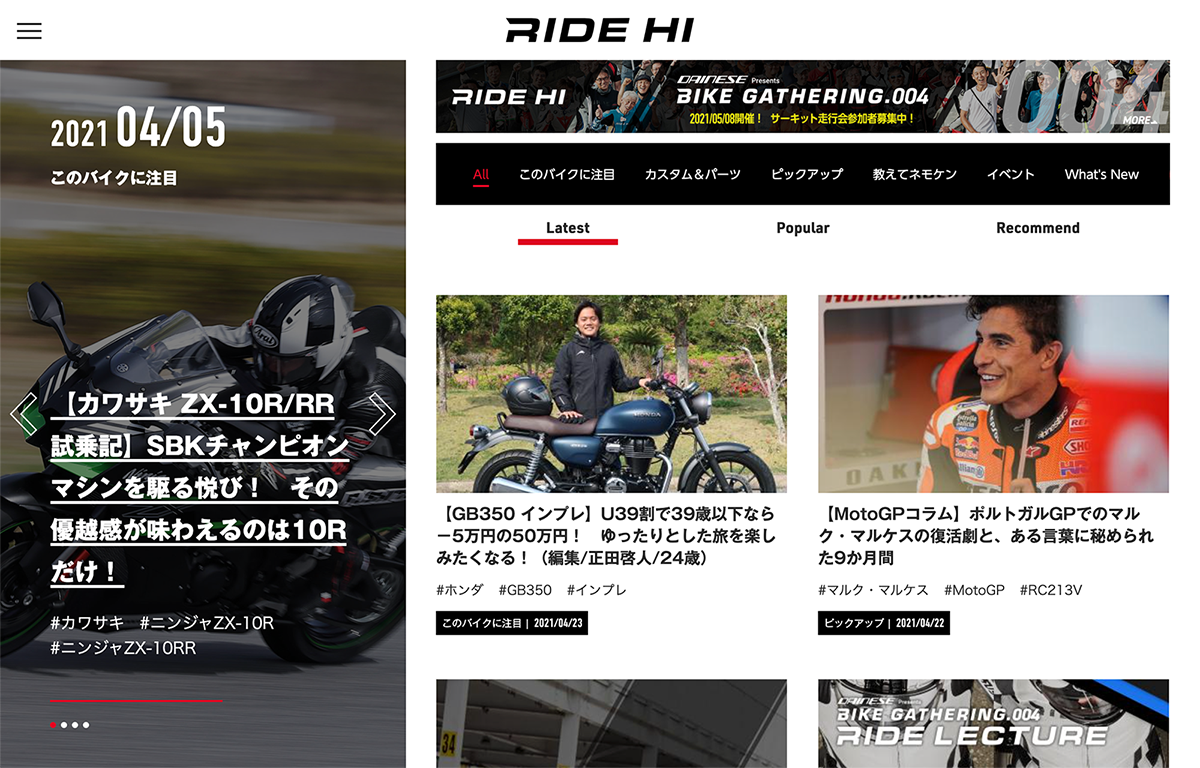
RIDE HI(ライドハイ) // 愉しさのためすべてを注ぐライダーのメディア
https://ride-hi.com/ 別ウィンドウで開きます
インタビュー日
2021年4月21日
ご担当者様
- WEBプロダクション事業部 プロダクションコーディネーター 榊原様
- WEBプロダクション事業部 ディレクター/クリエイター 佐藤様
- WEBプロダクション事業部 クリエイター[CMSエンジニア] 鈴木様
- MEDIAプロダクション事業部RIDE HI編集部 正田様
今回は、RIDE HI(ライドハイ)のウェブメディア構築から運営に携わる皆様に Zoom を利用してお話を伺いました。
※以下、敬称略
今までにない熱いバイクメディアを作りたい

榊原:RIDE HI(ライドハイ)は、2020年10月1日に創刊した雑誌とウェブサイト、YouTube チャンネルにて展開しているバイクメディアです。さらにリアルイベントも含めた4本の柱で、バイクの魅力を伝えています。
リアルイベントは、サーキットでの走行会(バイクギャザリング)を実施しており、2021年は、春から秋にかけて計6回の走行会を開催予定。また雑誌は、2021年4月から電子書籍版の提供も始まっています。
元GPライダーで、編集者として数々のメディアを手掛けてきた「ネモケン」こと根本健が、弊社に合流したことがメディア立ち上げのきっかけでした。他ではできないような熱いバイクメディアを作りたいという思いがありましたので、私たちも今までにないサイトを作ろうとこだわり抜いてウェブメディアの制作・構築に注力しました。
デザイン面では特にファーストビューのレイアウトにこだわりました。タブレットやスマートフォンで見ても、動きのあるいいサイトに仕上がりました。
正田:記事は6つのカテゴリーで構成され、毎日更新。雑誌をそのまま置き換えたウェブサイトではなく、ウェブに合った記事を書き下ろしています。
読み続けられる記事を目指しています
正田:編集部はバイクが超大好きな人たちが集まっているので、めちゃくちゃ熱いんです!なので、記事の内容も熱い。このメディアに関わるうちにすごく楽しそうな熱い人たちに影響されて、免許を取得したスタッフもいるんですよ!
RIDE HI は機能的・論理的な説明で理解しやすい内容であること、そして表面的ではなく深く掘り下げた内容を心がけています。
最新の情報をいち早く出すよりも、しっかりと内容を充実させ、劣化しない・後から読んでも参考になるような情報を出していきたい。読み続けられる記事を目指しています。

バイク人口の裾野を広げていくこともこのウェブサイトや YouTube の目的のひとつ。みなさんの疑問や質問にネモケンが答えるという「教えてネモケン」は、ビギナーにぜひ読んでいただきたいコンテンツです。
あと、力を入れていきたいのは「バイク用語辞典」。バイクのことをもっと知りたい人たちに向けて、これからどんどん中身を充実させていきたいと思っています。
PowerCMS X は管理画面の軽快さが飛び抜けていました
榊原:静的なファイルを生成できることが条件だったので、Movable Type や PowerCMS も当然候補に上がっていましたが、別の案件で PowerCMS X を触ったときに、管理画面の軽快さがすごかったんです。
メディアはコンテンツが増え続けるという性質上、後々、管理画面が重くなることも予想でき、長く安定的に運用するなら再構築も高速な PowerCMS X が良さそうだということになりました。
PowerCMS X を自社メディアに活用するということは、実験的にいろいろな方法を試してみることができるということ。PowerCMS X を使った構築・開発の知見を蓄積できるという意味で、会社として得るものがあるという考えもありました。
鈴木:Movable Type や PowerCMS で慣れている名称との違い、構築のアプローチの違いは確かにありますが、1回触ってしまえば特に問題はないなというのが、実際に使ってみて思うところです。
コンテンツに合わせて自由に設計できるモデルの魅力
鈴木:これまでは、ブログやカスタムフィールド・カスタムオブジェクトなどを組み合わせて構築していましたが、「システムの形に合わせる」必要がありました。たとえば、メニュー項目が直感的でなかったり、見た目は並列に存在しているブログが実際は親子関係にあったり、何かを管理するためのブログが存在していたり。システムに合わせて、作る側や運用側が工夫をすることで実現していたような部分があったと思います。
その点が、PowerCMS X ではすっきり解消されています。
モデルはコンテンツの階層レベルに沿った作り方ができるので、メニューは直感的になり、初見でも使いやすい。無理やり感がなくなり、フラットに作れるようになりました。今まで裏技的なTips で対応していたようなものがいろいろ不要になり、きれいに作れるようになったと感じます。
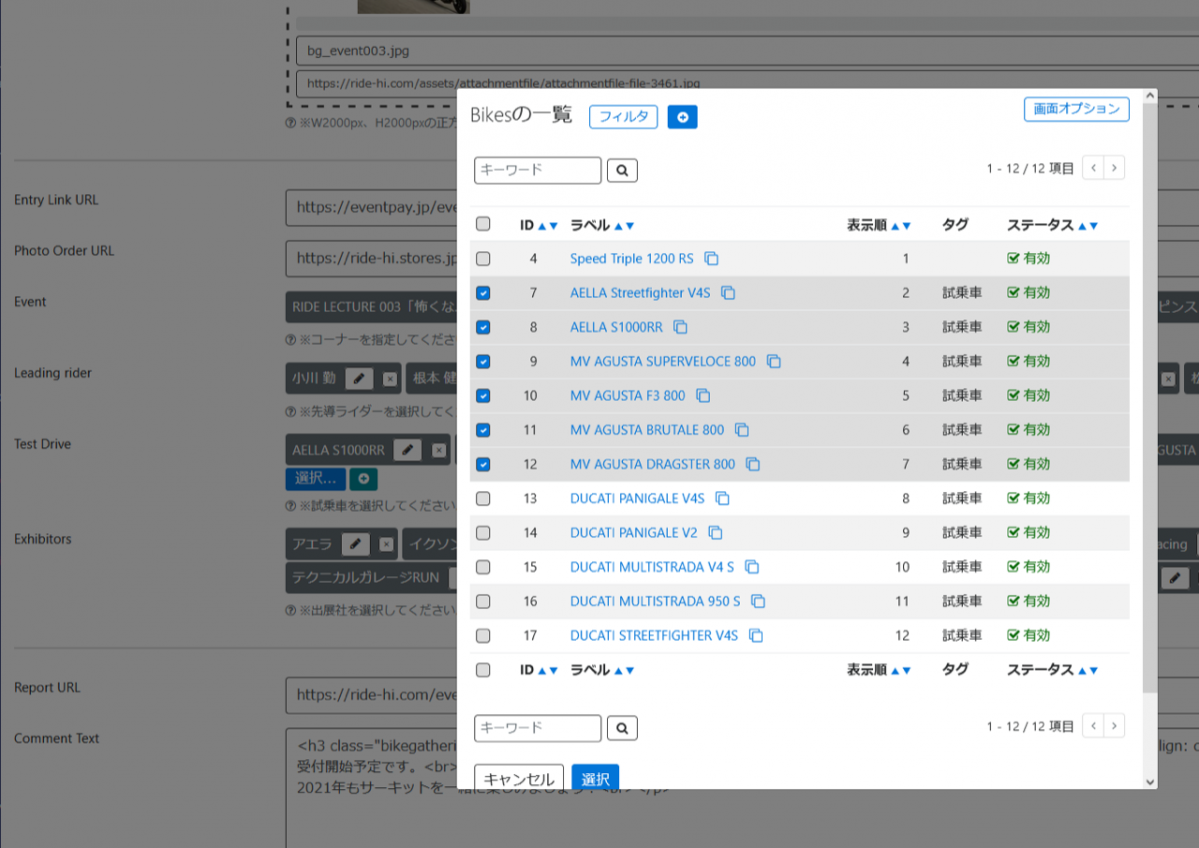
リレーション(データの関連づけ)も以前からできてはいましたが、擬似的なリレーションでした。今回はモデルとモデルがちゃんとリレーションしているのがすごくいい。たとえば、バイクギャザリング(イベント情報) のモデルから試乗車のモデルにリレーションしていて、バイクギャザリングのコンテンツから試乗車が増やせる部分。管理画面を行ったり来たりしなくてよいので、実際に運用者目線でもとても使いやすいです。

先に述べたようにコンテンツに合わせた管理画面の設計ができるので、非エンジニアや CMS に不慣れな人でもマニュアル無しで半日程度で使えるようになりました。
サポートのスピード感、要望が反映されたアップデートは楽しみ

鈴木:サポートには大変お世話になっています。レスポンスがとてつもなく速くて驚いていますがそのスピード感もさることながら、「こういう機能ありますか?」と問い合わせると、内容次第ではありますが実装されて戻ってきたりするのがすごい!
欲しい機能については、思いついた時にすぐサポートに問い合わせていますね。
そういう要望が反映されていることもあり、アップデートは楽しみです。クライアント案件だと、タイミングによってはアップデートに躊躇する気持ちもよくわかりますが、そこは自社利用の強みですね。サポートに直接環境を見てもらっていることもあり、安心して常に最新版にあげています。
さらに、欲しい機能として挙げるならブロックエディタですね。
ソースを汚さない(余計なタグが入らない)という意味であれはあるといいなと思っています。記事を書ける人を増やせるし、作業時間が短縮できれば記事のクオリティを上げる方に注力できるようになります。
もうひとつ、再構築の際のポップアップウィンドウ内の再構築の順番を変えたいのですが、現状はモデルの ID 順のため、重いモデルが先になってしまっていて、これをできれば後にしたいです。
あと、カテゴリごとに記事編集画面の項目を変えたいと考えていて、入力・編集画面の DOM に ID が細かく振ってあると JavaScript などでカスタマイズしやすくて助かります。詳しくはまた、まとめてメールで送ります(笑)
Amazon CloudFront で軽量化

佐藤:メディアサイトなので、アクセス数の増加や、タイアップ時などの同時接続数の増加などを見据えて Amazon CloudFront(CDN、コンテンツ配信サービス) を使っています。
コンテンツは静的ですが、一部動的な部分(ページ一覧など)もあるので、CloudFront を使って静的にキャッシュ。裏側は動的だけど、表面的には静的にして軽くするという形です。
1分1秒を争うようなメディアではないので、このサイトではあまり気にしていませんが、更新したらキャッシュクリアするような仕組みが PowerCMS X に備わっているととても便利だと思います。
Amazon EC2 (仮想サーバー) のインスタンスサイズについては、Movable Type など従来の CMS よりひと回り小さくていい印象がありますね。
鈴木:CMS 自体が軽いので、現状はビューの作りもそれほど最適化していませんし、共通部分のキャッシュもまだ設定していません。今後もっと記事が増えてきたときには、まだまだ速くする余地はあるかなと思います。
自社メディアはリソース管理が大切
榊原:日常的にはメディアチームが記事の更新管理をしていて、なにか困ったことがあるときは、ウェブチームに相談という運用体制です。それと並行して、3ヶ月単位ぐらいでフェーズ分けをしながら機能追加をしたり、さらによりよい形に変えていっています。
自社メディアを運用していくためには、リソース管理が重要だと感じています。クライアントワークを優先しつつも、出版やイベントなどは期限もあるのでメディアチームの足を引っ張らないよう、バランスを取りながら調整しています。
今後は、まず検索機能、Twitter 連携機能あたりを実装していく予定です。プレビュー機能もまだ使えていないので、早く使いたいですね。

※サポートチームより
いつも様々なご意見ありがとうございます。取材中にご要望いただいた再構築ポップアップウィンドウの再構築の順番については、モデルの表示順の設定を反映できるように対応いたしました。
※Zoomは、Zoom Video Communications, Inc.の米国および日本を含むその他の国における商標または登録商標です。
※ Movable Type は Six Apart Ltd. の商標または登録商標です。