2021-10-12
テーマをGitHubで管理する
ver.3.0からテーマをGitHub アイコン別ウィンドウで開きます で管理し、管理画面から簡単に適用できるようになりました。
関連リンク
GitHubにリポジトリを作成し、theme.json にリポジトリを指定する
theme.jsonに "repository"を指定できるようになりました。GitHubにリポジトリを作成し、そのURLを指定します(theme.jsonはサブフォルダではなくリポジトリの直下に配置されるようにしてください)。publicリポジトリでもprivateリポジトリのどちらでも構いません。privateリポジトリの場合は管理画面から個人トークンを登録する必要があります。
{
"label" : "Website", // テーマ名
"id" : "website", // テーマのID
"version" : "1.0", // バージョン
"thumbnail" : "theme.png", // サムネイルファイル名
"author" : "Alfasado Inc.", // 作成者
"author_link" : "https://alfasado.net/", // 作成者のウェブサイト
"repository" : "https://github.com/user_name/repository_name",
// GitHubのリポジトリURL (ver.3.0以降で対応・末尾の.gitは不要です)
"description" : "Simple theme based on Bootstrap.", // 概要
"component" : "ThemeWebsite", // 適用時に実行するプログラムファイル名・クラス名
"plugins" : ["AccessAnalytics"], // 適用時に有効化するプラグイン名
"views": {
}
}GitHubでPersonal access token(個人トークン)を発行する
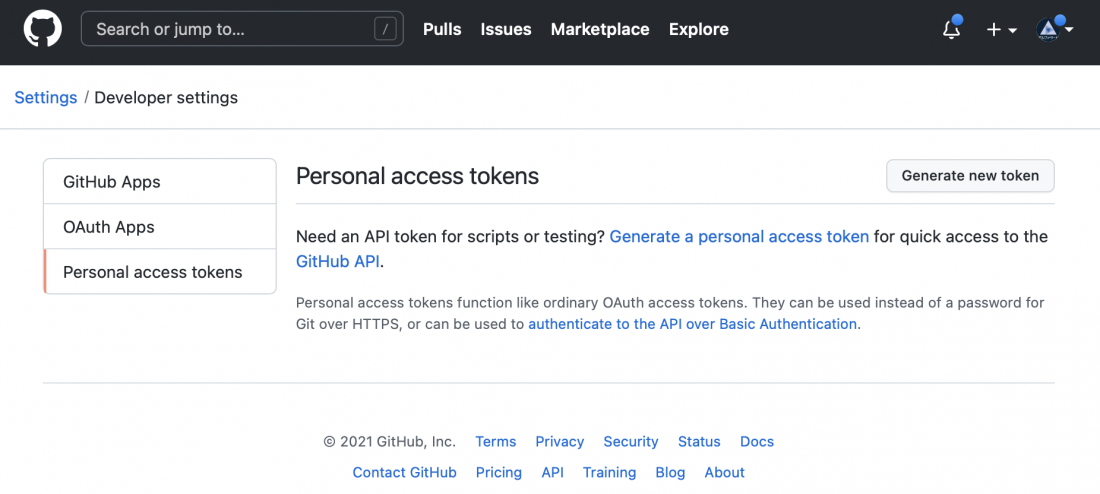
GitHubにログインした状態で、右上のプロフィールをクリックし、ドロップダウンから「Settings」左メニューの下部「Developer Settings」「Personal access tokens」を選択して「Generate new token」をクリックしてトークンを発行します。scopesはとりあえず「repo」にチェックがあれば利用できます。トークンは取り扱いに注意して保存してください。

テーマの設定を行い、GitHubのリポジトリからテーマを適用する
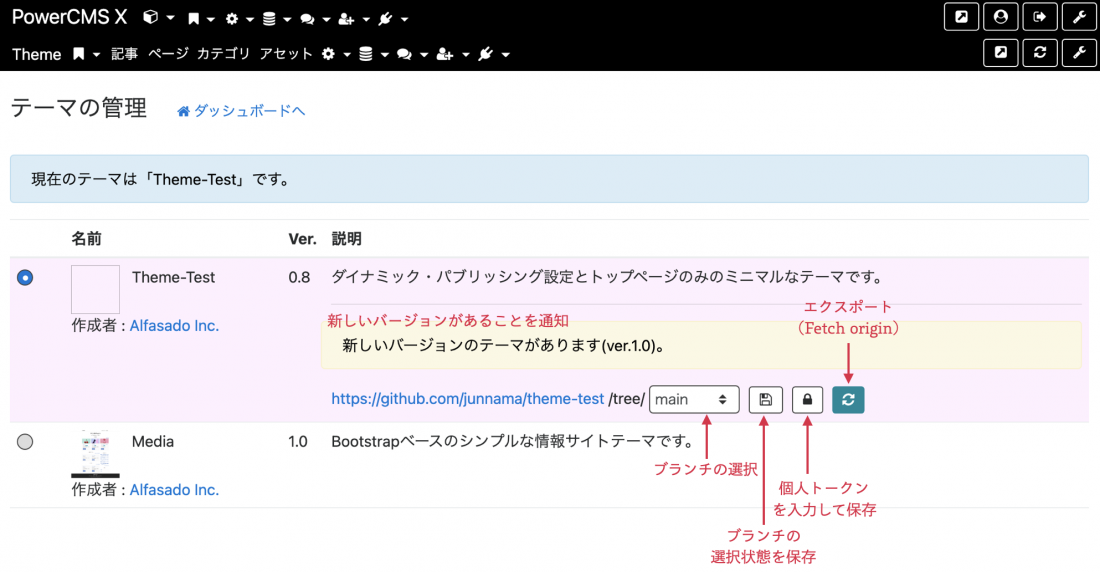
theme.jsonに "repository"を指定してGitHubのリポジトリのURLを指定すると、テーマの管理画面の当該テーマの欄にいくつかのリンクやボタンが追加されます。
- ブランチ選択ドロップダウン : ブランチを選択します
- 保存アイコン : ブランチの選択状態を保存します
- 鍵アイコン : プロンプトが表示され、個人トークンを入力して保存します
- エクスポートアイコン : テーマを Fetch originして support ディレクトリ配下に保存します
これらの設定はスコープごと、テーマごとに保存されます。

テーマのバージョンがサーバーのテーマのバージョンより上がると、画像のように新しいバージョンがあることが通知されます(GitHub API経由で取得したデータはデフォルトでは2時間キャッシュされます。その時はキャッシュ管理で「ビルド・キャッシュ」をクリアすると反映されます)。theme.jsonはリポジトリのサブフォルダでなはく、直下に置く必要があります。
エクスポートボタンをクリックすると、テーマを Fetch originして support ディレクトリ配下に保存します。この段階では保存されたテーマはまだ適用されていません。ラジオボタンでテーマを選択し、「適用」ボタンをクリックして反映してください。
カテゴリー:技術情報 | リリース&アップデート情報
投稿者:Junnama Noda