2021-10-28
テーマ / ビューの開発で CSS PreProcessorを利用する
PowerCMS X ver.3.0で新しく追加された CSSPreprocessor プラグインはテーマやビューを CSS PreProcessor ( Sass / SCSS、Less、Stylus ) を利用してコンパイルできるようにするプラグインです。新しくなったテーマの機能、ファイルへのリンク、GitHubとの連携などとあわせてフロントエンド開発を支援します。
- テーマをGitHubで管理する アイコン別ウィンドウで開きます
- 新しくなったテーマ管理とGitHub連携 アイコン別ウィンドウで開きます
- ビューを外部ファイルとリンクする アイコン別ウィンドウで開きます
CSS preprocessor (CSS プリプロセッサー) - MDN Web Docs アイコン別ウィンドウで開きます
CSS プリプロセッサー は、プリプロセッサー独自の 構文 で CSS を生成するプログラムです。 CSS プリプロセッサーには多くの種類がありますが、ほとんどの CSS プリプロセッサーは、純粋な CSS には無い、ミックスイン、セレクターの入れ子、セレクターの継承などの機能を追加しています。これらの機能によって、 CSS の可読性や保守性が向上します。
CSSPreprocessor プラグインを利用した CSSへのコンパイルは 1. CSSファイルをパブリッシュする時にビュー全体を自動でビルドする方法と、2. ブロックタグで囲った部分をビルドする方法との二通りがあります。
CSSファイルのパブリッシュ時にビューを自動でビルドする
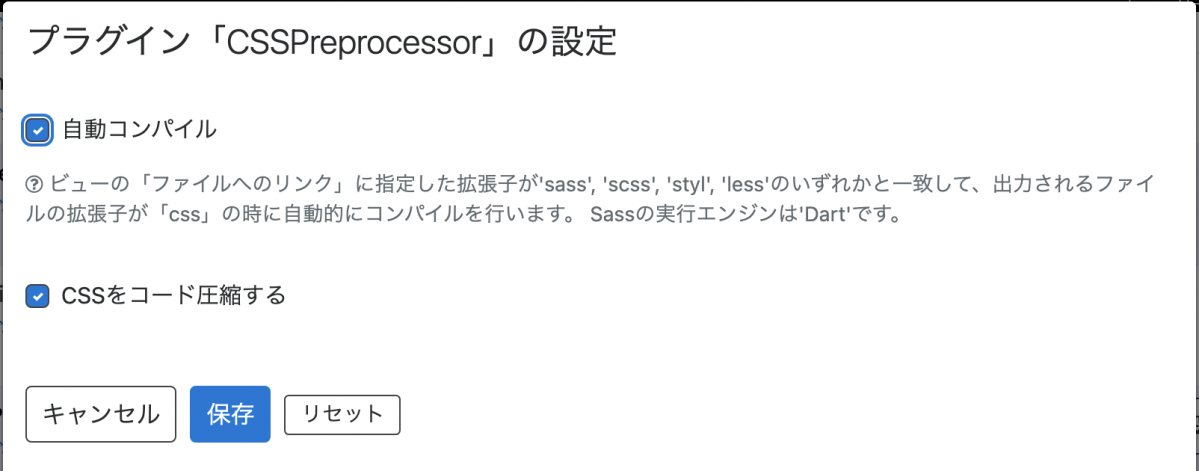
CSSPreprocessor プラグインが有効な時にスコープのプラグイン設定で「自動コンパイル」にチェックを入れます。「CSSをコード圧縮する」にチェックを入れると、コンパイル後のCSSをMinifyして圧縮(プレビュー時を除く)します。

自動で圧縮される条件は以下の通りです(ファイルへのリンクが必要となります)。
- ファイルへのリンクが指定されており、リンクするファイルの拡張子が「.sass」「.scss」「.styl」「.less」のいずれかであること
- URLマップの出力ファイル名の拡張子が「.css」であること
この2つが揃った時、静的ファイルのパブリッシュ時に CSS PreProcessor がビューをコンパイルします。
テーマを利用してソースを管理する
テーマを利用することでGitHubとの連携ができるようになり便利です。開発環境で作成したコードをそのまま管理画面からGitHubを介してステージングや本番に適用することができます。
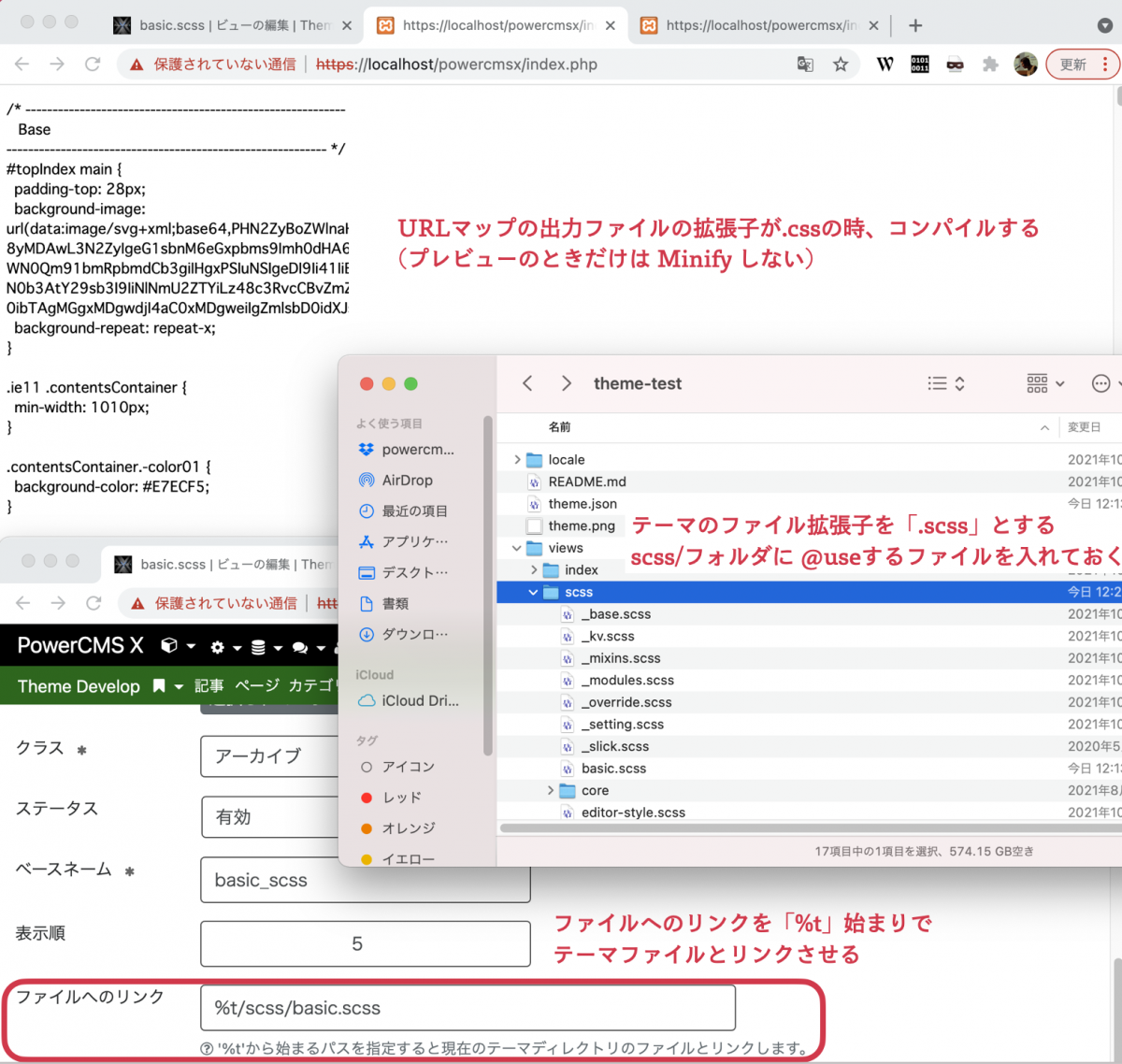
以下に例を上げます。PowerCMS X ver.3.0からテーマにサブディレクトリが作成できるようになりましたので、「テーマID/views/scss/」ディレクトリを作成して、そこに SCSSのファイルを集約します。
この時、「basic.scss」以外の ( インクルード用の ) ファイルは管理画面で編集しないのであればテーマ( theme.json の views ) に含めなくても構いません。単にテーマディレクトリにファイルとして置いておくことで @use などを使ってコンパイル時に展開することができます。「単に置いておく」のがポイントです。
theme-test (root)
├ theme.json (定義ファイル)
└ views/ (ビューのソーステキスト)
├ index.html
└ scss/
├ basic.scss
├ _base.scss
├ _modules.scss
└ core/
└ _utility.scssテーマを適用します。ビュー「basic.scss」のファイルへのリンクは「%t/scss/basic.scss」となります。
ビューに対するURLマップは「css/basic.css」とします。ファイルへのリンクが「.scss」URLマップが「.css」と拡張子が異なるので注意してください。
css/basic.cssのビュー
@use "base";
@use "modules";この例では _base.scss と _modules.scss を @use するだけのビューとなります。_base.scss と _modules.scss をビューに含めれば管理画面から更新することができます。そうでない場合は、エディタなどでテーマフォルダの中のファイルを編集します。
プレビューやパブリッシュすると、コンパイルされたものが画面出力・ファイル出力されます。コード圧縮設定をしている時でも、プレビュー画面では Minifyされず、ファイル出力時にのみコード圧縮されます。
尚、利用される Sassのエンジンはサーバーにインストールされているものが利用されます。Dart Sass (推奨) の場合は @use が利用でき、Ruby Sass の時は @import となります。

ブロックタグを指定してブロック内をビルドする
もっと手軽に利用するには、ブロックタグ mt:csspreprocessor を利用できます。ブロックで囲った部分をビルドできます。
タグ属性「type」にSass、SCSS、Less、Stylus(大文字小文字は吸収されます)のいずれかを指定し、Minifyする場合は compress属性を指定します。
<mt:csspreprocessor type="sass" compress>
$blue: #3bbfce
.border
border-color: $blue
</mt:csspreprocessor>
<mt:csspreprocessor type="scss" compress>
$blue: #3bbfce;
.border {
border-color: $blue;
}
</mt:csspreprocessor>
<mt:csspreprocessor type="less" compress>
@border-color: #3bbfce;
.border {
border-color: @border-color;
}
</mt:csspreprocessor>
<mt:csspreprocessor type="stylus" compress>
base-color = #3bbfce
.border
border-color base-color
</mt:csspreprocessor>変数にはもちろん テンプレート・タグを使うこともできますが、見通しを良くするためには CSS Preprocessor の作法や各々の会社やプロジェクトのガイドラインに沿った記述を行うのが良いかと思います。
カテゴリー:技術情報 | テンプレート作成Tips | プラグイン | サイト制作全般
投稿者:Junnama Noda