2021-12-12
iOS 15.1 Safariで Facebookの埋め込み iframeが表示されない問題に対処する
- この記事は PowerCMS X Advent Calendar 2021 アイコン別ウィンドウで開きます の12日目の記事です。

やさにちウォッチ アイコン別ウィンドウで開きますでは情報のソースが Facebook アイコン別ウィンドウで開きますへの投稿だった時や、Facebookへの投稿がある時、記事ページに埋め込みコードを貼っていますが、ある日 iPhone XのOSをアップデート(iOS 15.1)した後 Safariでこの部分が表示されなくなっていることを確認しました(他のブラウザでは問題ありませんでした)。
AppleとFacebookの仲が悪いから? てのは考えすぎだとは思いますけど :-p
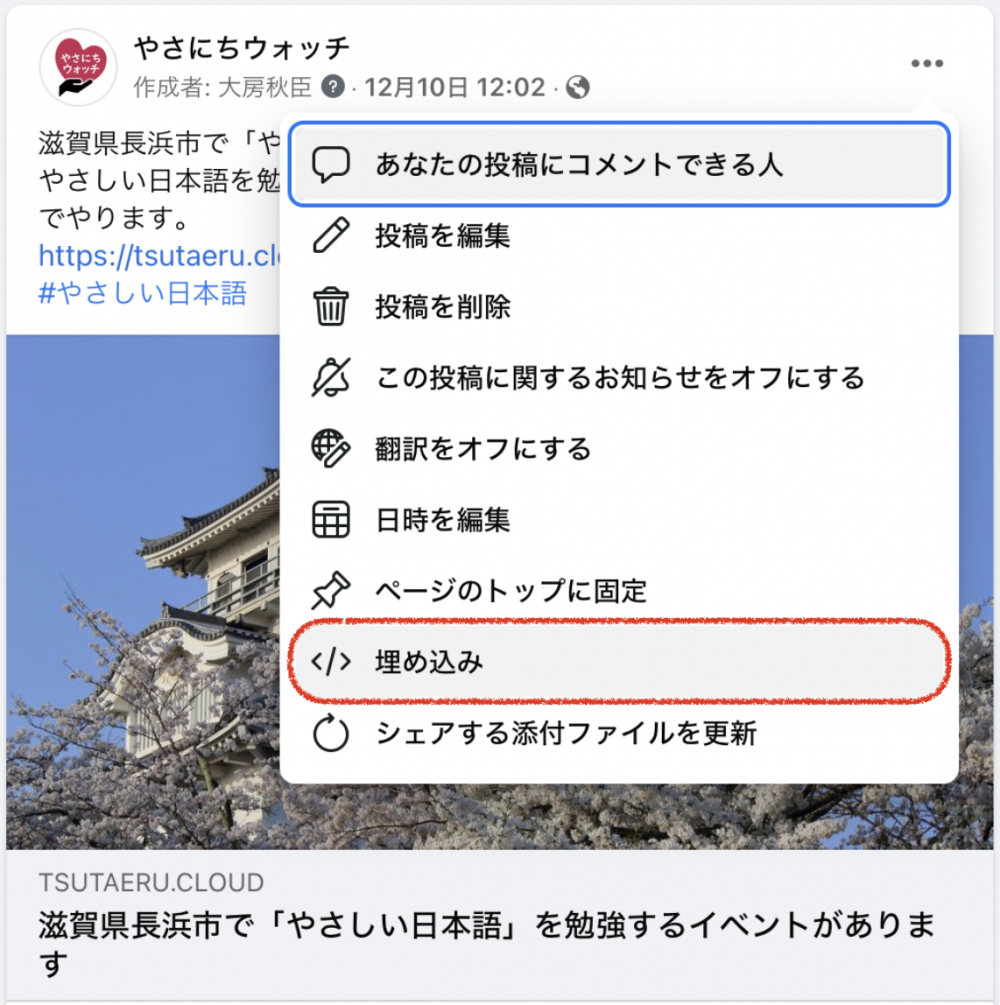
このように、投稿の右上の三点リーダーの部分をクリックすると「埋め込み」が選択できるようになるのですが、取得できるコードは以下のようなものです。

<iframe src="https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2Fyasanichiwatch%2Fposts%2F134901062262030&show_text=true&width=500"
width="500" height="563" style="border:none;overflow:hidden"
scrolling="no" frameborder="0" allowfullscreen="true"
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share">
</iframe>調べてみたところ、以下のページでコードを生成したものは問題なく表示されることがわかりました。
取得できるコードは以下のようなものです。
ステップ1: ページにJavaScript SDKを含めます(理想的には、本文のすぐ後に配置します)。
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v12.0"
nonce="FBMA3EwO">
</script>この script要素に埋め込まれている nonce属性ですが、コンテンツセキュリティポリシーに沿ったスクリプトの実行を抑制するためのもので HTML5.1で追加されたものですが、動作を確認したところ、現状では指定がなくても動作するようです。
nonceはHTMLElementミックスインのプロパティで、特定のフェッチを続行できるかどうかを決定するためにコンテンツセキュリティポリシー (Content Security Policy) で使用される一度だけの暗号化番号を返します。
ステップ2: ページ上でプラグインを表示する場所にこのコードを配置します。
<div class="fb-post" data-href="https://www.facebook.com/yasanichiwatch/posts/134901062262030" data-width="500" data-show-text="true">
<blockquote cite="https://www.facebook.com/yasanichiwatch/posts/134901062262030" class="fb-xfbml-parse-ignore">
<p>滋賀県長浜市で「やさしい日本語」を勉強するイベントがあります
やさしい日本語を勉強できます。1月20日に、「長浜まちづくりセンター」でやります。
https://tsutaeru.cloud/watch/entries/20211210120000.html
#やさしい日本語</p>
<a href="https://www.facebook.com/yasanichiwatch/">やさにちウォッチ</a>さんの投稿
<a href="https://www.facebook.com/yasanichiwatch/posts/134901062262030">2021年12月9日木曜日</a>
</blockquote>
</div>FBEmbeddedPosts プラグイン
とはいえ、過去の投稿にさかのぼって修正をかけるのも面倒だなぁ、ということで、プラグインを作成して対応することにしました。
プラグインインストール後、記事本文に埋め込まれた iframeを置換するビューは下記のようになります (forの代わりに blockや unlessを使っても良い)。
<mt:for convert_fb_embed>
<mt:entrybody>
</mt:for>以下、ドキュメントです。
テンプレート・タグ
ファンクションタグ
mt:facebookembed
属性値から埋め込みコードを生成して出力します。
タグ属性
- url : 投稿のURL
- width : 投稿のピクセル幅(350~750 : 初期値500)
- lazy : trueを指定すると、loading="lazy" iframe属性を設定してブラウザーの遅延読み込みメカニズムを使用する(プラグインがビューポートの近くにない場合、投稿は表示されないかもしれません)
- show_text : 'false'を指定すると写真投稿にテキストを含めない
- content : blockquote要素内の代替コンテンツ
- footer : 'false'を指定すると id=fb-root のdiv要素と JavaScriptコードを出力しない
content属性値の中の以下の HTMLコメントは各々以下の値に置き換えられます。
<!--facebook_embed_url--> : 投稿のURL
<!--facebook_author_url--> : 投稿者のURL
<!--facebook_author_basename--> : 投稿者のベースネーム
グローバルモディファイア
convert_fb_embed
埋め込まれた iframeタグをコードジェネレーターが生成する JavaScriptコードに変換します。
※ 12月14日 iOS 15.2にアップデートしましたが、この対応で問題ありませんでした。