2024-12-06
リッチテキストエディタのリンク挿入機能で既存ページのURLを選択できるようにする
PowerCMS Xでは TinyMCEを使用したリッチテキストエディタが利用可能です。
今回は TinyMCE用のカスタマイズ機能を利用して、CMSで管理しているページのリンクを手軽にエディタ内に挿入するためのカスタマイズをご紹介します。

設定1 リンク一覧JSONを出力するビューの作成
PowerCMS X上で以下のビューを作成します。
[
<mt:entries cols="title" glue=",">
{ "title": "<mt:entrytitle escape="js">", "value": "<mt:entrypermalink relative escape="js">" }
</mt:entries>
]未公開の記事を含める場合は mt:entries タグに「include_draft="1"」を追加してください。
このビューに対して 以下のように URLマップ を作成します。
名前: 任意アーカイブ種別: インデックスURLマップ: json/link_list_entry.json再構築トリガー: 記事
これにより、「サイトURL/json/link_list_entry.json」に記事一覧用のJSONファイルが出力されます。
サイト閲覧者にアクセスさせたくない場合は IPアドレス等で制限をかけてください。
設定2 プラグイン「TinyMCE」の設定
※PowerCMS XでTinyMCEプラグインを有効にしてください。
プラグイン設定画面でTinyMCEプラグインの設定ダイアログを開き、「高度な設定」欄に以下の記述を追加します。
link_list: "/blog/json/link_list_entry.json",ここで指定しているパスは設定1で作成したファイルのパスです。(外部からアクセスできるパスを指定してください)
動作の確認
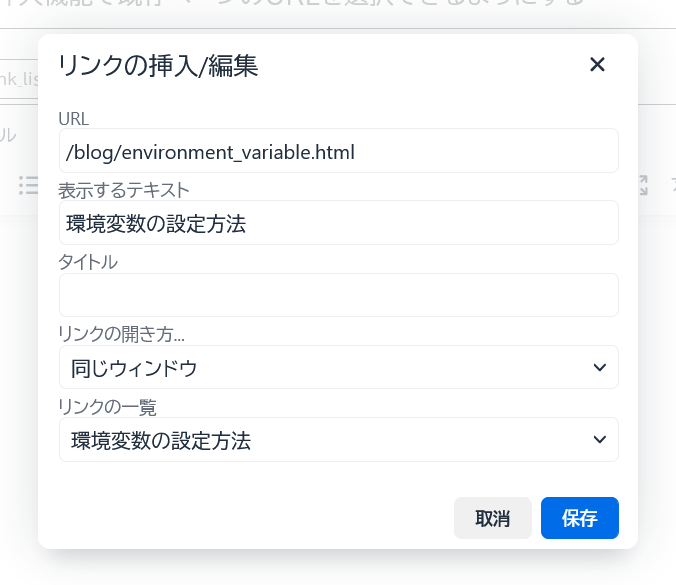
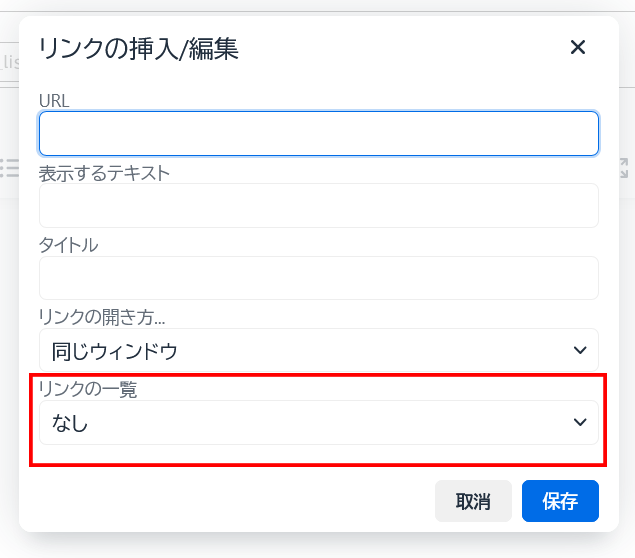
以上の設定によりリッチテキストエディタの「![]() (リンク)」ボタンから呼び出されるダイアログ内に「リンクの一覧」という項目が追加され、
(リンク)」ボタンから呼び出されるダイアログ内に「リンクの一覧」という項目が追加され、

CMSで管理しているページ(今回のサンプルの場合は記事の一覧)が選択できるようになります。

カテゴリー:サイト制作全般
投稿者:fujimoto