PowerCMS X では、作成する ウェブコンテンツのアクセシビリティをチェックするプラグインが標準プラグインとして提供されています。このプラグインを使うと、コンテンツのプレビュー時に ウェブページのアクセシビリティについての問題をすばやく発見できます。
HTML_CodeSniffer プラグインの有効化
「システムメニュー」→「ツール」→「プラグイン」を選択し、一覧画面から「HTML_CodeSniffer(*)」にチェックを入れて「有効」ボタンをクリックします。

* HTML_CodeSniffer - Copyright(c)2012 Squiz Pty Ltd.
HTML_CodeSniffer プラグインの設定
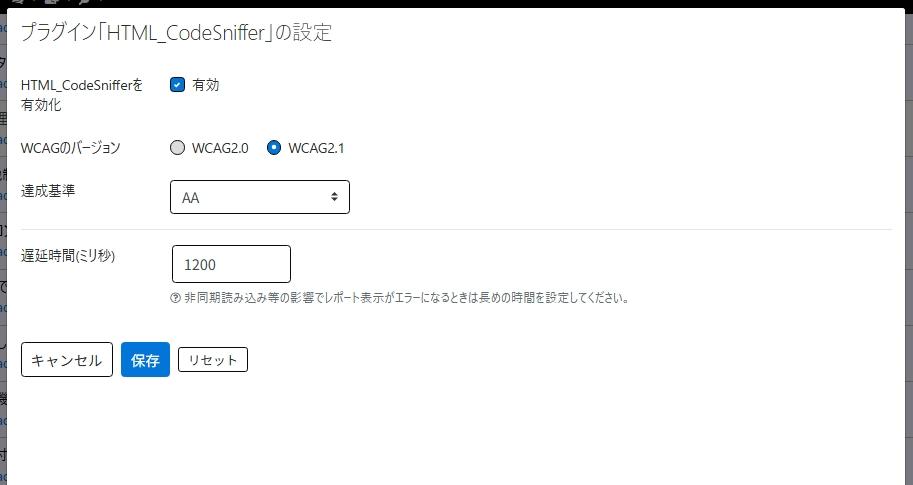
設定は「システム」「ワークスペース」などのスコープ毎に行います。設定できる項目は「有効・無効」「WCAGのバージョン(WCAG2.0,WCAG2.1)」「達成基準(A, AA, AAA)」の 3 つです。

非同期読み込みを待ってから評価を実行する
環境変数 html_codesniffer_set_timeout の数値(ミリ秒)を大きく設定することで、非同期読み込みを待ってから評価を実行することができます。
"html_codesniffer_set_timeout" : 1000,プレビュー時のアクセシビリティチェック
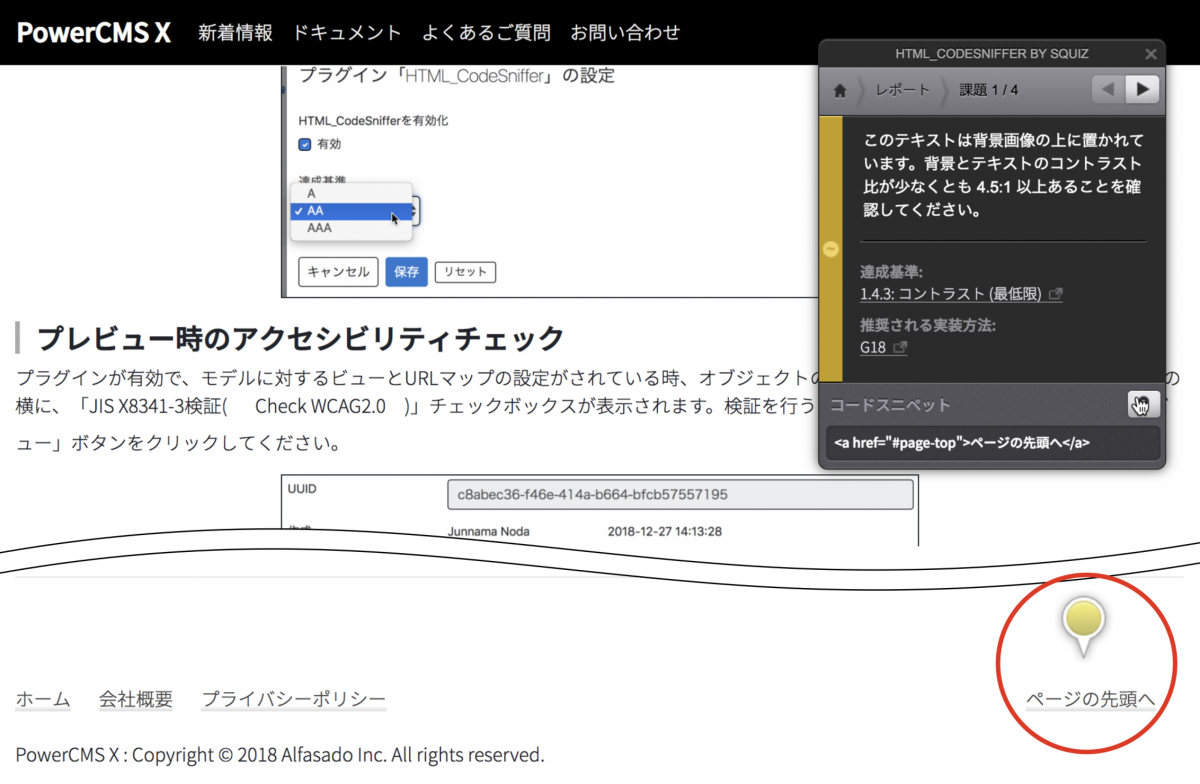
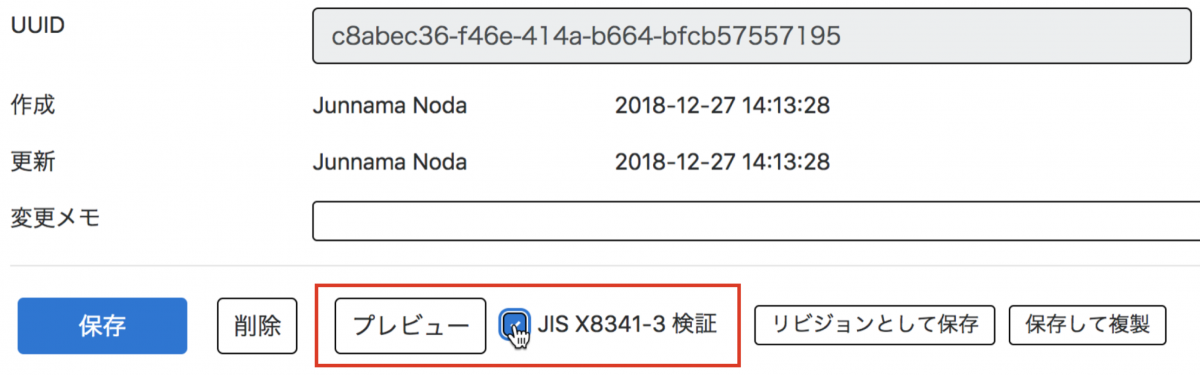
プラグインが有効で、モデルに対するビューとURLマップの設定がされている時、オブジェクトの作成・編集画面の「プレビュー」ボタンの横に、「JIS X8341-3検証(Check JIS X8341-3)」チェックボックスが表示されます。検証を行う際には、ここにチェックを入れて「プレビュー」ボタンをクリックしてください。


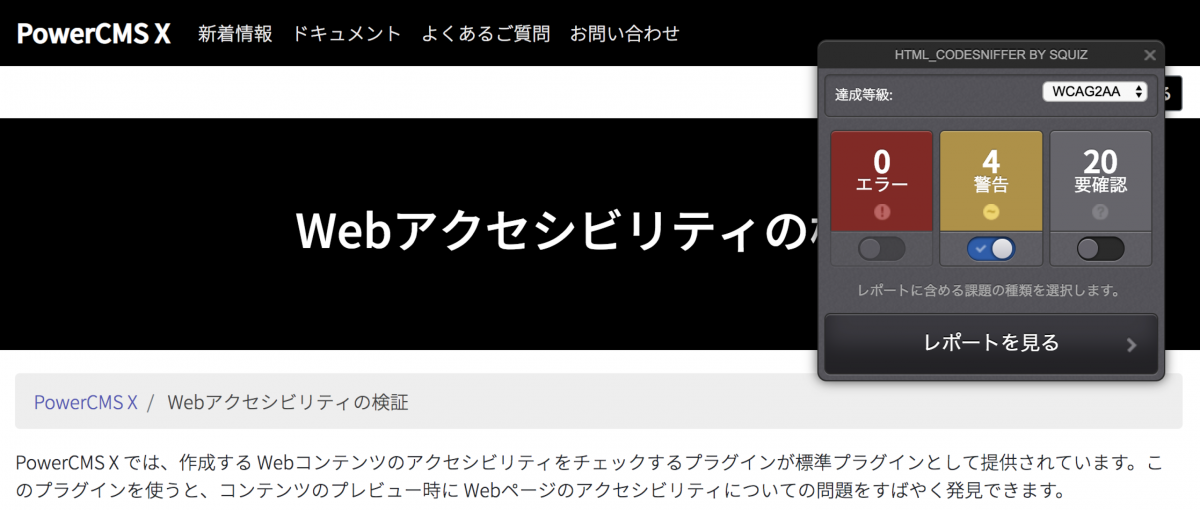
検証結果が表示されますので「レポートを見る」をクリックすると、詳細情報と画面上の当該の位置にアイコンが表示されます。達成基準のリンクをクリックすると、選択した「WCAG のバージョン」により、言語設定が日本語の場合は ウェブアクセシビリティ基盤委員会(WAIC) の「Web Content Accessibility Guidelines (WCAG) 2.0」(日本語訳)または「WCAG2.1」(日本語訳)へ、言語設定が英語の場合はW3Cの「Web Content Accessibility Guidelines (WCAG) 2.0」(原文)または「WCAG2.1」(原文)の当該部分を新しいウィンドウで開きます。