2021-01-12
jQuery UIのAutocompleteとAccessAnalyticsプラグインで検索ワードのオートコンプリートを実現する
ver.2.42で AccessAnalyticsプラグインでサイト内検索のキーワードを保存してランキング出力できる新機能が追加されました。
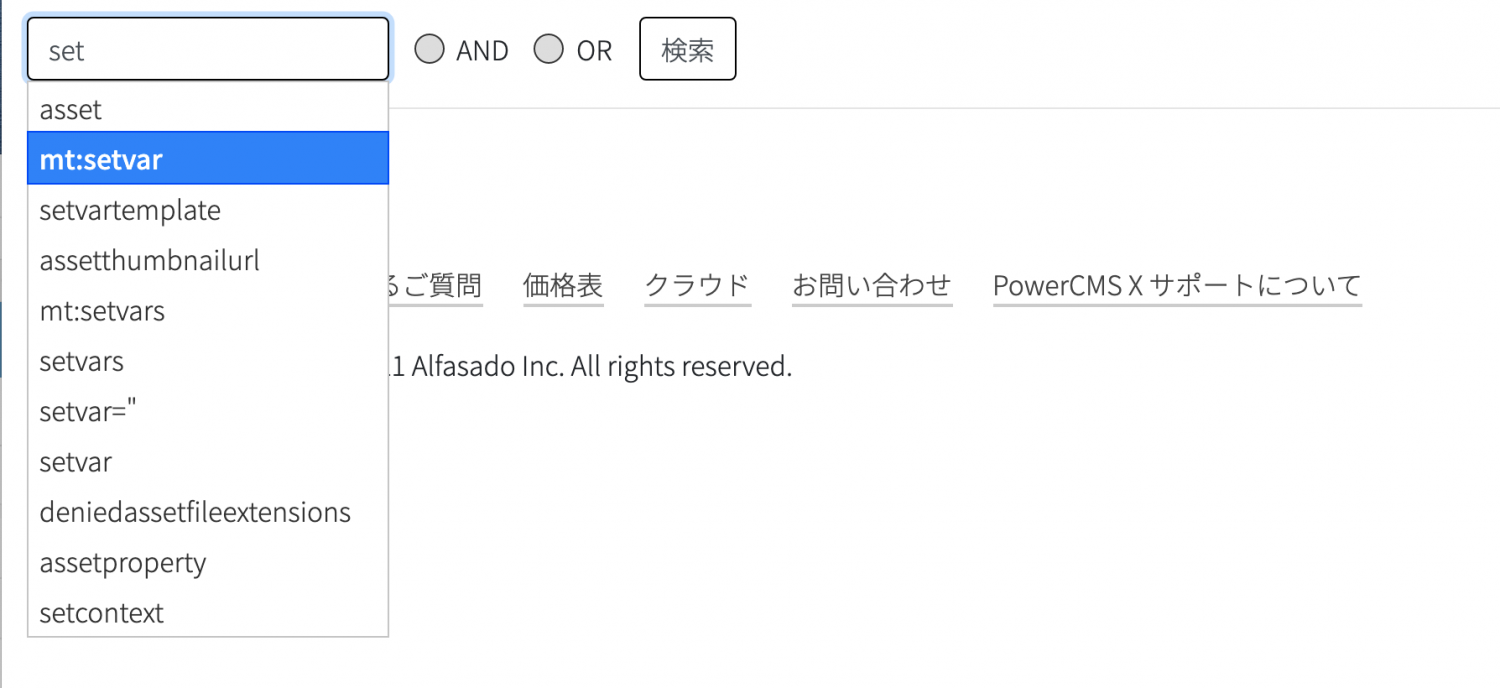
この機能とjQuery UIのAutocompleteを組み合わせることで、検索窓へのテキスト入力と連動してサイト内検索されたキーワードをサジェスト(オートコンプリート)させるような機能を簡単に実現できます。実際にこのサイトのドキュメント検索に組み込みを行ってみました。

※ 実際に動作させるためには予め「<mt:accesstracking>」タグを検索ページのビューに追加して検索キーワードをデータベースに蓄積する必要があります。
検索窓のあるページで、jQuery UIを読み込みます。
<script src="/powercmsx/assets/js/jquery-ui.min.js"></script>
<link href="/powercmsx/assets/css/jquery-ui.min.css" rel="stylesheet">検索窓のinput要素の idが「query」だとして、オートコンプリートを実現するコードは以下の通りです。検索キーワードの数が多くなった時に動的にその文字列を含むリストを動的に取得するようなカスタマイズもできるかと思います。また、ユーザーが実際に検索したキーワードの代わりに、「<mt:tags>」ブロックでCMSに登録されている「タグ」や、Keywords プラグインに登録しているキーワードを使ってサイト運営者側の意図する検索ワード候補を表示させるのもよいかもしれません。
<form method="GET" action="<mt:var name="current_archive_url">">
<div class="form-inline">
<label><span class="label sr-only"><mt:trans phrase="Keyword" component="SearchEstraier"> </span><input id="query" type="text" class="form-control" value="<mt:var name="query" escape>" name="query" placeholder="<mt:trans phrase="Keyword" component="SearchEstraier">"></label>
<label class="custom-control custom-radio ml-3">
<input class="custom-control-input" type="radio" name="and_or" value="AND" <mt:if name="request.and_or" eq="AND">checked</mt:if>>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">AND</span>
</label>
<label class="custom-control custom-radio">
<input class="custom-control-input" type="radio" name="and_or" value="OR" <mt:if name="request.and_or" eq="OR">checked</mt:if>>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">OR</span>
</label>
<button type="submit" class="form-control"><mt:trans phrase="Search" component="SearchEstraier"></button>
</div>
<script>
$(function() {
var wordlist = [
<mt:rankedkeywords include_workspaces="all" glue=","> "<mt:var name="object_keyword" remove_html escape="js">"
</mt:rankedkeywords>
];
$( "#query" ).autocomplete({
source: wordlist
});
});
</script>
</form>カテゴリー:テンプレート作成Tips | プラグイン | 技術情報
投稿者:Junnama Noda