テーマとは、ビュー(テンプレート)とURLマップをセットにしてエクスポートしたもので、ウェブサイトのデザインを転用したり、バックアップ用途に利用できます。テーマをエクスポートすると、以下のオブジェクトがまとめてテーマに書き出されます。また、CSVエクスポートした下記以外のオブジェクトを含めることもできます。
- 「ビュー(テンプレート)」オブジェクト
- ビューに関連づけられた「URLマップ」オブジェクト
- ビューに関連づけられた「フォーム」オブジェクト
- フォームを構成する「設問」オブジェクト
テーマは、ビューの一覧画面の「アクション...」からエクスポートできます。

一緒に含めたオブジェクトについては、テーマディレクトリ配下の objects/ 以下に、CSVエクスポートしたデータを含めます。
Website テーマの例
website (root)
├ theme.json (定義ファイル)
├ views/ (ビューのソーステキスト)
├ theme.png (一覧画面のサムネイル)
├ ThemeWebsite.php (テーマ適用時に実行するプログラム)
├ locale/ (テーマ名・テーマの説明の翻訳ファイル)
├ questions/ (フォームの設問のソーステキスト)
└ objects/ (CSVエクスポートしたオブジェクトのデータ)
├ entry/entry.csv
├ menu/menu.csv
├ page/page.csv
└ widget/widget.csv
└ assets/widget/(widgetオブジェクトに添付された画像)theme.json の記述例
{
"label" : "Website", // テーマ名
"id" : "website", // テーマのID
"version" : "1.0", // バージョン
"thumbnail" : "theme.png", // サムネイルファイル名
"author" : "Alfasado Inc.", // 作成者
"author_link" : "https://alfasado.net/", // 作成者のウェブサイト
"repository" : "https://github.com/user_name/repository_name",
// GitHubのリポジトリURL (ver.3.0以降で対応・末尾の.gitは不要です)
"description" : "Simple theme based on Bootstrap.", // 概要
"objects" : ["question", "widget", "folder", "page", "form", "category", "entry", "menu"],
// 一緒にインポートするオブイェクトをインポートする順番に配列で指定
"component" : "ThemeWebsite", // 適用時に実行するプログラムファイル名・クラス名
"plugins" : ["AccessAnalytics"], // 適用時に有効化するプラグイン名
"views": { // ビュ(テンプレート)、関連づけられたフォーム、設問の情報
"4347d174-8363-4715-966c-f7bba2f7b8e3": {
"name": "(Website) Main Page",
"subject": "",
"class": "Archive",
"basename": "website_main_page",
"form": {
"name": "Contact Us",
"requires_token": "1",
"token_expires": "1200",
"redirect_url": "<mt:formpermalink>?submit=1",
"basename": "website_contact_us",
"send_email": "1",
"email_from": "",
"send_thanks": "1",
"send_notify": "1",
"notify_to": "",
"thanks_template": "ba2d5cfd-8817-4ae5-a448-a25b71012067",
"notify_template": "e2d8d4a4-8fef-4f83-b2b5-ffd2db146629",
"questions": {
"27317441-65af-4c84-a8c5-f1ea1a6c5a6f": {
...※ テーマのidとフォルダ名の英文字はすべて小文字で指定してください。
ver.2.58より"plugins"が、ver.3.0より"repository"が指定可能になりました。pluginsを指定した場合、プラグインが必要とするモデルも同時にインストールされます。また、ver.3.0よりテーマディレクトリ配下に「models(モデル定義のJSONファイルを設置)」「plugins」ディレクトリを配置可能になりました。テーマ適用時にモデルはインストールされ、プラグインは有効化されます。
component に指定した phpクラスで実行する処理
テーマの適用時に theme.json で指定した component 指定したクラスの start_import, post_import_objects, post_apply_theme メソッドがコールされます。
<?php
class ThemeWebsite {
function start_import ( $app, $theme, $workspace_id, $class ) {
// テーマの適用開始前に実行
// $app は PowerCMS X のインスタンス(Prototypeクラスオブジェクト)
// $theme に theme.json のデコード後の配列が格納されている
// $class は PTTheme オブジェクト
}
function post_import_objects ( $app, $imported_objects, $workspace_id, $class ) {
// オブジェクトのインポート後に実行
// $imported_objects にインポート済みオブジェクトの配列がモデルをキーにして格納されている
// $imported_objects['template'] => インポートされたビュー
// $imported_objects['entry'] => インポートされた記事
}
function post_apply_theme ( $app, $imported_objects, $workspace_id, $class ) {
// インポート完了の仕上げ
}
}locale/ja.json
{
"Simple theme based on Bootstrap." : "Bootstrapベースのシンプルなテーマです。"
}テーマをGitHubで管理する
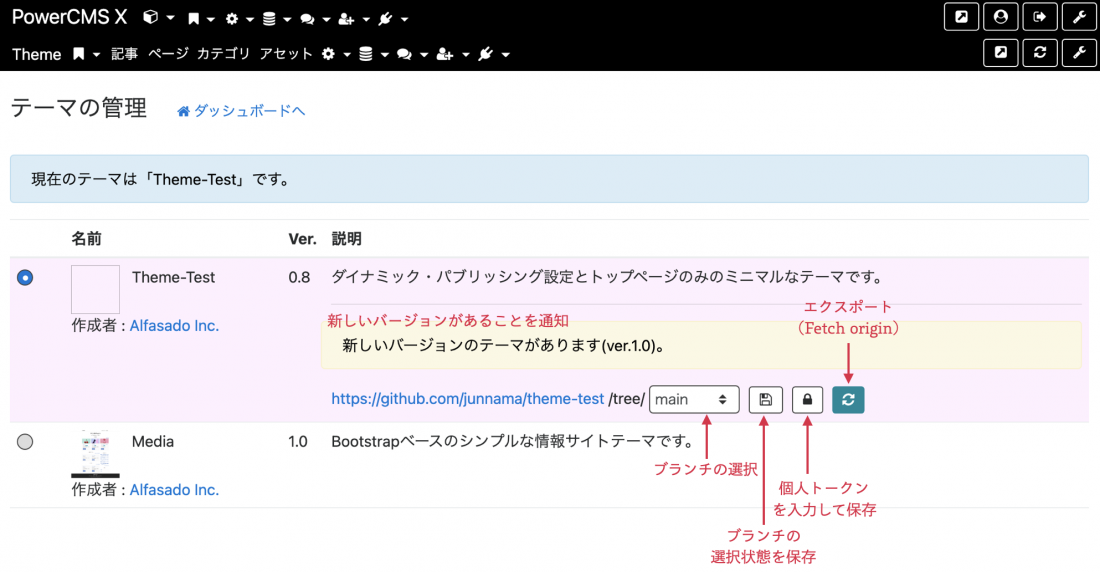
ver.3.0から、テーマをGitHubで管理して管理画面からダイレクトに適用できるようになりました。theme.json の "repository" に GitHubのリポジトリのURLを指定します。

詳細については、以下の記事を参照ください。