頭の中で設計・実装のイメージがしやすい PowerCMS X
株式会社マイロプス様は、デザインの目線から課題を見出し、テクノロジーを用いてその解決を実現する会社。デザインのみならず、CMS を活用したシステム開発も得意とされています。
PowerCMS 、そして PowerCMS X を複数ご利用いただいており、今回は PowerCMS X を導入いただいた大規模案件のお話を中心に伺いました。

コミュニケーションを円滑にするための CMS
株式会社マイロプスは「デジタル領域のデザイン会社」と自分たちで位置づけています。
企画戦略立案・UIデザインから制作・運用まで、プロジェクトに応じて様々な形で関わっていますが、コミュニケーションデザインの一環としても、CMS はコミュニケーションを円滑にするものだと考えていますので導入を推奨しています。
CMS については、Movable Type、PowerCMS、PowerCMS X を得意としています。
もちろん案件の要件に応じてということにはなりますが、CMS 同士を比較検討するのであれば、セキュリティ、サポート体制、過去の導入実績は重視します。他システムとの連携の可否や難易度も必要に応じて検討します。
案件規模によっては、大規模アクセスに耐えうる構造かどうかも重要です。
PowerCMS X だから対応できた約40,000ページの大規模案件

直近の案件では、約40,000ページの大規模なリニューアル案件で PowerCMS X を提案し採用されました。
当初はスクラッチで作る話が出ていましたが、私どものこれまでの経験と、スケジュールや費用感など総合的に考えて PowerCMS X しかないと判断しました。
PowerCMS X はパッケージ製品なので、あらかじめ、再構築によって静的ファイルが吐き出される仕組みを含む様々な機能が備わっていることをふまえると、スクラッチで1から作る工数とライセンス価格を比較したときのコストパフォーマンスが非常に高いと思います。
PowerCMS X はモデルやカラムによるデータ構造の設計が行いやすく、ビュー(テンプレート)の使いやすさによって、サイトを設計・構築していくスピードが圧倒的に速い。
モデルを自由に設定できるので、スクラッチのように柔軟に入力画面の設計が可能で、カラム毎に型や初期値の設定などが管理画面からできるため、変更が入ったときの対応もしやすいです。タイトな制作期間の中でスピード感をもって実装できたのは、PowerCMS X だからだと感じています。
複数のモデルがリレーションし、様々な角度からコンテンツにアプローチする構造だったため、頭の中で「こういうふうにリレーションが組めるかな」と考えてみたときに、それがとてもスムーズにイメージでき、またそれを形にしやすい点が他の CMS にはない特徴ですね。
もう1点、セキュリティ面でも PowerCMS X には安心感がありました。
官公庁や大企業への導入実績があるということ、また、過去に PowerCMS を導入した案件でセキュリティ試験を受けたときも、アルファサードにはベンダーとして速やかに対応していただいた経験がありましたので、今回も安心してセキュリティ試験に挑むことができ、問題なくクリアできました。
スクレイピング+CSV インポートでデータ移行も高速化
ボリュームが大きい過去のデータは専用のスクレイピングプログラムで抽出し、取得したデータを CMS のカラムに合わせて CSV 化してインポートしました。インポート・エクスポート機能のおかげでデータ移行はかなり高速化できたと思います。
一部、PowerCMS X のデータ移行機能を使った部分もあるのですが、規模が大きかったのでコンテンツに応じて様々な手段を駆使しました。
20年以上運用されていたシステムであること、複数の制作会社が関わってきたことなどから、全体のファイルの状況が把握できていないところからのスタートでした。
これらの過去データも CSV 化して PowerCMS X にインポートすることで、最終的に40,000ページあることが可視化され、期せずして、PowerCMS X にファイルの洗い出しをさせた形になりました。
元々が CMS で制御されていた部分と FTP で管理されていた部分があり、すべてを CMS 化することはできなかったのですが、ボリュームのあるデジタル資産を CMS の中に取り込み管理できるようにできたのは大きなポイントだと思います。
プラグイン開発はアルファサードと連携
PowerCMS X の標準機能だけで実現できない部分は、アルファサードに相談してプラグインを2つ作成いただきました。そのうちの1つは会員管理機能の Members プラグインの拡張で、外部のシステムとの API 連携を行っています。
今回のサイトはかなりの PV が見込まれるサイトなので、負荷を考えてサイト全体は静的生成ですが、会員周りの一部だけ動的に処理しています。
検索機能は PowerCMS X で JSON ファイルとして検索結果を生成しておき、フロント側で JavaScript による実装を行いました。PowerCMS X の高速な再構築のおかげでストレスなく JSON ファイルの生成ができています。
情報の取り出し方も従来より幅が広がり、ソートの順番も細かく指定できて便利になりました。
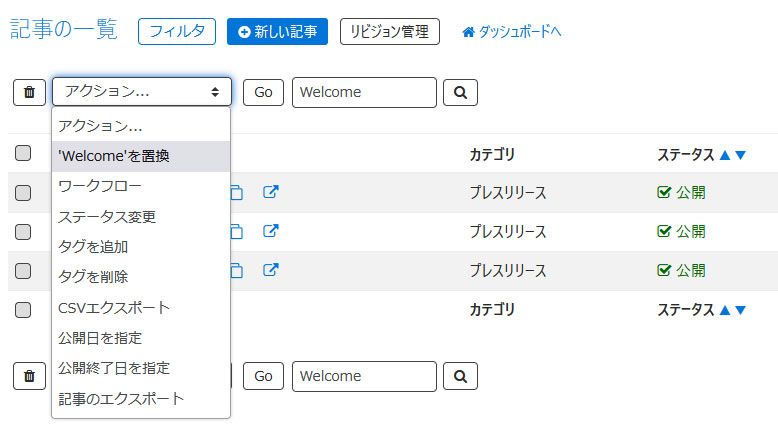
あと、管理画面の各種一覧画面で利用できる置換機能はよく使いました。
実は製品サポートに問い合わせをして教えてもらった機能なのですが、これがとても便利で。
サイトの中で頻出する単語の入れ替えをする必要があり、かなりの物量がありましたが半日程度で作業が終わりました。
製品サポートには迅速に回答いただき、とても助かりました。

非エンジニアも作ることができるモデルの魅力
設計者目線では、モデルをゼロから作ることができる、細かく型を設定・変更ができる、CSV でデータが取り出せるところは本当に使い勝手がいいと感じています。
たとえば、試しに作ってみたモデルからデータを CSV で抜き出して、新たなモデルに移すことが簡単にできるので、トライアンドエラーがとてもやりやすい。モデル間のリレーションの組みやすさもいいですね。
ビューについては、モディファイアがどのテンプレート・タグでも均等に使えるようになったのがすごくいいです。これまでは、あのタグでは使えるけどこのタグでは使えないといった不便さがありました。改善されるといいなと思っていたポイントが、PowerCMS X では改善されていて嬉しく思います。
それから、PowerCMS X を通して非エンジニアにも MVC の概念を伝えられました。すごくわかりやすかったと好評で、今回の案件を通じてデザイナーも URL マップを触れるようになりました。 このあたりが理解できれば、エンジニアじゃなくてもロジックを思いつくきっかけにもなるし、シンプルなサイトだったら組めると思います。
※製品サポートチームより
MVC モデルとは、プログラムを役割ごとに Model (モデル)・ View (ビュー)・ Controller (コントローラー)の3つに分けて管理するソフトウェア設計モデルのこと。PowerCMS X の「モデル」という名称はここから来ています。
PowerCMS X に望むこと
すでにリクエスト済みなのですが、ComponentBlock を使用したモデルでデータをエクスポートしたときに CSV に問題が生じることがあるので、環境変数で外部テキスト化できるようになるといいなと思っています。
もうひとつは、ドキュメントです。ニーズベースというか、「どういうことをしたいか」を起点としてテンプレート・タグを探せると助かります。
現場のスタッフからは、エラーが起きたときにもっとわかりやすくなるといいなと聞いています。どのタグがどういけなかったのかエラーメッセージが細かくなると嬉しいとのことでした。
CMS を入れるだけでなく、一歩踏み込んだ提案を
株式会社マイロプスは CMS が得意な会社ではあるのですが、ビジュアルデザインにも自信がありますので、そちらの方ももっとエッジを立てていきたいと考えています。
また、行政や企業の体制の中で、CMS を入れただけではボトルネックが解消しないケースもあり、もう一歩踏み込んでワークフローの改善からご提案し、CMS を通じてコミュニケーションを円滑にするお手伝いをしていきたいです。
※参考:株式会社マイロプス様のウェブサイトで公開されている事例ページです。
PowerCMS X を使った約40,000ページのウェブサイト構築 別ウィンドウで開きます
※ Movable Type は Six Apart Ltd. の商標または登録商標です。