管理画面のユーザビリティ向上のためにダッシュボードをカスタマイズしたいというケースに対応するいくつかの方法について紹介します。
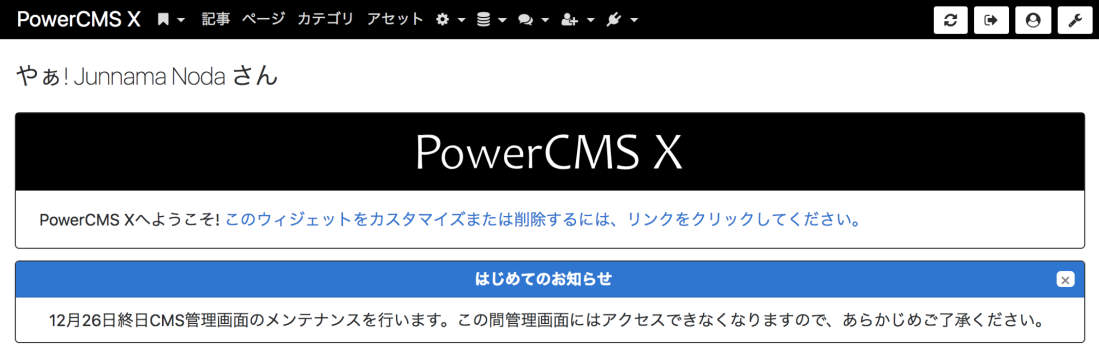
ダッシュボード最上部にメッセージを表示させる
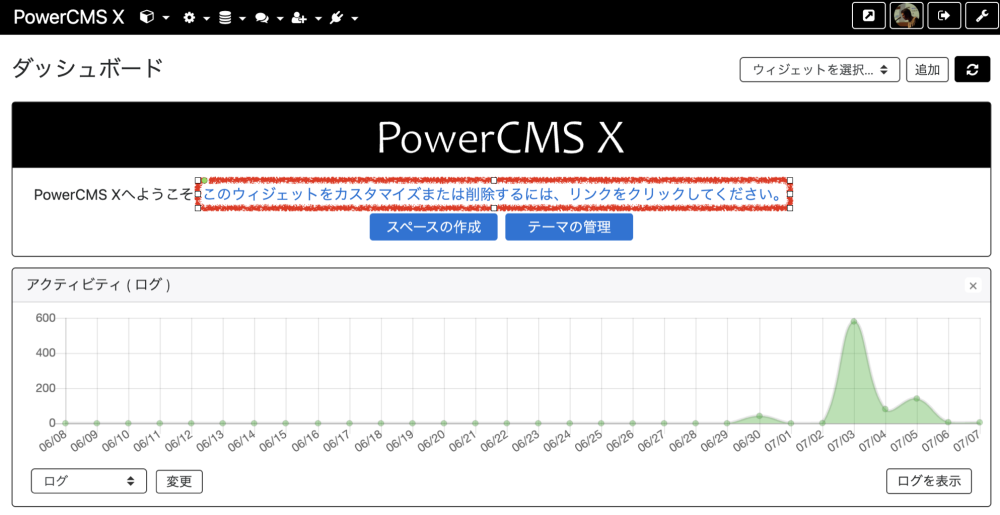
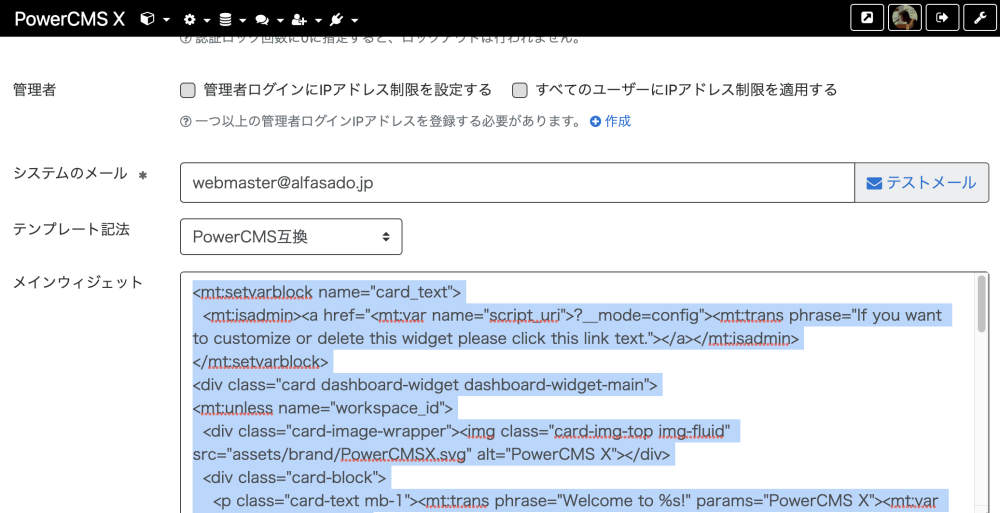
インストール直後のダッシュボードに表示されるロゴを含むカード部分をカスタマイズするには画面右上の「設定 アイコン」をクリックします。

メインウィジェットテキストエリアに表示させたいビュー(テンプレート・タグが利用できます)を登録すると、この部分をカスタマイズできます。

テンプレート・変数にセットされているログインユーザーの情報
ログインしているユーザーの以下の情報はあらかじめテンプレート変数にセットされています。
- user_name : ログイン名
- user_nickname : ユーザーの表示名
- user_id : ユーザーの ID
- user_email : ユーザーのメールアドレス
- user_space_order : スペースの表示順( 値なし, Default, by Updated )
- user_text_format : エティタのフォーマット( 値なし, convert_breaks, markdown, richtext )
- user_photo : プロフィール画像のURL
- user_control_border : 入力欄の境界色
- user_fix_spacebar : スペースのメニューを上部に固定するかどうか
- user_stickey_buttons : 操作系のボタンを下部に固定するかどうか
ユーザーの権限に関するテンプレート・タグ
いくつかの条件タグにより、権限による分岐が可能です。
| タグ | 説明 | タグ属性 |
|---|---|---|
| <mt:ifusercan> ~ </mt:ifusercan>
PTTags
|
現在のユーザーに権限がある場合にブロックが評価されます。 |
|
| <mt:ifuserrole> ~ </mt:ifuserrole>
PTTags
|
現在のユーザーが指定のロールにアサインされている場合にブロックが評価されます。 |
|
| <mt:isadmin> ~ </mt:isadmin>
PTTags
|
管理画面にログインしているユーザーがシステム管理者の時内容を出力します。 |
|
管理画面で利用できるテンプレート・タグの制限
管理画面では、ダイナミック・タグ( mt:entriesなどの、モデルの情報を取得する系のタグ ) が利用できません。環境変数「init_tags」に true を指定することで、すべてのタグが利用できるようになります( ただし、コンパイルキャッシュにヒットしなかった時の管理画面の描画に時間がかかるようになるデメリットもあります )。
環境変数「init_tags」の指定なしで、オブジェクトを取得するにはブロックタグ「mt:objectloop」を使います。このループタグの内部ではオブジェクトのカラムの値が変数で取得できます。以下の例は、下書きなど非公開のものも含む記事オブジェクトのタイトルを取得する例です。
<mt:objectloop model="entry" include_draft="1">
<mt:var name="title" escape>
</mt:objectloop>| タグ | 説明 | タグ属性 |
|---|---|---|
| <mt:objectloop> ~ </mt:objectloop>
PTTags
|
'指定した任意のモデル' オブジェクトをループ出力します。
予約変数
|
|
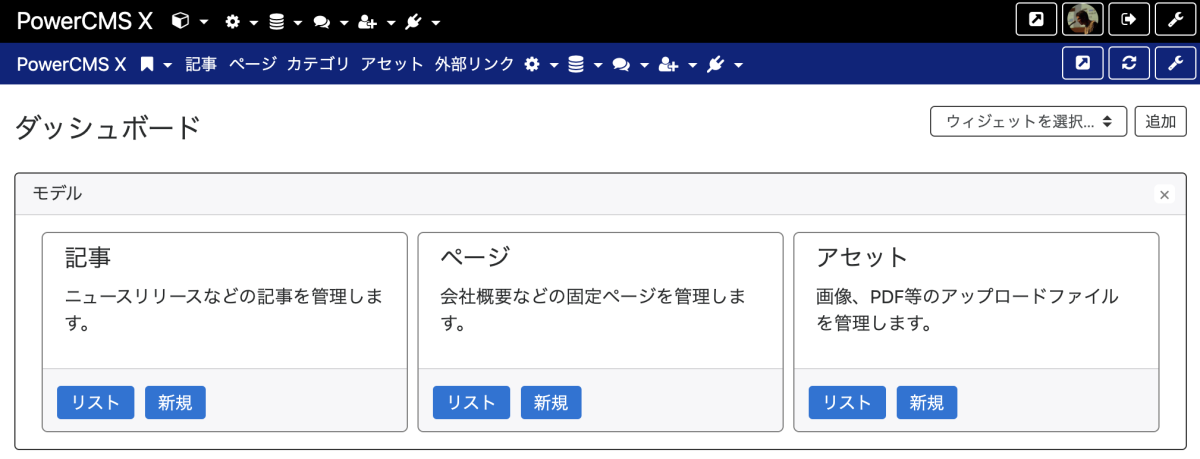
スペースのダッシュボードへのショートカットの追加
「システムオブジェクト」メニューから「モデル」を選択し、各モデルの「説明」を入力して「ダッシュボードに表示」にチェックを入れて保存すると、スペースのダッシュボードにショートカットを並べることができます(ログインしたユーザーがそのモデルに対する権限を持たないときは、そのモデルは表示されません)。

カスタムウィジェットの追加
プラグインを作成することで、新しい独自のダッシュボードウィジェットを作成可能です。カスタムウィジェットの作成方法は以下のドキュメントを参照ください。

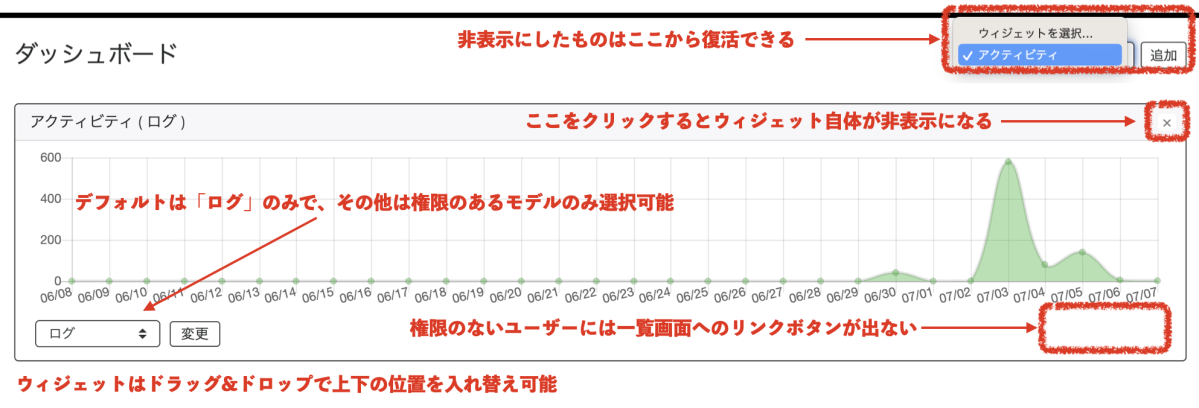
既存のウィジェットをカスタマイズする
システムに用意されているウィジェットのカスタマイズ方法を「アクティビティ」ウィジェットを例にとって説明します。

代替テンプレートを利用したカスタマイズ
アクティビティ・ウィジェットのテンプレートファイルのパスは、powercmsx/tmpl/widgets/activity.tmpl ですので、代替テンプレートを設置することで、そちらが優先されるようになります。プラグインディレクトリ配下の「alt-tmpl」ディレクトリ配下か、環境変数「tmpl_paths」を指定したディレクトリ配下に「widgets」ディテクトリを作成し、その下にファイルをコピーして、それをカスタマイズします。個別のウイジェットではなく、ダッシュボード全体をカスタマイズするのであれば「powercmsx/tmpl/dashboard.tmpl」の代替テンプレートを作成してカスタマイズしてください。
プラグインによるウィジェットの表示非表示などの制御
ダッシュボードのテンプレートがビルドされる直前の template_source コールバックに対応したプラグインを作成して、ユーザーや権限に応じて表示非表示を切り替える方法を紹介します。
config.json
{
"label": "CustomizeDashboardByUser",
"id": "customizedashboardbyuser",
"component": "CustomizeDashboardByUser",
"description": "Customize Dashboard Widgets by User.",
"version": "0.1",
"author": "Alfasado Inc.",
"author_link": "https://alfasado.net",
"callbacks": {
"customizedashboardbyuser_template_source_dashboard": {
"dashboard": {
"template_source": {
"component": "CustomizeDashboardByUser",
"priority": 10,
"method": "template_source_dashboard"
}
}
}
}
}CustomizeDashboardByUser.php
<?php
require_once( LIB_DIR . 'Prototype' . DS . 'class.PTPlugin.php' );
class CustomizeDashboardByUser extends PTPlugin {
function __construct () {
parent::__construct();
}
function template_source_dashboard ( $cb, &$app, &$param, &$src ) {
$dashboard_widgets = $app->ctx->vars['dashboard_widgets'];
$disabled_widgets = $app->ctx->vars['disabled_widgets'];
$user = $app->user();
/*
例 : 管理者以外は「アクティビティ」を消す
if (! $user->is_superuser ) {
$this->unset_widget( $dashboard_widgets, $disabled_widgets, 'activity' );
}
*/
$app->ctx->vars['dashboard_widgets'] = $dashboard_widgets;
$app->ctx->vars['disabled_widgets'] = $disabled_widgets;
return true;
}
function unset_widget ( &$dashboard_widgets, &$disabled_widgets, $value ) {
$existing = array_search( $value, $dashboard_widgets );
if ( $existing !== false ) {
unset( $dashboard_widgets[ $existing ] );
}
$existing = array_search( $value, $disabled_widgets );
if ( $existing !== false ) {
unset( $disabled_widgets[ $existing ] );
}
}
}解説とサンプル
表示されるウィジェットと、非表示なっているウィジェット( ドロップダウンで選択して再表示させられる ) はそれぞれ、テンプレート変数「dashboard_widgets」「disabled_widgets」に配列で格納されています。よって、この配列の値を削除することで非表示にすることが可能です。