2021-12-04
開発者ライセンスを活用する
- この記事は PowerCMS X Advent Calendar 2021 アイコン別ウィンドウで開きます の4日目の記事です。
ver.3.0のリリース アイコン別ウィンドウで開きますのタイミングで開発者登録・開発者ライセンス アイコン別ウィンドウで開きますを新しく設けました。
この記事では、その目的と開発者ライセンスの活用方法をご紹介します。
開発者ライセンスの概要と制限事項
| 項目 | 説明 |
|---|---|
| 利用可能なバージョン | 最新版のみ |
| ユーザー数の制限 | 1名・登録者のみ (権限やワークロー検証のために複数アカウントを作成することは可能です) |
| インストール数の制限 | ありません |
| サイトの外部公開 | できません (開発者本人以外、限られたメンバーに対してもできません) |
| 実案件の開発への利用 | Singleライセンスで構築される場合はできません (Multiライセンス以上を購入済み、および PowerCMS Xクラウド契約済みの場合は可能です) |
| サイトの画面共有 | 可能です |
| サポート | お問い合わせ、フィードバックは受け付けますが回答のお約束はできません |
開発者登録とソースコードの入手方法
- 以下のページから必要事項を記入して投稿します。
- 弊社にて審査を行います(概ね1営業日以内)。
- 審査が通れば開発者ライセンスコードとダウンロード URLをメールでお知らせします。
- ダウンロードフォームにソースコードをライセンスコードを入力してソースコードをダウンロードします。
開発者登録は以下からお願いします。
開発者の裾野を広げる
これまでは、試用版ライセンス(1ヶ月)、パートナー向けの期限のない評価用ライセンス以外では、ライセンスの購入が必要でした。
もっと気軽に試したいといったご要望はこれまでにもいただいていましたし、
PowerCMSのノウハウが活かせるとしても、PowerCMS X自体はまだリリース 3年の比較的新しいプロダクトとなります。
この 3年で、実際に Movable Typeや PowerCMS アイコン別ウィンドウで開きますでの構築経験のないお客様、パートナー様でも開発を行っていただいたケースもあります。
とはいえ、やはり実際にさわっていただく機会を増やすことで、対応できる人の裾野が広がることも確かです。
これまで開発者ライセンスを作れなかったのは、サポートの問題や管理や問い合わせ対応にかかる対応リソースが不足していたのが一番の理由ですが、
アルファサードでは今期から体制変更を行い、社内カンパニー制に移行したこと、開発者登録の仕組みを自動化することで、開発者ライセンスの提供を行うこととしました。
ハンズオンセミナーの開催やトレーニングでの利用
開発者ライセンスはローカル環境にインストールできますので、今後は PowerCMS Xの構築方法をマスターいただけるようなハンズオン・セミナーの開催を積極的に行っていきたいと思います。また、パートナー様主催のハンズオンセミナーなどの開催も可能となります。
テーマやプラグイン製品の開発 (販売)
PowerCMSではプラグインPerl言語を使って開発しなければなりませんでした。PowerCMS Xでは、PHP言語で開発ができ、プラグインをの雛形をGUIで開発するための「PluginStarter」プラグインもバンドルされています。また、ver.3でテーマ機能も充実しましたので、プラグインやテーマ開発、またPowerCMS Xで構築したモデルの定義データ、プラグイン、テーマなどをセットにしたソリューションの開発などを行っていただけます。
開発したソリューションはアルファサードでも積極的に宣伝・販促への協力などをさせていただくことを考えています。是非 PowerCMS X関連ソリューションを開発して新シビジネスに繋げてください。
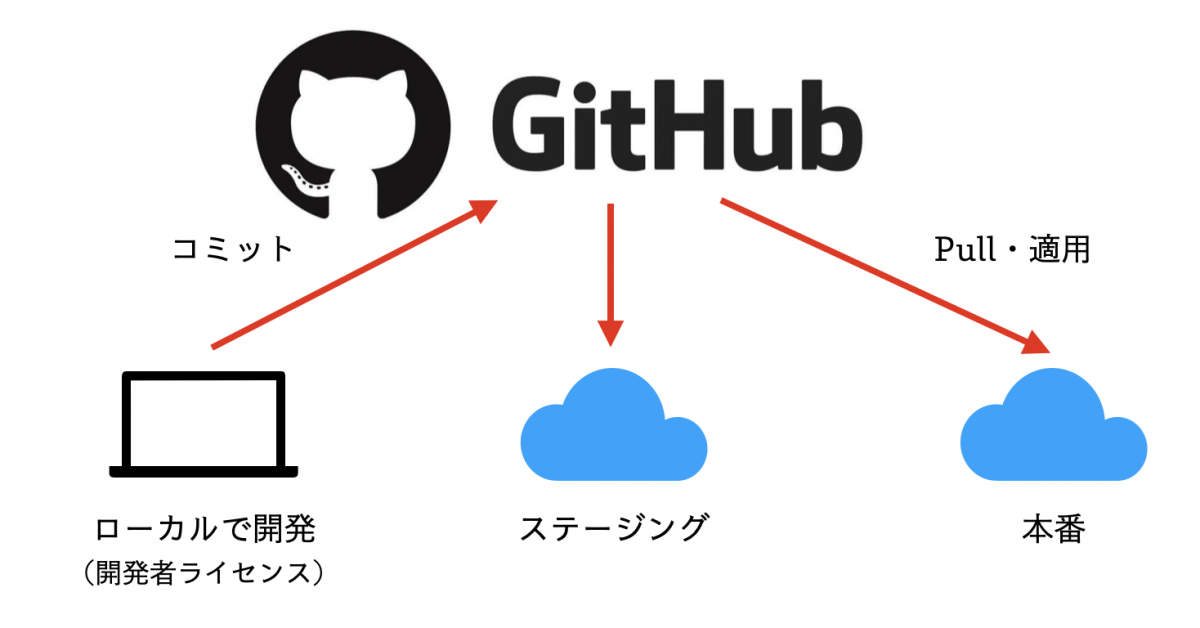
ローカル環境でテーマ開発し、GitHub経由でステージングや本番へデプロイする
PowerCMS Xでのサイト構築・アプリ開発のメインとなる作業はビューの開発(テンプレート構築)となります。
RESTful API アイコン別ウィンドウで開きますを利用して、静的サイトジェネレーターや Jamstack構成とすることも可能ですが、
どちらにしても主にはフロントエンド開発者がそれを担当することが多いかと思われます。
CSS開発では Sassのような CSSプリプロセッサーを利用 アイコン別ウィンドウで開きますしたり、Webサイトの構成要素を webpackを利用しているケースもあると思います。
複数人での開発では、GitHubを利用したソース管理はもはや必須かと思います。
PowerCMS Xにおいては、ビュー、CSS、JavaScript、画像などのアセット、さらにはカスタムプラグインやモデル定義ファイルをテーマとして管理します。
ver.3.0で、テーマ機能が強化され、プラグインやモデル定義ファイルをテーマに含められるようになりました。
また、ビューのファイルへのリンク機能によって、ビューは管理画面からではなく、ファイルとして編集できるようになりました。
CSSプリプロセッサーやソースの Minifyなどにも対応しました。
そして、テーマをGitHubに登録しておくことで、管理画面から編集内容をプッシュ、別環境(ステージングや本番)の管理画面からそれを適用できるようになりました。
フロントエンド開発者でも、プラグイン開発者でも、ローカル環境で作業できることで、以下のようなメリットがあると思います。
- サーバーのコストがかからない
- サーバーの設定・管理が不要
- 好きなエディタ、好きなツール、セットアップ済みの場所で作業が行える
- 通信速度などを含め、あらゆる面で高速に開発が行える
開発者ライセンスはインストール数に制限がなく、Multiライセンス アイコン別ウィンドウで開きます以上をご契約の場合、実案件の開発作業にも利用することができます。
ですので、以下のような開発・運用フローを実現することができます。

- 各案件の開発環境を自分の PCや Mac上に構築しておく
- ローカル環境で開発・テストする
- 切りの良いタイミングでテーマを GitHubにプッシュする
- ステージング環境にテーマを適用してテストする
- 本番環境にテーマを適用して公開する
是非、開発者ライセンスを活用してスキルアップ、ソリューション開発、実案件の開発・運用フローの改善に役立ててください。