2024-12-13
階層化されたカテゴリで現在のカテゴリから最上位のカテゴリの情報を取得する

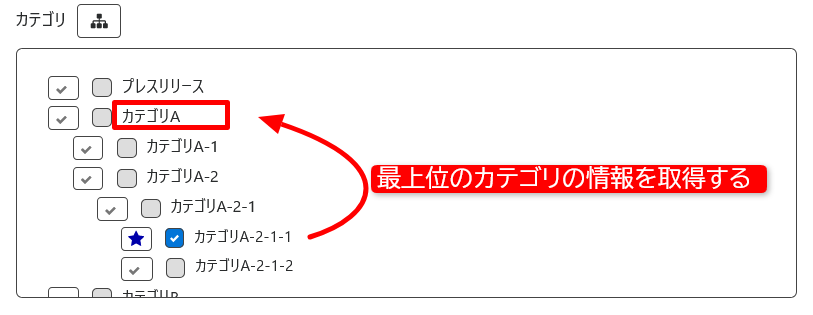
記事で選択された階層化されたカテゴリの最上位のカテゴリを出力ページに表示させる場合のビューの書き方をご紹介します。
記事と紐づいたカテゴリ表示の基本
記事で選択されたカテゴリを表示する場合は以下のようにテンプレートタグを記述します。
<mt:entrycategories>
<a href="<mt:categorypermalink>"><mt:categorylabel></a>
</mt:entrycategories>カテゴリは複数選択できますので、上記のように記述することで選択したカテゴリの一覧を出力する事ができます。
プライマリ選択されたカテゴリ(チェックボックスの横の星マークがあるカテゴリ)のみを出力する場合は以下のように limit="1" を記述します。
<mt:entrycategories limit="1">
<a href="<mt:categorypermalink>"><mt:categorylabel></a>
</mt:entrycategories>カテゴリの階層の基本
階層管理されているカテゴリには「自身がどのカテゴリに所属しているのか(親カテゴリはどれか)」という情報が保存されています。
これはモデル「category」のカラム「parent_id」で定義されており、カテゴリのラベルと同じようにテンプレートタグで取得する事ができます。
<mt:categoryparentid>このタグにより「自身の親カテゴリのID」を出力する事ができます。
最上位のカテゴリの場合は「どのカテゴリにも所属していない(親カテゴリが存在しない)」ため、このタグで取得できる値は「0」となります。
モデル設定で「階層」が設定されているモデルであればカテゴリに限らずこのルール(親オブジェクトのIDを「parent_id」カラムに保存する)に従います。
記事で選択されたカテゴリの最上位のカテゴリ情報を取得する
ここまでの基本を踏まえた上で、記事で選択されたカテゴリの最上位のカテゴリ情報を取得します。
<mt:setvartemplate name="show_top_level_category">
<mt:unless name="category_parent_id">
<a href="<mt:categorypermalink>"><mt:categorylabel></a>
<mt:else>
<mt:categories id="$category_parent_id" ignore_archive_context="1">
<mt:categoryparentid setvar="category_parent_id">
<mt:var name="show_top_level_category">
</mt:categories>
</mt:else>
</mt:unless>
</mt:setvartemplate>
<mt:entrycategories limit="1">
<mt:categoryparentid setvar="category_parent_id">
<mt:var name="show_top_level_category">
</mt:entrycategories><mt:setvartemplate> タグでカテゴリ情報を取得する仕組みを定義した後、
<mt:entrycategories limit="1"> の記述で、記事でプライマリ選択されたカテゴリを起点に parent_id の値を元に再帰的に階層を遡っていき、
最終的に parent_id が「0」になったところ(<mt:unless name="category_parent_id">)で、カテゴリのリンクを出力しています。
応用編: パンくずリストを実装する
PowerCMS X には <mt:breadcrumbs> というタグがあり、階層化されたオブジェクトを自動的にループしてパンくずリストを出力する機能があります。
<mt:breadcrumbs exclude_workspace="1" exclude_folders="1">
<a href="<mt:var name="__breadcrumbs_url__">"><mt:var name="__breadcrumbs_title__"></a>
</mt:breadcrumbs>このタグはとても使い勝手が良く手軽にパンくずリストが出力できる反面、「リンク」と「ラベル」以外の情報を出力する事ができないため細かい調整が難しい場面もあります。
前述した階層の仕組みを理解すると、より詳細なパンくずリストを組み立てる事ができます。
<mt:setvartemplate name="show_category">
<mt:setvarblock name="list_categories" function="unshift">
<a href="<mt:categorypermalink>"><mt:categorylabel></a>
</mt:setvarblock>
<mt:categoryparentid setvar="category_parent_id">
<mt:if name="category_parent_id">
<mt:categories id="$category_parent_id" ignore_archive_context="1">
<mt:var name="show_category">
</mt:categories>
</mt:if>
</mt:setvartemplate>
<mt:entrycategories limit="1">
<mt:var name="show_category">
</mt:entrycategories>
<mt:loop name="list_categories">
<mt:var name="__value__">
</mt:loop>
配列の変数 list_categories にカテゴリ情報を格納し、最後に <mt:loop> を使ってカテゴリの一覧を出力しています。
最後に
今回は「記事」で選択された「カテゴリ」の情報を出力する例を紹介しましたが、階層設定されたモデルであれば基本的な考え方は同じです。
モデルに応じてテンプレートタグの記述を変更することで他のモデルでも利用することができます。
カテゴリー:テンプレート作成Tips
投稿者:fujimoto