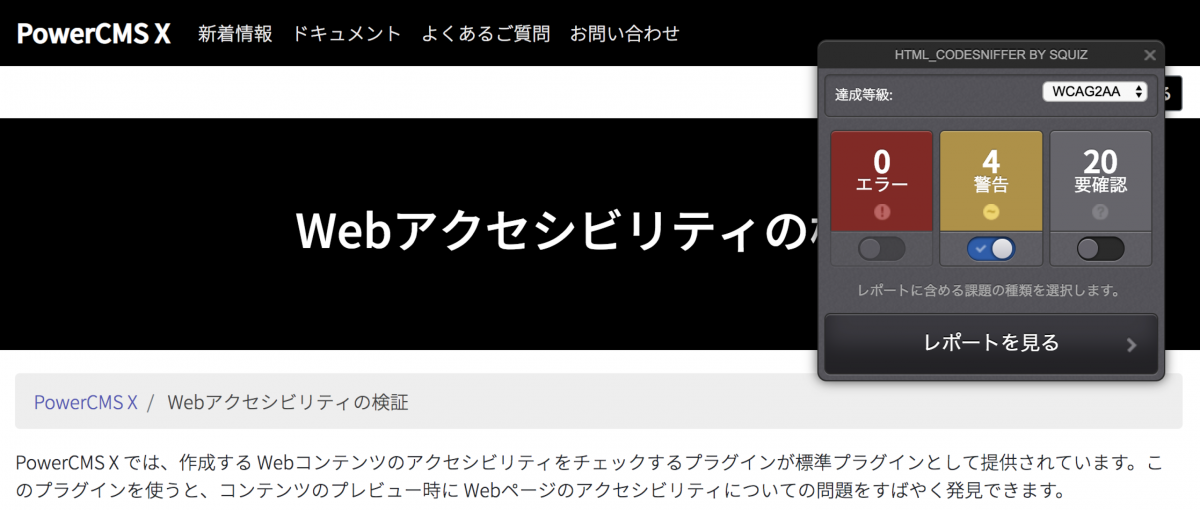
ウェブアクセシビリティの検証
コンテンツのプレビュー時に ウェブページのアクセシビリティについての問題をすばやく発見できます。運用フェーズに入ったあとも、日々アクセシビリティを意識してチェックをすることが可能になります。

HTMLソースコードの構文チェック
W3Cのサービスを利用して HTMLの構文チェックを行います。
プレビューが可能で出力ファイルの MIMEタイプが「text/html」であるオブジェクトの作成・編集画面に「HTMLを検証」ボタンが表示されます。
HTMLソースコードの構文チェック機能(NuHtmlCheckerプラグイン)

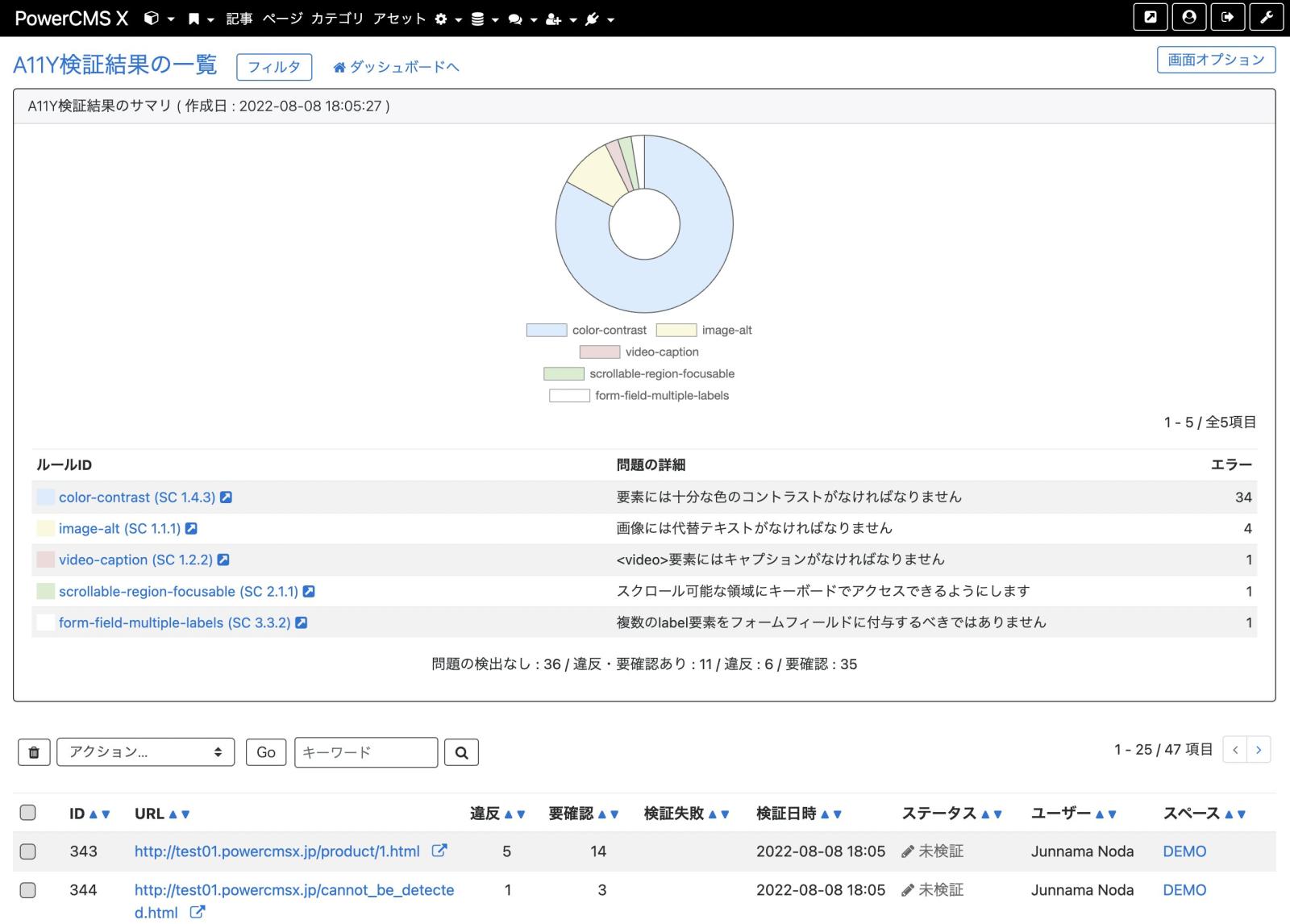
axe-coreを利用したアクセシビリティ自動検証機能
Deque Systems, Inc. が開発、公開している、「axe」というウェブアクセシビリティ検証ツールのコア・エンジン「axe-core アイコン別ウィンドウで開きます」を使用して定期的に公開中の全ページのアクセシビリティ検証を実施します。
axe-coreを利用したアクセシビリティ自動検証機能(AxeRunnerプラグイン)

PDFのアクセシビリティチェック
アップロードしたPDFファイルのアクセシビリティをチェックできます。PDFの各種情報・構造の確認や音声読み上げ確認ができ、メタ情報は直接編集できます。以下の情報が確認できます。
- 1ページ目のプレビュー
- ファイルのサイズ
- 用紙サイズ
- ページ数
- 画像を含むかどうか
- タグ付けがされているかどうか
- 暗号化されているかどうか
- テキストが抽出できたかどうか
- PDFバージョン
- 作成ソフト
- タイトル (編集可能)
- サブタイトル (編集可能)
- キーワード (編集可能)
- 作成者 (編集可能)
- 抽出テキスト (読み上げ検証)
- アウトライン (見出しの構造)
- 前景色(自動判別)
- 背景色(自動判別)
- コントラスト比(自動判別)
- コントラスト比の JIS X 8341-3 適合状況
- Acrobatアクセシビリティレポート(添付されている場合)
※ このうち「タイトル」「サブタイトル」「キーワード」「作成者」は編集して上書き保存が可能です。
※ 自動判別された値は正しくない場合があります。色については1ページ目から判別します。各々の色をクリックして OSのカラーピッカーで選択し直すことが可能です。
※ 読み上げ検証については Acrobatや実際のスクリーンリーダーの読み上げ結果と異なることがあります。
画像とPDFのアクセシビリティチェック (ImageInfoプラグイン)
AI がウェブアクセシビリティ向上を支援する新機能
詳細は、「PowerCMS X に AI がウェブサイトのアクセシビリティ向上を支援する複数の機能を追加」にありますので以下、特徴的な部分を抜粋します。
動画に字幕(ふりがな付き)・キャプションとナレーション・音声解説を同時に追加
ウェブ上での動画の活用が当たり前になってきた昨今、動画に字幕を入れることは JIS X 8341-3の適合レベル レベルAでも定められている通り、アクセシビリティの面からも必須です。
先行してリリースしていた動画キャプション機能に追加し、ナレーション・音声解説を同時に追加できるようになりました。
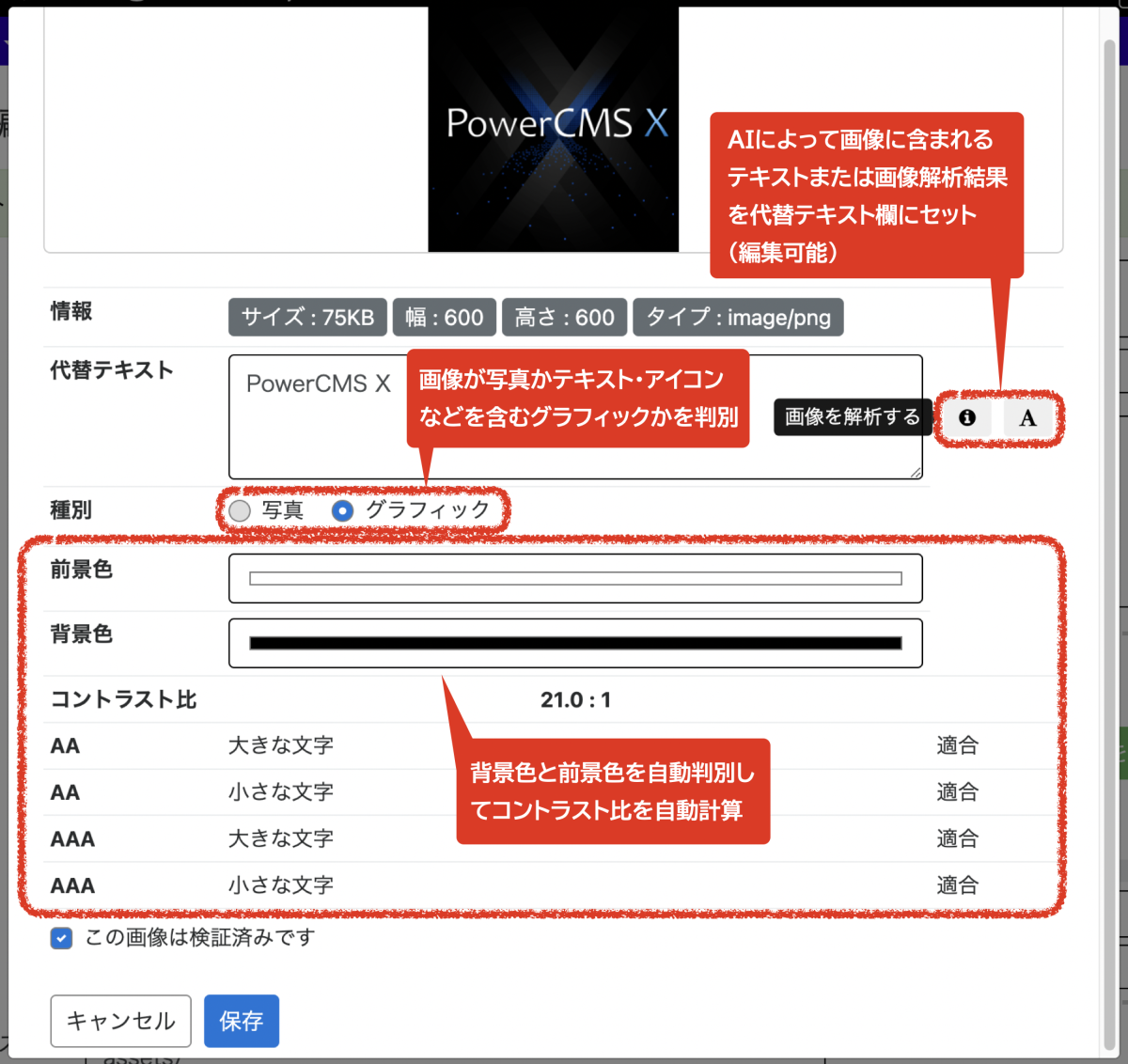
画像の各種情報を AI によって取得し、設定やチェックが可能に
ウェブページに利用されている画像に文字が含まれる場合や、アイコンなどのグラフィック(WCAG2.1)には背景色と前景色に一定のコントラスト比を確保しなければなりません。
PowerCMS Xの新しい ImageInfoプラグインは、アップロードした画像の背景色と前景色を AI が自動取得し、コントラスト比を計算してガイドラインの基準を満たしているかどうかをコンテンツ管理者に示します。
AI による画像解析・OCR で画像の代替テキストの入力補助
アップロードした画像の代替テキストを、画像が写真の場合は AI による画像解析で、文字を含む場合は OCR によってテキスト化し、確認後、それを編集することによって代替テキストの入力を省力化します。

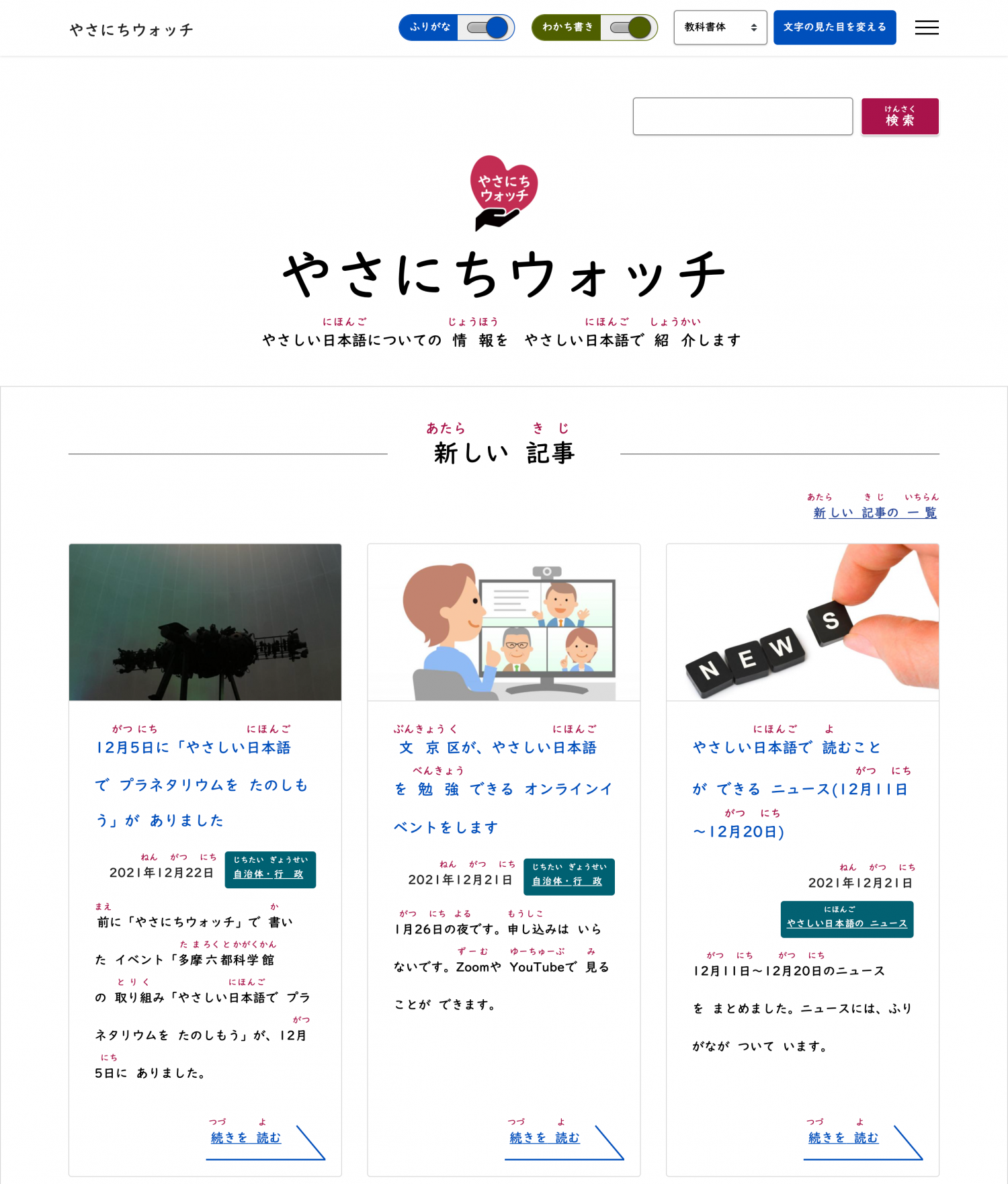
やさしい日本語エディタ
やさしい日本語とは、普通の日本語よりも簡単で、外国人にもわかりやすい日本語のことです。ウェブアクセシビリティとは、より多くの人が、ウェブで提供されている情報やサービスにアクセスし利用できること。やさしい日本語は、外国人だけでなく高齢者や知的障害者への情報伝達にも寄与すると言われています。
やさしい日本語エディタは、PowerCMS X の記事編集画面でやさしい日本語化、ふりがなの追加、分かち書き等を行い、やさしい日本語の文章作成を支援します。
やさしい日本語エディタ (SimplifiedJapaneseプラグイン)
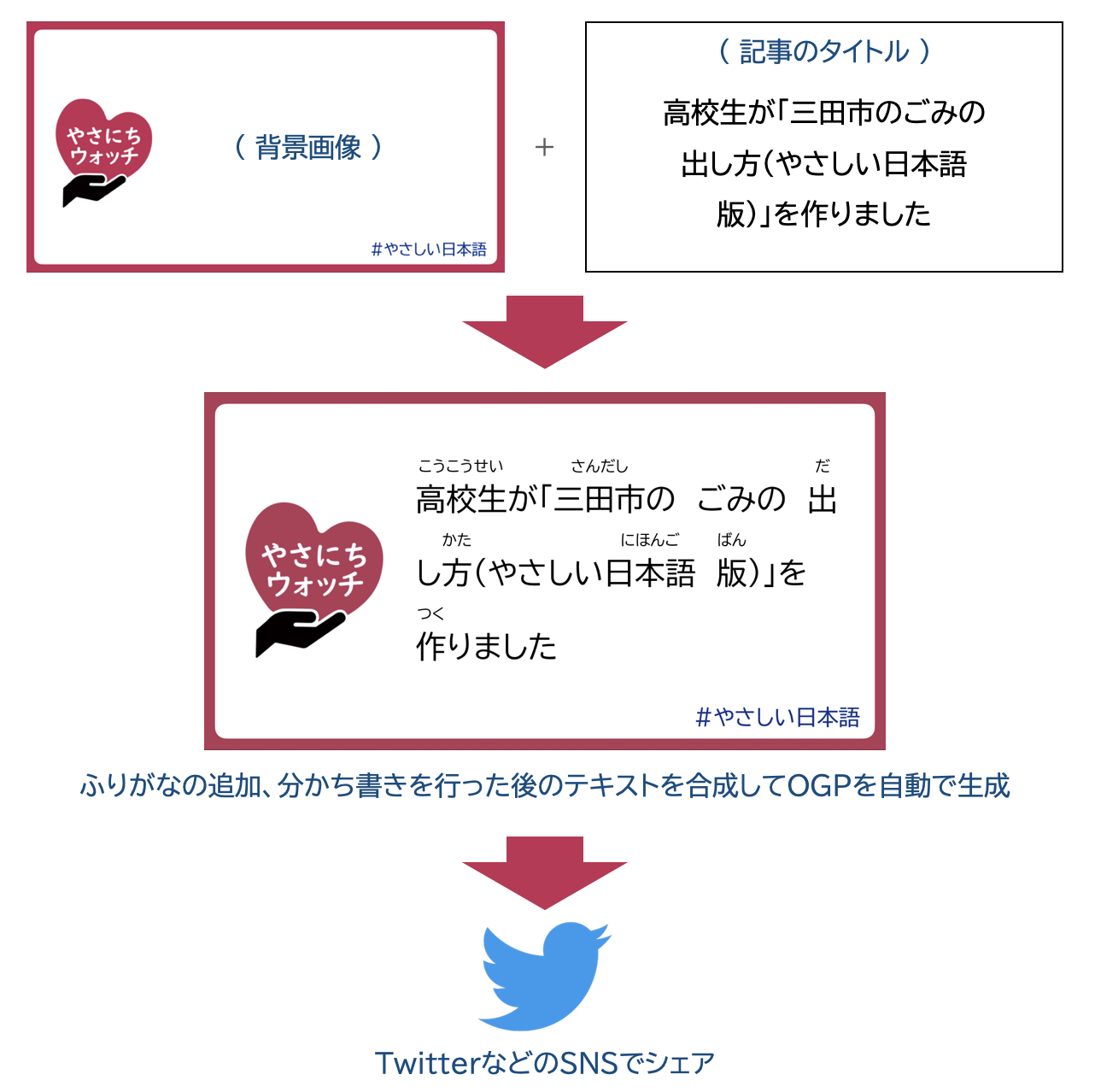
ふりがな付き文字画像の OGP(og:image)の自動生成機能
PowerCMS X の記事やページ作成時に、タイトルなどの文字をふりがな付きの画像文字として OGP(og:image)化、metaタグを自動設定することができる機能を追加しました。
Twitter などの SNS にはルビ(ふりがな)を追加することができないため、やさしい日本語での情報発信は括弧付きでふりがなを追加するか、ひらがなで投稿するなどの方法しかありませんでしたが、この機能を利用することで、ふりがな付きのテキストを画像化してシェアすることができ、スクリーンリーダーのユーザーに対するアクセシビリティを低下させたり、読みやすさを犠牲にすることなく SNS を通じたやさしい日本語での情報発信が実現できるようになります。
字幕作成機能と同様に Google Fonts を指定することができるため、UDフォントを指定することで、読みやすいテキストでの画像生成が可能です。
また、PostOnTwitterプラグインを併用すれば、Twitter への投稿を自動で行うことが可能です。

グローバルモディファイア「furigana」
記事作成中にはふりがなを付けずに、生成されたページにのみ自動でふりがなを付与するグローバルモディファイアです。
やさしい日本語エディタの機能が記事作成画面にありますので、そこで手作業で行っても良いのですが、PowerCMS Xのグローバルモディファイア「furigana」を利用しています。
エディタ上でふりがなを付けるよりも文章の修正などが楽になるメリットがあります。自動でのふりがな付与ですので、当然間違うこともありますが、プレビューで確認しておかしなものは、手動でふりがなを付与するか、あるいは辞書に登録することで修正をしています。
参考:やさにちウォッチのルビ(ruby - ふりがな)のスタイル (改訂版)

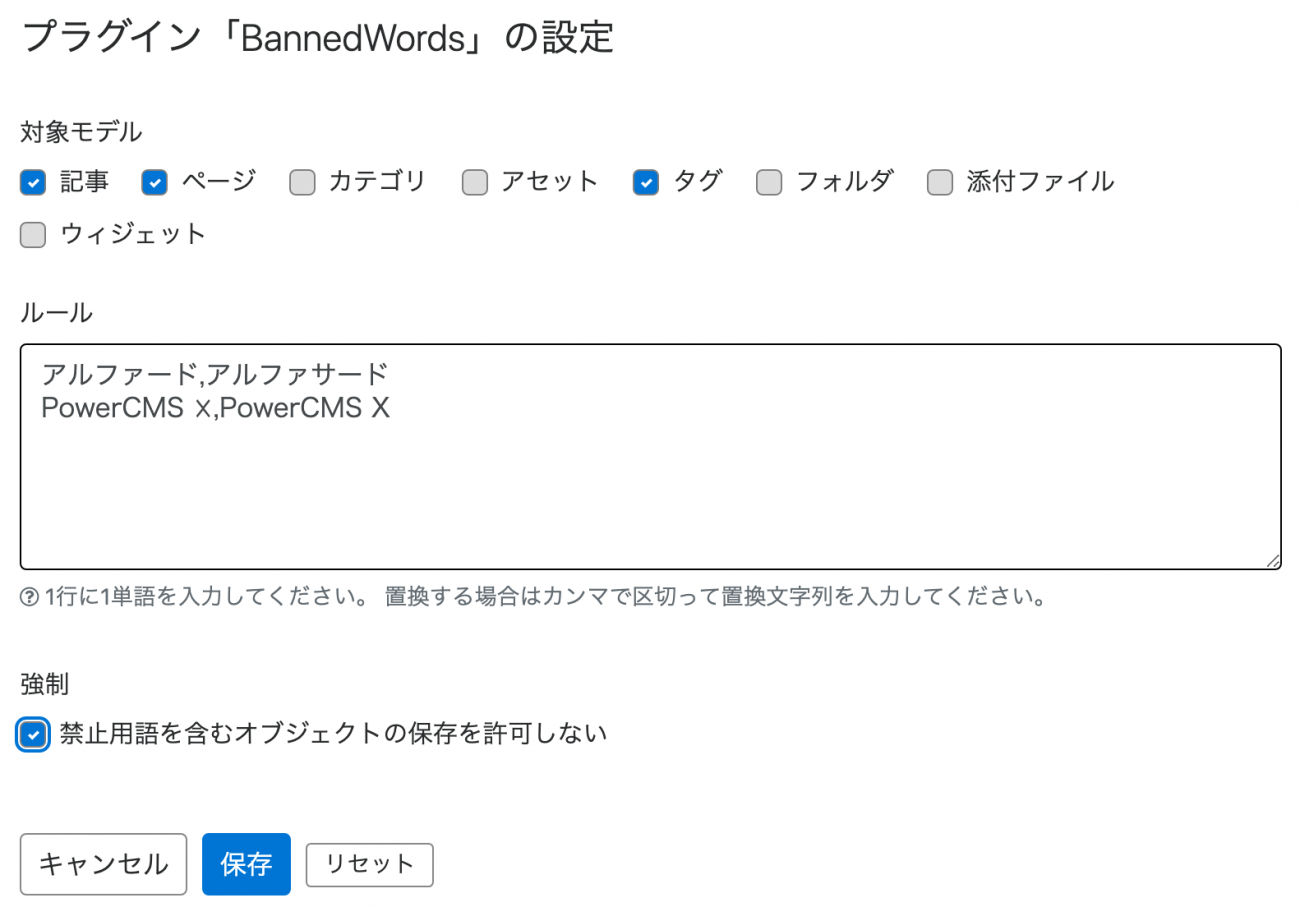
番外編:禁止ワードチェック・表記揺れ対策機能(BannedWords プラグイン)
禁止ワードチェック・表記揺れの修正をサポートします。自動置換も可能で、禁止ワードを含むオブジェクトの保存を制限することもできます。直接的ではありませんが、機種依存文字を置換したり、表記揺れを制限することで文章の読みやすさを高めアクセシビリティ向上に寄与します。
禁止ワードチェック・表記揺れ対策(BannedWordsプラグイン)