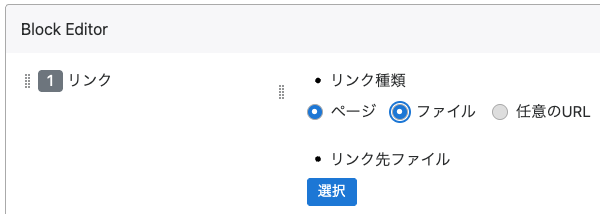
ComponentBlocksで複数のラジオボタンがチェックされた状態になります
ComponentBlocksプラグインでラジオボタンのチェック状態とv-ifを併用して入力フィールドの表示を出し分けした際、複数のラジオボタンがチェックされた状態になってしまうことがあります。編集表示が「リレーション」のフィールドをv-ifで表示・非表示切り替える場合に発生するようです。
この場合、v-ifの代わりにv-showを利用して要素のdisplay CSSプロパティを切り替えるようにすると改善します。
<ul class="alert-danger validation-messages" v-if="element.invalidMessages && element.invalidMessages.length">
<li v-for="message in element.invalidMessages">{{message}}</li>
</ul>
<mt:blockpartsfields>
<div class="col">
<div class="form-group">
<div class="label">リンク種類</div>
<div class="choices">
<mt:blockparts type="radio" key="url_type" label="ページ" value="1" required="1" />
<mt:blockparts type="radio" key="url_type" label="ファイル" value="2" required="1" />
<mt:blockparts type="radio" key="url_type" label="任意のURL" value="3" required="1" />
</div>
</div>
<div class="form-group" v-show="element.url_type == 1">
<mt:blockparts type="relation" relation_model="page" key="page" single_choice="1" index="1" label="リンク先ページ" required="" />
</div>
<div class="form-group" v-show="element.url_type == 2">
<mt:blockparts type="relation" relation_model="asset" key="file" single_choice="1" index="2" label="リンク先ファイル" required="" />
</div>
<div class="form-group" v-show="element.url_type == 3">
<mt:blockparts type="text" key="url" index="3" label="リンクURL" required="" />
</div>
</div>
</mt:blockpartsfields>更新日:2025年03月13日
カテゴリー
FAQ キーワード検索
解決しなかった場合は
下記よりお問い合わせください