※このウェブサイトは「Websiteテーマ」をベースに構築されています。
テーマの作成方法については「テーマの作成」ドキュメントをご覧ください。
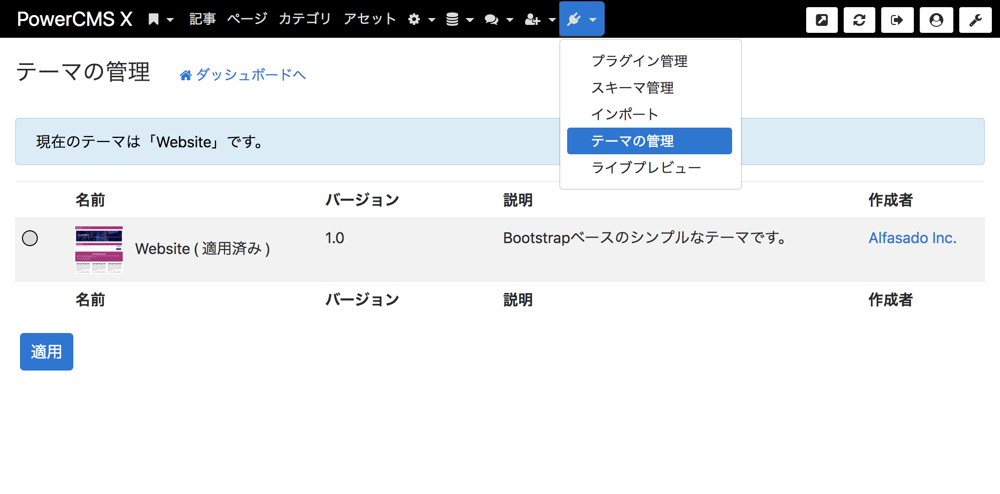
テーマの適用
- システムまたはワークスペースメニューの「ツール」から「テーマの管理」を選択して表示
- 「Website」テーマを選択
- 「適用」をクリックして、テーマを適用


テーマの構成要素
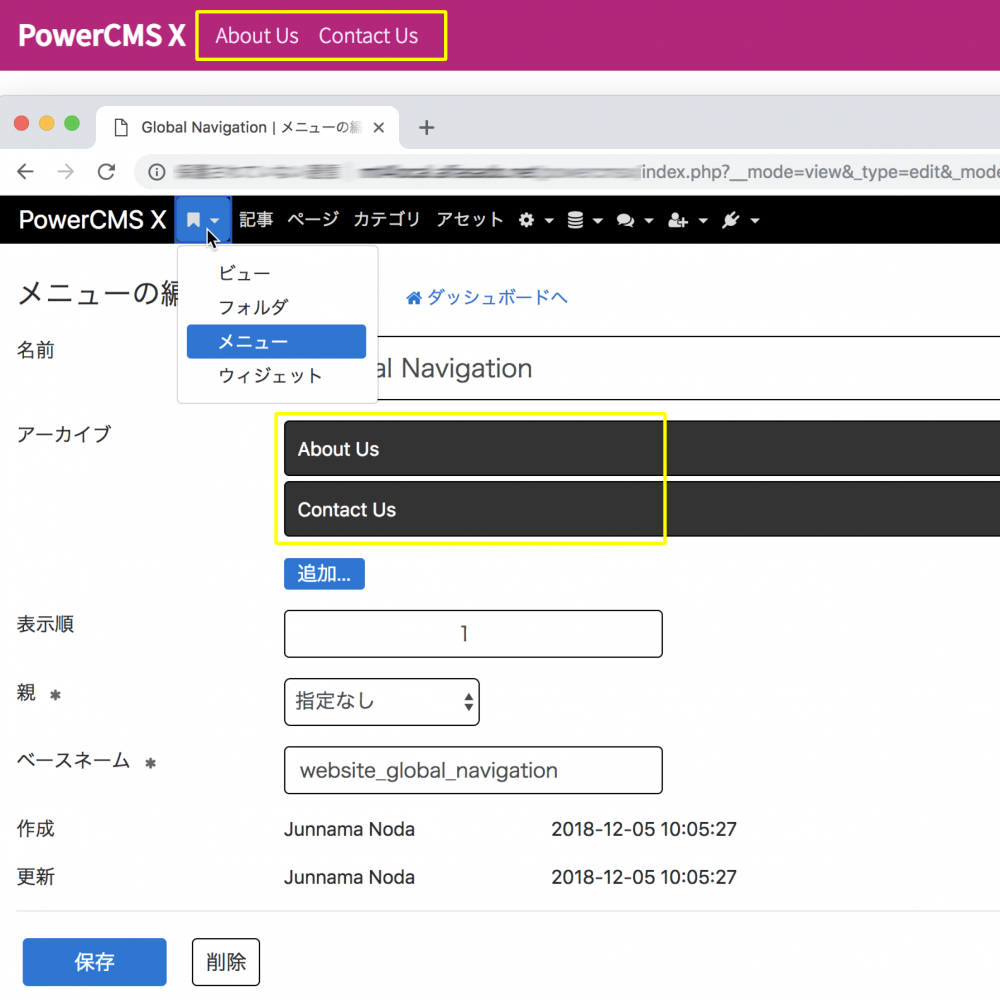
メニュー
メニューとは、これまでの PowerCMSにはなかったもので、URLをグループ化したものです。出力されたアーカイブであればモデルによらずウェブページ、記事、一覧、カテゴリなど、どんなページでも含めることができます。

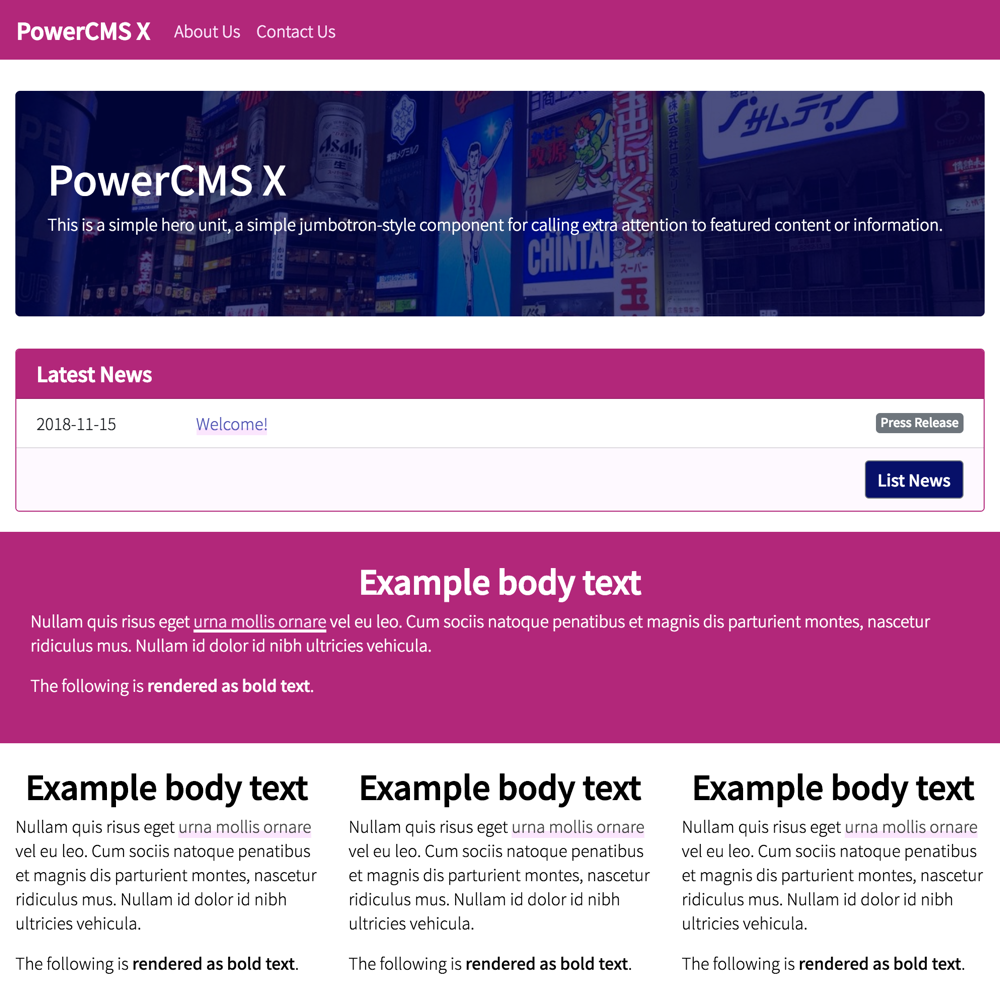
ウェブページ
トップページのメインビジュアル部分や、並んでいる各ブロックは、非公開のページをインクルードしています。mt:pagesブロックタグに include_draft="1"属性を指定することで、非公開のページを含めることができます。

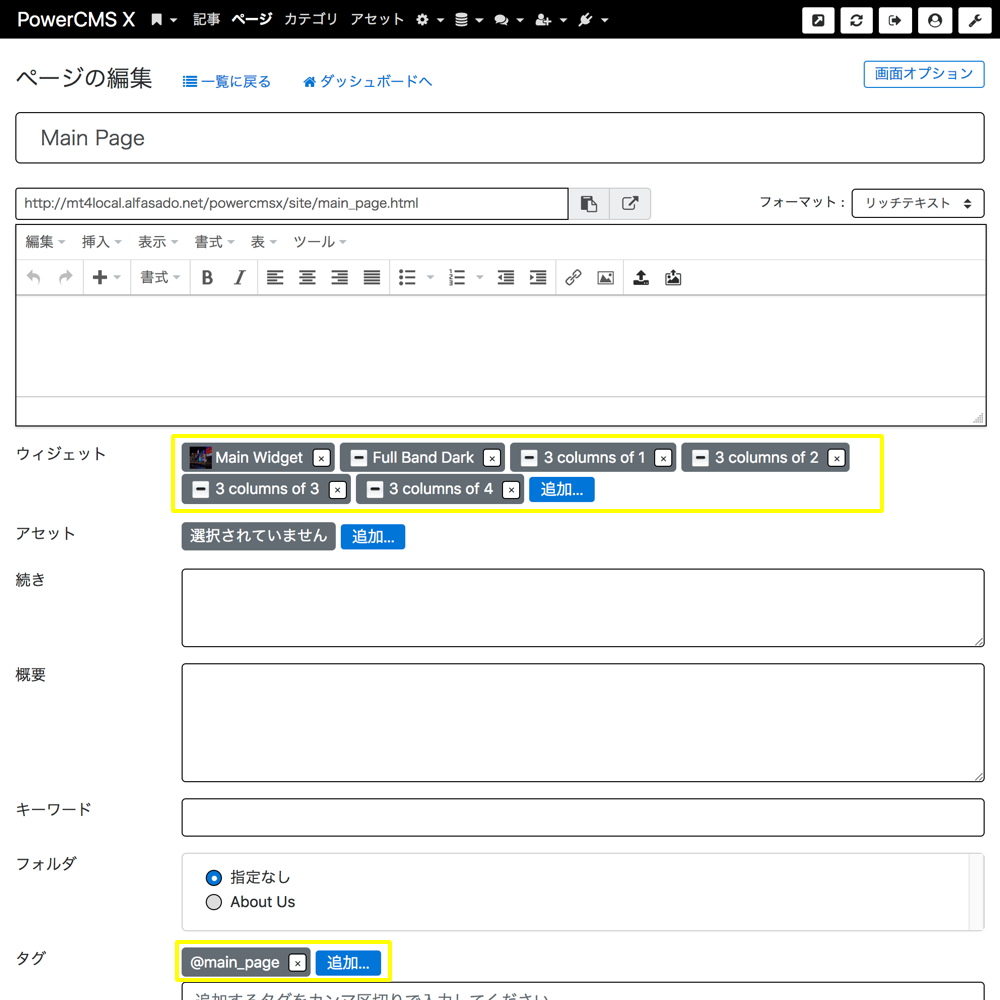
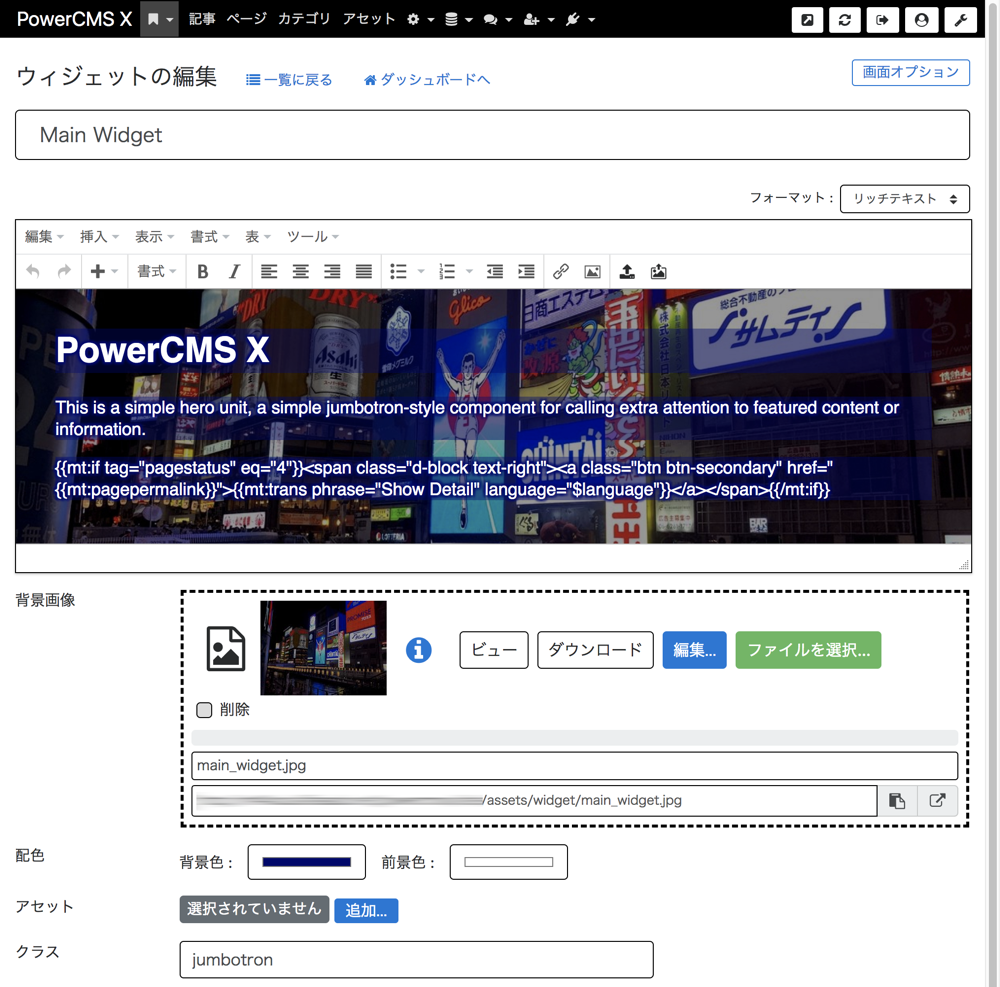
ウィジェット
ウィジェットは、テキストブロック、背景画像、背景色、文字色を指定できるブロックです。class指定により様々な装飾付きブロックを作成できます。ウェブページに複数指定可能な関連付けが設定されており、Websiteテーマでは、メインページとなるウェブページにトップページに並べたいウィジェットを関連づけてページを構成しています。

タグ「@main_page」の付いた非公開のウェブページを1件読み込むビュー
<mt:setcontext context="tag" name="@main_page" container="page">
<mt:pages limit="1" include_draft="1" cols="id" include_workspaces="this">
<mt:pagewidgets class="jumbotron">
<mt:include module="(Website) Main Page Widget" widget_class="jumbotron">
</mt:pagewidgets>
</mt:pages>
</mt:setcontext>インクルード・モジュール「(Website) Main Page Widget」
<div class="<mt:var name="widget_class" escape> widget-panel <mt:widgetbasename>" style="background-color:<mt:widgetbackcolor escape>; color:<mt:widgetforecolor escape>;<mt:if tag="widgetimageurl">background-image:url(<mt:widgetimageurl>)</mt:if>">
<mt:widgetbackcolor escape setvar="widgetbackcolor">
<div style="background-color:rgba(<mt:hex2rgba hex="$widgetbackcolor">)">
<mt:if name="widget_class" eq="jumbotron">
<mt:widgetbody convert_breaks="auto" decode_html _eval="1">
<mt:else>
<mt:widgetbody convert_breaks="auto" _eval="1">
</mt:if>
</div>
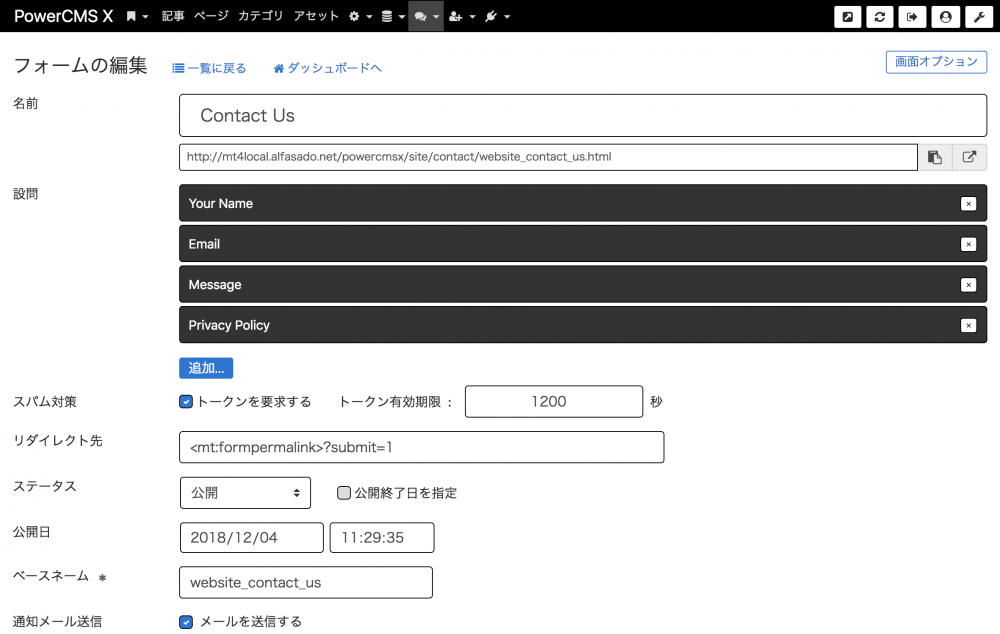
</div>フォーム
問い合わせフォームを作成できるモデルです。これまでの PowerCMS とほぼ同様の方法で作成・管理ができます。ビュー(テンプレート)単位でフォームを関連づけることができ、トップページのビューに、お問い合わせ(Contuct US)フォームを関連付け設定しています。

記事
時系列で管理できる、これまでの PowerCMSの記事に相当するものですが、PowerCMS Xでは、例えばページ、ウィジェットなど、あらゆるモデルを時系列で管理できます。WebSiteテーマでは、トップページに最新記事、最新記事一覧、年別記事一覧、カテゴリ別記事一覧が含まれます。
テーマのカスタマイズ
テーマの言語切り替え
Websiteテーマは、日本語と英語に対応しています。言語を切り替えるには、システムまたはスペースの右上の「設定」から設定画面に遷移し、「言語設定」を変更してから再構築してください。
ローカライズに対応するビューは、transファンクションタグか、languageモディファイアを利用します。
<mt:trans phrase="Latest News" language="$language">
<mt:var name="archive_title" language="$language">テーマの配色の変更
各ビューの先頭で読み込んでいる「(Website) Site Config」の中で、body_class変数を空の値にすると、グレーを基調とした配色に「black」を指定すると、(このウェブサイトのような配色)黒ベースの配色になります。
<mt:setvar name="body_class" value="cerezo">