2023-09-08
ComponentBlocks プラグインの出力用テンプレート例
「ComponentBlocks プラグインのブロック紹介(サンプルCSVあり)」にて配布しましたサンプル CSV を利用した際のテンプレート例をご紹介します。
ComponentBlocks プラグインの利用方法やテンプレートの詳細は ComponentBlocks プラグインのドキュメントがございますのでご確認ください。
ダウンロードした CSV をインポート
ダウンロードした CSV をご利用の環境にインポートしてください。
インポート方法は「CSVインポート・エクスポート」をご覧ください。
テンプレート・サンプル
以下のテンプレートは、記事 ( entry モデル ) にコンポーネントブロック用のカラム「component_block」を追加した想定のテンプレートです。
入力されたデータは JSON 文字列として格納されていますので、グローバル・モディファイア「from_json」を利用してテンプレート・変数「component_block_value」にセットしています。
テンプレート・変数「component_block_value」には連想配列になっていますので「<mt:loop>」タグで一件ずつデータを取り出して、ブロックのコンポーネント名で条件分岐をして html を出力します。
<mt:entrycomponentblock from_json="component_block_value">
<mt:setvartemplate name="asset_meta">
<dl>
<dt><mt:trans phrase="Name"></dt>
<dd><mt:assetproperty property="file_name"></dd>
<dt><mt:trans phrase="Size"></dt>
<dd><mt:assetproperty property="file_size" format_size="1"></dd>
<dt><mt:trans phrase="Type"></dt>
<dd><mt:assetproperty property="mime_type" escape setvar="file_mime_type"><mt:var name="file_mime_type"></dd>
<mt:if name="class" eq="image">
<dt><mt:trans phrase="Width"></dt>
<dd><mt:assetproperty property="image_width">px</dd>
<dt><mt:trans phrase="Height"></dt>
<dd><mt:assetproperty property="image_height">px</dd>
</mt:if>
</dl>
</mt:setvartemplate>
<mt:setvarblock name="block_separator"><hr></mt:setvarblock>
<mt:loop name="component_block_value" glue="$block_separator">
<mt:if name="type" eq="DemoHeading">
<mt:if name="level" eq="大見出し">
<h2><mt:var name="Heading" escape></h2>
<mt:elseif name="level" eq="中見出し">
<h3><mt:var name="Heading" escape></h3>
<mt:elseif name="level" eq="小見出し">
<h4><mt:var name="Heading" escape></h4>
</mt:if>
<mt:elseif name="type" eq="DemoTextarea">
<p><mt:var name="text" escape nl2br></p>
<mt:elseif name="type" eq="DemoTextEditor">
<mt:var name="text">
<mt:elseif name="type" eq="DemoImage">
<mt:assets id="$asset_id" limit="1">
<ul>
<li><img src="<mt:assetfileurl>" alt="<mt:assetproperty property="label" escape>"></li>
</ul>
</mt:assets>
<mt:elseif name="type" eq="DemoMultipleImage">
<mt:assets ids="$asset_ids">
<mt:if name="__first__"><ul></mt:if>
<li><img src="<mt:assetfileurl>" alt="<mt:assetproperty property="label" escape>"></li>
<mt:if name="__last__"></ul></mt:if>
</mt:assets>
<mt:elseif name="type" eq="DemoPDFFile">
<mt:assets ids="$asset_ids" limit="1">
<ul>
<li><a href="<mt:assetfileurl>"><mt:assetlabel escape></a>
<mt:var name="asset_meta">
</li>
</ul>
</mt:assets>
<mt:elseif name="type" eq="DemoFiles">
<mt:assets ids="$asset_ids">
<mt:if name="__first__"><ul></mt:if>
<li><a href="<mt:assetfileurl>"><mt:assetlabel escape></a>
<mt:var name="asset_meta">
</li>
<mt:if name="__last__"></ul></mt:if>
</mt:assets>
<mt:elseif name="type" eq="DemoMultipleCheckboxes">
<mt:loop name="checks">
<mt:if name="__first__"><ul></mt:if>
<li><mt:var name="__value__" escape></li>
<mt:if name="__last__"></ul></mt:if>
</mt:loop>
<mt:elseif name="type" eq="DemoRadio">
<p><mt:var name="radios" escape></p>
<mt:elseif name="type" eq="DemoDescriptionList">
<mt:loop name="fields">
<mt:if name="__first__"><dl></mt:if>
<dt><mt:var name="dt" escape></dt>
<dd><mt:var name="dd" escape nl2br></dd>
<mt:if name="__last__"></dl></mt:if>
</mt:loop>
<mt:elseif name="type" eq="DemoColumnLayout">
<mt:loop name="containers">
<div>
<mt:loop name="blocks">
<mt:if name="type" eq="DemoHeading">
<mt:if name="level" eq="大見出し">
<h2><mt:var name="Heading" escape></h2>
<mt:elseif name="level" eq="中見出し">
<h3><mt:var name="Heading" escape></h3>
<mt:elseif name="level" eq="小見出し">
<h4><mt:var name="Heading" escape></h4>
</mt:if>
<mt:elseif name="type" eq="DemoTextarea">
<p><mt:var name="text" escape nl2br></p>
<mt:elseif name="type" eq="DemoTextEditor">
<mt:var name="text">
</mt:if>
</mt:loop>
</div>
</mt:loop>
<mt:elseif name="type" eq="DemoRelation">
<mt:pages ids="$relation">
<mt:if name="__first__"><ul></mt:if>
<li><a href="<mt:pagepermalink>"><mt:pagetitle escape></a></li>
<mt:if name="__last__"></ul></mt:if>
</mt:pages>
</mt:if>
</mt:loop>データの入力例
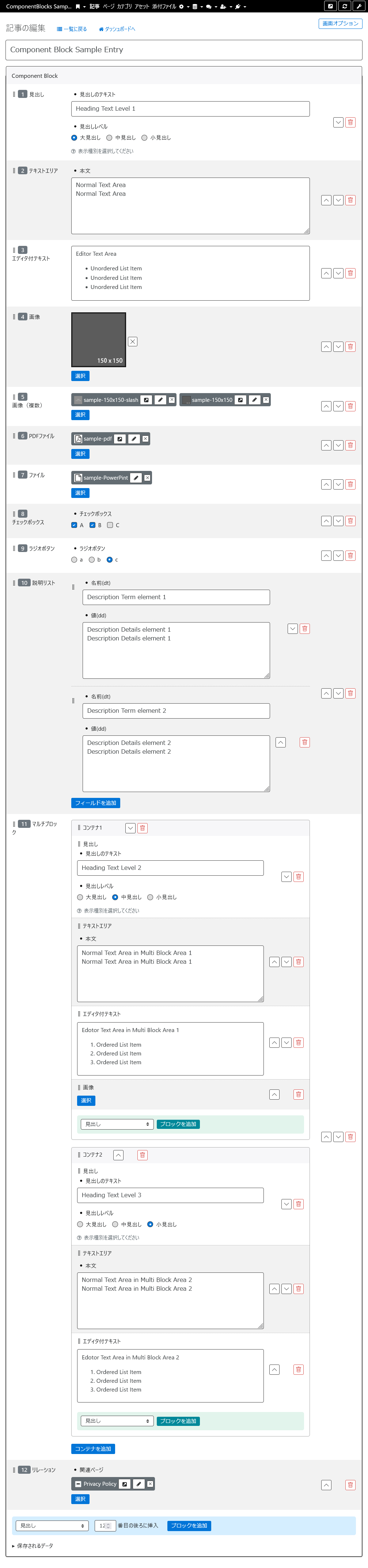
出力確認の為に画像のように入力をしたとします。

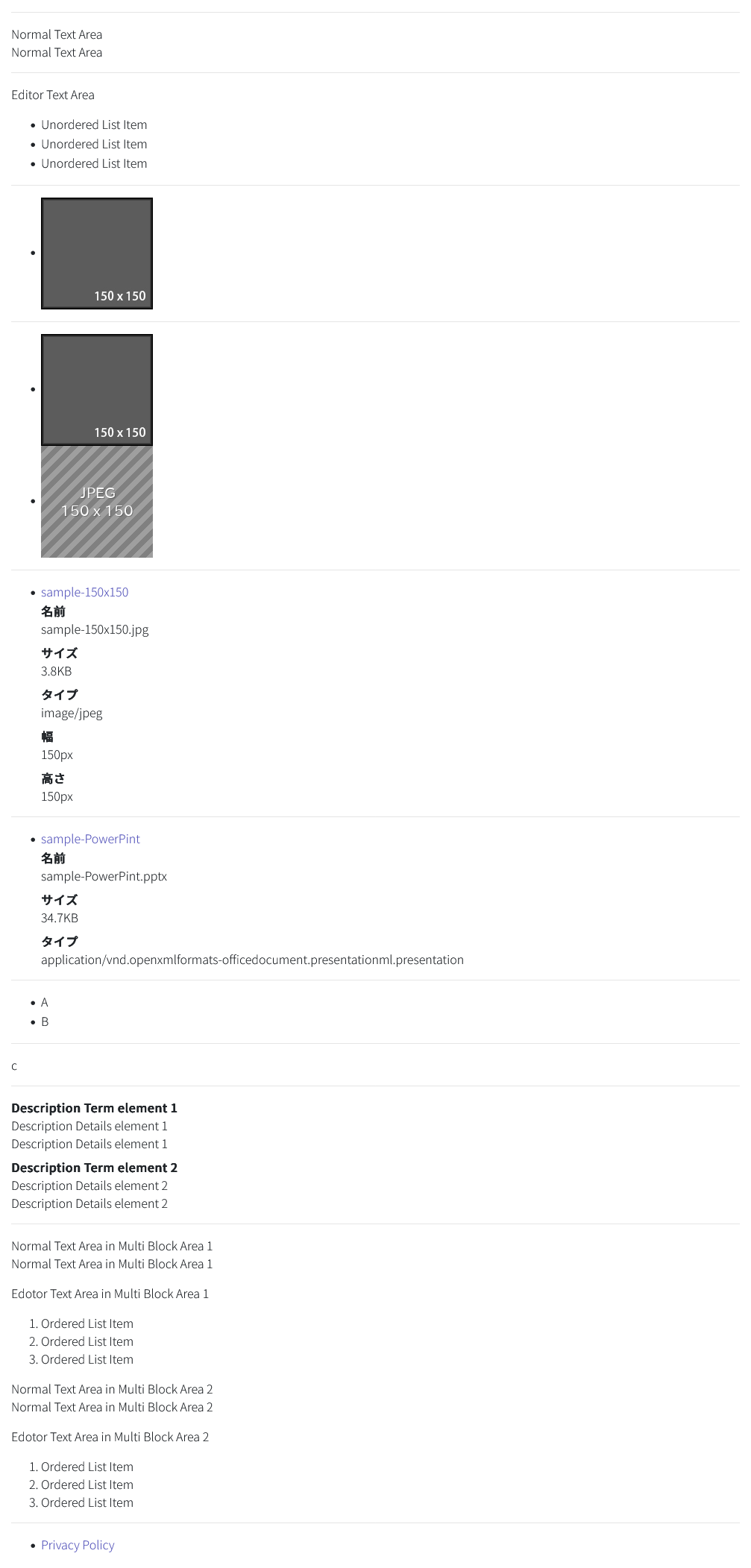
データの出力例

入力データの確認方法
テンプレート・タグ「<mt:vardump>」を利用することでテンプレート・変数の中身を確認できます。
<mt:vardump name="component_block_value" preformat>実際に格納されているデータを確認できますので、出力用のテンプレート・タグを記述する際に活用いただけます。
以下はデータの入力例でセットしたテンプレート・変数の値の確認例です。
array(12) {
[0]=>
array(4) {
["id"]=>
string(8) "ubkuqcus"
["type"]=>
string(11) "DemoHeading"
["Heading"]=>
string(20) "Heading Text Level 1"
["Level"]=>
string(12) "大見出し"
}
[1]=>
array(3) {
["id"]=>
string(8) "t2x4w37u"
["type"]=>
string(12) "DemoTextarea"
["text"]=>
string(33) "Normal Text Area
Normal Text Area"
}
[2]=>
array(3) {
["id"]=>
string(8) "8ouqipu2"
["type"]=>
string(14) "DemoTextEditor"
["text"]=>
string(121) "<p>Editor Text Area</p>
<ul>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
<li>Unordered List Item</li>
</ul>"
}
[3]=>
array(3) {
["id"]=>
string(8) "mf65kbre"
["type"]=>
string(9) "DemoImage"
["asset_id"]=>
int(430)
}
[4]=>
array(3) {
["id"]=>
string(8) "lijt7pxj"
["type"]=>
string(17) "DemoMultipleImage"
["asset_ids"]=>
array(2) {
[0]=>
int(431)
[1]=>
int(430)
}
}
[5]=>
array(3) {
["id"]=>
string(8) "3e9u9su3"
["type"]=>
string(11) "DemoPDFFile"
["asset_ids"]=>
array(1) {
[0]=>
int(429)
}
}
[6]=>
array(3) {
["id"]=>
string(8) "vrgdvqrv"
["type"]=>
string(9) "DemoFiles"
["asset_ids"]=>
array(1) {
[0]=>
int(428)
}
}
[7]=>
array(3) {
["id"]=>
string(8) "kqldkybm"
["type"]=>
string(22) "DemoMultipleCheckboxes"
["checks"]=>
array(2) {
[0]=>
string(1) "A"
[1]=>
string(1) "B"
}
}
[8]=>
array(3) {
["id"]=>
string(8) "s0mztyay"
["type"]=>
string(9) "DemoRadio"
["radios"]=>
string(1) "c"
}
[9]=>
array(3) {
["id"]=>
string(8) "qkaisp40"
["type"]=>
string(19) "DemoDescriptionList"
["fields"]=>
array(2) {
[0]=>
array(3) {
["id"]=>
string(8) "n4q7ccoz"
["dt"]=>
string(26) "Description Term element 1"
["dd"]=>
string(59) "Description Details element 1
Description Details element 1"
}
[1]=>
array(3) {
["id"]=>
string(8) "d46sl8y4"
["dt"]=>
string(26) "Description Term element 2"
["dd"]=>
string(59) "Description Details element 2
Description Details element 2"
}
}
}
[10]=>
array(4) {
["id"]=>
string(8) "3s59u70u"
["type"]=>
string(16) "DemoColumnLayout"
["useMultiBlock"]=>
bool(true)
["containers"]=>
array(2) {
[0]=>
array(2) {
["id"]=>
string(8) "99ukbtdr"
["blocks"]=>
array(4) {
[0]=>
array(4) {
["id"]=>
string(8) "nbqnm4oe"
["type"]=>
string(11) "DemoHeading"
["Heading"]=>
string(20) "Heading Text Level 2"
["Level"]=>
string(12) "中見出し"
}
[1]=>
array(3) {
["id"]=>
string(8) "7s6nf6cw"
["type"]=>
string(12) "DemoTextarea"
["text"]=>
string(77) "Normal Text Area in Multi Block Area 1
Normal Text Area in Multi Block Area 1"
}
[2]=>
array(3) {
["id"]=>
string(8) "9rk0id74"
["type"]=>
string(14) "DemoTextEditor"
["text"]=>
string(137) "<p>Edotor Text Area in Multi Block Area 1</p>
<ol>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol>"
}
[3]=>
array(3) {
["id"]=>
string(8) "7qzw6ffv"
["type"]=>
string(9) "DemoImage"
["asset_id"]=>
NULL
}
}
}
[1]=>
array(2) {
["id"]=>
string(8) "x1h6ol1x"
["blocks"]=>
array(3) {
[0]=>
array(4) {
["id"]=>
string(8) "9oza31lv"
["type"]=>
string(11) "DemoHeading"
["Heading"]=>
string(20) "Heading Text Level 3"
["Level"]=>
string(12) "小見出し"
}
[1]=>
array(3) {
["id"]=>
string(8) "xmk9npss"
["type"]=>
string(12) "DemoTextarea"
["text"]=>
string(77) "Normal Text Area in Multi Block Area 2
Normal Text Area in Multi Block Area 2"
}
[2]=>
array(3) {
["id"]=>
string(8) "t57yiezt"
["type"]=>
string(14) "DemoTextEditor"
["text"]=>
string(137) "<p>Edotor Text Area in Multi Block Area 2</p>
<ol>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
<li>Ordered List Item</li>
</ol>"
}
}
}
}
}
[11]=>
array(3) {
["id"]=>
string(8) "kkgxg6fv"
["type"]=>
string(12) "DemoRelation"
["relation"]=>
array(1) {
[0]=>
int(160)
}
}
}