2021-12-23
うっかり公開日を防止する
- この記事は PowerCMS X Advent Calendar 2021 (別ウィンドウで開きます) の23日目の記事です。
CMS で新しい記事を作成し、時間をかけてあれこれと下書きを重ね、いざ記事のステータスを変更してさぁ公開! しかしながら、記事の公開日が新しい記事オブジェクトを作成した過去のままになってしまったり、逆に気を付けたつもりで想定した未来の公開予定日を入力しておいても、諸事情で予定より公開が早まったり遅れたりして、記事に表示された公開日時が実際とは異なる、というミスが起こります。 そして多くの場合、公開する操作をした当人や CMS を利用する側の組織の人たちは、そのことに気付いていません。
今回はそのようなうっかりミスを防止するバリデーション機能と、公開しようとしたその時の日時に公開日を直す機能を、記事の編集画面に追加する JavaScript を紹介します。
PowerCMS X (パワーシーエムエス・テン) にはそのバージョンによって、記事の編集画面にカスタマイズ用の JavaScript や CSS を挿入する方法がいくつかあります。
- CMS 環境変数「user_js」(環境変数リファレンス)
- 『管理画面のカスタマイズ』
記事の編集画面に次の JavaScript を挿入してください。
jQuery($ => {
const statusPublished = '4'
const $entry_form = $('#edit-form-main')
const $status = $entry_form.find('#status-selector')
const origStatus = $status.val()
if (origStatus === statusPublished) { return }
const admissibleMins = 10 /* 許容する誤差期間 (分) */
const fieldName = 'published_on'
const label = $entry_form
.find('label[for="' + fieldName + '_date"]').clone()
.children().empty().parent().text().trim()
const cancelMessage = 'ステータスを元に戻して公開を中止しますか?'
const confirmMessage1 = label + 'が未来になっています。' + cancelMessage
const confirmMessage2 = label + 'の日時から' + admissibleMins +
'分以上過ぎています。' + cancelMessage
const confirmMessage3 = label + 'に現在の日時を入力し直しますか?'
$entry_form.on('submit.validate_' + fieldName,
function validateDate() {
if ($('#_preview').val() > 0 ||
$('#_duplicate').val() > 0 ||
$('#_save_as_revision').val() > 0 ||
$status.val() !== statusPublished) { return true }
const $d = $entry_form.find('#' + fieldName + '_date')
const $t = $entry_form.find('#' + fieldName + '_time')
let dt = new Date($d.val() + 'T' + $t.val())
if (dt.toString() === 'Invalid Date') { return true }
const now = new Date()
dt -= now
if (Math.abs(dt) < admissibleMins * 60000 ||
!window.confirm(dt > 0
? confirmMessage1
: confirmMessage2)) {
return true
}
$status.val(origStatus)
if (!window.confirm(confirmMessage3)) { return true }
dt = new Date(now - now.getTimezoneOffset() * 60000)
dt = dt.toISOString().split('T', 2)
$d.val(dt[0])
$t.val(dt[1].slice(0, 8))
return true
})
})
この JavaScript では、変数「admissibleMins」の数値によって、公開するときの前後10分間まで誤差を許容しています。
-
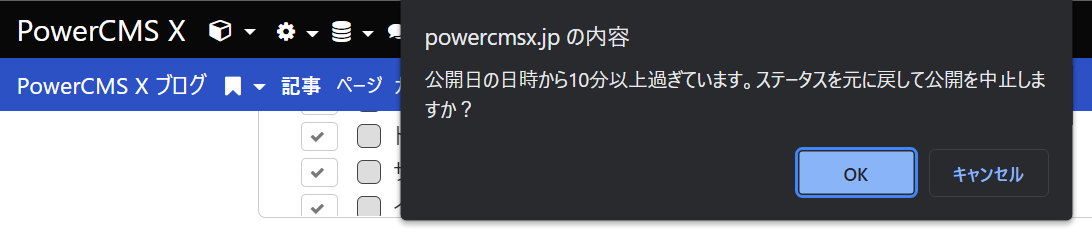
記事の公開日が10分以上先に設定されているのに公開しようとすると、

-
ダイアログで「OK」を選択し、公開を中止すると、
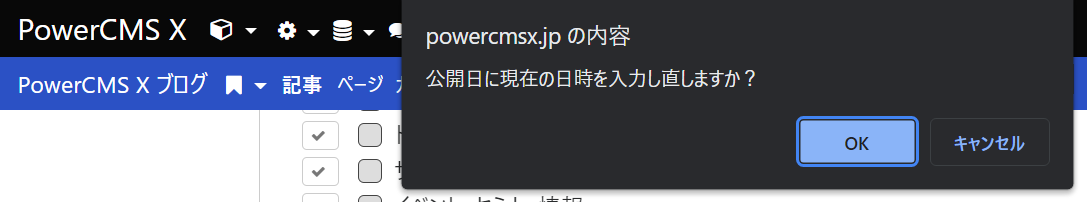
 さらにダイアログで「OK」を選択すると、[公開日] 欄に現在日時が入力されます。
さらにダイアログで「OK」を選択すると、[公開日] 欄に現在日時が入力されます。
- 確認の選択に応じて記事のステータスや公開日が変更され、画面遷移して記事が保存されます。
記事を公開しようとするときにだけ機能するので、ステータスを下書きや公開予約などにしているときは従来通り公開日を自由に変更できます。
Have a merry Christmas. 🎄
カテゴリー:技術情報
投稿者:y