プラグイン「HTMLTidy」を追加・CMSで管理するHTML文書を自動修復する新機能
HTML Tidyは、妥当ではないHTML文書を修正してソースを整形する機能を提供するライブラリです。PowerCMS X ver.3.09では、このライブラリによるHTMLの修正・整形に加え、独自に開発したHTML修復機能により、HTML文書の文法エラー、廃止された要素や属性のCSSへの置換などを自動で行います。
適用する内容は、すべて設定でON/OFFできます。また、適用を除外するページを指定することもできます。ここに挙げた修復は必ずしもアクセシビリティの改良に繋がらないものもあります。例えば「空のaタグ」は削除すべきではなく、きちんとリンクテキストを指定し直すべきケースもあるでしょう。必要に応じて、また、必要な修正を行った後に適用することを検討してください。
修正の例 : テーブルの修正
<td class="class1 class2" cellpadding="2" align="right" bgcolor="black">
以下のように修正します。
<td class="class1 class2" style="text-align:right;padding:2px;background-color:black">
環境変数「tidy_css_to_head」を指定すると、以下のようにハッシュで生成された値のclassを追加して、head内にCSSを追加します。プレフィックス「tidy-」は設定で変更可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>.tidy-o44zxA{text-align:right;padding:2px;background-color:black}</style>
...
<td class="class1 class2 tidy-o44zxA">修正の例 : FONT要素の修正
<font size="5" color="red" face="MS Pゴシック">フォントサイズ5</font>
以下のように修正します。
<style>.tidy-1z528A{font-size:x-large;color:red;font-family:"MS Pゴシック"}</style>
...
<span class="tidy-9GY72g">フォントサイズ5</span><br>修正の例 : IMG要素の修正(width,heightに数値以外の文字を含むのは誤り、vspace、hspace、longdescは廃止)
<img alt="代替テキスト" longdesc="画像についての長い説明" src="/assets/test.jpg" width="300px" height="200px" vspace="2" hspace="2" border="1">
以下のように変換します。
<style>.tidy-h4NyAw{margin-top:2px;margin-bottom:2px;margin-left:2px;margin-right:2px;border:1px;width:300px;height:200px}</style>
...
<img alt="代替テキスト 画像についての長い説明" src="/assets/test.jpg" class="tidy-h4NyAw">修正の例 : 重複したリンクテキスト(画像のalt属性値)の削除
<a href="/">ホーム <img src="/imgs/icon_home.png" alt="ホーム">
以下のように修正します。
<a href="/">ホーム <img src="/imgs/icon_home.png" alt="">修正内容の一覧
詳細についてはドキュメントを参照下さい。
- 終了タグの不足、もしくは開始タグに対応しない終了タグを修正または補完します。
- タグのオーバーラップなどを修正します。
- テーブル(table, tr, th, td)のクリーンナップを行います。廃止された属性を CSSに変換します('width', 'height', 'align', 'valign', 'cellpadding', 'nowrap', 'bgcolor')。また、tdタグに scope属性があったら削除します。
- 設定した値にマッチする class名が付与されている table要素に role="presentation"を追加します。
- 'table', 'ul', 'ol', 'dl'要素内に直接置かれた全角スペースを半角スペースに置き換えます。
- ul, ol, dlなどのリストの直下にテキストノードが直接置かれている時、子要素に値をマージします。
- imgタグのクリーンナップを行います。廃止された属性を CSSに変換します('vspace', 'hspace', 'border')。不正な width, height を削除します(空文字・数字を含まないなど)。alt属性のない img要素に alt="" を追加します。また、longdesc属性を alt属性にマージして、属性を削除します。
- ブロック要素の align属性を CSSの text-alignに置換します。対象は('p', 'div', 'dd', 'li')要素で、設定で対象を追加することができます。
- br要素に指定された clear属性を CSSに変換します。
- a要素内の href属性値に含まれるURLに指定できない文字列を置き換えます(「 」を「%20」など)。
- lang属性の誤りを修正します(設定で修正する値を指定します)。
- 設定で指定した属性の属性値が空文字であるものを削除します。
- href属性を含み、name属性のない a要素の要素内容が空(または空文字のみ)の時、a要素を削除します。
- 設定で指定した廃止された要素を置き換え可能な要素に置き換えます。初期設定は{"acronym":"abbr","s":"del","strike":"del","dir":"ul"}です。
- コメントノードを削除します。
- 不正なコードポイントを UTF8文字に置き換えます。
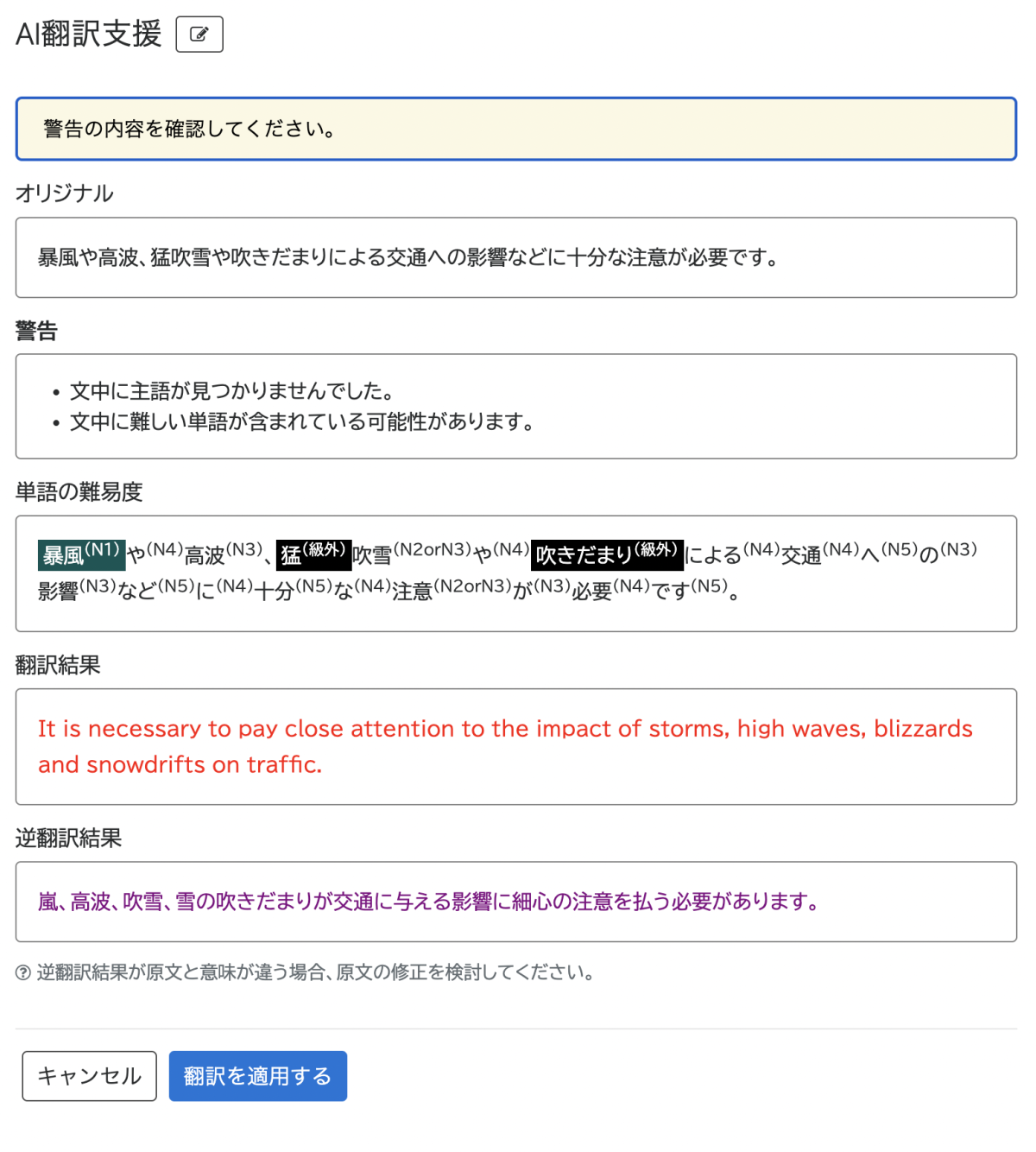
AI翻訳が苦手な原文や逆翻訳結果と原文比較が簡単に行えるAI翻訳支援機能
リッチテキストエディタのAI翻訳ボタンでの翻訳時に、AI翻訳時に誤訳に繋がりやすい表現を指摘したり、逆翻訳の結果を提示することで、翻訳の精度を高めるのを補助する機能を追加しました。以下のようなケースにあてはまるものを指摘しつつ、逆翻訳の結果を提示して、原文と比較することにより、翻訳精度の向上を支援します。
- 1文の長さが指定拍数を超えている
- 主語/目的語が見つからない
- 二重否定
- 否定疑問文
- 不要な修飾語や冗長な表現
- 受動態
- 指示語・代名詞
- 曖昧な表現(ましょう・でしょう)
- オノマトペ
- 慣用句
- 使役動詞
- 同一文字種の連続(漢字・カタカナ・ひらがな)※固有名詞を除く
- 和暦・午前/午後

この画面上で文章を直接修正して、再チェックをすることもできます。
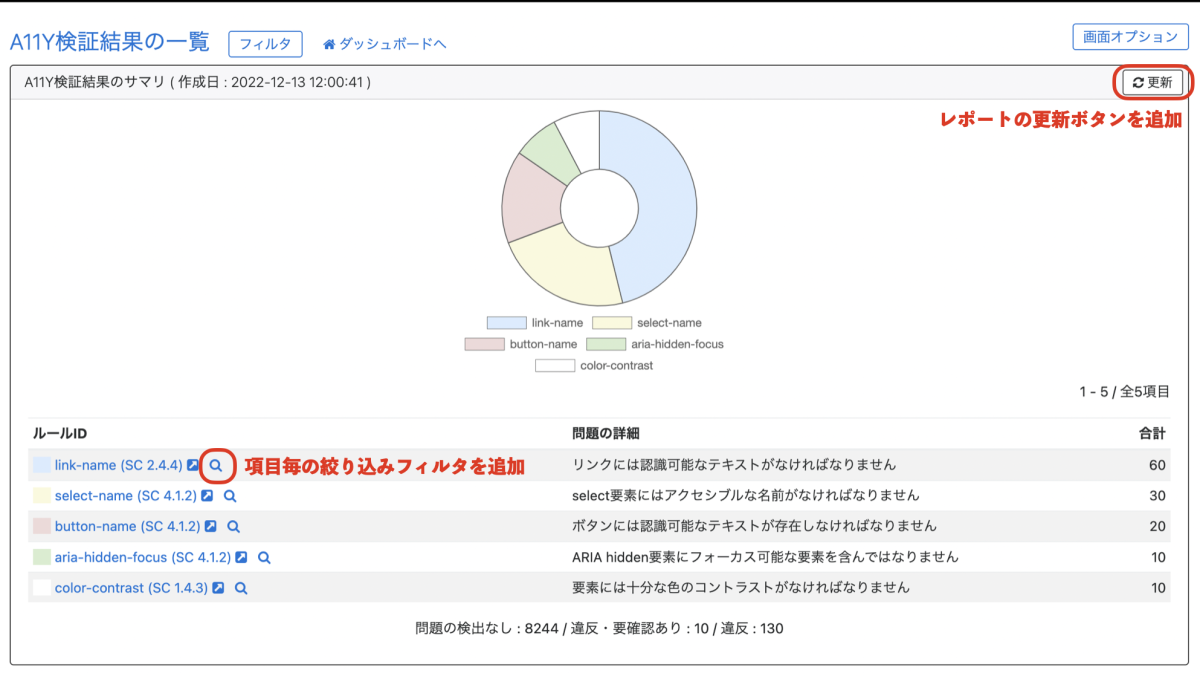
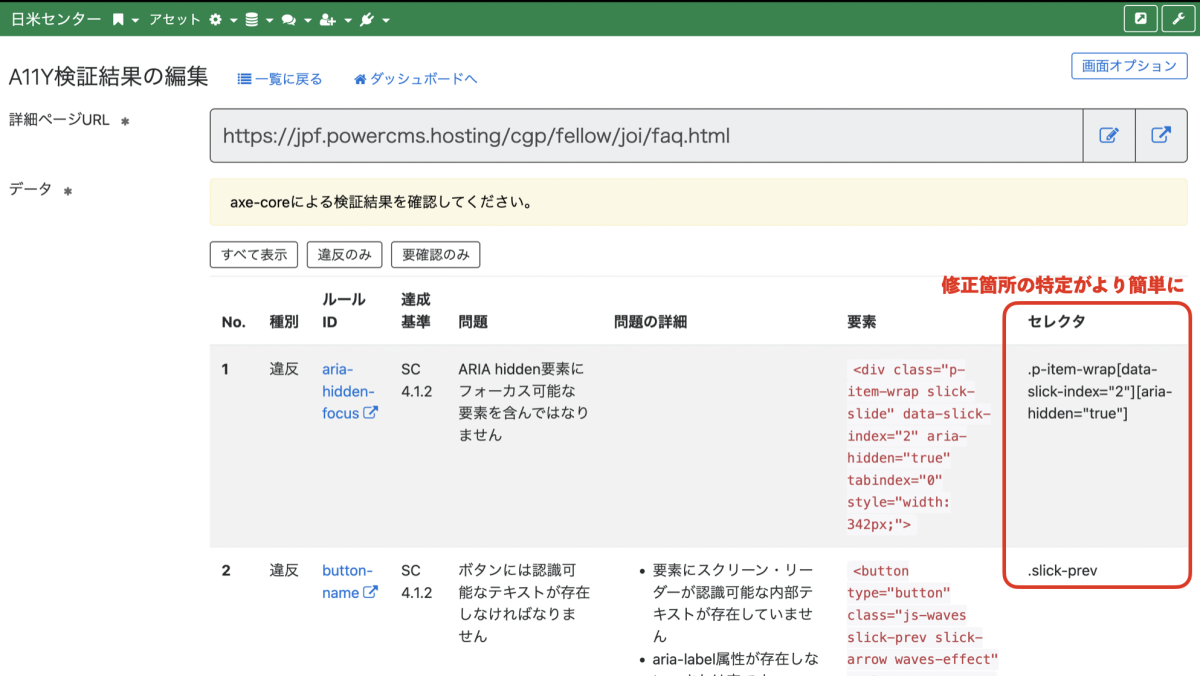
ウェブアクセシビリティの自動検証ツール「AxeRunner」プラグインの改良
ver.3.08で提供開始した AxeRunnerプラグインをアップデートしました。以下の改良が行われています。


- レポートを定期的に更新または管理画面で常に最新の状態に更新できるようになりました。
- 検証結果の一覧画面で、WCAG2.0の項目ごとにフィルタを適用できるようになりました。
- 検証結果の詳細ページに、修正対象箇所を特定するための CSSセレクタを表示するようにしました。
データベースの修復ツールを追加
tools/orphanRecords.php を追加しました。このスクリプトは、管理画面のタイムアウトやその他の理由により残ってしまった孤立した不要なレコードをクリーンアップします。
- 削除されたオブジェクトのリレーション(mt_relationテーブル=中間テーブル)
- 削除されたバイナリファイルのメタデータ
- 削除されたスペースにぶら下がったオブジェクト
- 削除されたモデル・カラムに関連づいたレコード
その他、不具合の修正や改良、ver.2系の最新版も提供開始
その他、ver.3.08のリリース後に見つかった不具合の修正など、多数のアップデートがあります。また、ver.2系の最新版 ver.2.7も同時にリリースしました。リリースノートをご確認いただき、アップデートの適用をお願いします。
カテゴリ :
プレスリリース
最終更新 : 2024-04-19 10:02