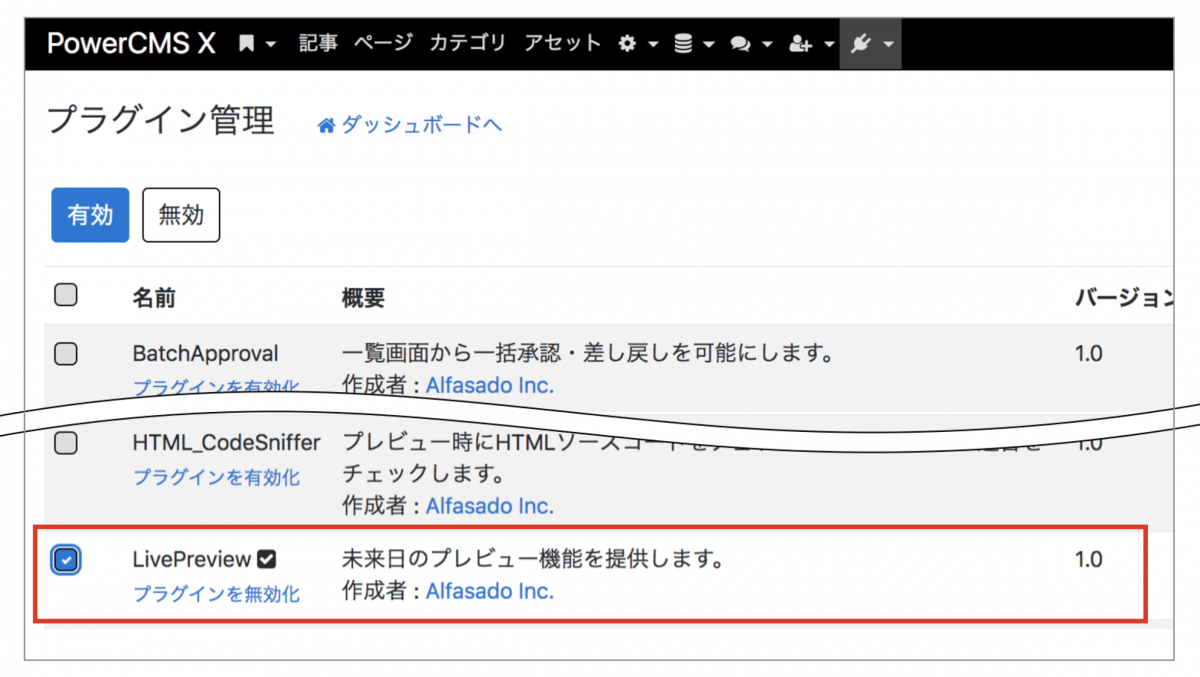
LivePreviewプラグインを有効化すると、PowerCMS Xで管理しているWebサイトを未来の特定の日時の状態でプレビュー確認することができるようになります。この機能を利用するために「システムメニュー」→「ツール」→「プラグイン」で「LivePreview」を有効化します。

ライブプレビューを行うためには、画像などを含む全てのリクエストに対して、pt-view.phpへのリライトの設定をする必要があります。
以下はApacheの例で、LivePreviewのクッキーがある時とページが存在しない時にpt-view.phpへのリライトが有効になるようにしています。詳細設定方法については、「ダイナミックパブリッシングの設定」を参照してください。
RewriteEngine On
RewriteCond %{HTTP_COOKIE} pt-live-preview
RewriteCond %{REQUEST_FILENAME} !pt-view\.php$ [NC]
RewriteRule . /powercmsx/html/pt-view.php
ErrorDocument 404 /powercmsx/html/pt-view.phpLivePreviewプラグインの設定

| 設定項目 | 説明 |
|---|---|
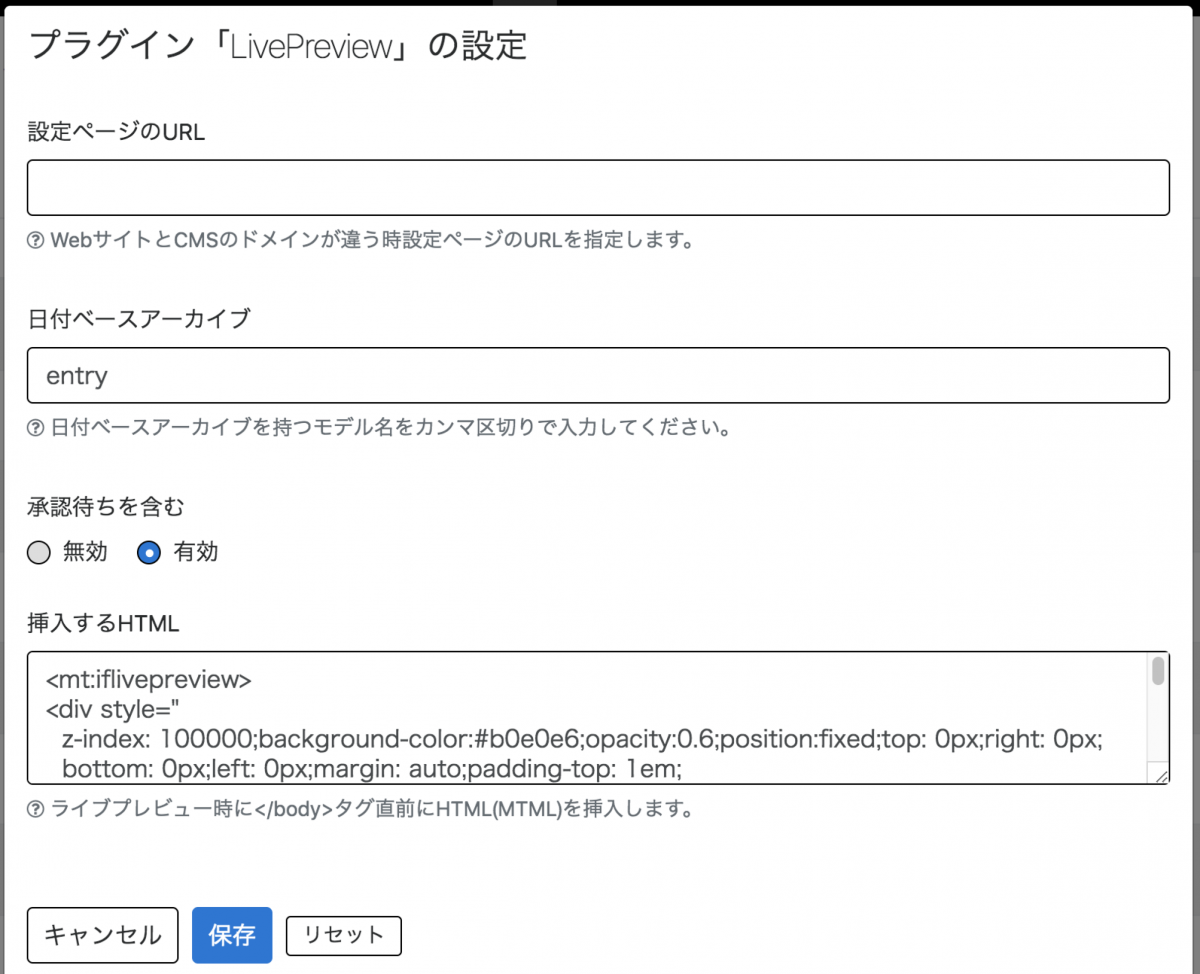
| 設定ページのURL | CMSのドメインとウェブサイトのドメインが異なる時、Cookieを設定するために別のURLを指定する時に入力します。異なるドメインでPowerCMS Xの管理画面へアクセスできるように設定し、https://異なるドメイン/PowerCMSX/index.php?__mode=live_preview&workspace_id=n のように指定します。この場合、設定画面では再度ログインが求められます。 異なるドメインで管理画面へのアクセスを許可できないときのために、plugins/LivePreview/static/ 配下に、JavaScriptでCookie をセットする設定ページのサンプルファイルがあります(このサンプルファイルは Internet Explorerには対応していません)。 |
| 日付ベースアーカイブ | 日付ベースアーカイブを設定しているモデル名をカンマ区切りで入力します。Websiteテーマでは「entry」モデルのみが対象となります。 |
| 承認待ちを含む | チェックのない場合「公開予約」ステータスのオブジェクトのみが対象となります。チェックがある場合「承認待ち」「公開予約」のオブジェクトが対象となります。 |
| 挿入するHTML | LivePreview中のページの</body>タグの直前に挿入するhtmlを入力します(※)。 |
※ 以下の例は LivePreview 中のページの中央に、半透明の四角いレイヤーを表示します。
<mt:iflivepreview>
<div style="
z-index: 100000;background-color:#b0e0e6;opacity:0.6;position:fixed;top: 0px;right: 0px;
bottom: 0px;left: 0px;margin: auto;padding-top: 1em;
padding-bottom: 2.5em;width: 500px;height:30px;text-align: center;">
<mt:trans phrase="Live Preview Date" component="LivePreview"><mt:iflivepreviewinpending>(<mt:trans phrase="Include status in Approval Pending" component="LivePreview">)</mt:iflivepreviewinpending> : <mt:livepreviewdate format_ts="Y-m-d H:i:s">
</div>
</mt:iflivepreview>LivePreview によって未来の状態に置き換わる範囲
以下の内容が未来の特定の日時の状態に置きかわります。
- アーカイブ一覧、ステータス設定のあるオブジェクトの一覧
- リレーション設定による関連オブジェクトの一覧
- オブジェクトにリビジョンの設定のある場合、差し替え予定のオブジェクトのデータ及び添付ファイルデータ(画像のサムネイルを含む)
- 階層付きオブジェクトのリスト
- メニューのアイテム一覧
尚、以下の制限事項があります。
- 一部のタグは対応していません。例 : mt:MixedObjects(複数のモデルのデータを混在でループ出力するタグ)、mt:EstraierSearch(全文検索の結果を出力するタグ)など
- ループ系のタグ内で、該当するリビジョンがあったため、そのタイトルなどに置き換えられるケースでは、ソート順が考慮されません(例えば、日付でソートした時、あくまでもマスタの日付でのソートとなります)
未来のウェブサイトの状態をプレビューする
以下の例では、記事の公開予約、公開終了予約、トップページのメインウィジェットの差し替えを設定し、再現します。
公開予約、および公開終了予約を設定した記事を作成します。

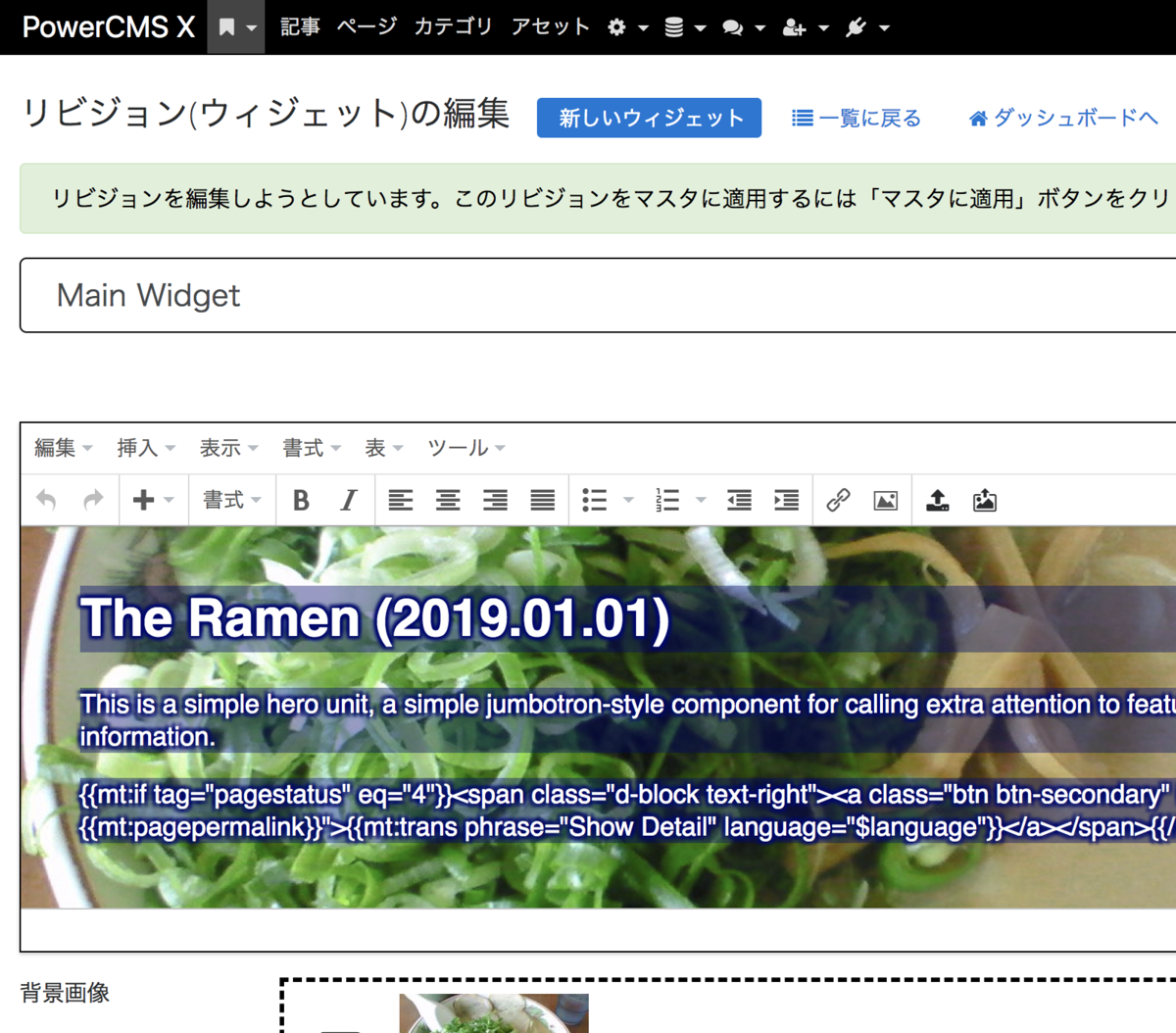
続いて、トップページのメイン・ウィジェットに利用されているウィジェットの編集画面を開き、画像をテキストを差し替えて、通常の保存ではなく「リビジョンとして保存」をクリックしてリビジョンとして保存します。その後、差し替える日付けを設定してステータスを「差し替え予約」に変更します。

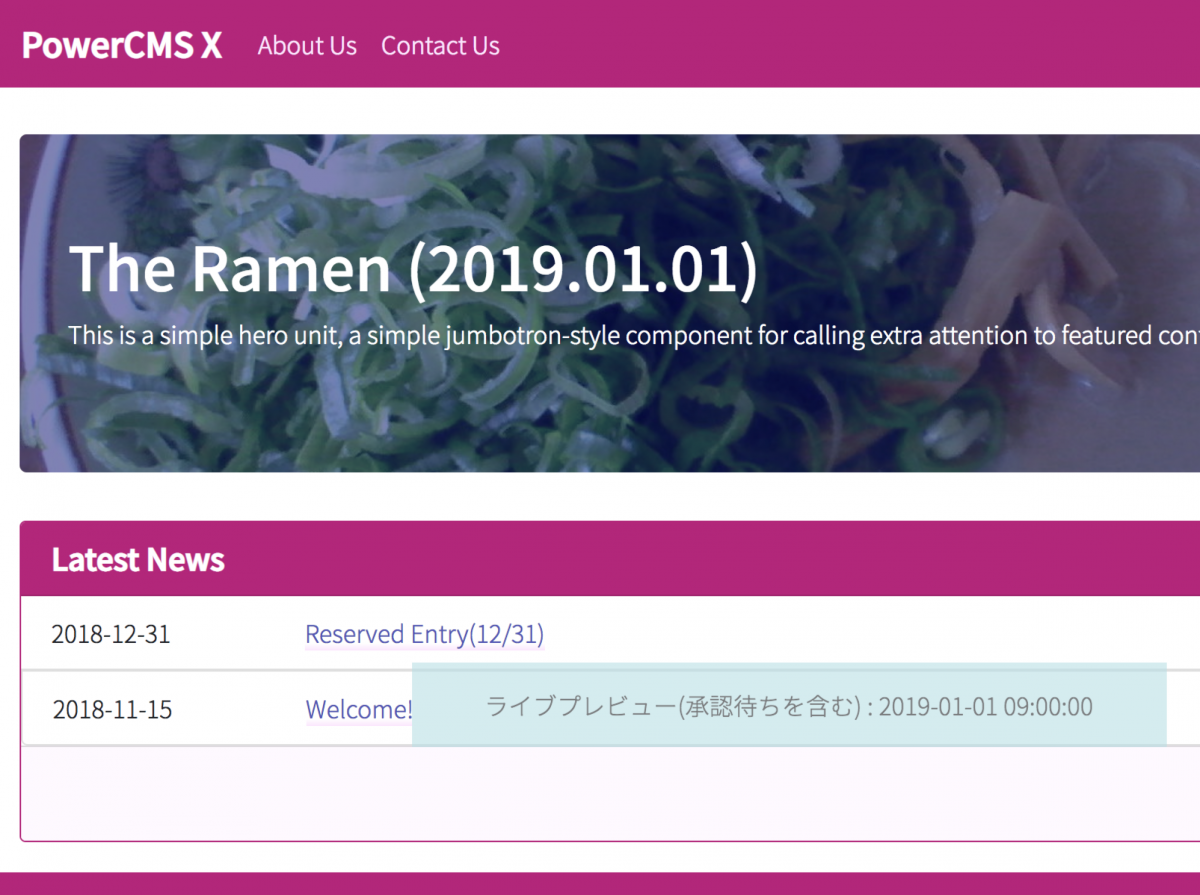
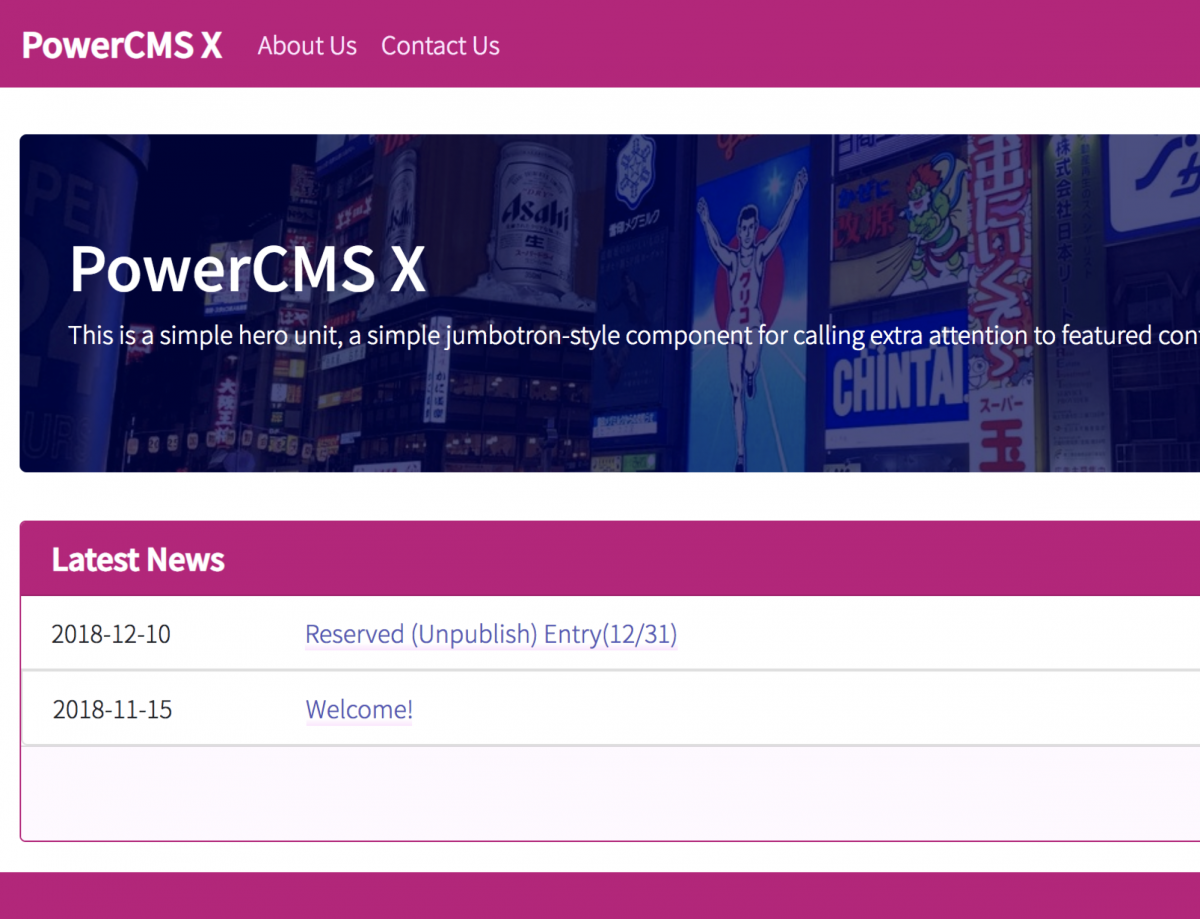
この時、トップページは以下の画像のようになっています(公開終了予約設定済みの記事が表示されており、公開予約済みの記事は非表示、ウィジェットは差し替え前の状態)。

LivePreview日時を設定し有効化してサイトを確認する
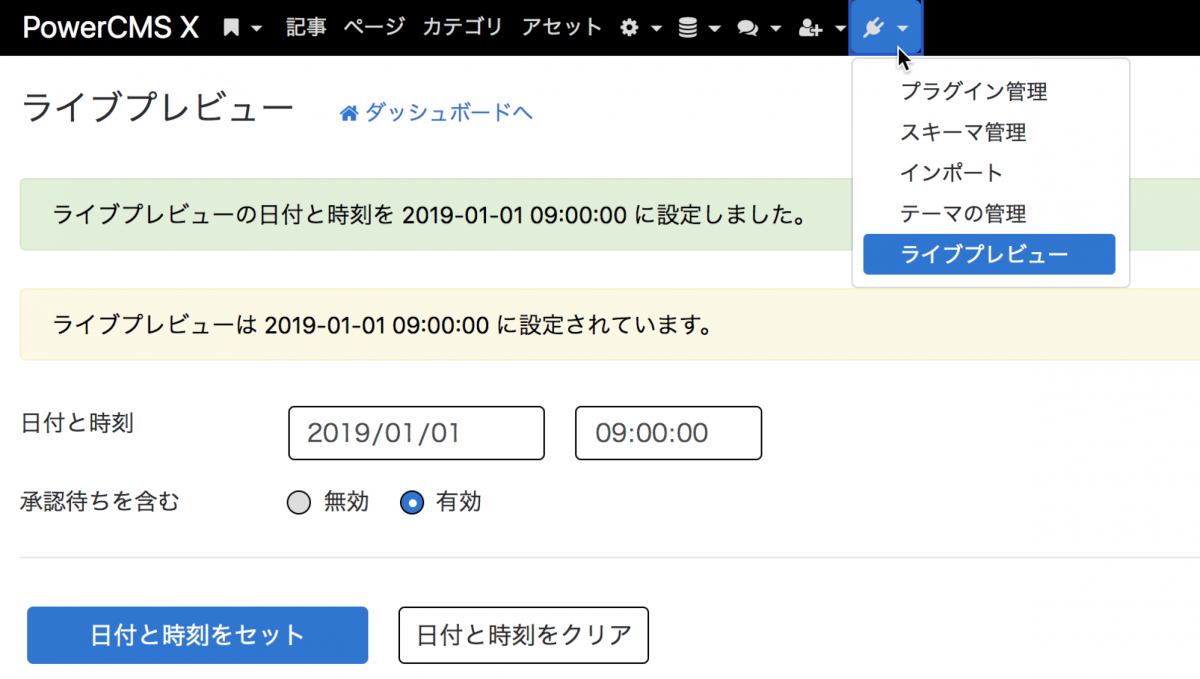
「システムメニュー」→「ツール」→「ライブプレビュー」を開きます。ライブプレビューを表示するには専用の権限が必要です(メニューが表示されない時は、権限を確認してください)。再現したい日時を指定して「日付と時刻をセット」をクリックして設定を保存します。

トップページを表示して状態を確認します。公開終了予約の記事が一覧から消えていること、公開予約された記事が一覧に表示されていること、メインウィジェットの画像とテキストが差し変わっていること、画面の中央に半透明のレイヤーでLivePreview中であることを示すメッセージが表示されていることを確認してください。