2023-09-04
ComponentBlocks プラグインのブロック紹介(サンプルCSVあり)
先日の PowerCMS X ミーティング Vol.2 「ブロックエディタ機能 ComponentBlocks プラグイン」でご覧いただいたブロックについて、サンプルCSVをご用意しました。ダウンロードの上、お手元の PowerCMS X 3.5 環境でインポートしてみてください。
※ComponentBlocks プラグインが有効かつ、モデルの設定も必要です。ドキュメントをご確認ください。

解説
ブロックの作成画面で、選べるフィールドの種類(編集表示)は以下になります。それぞれ、「初期値」や「ヒント」を設定できたり「必須」に設定したりすることもできます。
- テキスト
- テキスト(数値)
- テキストエリア
- エディタ付テキスト
- ラジオボタン
- チェックボックス
- 画像
- アセット
- リレーション
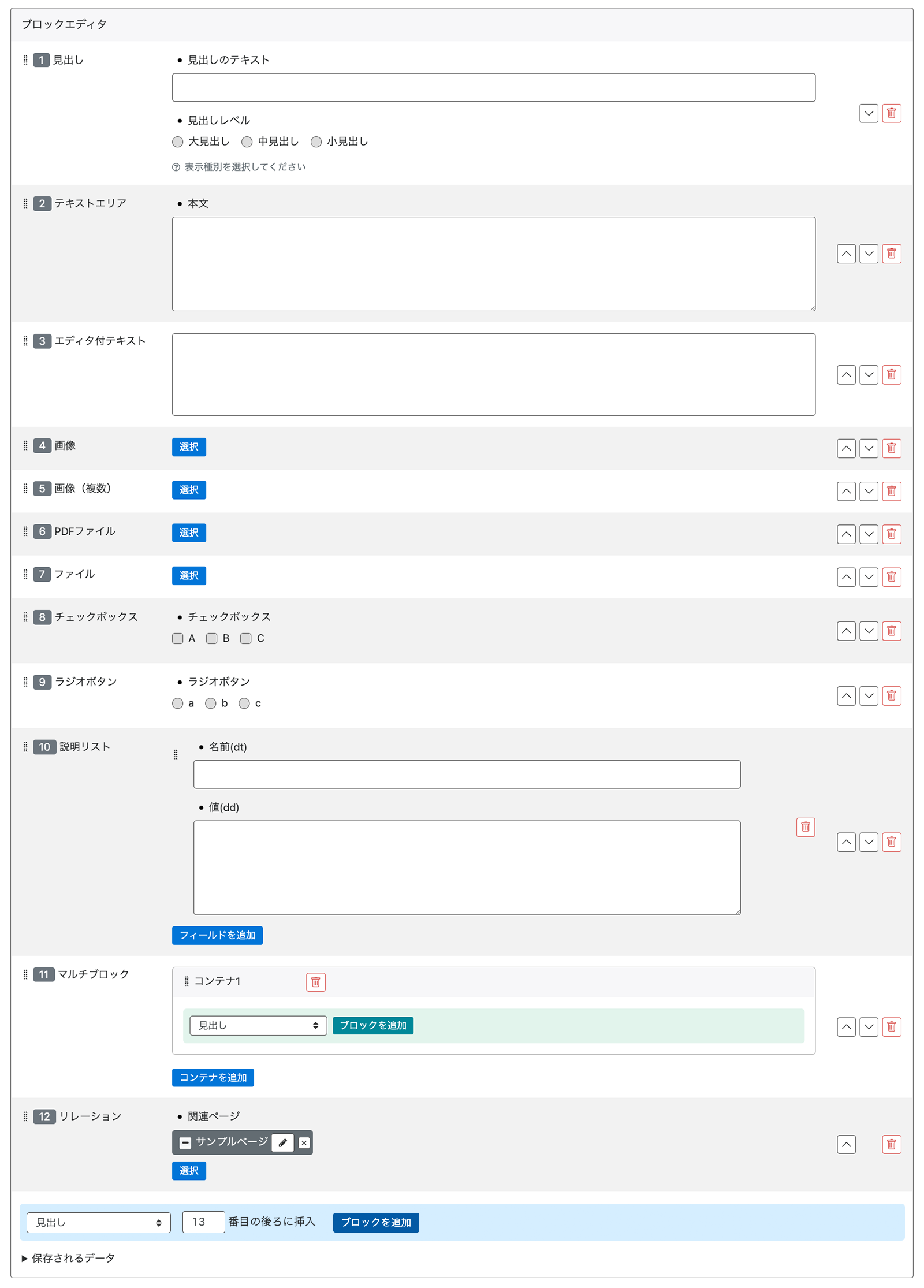
これらを組み合わせて、セッションでは以下のようなブロックを見ていただきました。一番最後の「リレーション」についてはセッションの中でご紹介できていなかったのですが、サンプルには追加してあります。
1. 見出し
見出しを入力するテキストフィールドとラジオボタンの組み合わせです。このように
テキストフィールドには「テキスト」と「テキスト(数値)」の2種類があります。
2. テキストエリア
複数行テキストフィールドです。
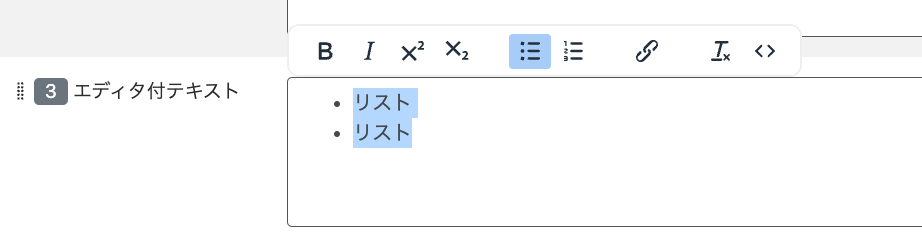
3. エディタ付きテキスト
ボタンを最小限にしたリッチテキストエディタです。フィールドをクリックするとボタンが表示されます。

4. 画像+5.画像(複数)
フィールドの編集表示で「画像」を選択します。
たとえば、記事のサムネイル用に必ず画像を登録してほしいケースなどで使えそうです。
6. PDFファイル+7.ファイル
フィールドの編集表示で「アセット」を選択し、さらに「詳細設定」で「ファイル」や「PDF」に限定しています。
8. チェックボックス+9. ラジオボタン
単独で使うこともできますが、他のフィールドと組み合わせると色々な工夫ができそうです。
10. 説明リスト
dl要素における dt+dd のセットや、table要素における th+td のセットのように同一の入力フィールドを繰り返し利用する入力欄を作成できます。
11. マルチブロック
コンテナ(1つの入力セット)ごとに任意のブロックを追加していくことができます。入力内容が定まっていないカラムレイアウト等に使用します。
12. リレーション
セッションではご紹介できなかった「リレーション」のブロックを追加しました。
ここでは、記事モデルからページモデルに関連付けしていますが、独自のモデルとリレーションすることで様々な使い方ができそうです。
関連ドキュメント
サンプルCSV
- サンプルCSV (1003.0Byte)
ブロックのコンポーネント名はシステムで一意である必要があります。重複している場合、インポート後にエラーメッセージが表示されます。ご留意ください。
サンプルCSV用のテンプレート例
開発者ライセンスについて
PowerCMS X では、開発者登録することで無償で利用できる開発者ライセンスをご用意しています。制約事項もいくつかありますが、お手元で自由に触ってみていただくことが可能です。ぜひご利用ください。