2021-10-20
新しくなったテーマ管理とGitHub連携
ver.3.0からテーマをGitHub アイコン別ウィンドウで開きます で管理し、管理画面から簡単に適用できるようになりました。以下の記事の続きです。
関連リンク
PowerCMS XからGitHubにテーマをプッシュする
「ThemeGitHub」プラグインを利用すると、開発環境などで更新したテーマをそのまま管理画面からGitHubにプッシュすることができるようになります。以下にテーマ管理の利用方法の例をご紹介します。

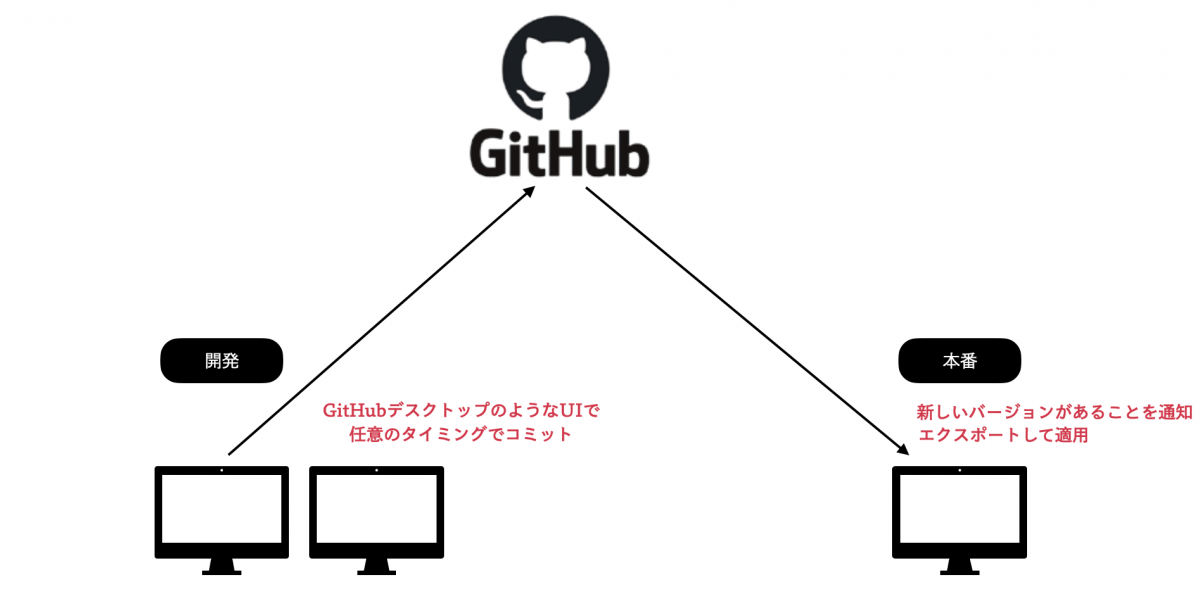
- 開発環境と本番環境を別にしている
- 開発環境でデザインなどのカスタマイズを行い、任意のタイミングでGitHubにプッシュ
- 本番環境でGitHubからテーマを反映して適用する
もちろん、間にステージング環境を挟むなどの運用も可能です。
準備
環境変数「theme_paths」でテーマの保存場所を設定する
初期状態ではデフォルトのテーマディレクトリにはファイルを書き込むことができません。別に theme_paths を指定して、そこにテーマを設置するようにします。
"theme_paths" : ["/var/www/PowerCMSX/customized_files/themes"],
GitHubにリポジトリを作成し、theme.json にリポジトリを指定する
GitHubにリポジトリを作成し、そのURLをtheme.jsonの "repository"に指定します(theme.jsonはサブフォルダではなくリポジトリの直下に配置されるようにしてください)。publicリポジトリでもprivateリポジトリのどちらでも構いません。privateリポジトリの場合は管理画面から個人トークンを登録する必要があります。手順については以下の記事でも紹介しています。
テーマがすでにある場合はディレクトリに設置、テーマがない場合はビューの一覧からテーマをエクスポートして設置します(または、Skeltonテーマをコピーして一意の名前にリネームして設置してもよいでしょう。その場合は theme.json内のラベルやidもあわせて変更してください)。その後、対象のスコープでテーマを適用してください(本番、開発ともに適用してください)。その後、テーマの管理画面でブランチを選択し、個人トークンを登録してください。
ファイルへのリンクを設定する
テーマの更新は「ファイルへのリンク」機能を利用します。開発環境では環境変数「linked_file」を「1」に指定します。こうすることで、ファイルへのリンクは書き出しのみの一方向となります(開発環境で管理画面からファイルを更新すると、テーマファイルが自動的に更新されます)。
"linked_file" : 1,ThemeGitHubプラグインを設定する
今回のケースでは、開発環境でのみプラグインを設定・有効化すればよく、本番環境では必要ありません。
knplabs/github-api をインストールします。パスは include_path の配下であればどこでも構いません(autoload.phpのパスを環境変数 composer_autoload に指定します)。
composer require knplabs/github-api:^3.0 guzzlehttp/guzzle:^7.0.1 http-interop/http-factory-guzzle:^1.0
プラグイン用の環境変数を指定します。config.jsonに記述する場合は、Web経由で config.jsonにアクセスできないように制限をかけてください。
- composer_autoload : composerでインストールしたパスの autoload.phpのパスを指定します。
- can_open_theme_dir : ローカル環境で PowerCMS Xを動かしている時、テーマの管理画面で現在のテーマディレクトリを開くボタンを追加します。
composer_autoloadのパスは他のプラグインと共通でなければなりません。
プラグイン設定とユーザーごとの設定
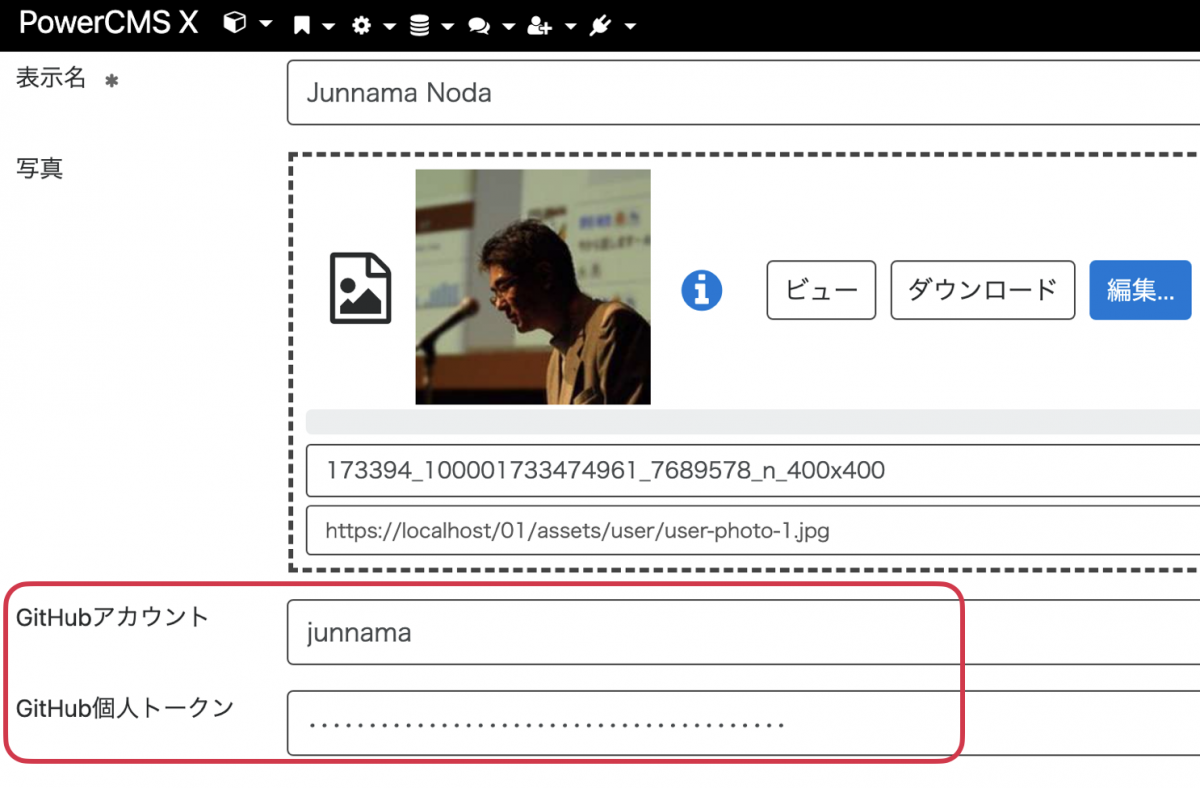
プラグインを有効化すると、userモデルに「GitHubアカウント」「GitHub個人トークン」が追加されます。 ユーザーにこれらの設定がある時、コミット時にはこのアカウント/トークンが利用されます。個人の設定がなければプラグイン設定が使われます。
両方ともに指定のない時、スコープのテーマの個人トークンが使われます。

プラグイン設定
- GitHubアカウント : GitHubアカウント名
- GitHub個人トークン : GitHubの個人トークン(Personal access token)
- .gitignore : 除外するファイル名のカンマ区切りテキスト
スペースプラグイン設定のみ
- システム設定を利用する : スペース独自の設定をせずに、システム設定を継承する場合にチェックしてください。
テーマの管理画面からバージョンを変更してGitHubにコミットする
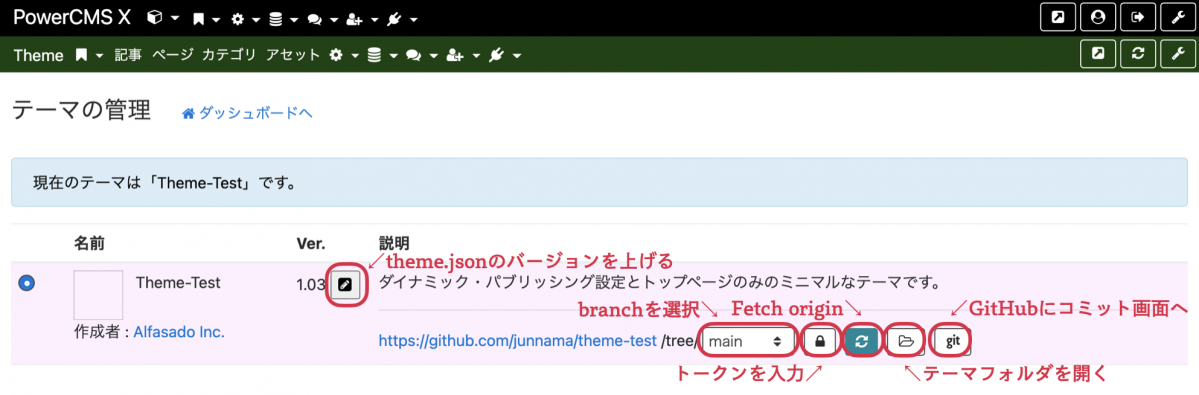
ここまでの設定を行うと、テーマの管理画面の現在選択中のテーマに アイコンGitHubにコミット ボタンが追加表示されます。アイコンバージョンを編集 アイコンをクリックすると、theme.jsonのバージョンを上げることができます。

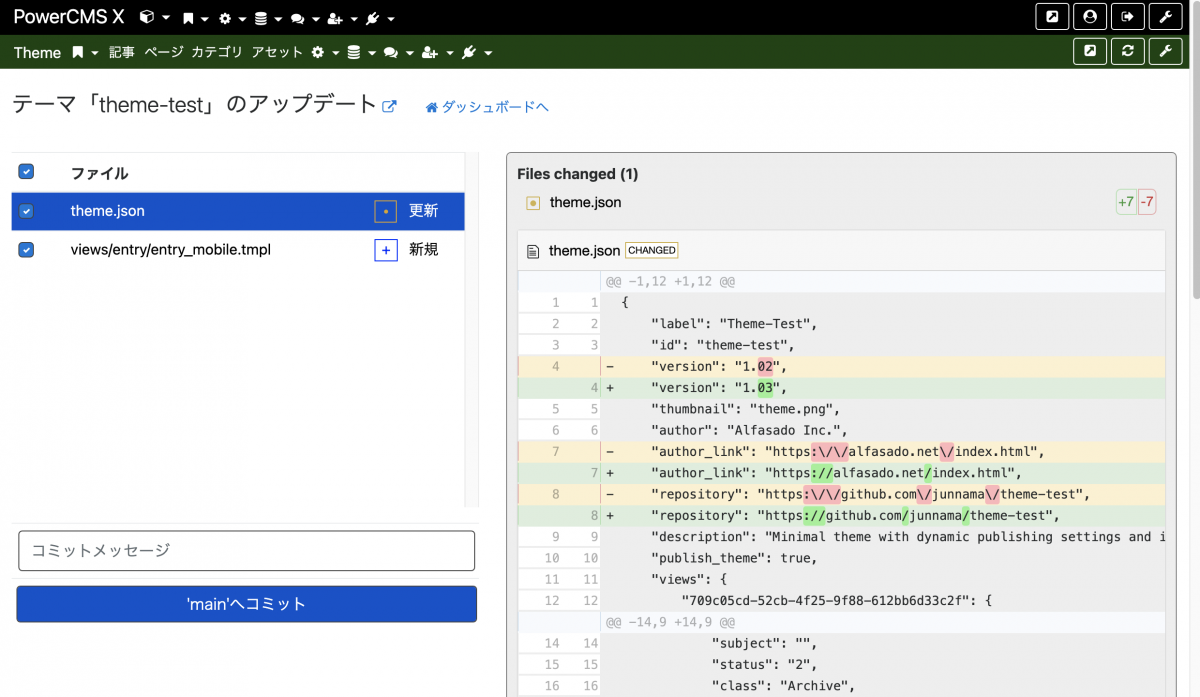
アイコンGitHubにコミット ボタンをクリックすると、GitHubデスクトップアプリとよく似た画面が表示されます。対象のファイルを選択して、コミットメッセージを入力して、「'ブランチ名'へコミット」ボタンをクリックすると、テーマが選択中のブランチに対して適用されます。