ComponentBlocksプラグインは、設計済のHTML/CSSコンポーネントに対応した入力フィールドを用意するためのブロックエディタです。Vue.jsを用いて開発されています。

ブロックの設定
はじめに記事モデル等で本文を記述する際に利用する「ブロック」をブロックモデルに登録します。
| カラム名 | 入力内容 |
|---|---|
| ラベル | ブロックの名称です。ブロックエディタでブロックを選択するドロップダウンに表示されます。 |
| フィールド | 入力欄を定義します。チェックボックス・ラジオボタンの選択肢やリレーションで紐付ける対象のモデルは「詳細設定」ボタンを押して設定してください。
|
| 繰り返しフィールド | dl要素におけるdt+ddのセット、table要素におけるth+tdのセットのように同一の入力フィールドを繰り返し利用する入力欄を定義します。設定内容はフィールドと同一です。 |
| マルチブロックを使用 | 繰り返しフィールドに似ていますが、コンテナ(1つの入力セット)毎に任意のブロックを追加していくことができます。入力内容が定まっていないカラムレイアウト等に使用します。これにチェックを入れた場合、フィールド・繰り返しフィールドの定義は必要ありません。代わりにマルチブロック内で利用できるブロックを指定してください。 |
| テンプレート | 入力欄のカスタマイズができます。詳細はテンプレートをご覧ください。 |
| methods | 独自の処理を追加できます。詳細はmethodsの追加(上級者向け)をご覧ください。 |
| 利用できるブロック | マルチブロック内で指定できるブロックを選択します。 |
| モデル | 今定義しているブロックが利用可能なモデルを指定します。(モデルの指定を忘れるとブロックエディタのブロック選択ドロップダウンに表示されません。) |
| コンポーネント名 | ブロックを識別するための名称を英数字で指定します。名称はCMS内で一意である必要があります。パスカルケース(アッパーキャメルケース)で入力してください。例えば見出しブロックの場合はHeadingなどと命名します。(Editor, ImageSelector, ObjectSelector, MultiBlockEdit, などは既にシステムで使用しているため設定できません。) |
モデルの設定
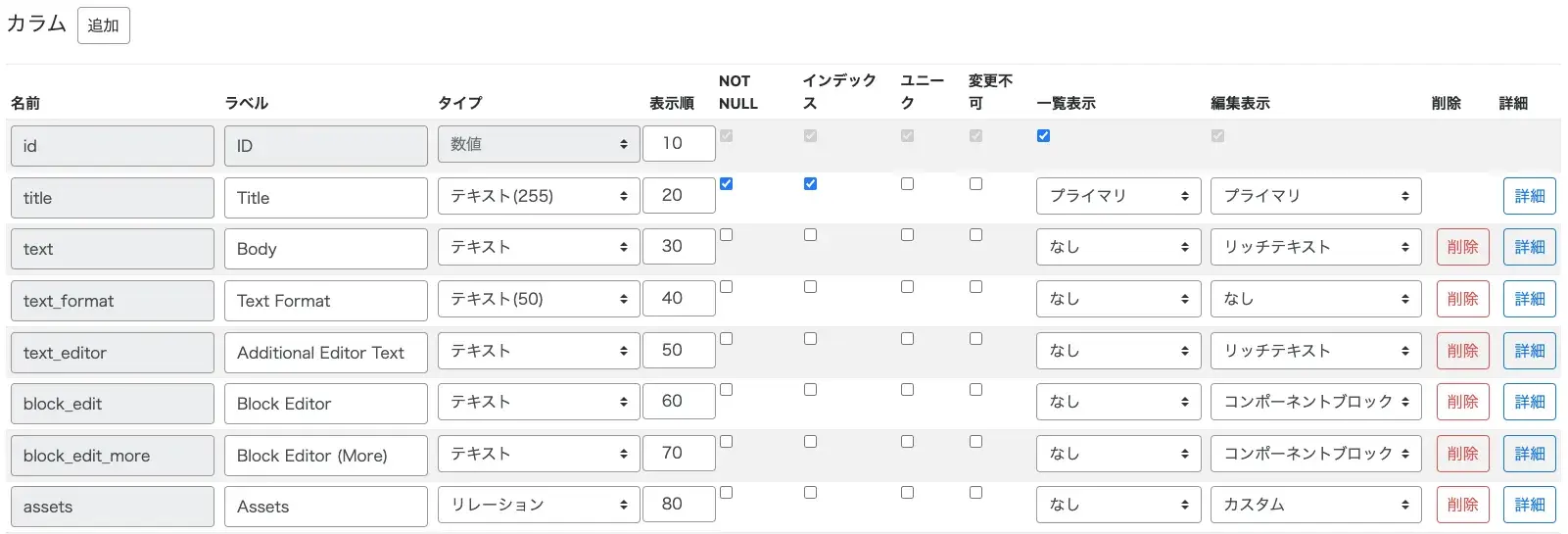
ブロックエディタを使用したいモデルの編集画面を開き、block_editカラム(カラム名は任意)を追加して編集表示を「コンポーネントブロック」に設定します。記事(Entry)モデルの本文(text)カラムをリッチテキストエディタからコンポーネントブロックに変更することも可能です。プロジェクト毎に検討の上設定を行ってください。

コンテンツを出力するためのテンプレート
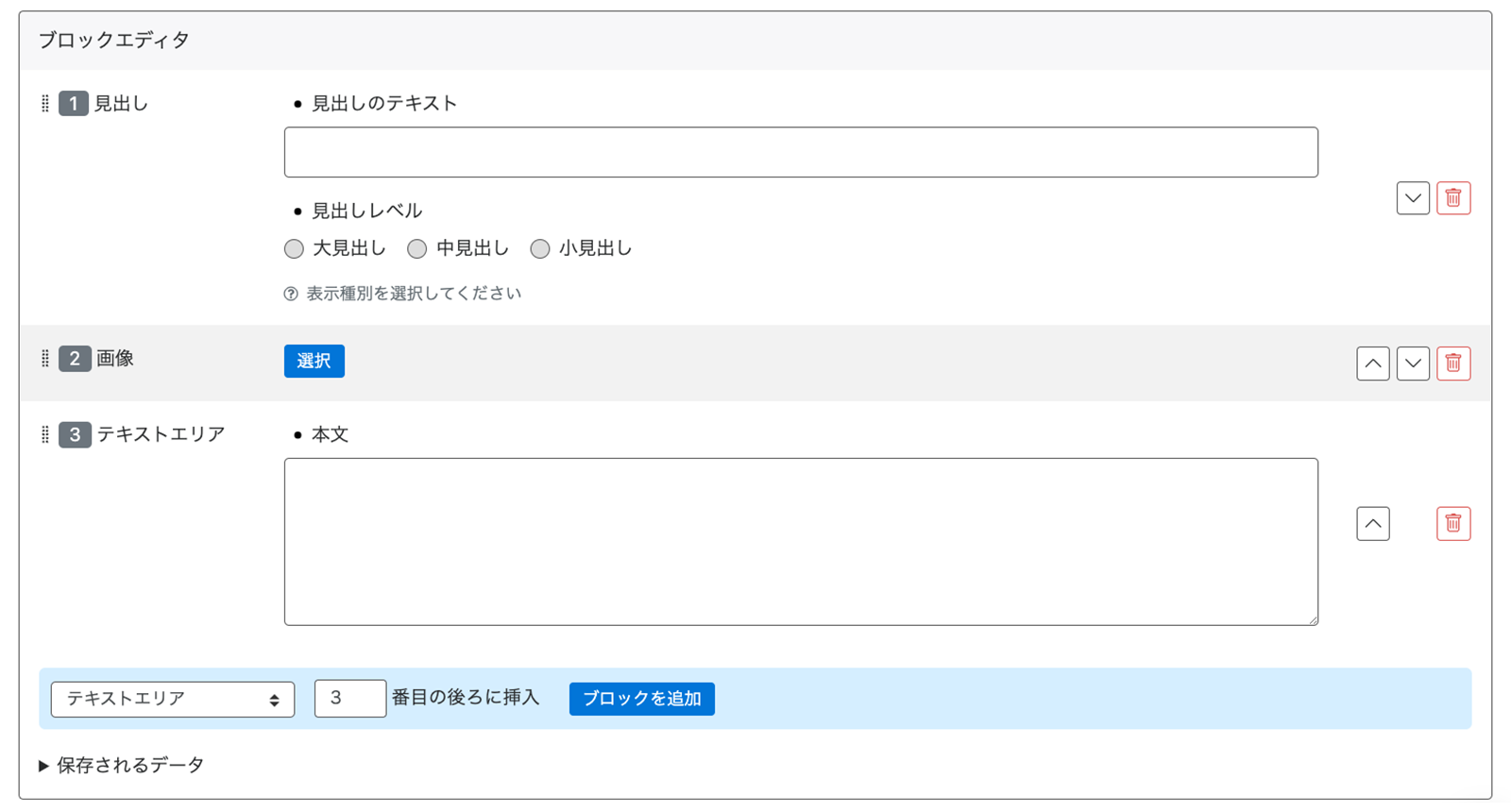
ブロックエディタで入力したコンテンツはJSON形式で保存されています。入力フィールドで「保存されるデータ」を開くと確認できます。1ブロック1オブジェクトになっています。よって、保存されている値を取り出してfrom_jsonモディファイアでJSONオブジェクトに変換した後にループするとブロックのデータを取り出すことができます。
記事のblock_editカラムにおいて見出し・テキスト・テーブルブロックを使用した場合のテンプレートを示します。
| ブロック | 入力内容 | キー |
|---|---|---|
| 見出しブロック | 見出しテキスト | text |
| 見出しレベル | level | |
| テキストブロック | テキスト | text |
| テーブルブロック | 列見出し | th |
| データ | td |
<mt:entryblockedit from_json="blocks" />
<mt:loop name="blocks"><mt:ignore>blocksをループで回すとブロックのデータを1つずつ取り出すことができる</mt:ignore>
<mt:if name="type" eq="Heading"><mt:ignore>typeにコンポーネント名が入っている</mt:ignore>
<mt:ignore>見出しブロック:見出しレベルに応じてHTMLを出力</mt:ignore>
<mt:ignore>level, textはテンプレート・データ定義で入力した「キー」です</mt:ignore>
<mt:if name="level" eq="2">
<h2><mt:var name="text" escape /></h2>
<mt:elseif name="level" eq="3">
<h3><mt:var name="text" escape /></h3>
<mt:elseif name="level" eq="4">
<h4><mt:var name="text" escape /></h4>
</mt:if>
<mt:elseif name="type" eq="Text">
<mt:ignore>テキストブロック:エディタの入力内容をそのまま出力</mt:ignore>
<mt:var name="text" />
</mt:if>
</mt:loop>テーブルブロックのテンプレート
ver 3.63で追加されたテーブルブロック(編集表示が「テーブル」)の場合、設定したキーでデータを取り出した後MTSetTableBlockVarsタグに渡します。すると、テーブルのデータが変数thead_rows(thead内の行のデータ)・tbody_rows(tbody内の行のデータ)・col_width_list(幅の情報)に整理して格納されますので、その変数を利用してHTMLを組み立てます。以下がテンプレートの例です。
<mt:setvartemplate name="tmpl_row">
<mt:ignore>行のデータをループして出力</mt:ignore>
<mt:loop name="__value__" hash="1">
<mt:var name="__value__" setvar="cell">
<mt:var name="cell.is_row_header" setvar="is_row_header">
<mt:var name="cell.is_col_header" setvar="is_col_header">
<mt:if test="($is_row_header || $is_col_header)">
<mt:ignore>thで出力するセル</mt:ignore>
<mt:if name="cell.is_visible" eq="true">
<th<mt:if name="cell.colspan"> colspan="<mt:var name="cell.colspan">"</mt:if><mt:if name="cell.rowspan"> rowspan="<mt:var name="cell.rowspan">"</mt:if>><mt:var name="cell.value" escape nl2br="1"></th>
</mt:if>
<mt:else>
<mt:ignore>tdで出力するセル</mt:ignore>
<mt:if name="cell.is_visible" eq="true">
<td<mt:if name="cell.align" ne="left"> class="text-<mt:var name="cell.align">"</mt:if><mt:if name="cell.colspan"> colspan="<mt:var name="cell.colspan">"</mt:if><mt:if name="cell.rowspan"> rowspan="<mt:var name="cell.rowspan">"</mt:if>><mt:var name="cell.value" escape nl2br="1"></td>
</mt:if>
</mt:if>
</mt:loop>
</mt:setvartemplate>
<mt:setvartemplate name="tmpl_table">
<table class="table-<mt:var name="id">">
<mt:ignore>幅を出力</mt:ignore>
<mt:loop name="col_width_list">
<col class="<mt:var name="label" escape>" style="width: <mt:var name="percent" escape>">
</mt:loop>
<mt:ignore>thead内を出力</mt:ignore>
<mt:loop name="thead_rows" hash="1">
<mt:if name="__first__"><thead></mt:if>
<tr>
<mt:var name="tmpl_row" note="「行のデータをループして出力」するテンプレートを呼び出す" />
</tr>
<mt:if name="__last__"></thead></mt:if>
</mt:loop>
<mt:ignore>tbody内を出力</mt:ignore>
<mt:loop name="tbody_rows" hash="1">
<mt:if name="__first__"><tbody></mt:if>
<tr>
<mt:var name="tmpl_row" note="「行のデータをループして出力」するテンプレートを呼び出す" />
</tr>
<mt:if name="__last__"></tbody></mt:if>
</mt:loop>
</table>
</mt:setvartemplate>
<mt:entryblockedit from_json="blocks" />
<mt:loop name="blocks">
<mt:if name="type" eq="Table">
<mt:settableblockvars from="table" note="キー「table」に入っている編集データを整理して変数にセットするタグ" />
<mt:var name="tmpl_table" />
</mt:if>
</mt:loop>カスタマイズ
エディタの設定
PowerCMS X ver.4.0 / 3.70より、ブロック編集画面にあるフィールドの詳細設定にてエディタの設定が記述できるようになりました。下記のような形式で記述します。設定値の詳細につきましてはTinyMCEのドキュメントをご覧ください。
{
language: 'ja',
menubar: false,
inline: true,
relative_urls : false,
convert_urls: true,
plugins: ['table', 'link', 'lists'],
toolbar: 'bold italic | alignleft aligncenter alignright alignnone | pt-image link | bullist numlist',
setup: store.editorOnSetup, // toolbar に pt-image を追加した場合はこの行も記述してください
}- PowerCMS X ver.4.0 / 3.70アップデート前にmethods・テンプレート・user.jsでエディタの設定をカスタマイズを利用している場合、そのまま利用することが可能です。エディタの設定に記述する場合はmethods・テンプレート・user.jsにあるエディタの設定は削除してください。
ブロックのスタイル
user.cssを用いて任意のスタイルを適用することが可能です。Bootstrap v4のコンポーネントやユーティリティが利用できます。
ブロックの選択肢
例えば特定のブロックをマルチブロック内でのみ選択可能としたい場合や特定のカラムでのみ使用したい場合、JavaScriptを用いて選択肢から除外することができます。</body>の直前で実行してください。
delete window.componentBlocks[0][0].enableBlocks.Heading;
// delete window.componentBlocks[何個目のエディタか - 1][0].enableBlocks.コンポーネント名;またuser.cssを利用して、CSSで選択肢から隠す方法もあります。
テンプレート
ブロックの表示をCSSのみで希望の見た目にできない場合など、テンプレートを編集することでHTMLを変更することができます。
div要素を追加したり独自の説明を追加したりする場合
テンプレート入力欄の下にある「標準テンプレート」ボタンをクリックして標準テンプレートを取得した後で希望のHTMLに変更してください。MTBlockPartsタグ・MTBlockPartsFieldsタグは入力フィールドに置き変えられます。(Vue.js・Bootstrapの作法を隠し編集しやすくするために独自のタグを利用しています。)
ゼロから独自のテンプレートを記述する場合(上級者向け)
姓・名と何らかの選択肢を表示する場合の例を元に説明します。
name属性の代わりにv-model属性を指定しますv-model属性値の内容はフィールド・繰り返しフィールドで定義したキーを指定します。- このキーはHTMLの出力時にも変数名として利用します
- キーの先頭には
element.を付けてください(プラグインの仕様によるものです)
- ラジオボタンや数値のフィールドにおいて値を数値型で保存する場合は
v-model.numberとしてください- ラジオボタンの
value属性は:valueにしてください - ブロックエディタの編集結果をMTMLで出力するだけの場合(JavaScriptで利用しない場合)は型にこだわる必要はない可能性が高いです
- ラジオボタンの
<div>
<label>姓 <input type="text" v-model="element.family"></label>
</div>
<div>
<label>名 <input type="text" v-model="element.given"></label>
</div>
<div>
<label><input type="radio" v-model.number="element.select" :value="1">選択肢1</label>
<label><input type="radio" v-model.number="element.select" :value="2">選択肢2</label>
</div>単一画像の選択ボタン
下記のように<ImageSelector>コンポーネントを配置します。field-keyには入力欄を識別するキー(フィールド・繰り返しフィールドで定義したキー)を指定します。
<ImageSelector :element="element" field-key="キーを指定" />アセットの選択ボタン・リレーションの選択ボタン
下記のように<ObjectSelector>コンポーネントを配置します。modelには選択したいオブジェクトが存在するモデルを指定します。field-keyには入力欄を識別するキー(フィールド・繰り返しフィールドで定義したキー)を指定します。
<ObjectSelector :element="element" class="image" field-key="キーを指定" />class属性を指定することで選択可能なファイルの種類を限定できます。image・file・pdfのいずれかを指定します。
インラインエディタ(TinyMCE)
下記のように<Editor>コンポーネントを配置します。強調やリンクの設定を目的としたミニマムなエディタです。:initの内容を変更することでエディタの設定を変更できます。(詳細は「Vue integration | Docs | TinyMCE」を参照してください。)
<Editor :init="store.initTextEditor" v-model="element.text" class="form-control inline-mce text" :id="element.id" />マルチブロック
下記のように<MultiBlockEdit>コンポーネントを配置します。
<MultiBlockEdit :element="element" :enableblocks="enableBlocks" />methodsの追加(上級者向け)
Vue.jsのコンポーネントに記述するmethodsを追加可能です。methodsを追加する場合はテンプレートもゼロから記述する必要があります。Vue.jsで子コンポーネントから親コンポーネントのプロパティを変更することはベストプラクティスではない(「プロパティ | Vue.js」を参照)とされますが、本プロジェクトではCMSに組み込んで利用する際の簡便さを優先してプロパティを変更しています。
this.elementでアクセスできるブロックのデータは編集画面の「保存されるデータ」で確認できますが、下記のようなオブジェクトです。
{ "id":"zqtagryg", "type":"Heading", "text":"見出しテキストが入ります", "level":2 }onBlurHandler() {
// NOTE: this.elementでブロックのデータにアクセスできる
if (this.element.fields.some(field => !field.key)) {
this.element.invalid = true;
} else {
this.element.invalid = false;
}
},任意のスクリプトの追加(上級者向け)
ブロックで利用したい任意のスクリプトを追加することができます。新たにPowerCMS Xのプラグインを作成し、template_sourceコールバックで下記の変数に必要なコードを追加してください。
| 変数名 | 内容 | 例 |
|---|---|---|
| component_blocks_add_script | script要素でJavaScriptをロードします。 | <script src="/path/to/foo.js"></script> |
| component_blocks_custom_script | Vue.createApp()の直後(mount()より前)にスクリプトを追加できます。ここでVue.defineComponent()を利用してコンポーネントを完全に自作する場合も、管理画面でブロックの名称、フィールド・繰り返しフィールドの定義、利用可能なモデルの指定、コンポーネント名の指定は行ってください。 |
|
補足
- ブロック選択セレクトボックスの内容はブロックモデルの表示順カラムの昇順で並びます
- ブロック一覧画面からブロック定義のエクスポート、インポート画面からブロック定義のインポートが可能です(ただしコンポーネント名の重複チェックが行われないため、インポート後はブロック一覧画面を確認してください)
- ダイナミック生成ページでも利用可能です
- APIでもブロックエディタのコンテンツが取得可能です
- 環境変数componentblocks_develop_modeを
trueに設定することでVue.jsのプロダクションモードを無効化することができます(Vue.js devtoolsが利用可能になります)
トラブルシューティング
- ブロックが正しく表示されない(コンソールに「Uncaught ReferenceError: Vue is not defined」と表示される)
- PowerCMS Xのキャッシュ管理画面を開き「テンプレート・コンパイルキャッシュ ( ファイル )」をリセットしてください。(もしくはVueの編集でエラーが出た時刻に近いcompile_cacheのファイルを削除します。)
- ブロックが正しく表示されない(コンソールに「Uncaught SyntaxError: Identifier 'コンポーネント名' has already been declared」と表示される)
- ブロックをCSVインポートした際にコンポーネント名の重複が発生しています。ブロック一覧画面を確認し、コンポーネント名の重複を修正してください。
- ブロックの選択肢に作成したブロックが表示されない
- ブロックの編集画面でモデルを指定しているか確認してください。
- マルチブロックのブロック選択肢に空白の選択肢が表示される
- 例えばマルチブロックを記事モデルで利用するように設定している状況で、記事では利用できないブロックを「利用できるブロック」に指定すると発生します。(現状では仕様です。)
ブロックデータの解説
[
// 通常のブロック
{
"id":"o3uof3k0",
"type":"Heading",
"text":"サンプル見出し①", // 自身で決めたキーに入力値が保存される
"level":2 // 自身で決めたキーに入力値が保存される
},
// 増減するフィールドを持つブロック
{
"id":"1rxxugt0",
"type":"Dl",
"invalid":false,
// fieldsに入力欄のセット(例:dt+ddの入力フィールド)が入る
"fields":[
{
"id":"mhg0mhbs",
"key":"資料はありますか?", // 自身で決めたキーに入力値が保存される
"value":"はい、ございます。" // 自身で決めたキーに入力値が保存される
},
{
"id":"gpnqwswr",
"key":" 製品デモが見たい",
"value":"担当者がお伺いしてご説明いたします。"
},
{
"id":"mqk5o0fs",
"key":"どのような環境が必要ですか?",
"value":"詳細については「インストール」ページを参照ください。"
}
]
},
// マルチブロック
{
"id":"g8fu970o",
"type":"MultiBlockExample",
"useMultiBlock":true,
// containersにコンテナのデータが入る
"containers":[
{
"id":"l6rmym1x",
// コンテナ内に追加したブロックはblocksに入る
"blocks":[
{
"id":"ixomjt7b",
"type":"Heading",
"text":"1カラム目見出し",
"level":2
},
{
"id":"vuqjzlao",
"type":"Text",
"text":"<p>テキストが入ります。</p>"
}
]
},
{
"id":"hh43n1vp",
"blocks":[
{
"id":"rv3ct3x4",
"type":"Heading",
"text":"2カラム目見出し",
"level":2
},
{
"id":"6ua2hypf",
"type":"Text",
"text":"<p>テキストが入ります。</p>"
}
]
}
]
},
// テーブル
{
"id":"14u11yri",
"type":"Table",
"table":{
"num_columns":2,
// カラムの幅設定データ
"col_width_list":[
"normal",
"normal"
],
// 行のデータ
"rows":[
// 1行目の配列
[
// 1オブジェクト=1セル
{
"value":"名称",
"is_visible":true,
"is_row_header":false,
"is_col_header":false
},
{
"value":"アルファサード株式会社 (Alfasado Inc.)",
"is_visible":true,
"is_row_header":false,
"is_col_header":false
}
],
// 2行目の配列
[
{
"value":"経営理念",
"is_visible":true,
"is_row_header":false,
"is_col_header":false
},
{
"value":"Improve the Web.",
"is_visible":true,
"is_row_header":false,
"is_col_header":false
}
]
],
"table_caption":""
}
}
]- IDはエディタ内部処理(フォーカスの移動等)に利用しているもので、8文字のランダムな英数字です。エディタの都合によりIDが変更になることがありますので、テンプレートやCSSでの利用は推奨しません。