アルファサード株式会社はこの度、RESTful APIを追加、AWS連携の強化、刷新されたテンプレートエンジン、AI多言語翻訳対応など、新機能を多数追加した新バージョン PowerCMS X Version 3.0を本日より提供開始します。また、開発者登録によって無償で非公開の環境に限り利用できる「開発者ライセンス」の提供を開始します。
開発者ライセンス(無償)の提供を開始
テーマ開発、プラグインの開発や動作検証などの際に利用できる、開発者向けのライセンスの提供を開始 アイコン別ウィンドウで開きますします。無償で利用でき、インストール数の制限もありません。Singleライセンスで構築される場合以外は実案件での利用も可能です。
新たに RESTful APIを追加
JSON形式でデータを取得・セットする RESTful API を追加しました。スコープごと、モデルごとに機能を有効化・無効化でき、以下のエンドポイントを提供します。
- authentication : ユーザー認証
- scheme : モデルのスキーマの取得
- get : 単一データの取得
- list : オブジェクト一覧の取得 (様々な条件でのフィルタリングが可能)
- insert : オブジェクトの新規作成
- update : オブジェクトの更新
- delete : オブジェクトの削除
- search : オブジェクトの検索
また、フォーム機能について以下のエンドポイントを提供します。
- token : 一時トークンの取得
- confirm : フォームのバリデーション
- submit : フォームへの投稿
JavaScript SDKを公開
RESTful API をJavaScriptから操作する SDKを公開します。これらの機能を利用することで、アプリや他のサービスとのスムーズな連携、Jamstackによる配信、あるいは静的ページのみを公開して検索やフォームなどの動的コンテンツを API 経由で提供するなど、コンテンツの活用範囲を広げることが可能になります。
RESTful API ドキュメント
テーマ機能を強化、フロントエンド開発を支援
ファイルへのリンク機能 別ウィンドウで開きますで、ビュー(テンプレート)を外部ファイルとして管理できるようになり、好きなエディタで編集できるようになりました。
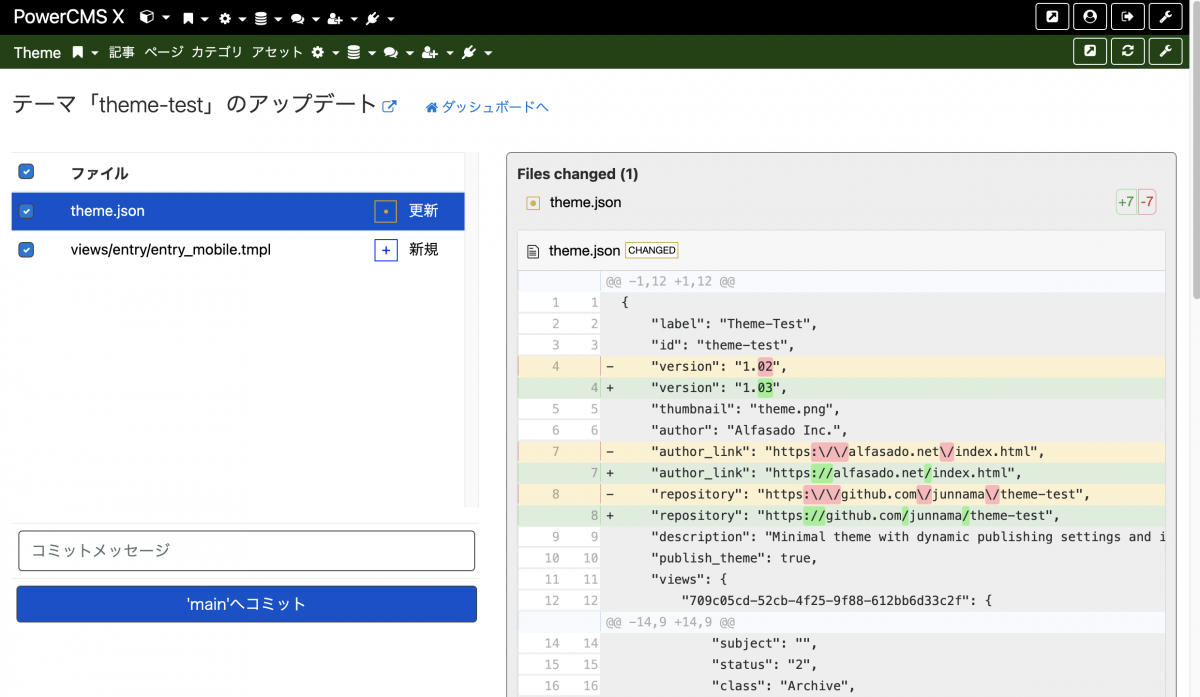
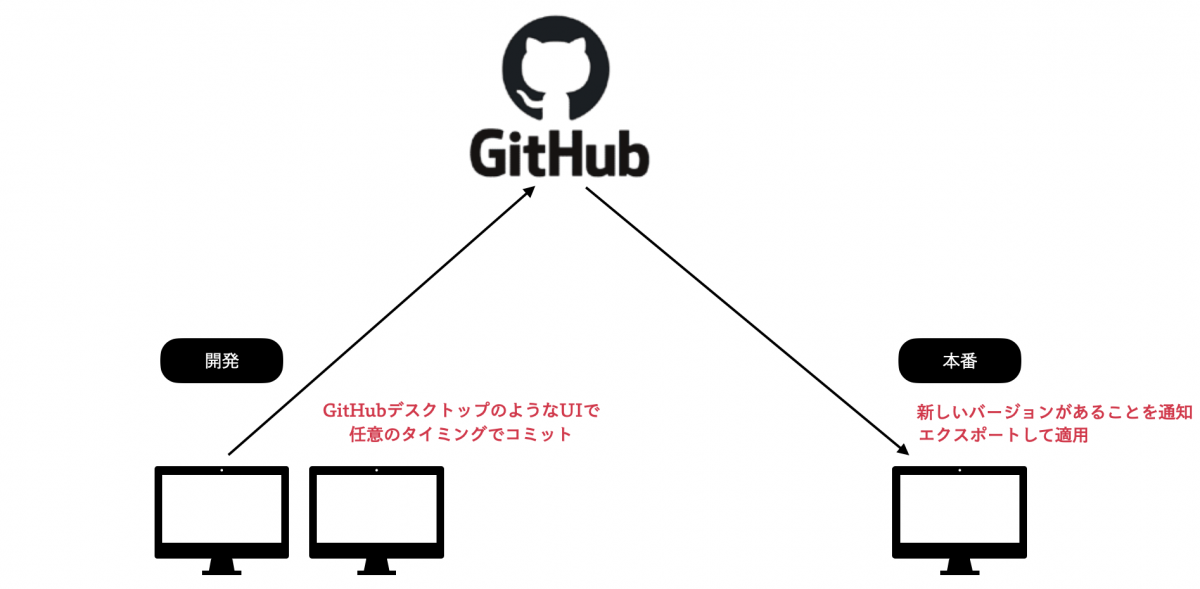
また、GitHub連携機能によって、テーマをGitHub経由で異なる環境に適用することが可能になります。テーマには新たにモデル定義のJSONファイル、プラグイン、翻訳フレーズを含められるようになったため、テーマのみならずデータ移行にも利用可能となりました。


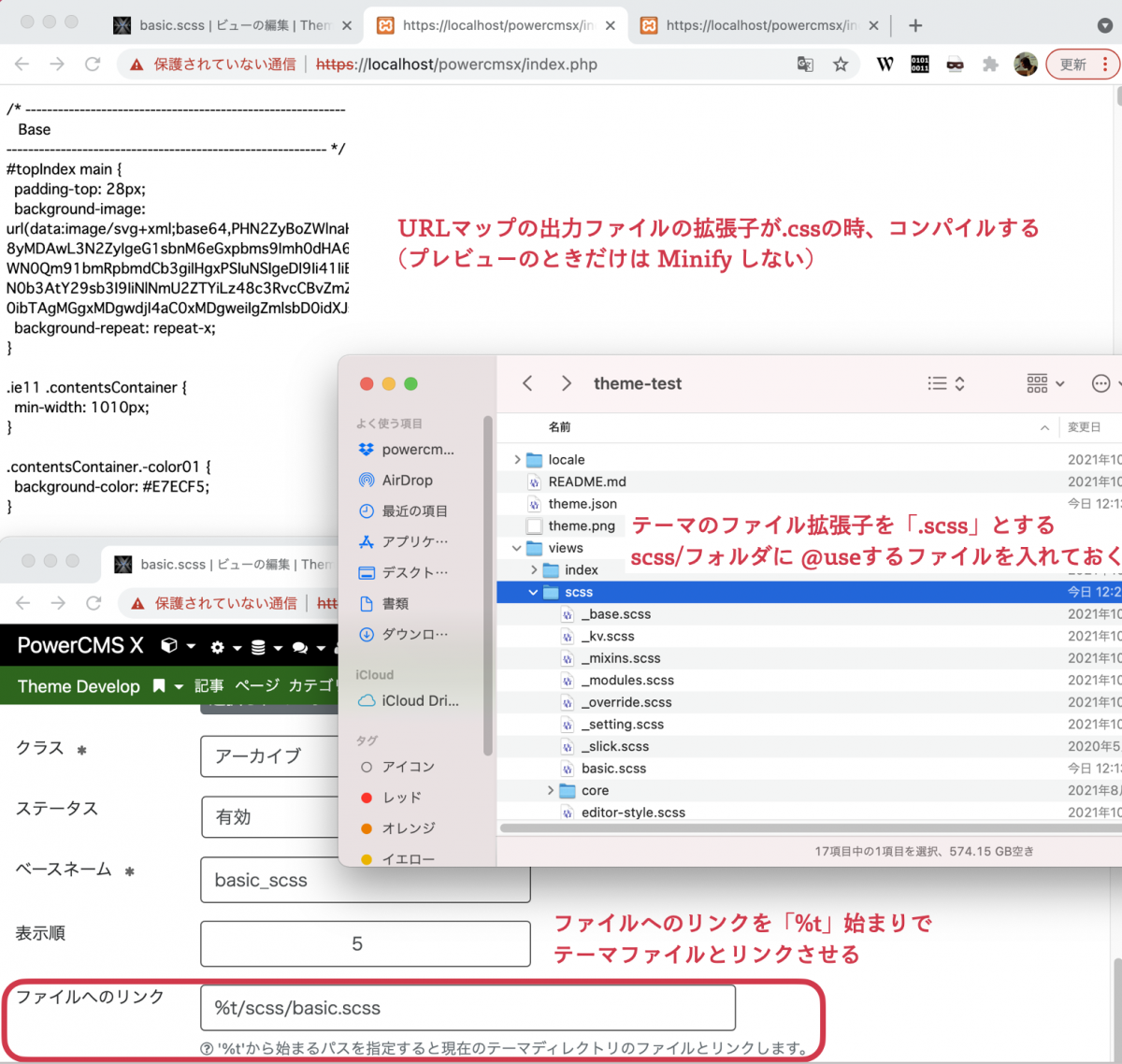
CSS Preprocessorの利用をサポート
新しく追加された CSSPreprocessor プラグイン 別ウィンドウで開きますはテーマやビューを CSS PreProcessor ( Sass / SCSS、Less、Stylus ) を利用してコンパイルできるようにするプラグインです。新しくなったテーマの機能、ファイルへのリンク、GitHubとの連携などとあわせてフロントエンド開発を支援します。

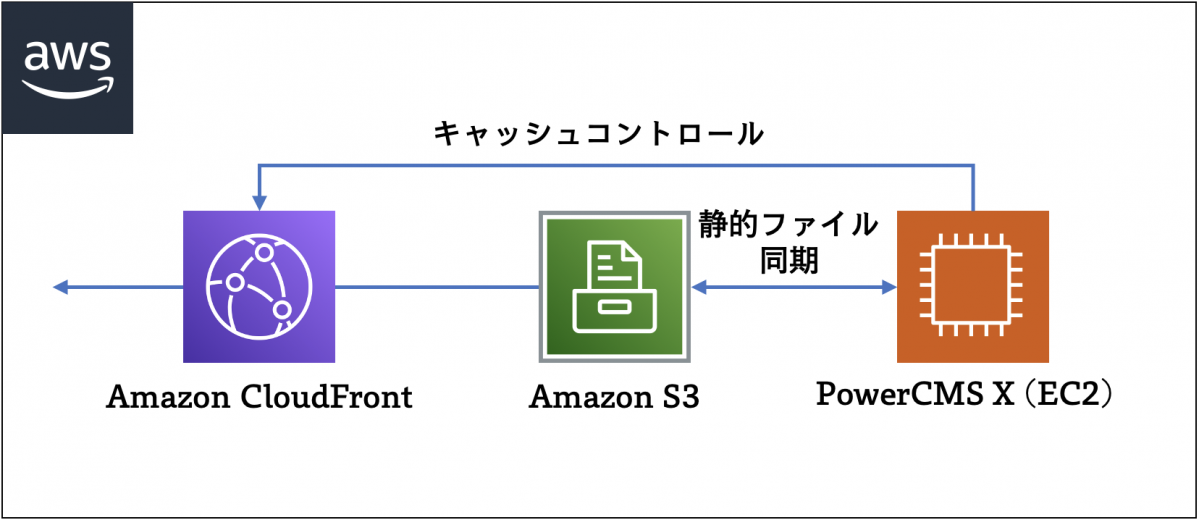
AWSとの連携を強化。Amazon S3と自動ファイル同期、CloudFrontのキャッシュを自動でクリア

AWSとの連携を強化しました。プラグイン「AWS_S3」を利用することで、静的ファイルのパブリッシュや削除のタイミングで指定した AWS S3 バケットと同期を行います。同期処理は管理画面にレスポンスを返した後で非同期に行われるため、再構築処理などの待ち時間が増えず、PowerCMS Xの高速処理はそのままです。
また、プラグイン「AWS_CloudFront」によって、ファイルが更新されたタイミングで CloudFrontのキャッシュクリアの予約を自動で行うことができます。
- AWS S3バケットへの静的ファイルの同期 (AWS_S3プラグイン) 別ウィンドウで開きます
- AWS CloudFrontのキャッシュのパージ (AWS_CloudFrontプラグイン) 別ウィンドウで開きます
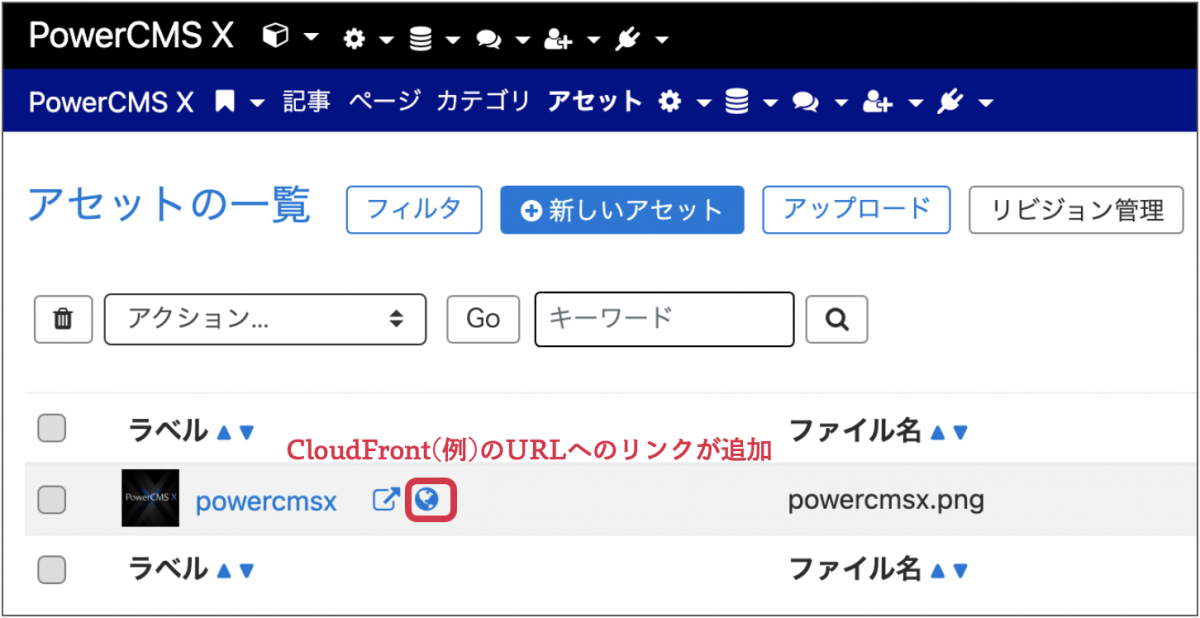
リンクURL機能でステージングと公開サイトのプレビュー切り替えを容易に
スコープの設定に「リンクを併記」を指定できるようになりました。リンクURL(公開サイトのURL)を別に指定している時、管理画面でサイトURLとリンクURLへのリンクを両方表示します。

AI多言語翻訳に対応「MachineTranslator」プラグインを標準プラグインとしてバンドル
Azure Cognitive Services の Microsoft Translator を利用してウェブサイトの AI多言語翻訳をサポートします。
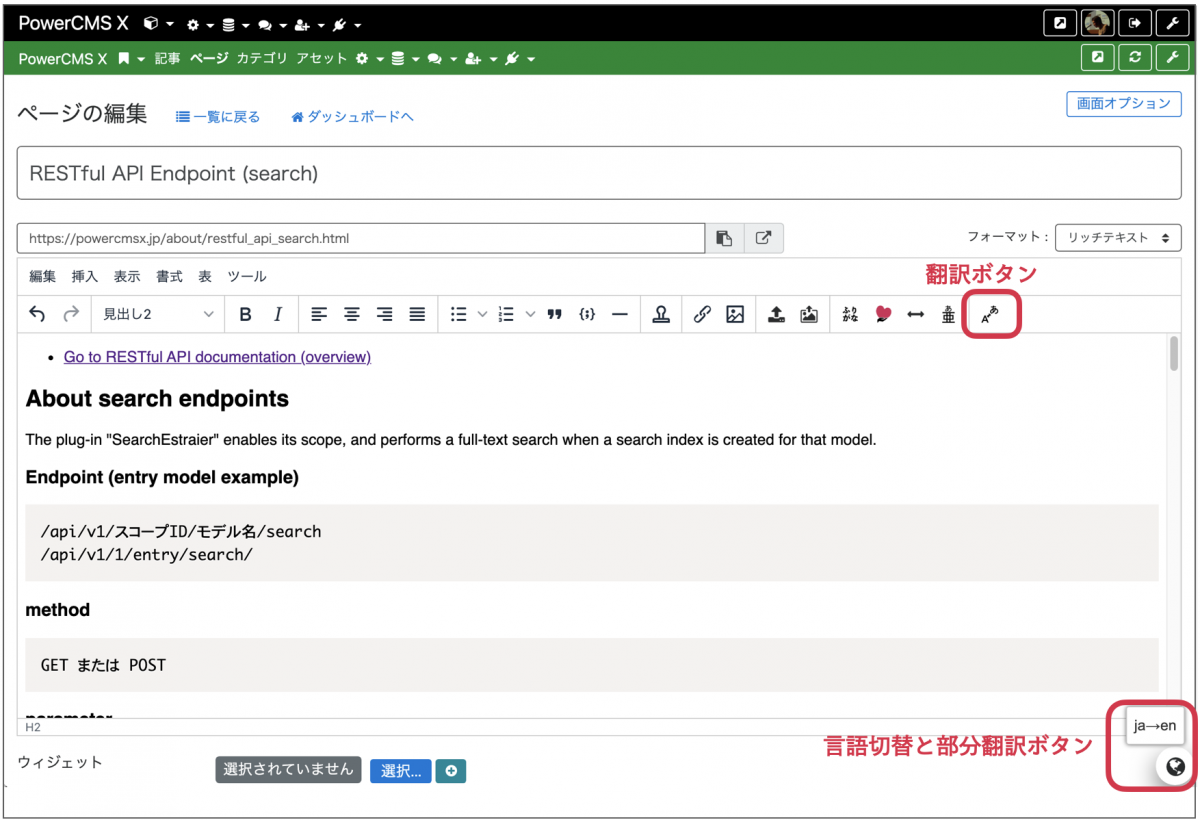
管理画面における多言語でのコンテンツ作成

リッチテキストエディタだけではなく、タイトルや概要などのテキストも選択してボタンひとつで自動翻訳。もちろん、手作業での修正も可能です。
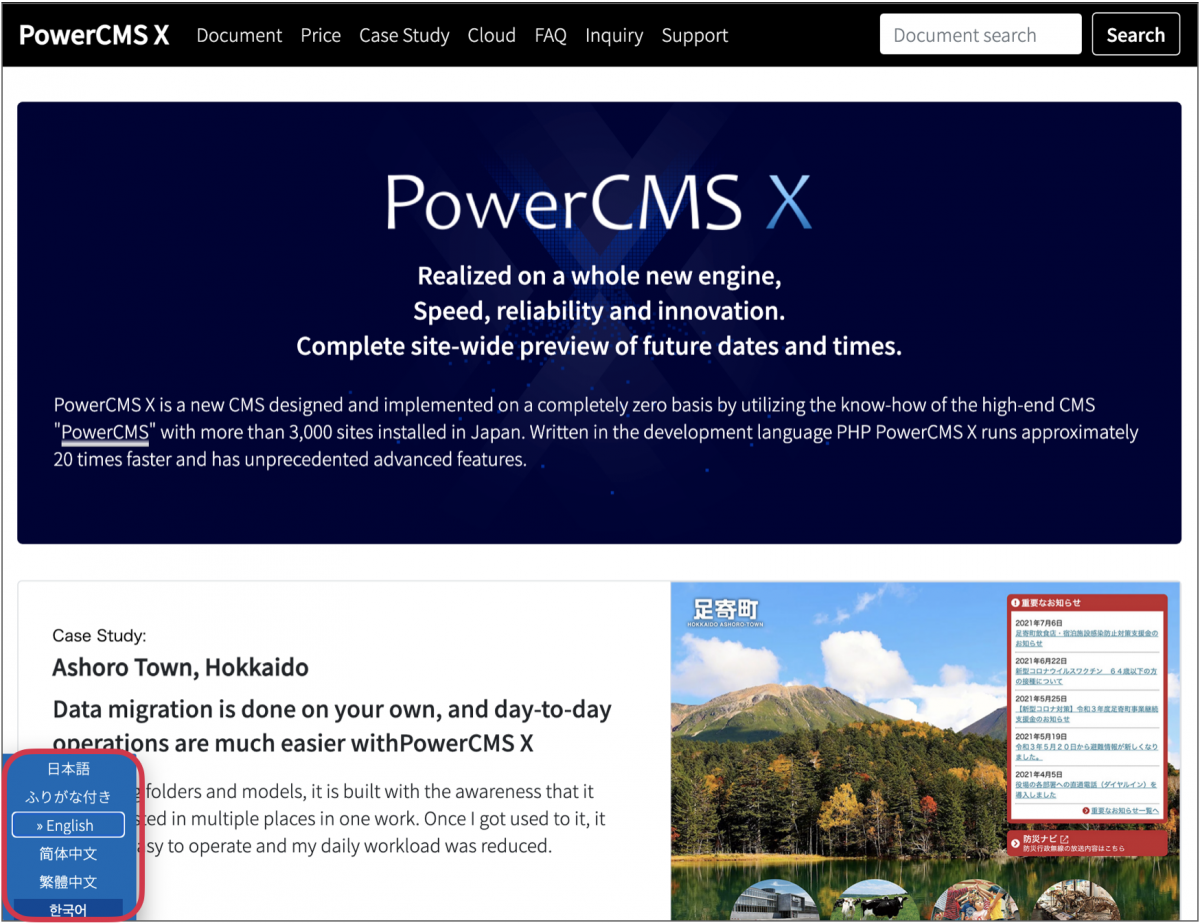
PowerCMS Xで構築したウェブサイトの自動翻訳
対応言語は70以上。任意の言語を選択してセットすることができます。「ふりがな付き日本語」「やさしい日本語」への翻訳にも対応。翻訳ページ数に制限はありません。
翻訳後ページに挿入するHTMLを指定できたり、非表示要素や個別に翻訳するタグ、カスタム辞書の登録などのカスタマイズが可能です。
翻訳後のサイトにURLパスを設定することもできるため、海外の検索エンジンにインデックスさせるような設定も可能です。

刷新されたテンプレートエンジンと静的サイトジェネレータ
従来の PowerCMS 形式の記述方法(MTタグ)以外に、テンプレート・タグのデリミタ(タグを囲う記号)のカスタマイズが可能になり、テンプレートエンジン Mustache, Smartyあるいは Twig のように記述できるようになりました。また、ローカル変数のセットを行う letタグ、foreach や for タグでのループの記述をより直感的に記述できるようになりました。
追加されたテンプレート・タグ
- let : ローカル変数をセット
- set : グローバル変数をセット
- extends : テンプレートの継承
- convert2linkurl : URLを公開URL(S3やCloudFrontのURLなど)に置換
- fileput : ファイルの書き込み
- unlink : ファイルの削除
- fetch : URLもしくはローカルファイルの取得
- objecttoresource : RESTful APIの返却する配列と同等の変数をセット
追加されたモディファイア
- let : ローカル変数をセット
- set : グローバル変数をセット
- assign : グローバル変数をセット
- add_mtime : ファイルのタイムスタンプをパラメタに追加
- format_name : 日付関係のタグについて'rfc822'のような名前を指定可能に
- scope : 変数セット関係のタグについて変数のスコープを指定可能に
新しいテンプレート記法のサポート
例えば以下のようなテンプレートの記述(Twig互換)をサポートします。
{% let entries.0.title="記事タイトル0" %}
{% let entries.0.text="記事本文0" %}
{% let entries.1.title="記事タイトル1" %}
{% let entries.1.text="記事本文1" %}
{% for entry in entries %}
{{ entry.title }}
{{ entry.text }}
{% endfor %}もしくは(Mustache互換)
{{let entries.0.title="記事タイトル0"}}
{{let entries.0.text="記事本文0"}}
{{let entries.1.title="記事タイトル1"}}
{{let entries.1.text="記事本文1"}}
{{#foreach entries as entry}}
{{entry.title}}
{{entry.text}}
{{/foreach}}もしくは(Smarty互換)
{let entries.0.title="記事タイトル0"}
{let entries.0.text="記事本文0"}
{let entries.1.title="記事タイトル1"}
{let entries.1.text="記事本文1"}
{foreach entries as entry}
{$entry.title}
{$entry.text}
{/foreach}もちろん従来のタグ記法もサポートしています。
<mt:let entries.0.title="記事タイトル0">
<mt:let entries.0.text="記事本文0">
<mt:let entries.1.title="記事タイトル1">
<mt:let entries.1.text="記事本文1">
<mt:for entry in entries>
<mt:var name="entry.title">
<mt:var name="entry.text">
</mt:for>
もしくは
<mt:foreach entries as entry>
<mt:var name="entry.title">
<mt:var name="entry.text">
</mt:foreach>静的サイトジェネレーターをオープンソースで公開
PowerCMS Xの新しいテンプレートエンジン及び静的サイトジェネレーター「PAML3」を GPL(GNU General Public License※)で公開します。PowerCMS Xの RESTful APIから記事データを取得して静的HTMLファイルを生成するサンプルを同梱しています。
※PowerCMS Xライセンスとのデュアルライセンスとなります。
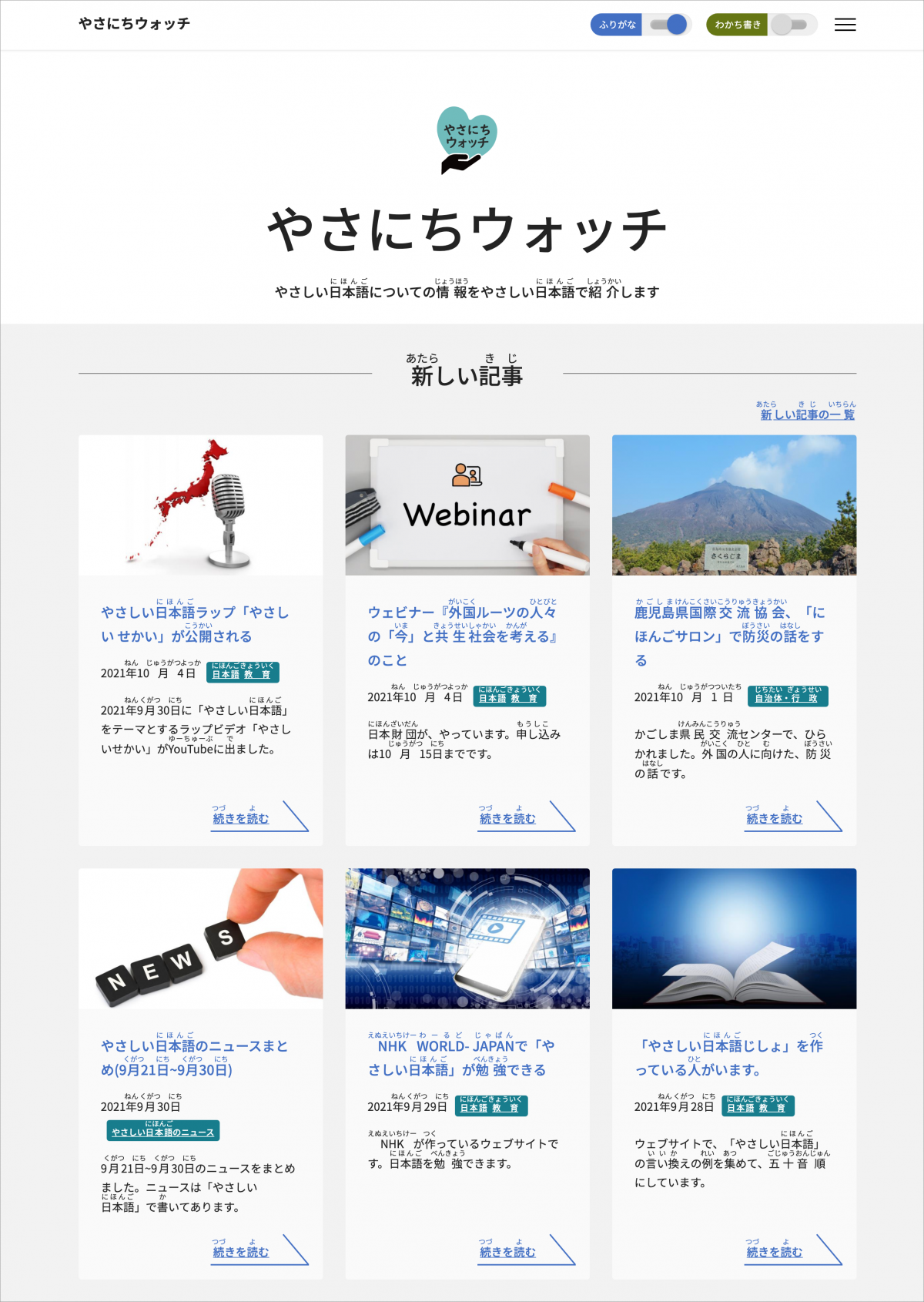
新しいテーマ「Media」を追加
オウンドメディアやブログなどに適した新しいテーマ「Media」を追加しました。
また、ダイナミック・パブリッシング設定とトップページのみのミニマルなテーマ「Skeleton」を追加しました。
新テーマ「Media」は、やさしい日本語の情報をやさしい日本語で紹介するウェブサイト「やさにちウォッチ」で利用されています。

新プラグインの追加・既存プラグインの機能を強化
- プラグイン「UploadUtilities」を標準プラグインとしてすべてのエディションにバンドルします。
- プラグイン「Minifier」が出力ファイルの Minifyに対応しました。HTML, JavaScript, CSSファイルの出力時にファイル全体を自動的に Minifyします。
- プラグイン「QuickEdit」を追加しました。公開画面から編集画面へ遷移するブックマークレットを提供します。
- プラグイン「LinkChecker」を大幅に改良しました。外部リンクチェックの並列処理、結果の逐次出力による画面レスポンスの改良を行っています。
- プラグイン「Keywords」の「mt:autokeyword」タグで「keyword」以外のモデル(タグなど)のオブジェクトによる自動リンクに対応しました。
- プラグイン「AWS_S3」「AWS_CloudFront」「Theme_GitHub」「CSSPreprocessor」を追加しました。
「PowerCMS X 開発者ミーティング」をオンラインで開催
PowerCMS X ver.3.0の新機能にフォーカスを当てた、主に Web制作者・開発者を対象としたウェビナーを開催します。
開催日時
- 2021年12月9日(木曜) 13:00〜14:30終了予定
内容
- 「PowerCMS X の全体概要」(20分):野田純生
- 「AWSを利用したウェブサイトホスティングと PowerCMS X」(20分):AGT長内毅志
- 「RESTful API」(20分):藤本 裕考
- 「強化されたテーマ機能とGitHub連携」(20分):野田純生
参加費
- 無料
参加申し込み方法
以下の告知・申し込みページからお申し込みください。
※ AWS、Amazon S3 および CloudFront は、米国およびその他の諸国における Amazon.com, Inc. またはその関連会社の商標です。
※ Microsoft および Azure は、米国 Microsoft Corporation の、米国およびその他の国における登録商標です。
※ GitHub は、GitHub, Inc.の商標または登録商標です。