「メニュー」モデルでは、アーカイブ(URLオブジェクト)をグループ化して、任意の表示順で表示できるナビゲーションメニューを作成可能です。出力されたアーカイブであればモデルによらずウェブページ、記事、一覧、カテゴリなど、どんなページでも含めることができます。
- メニューを作成するには、システムまたはスペースのメニュー「お気に入り」→「メニュー」を選択して、「新しいメニュー」ボタンをクリックします。
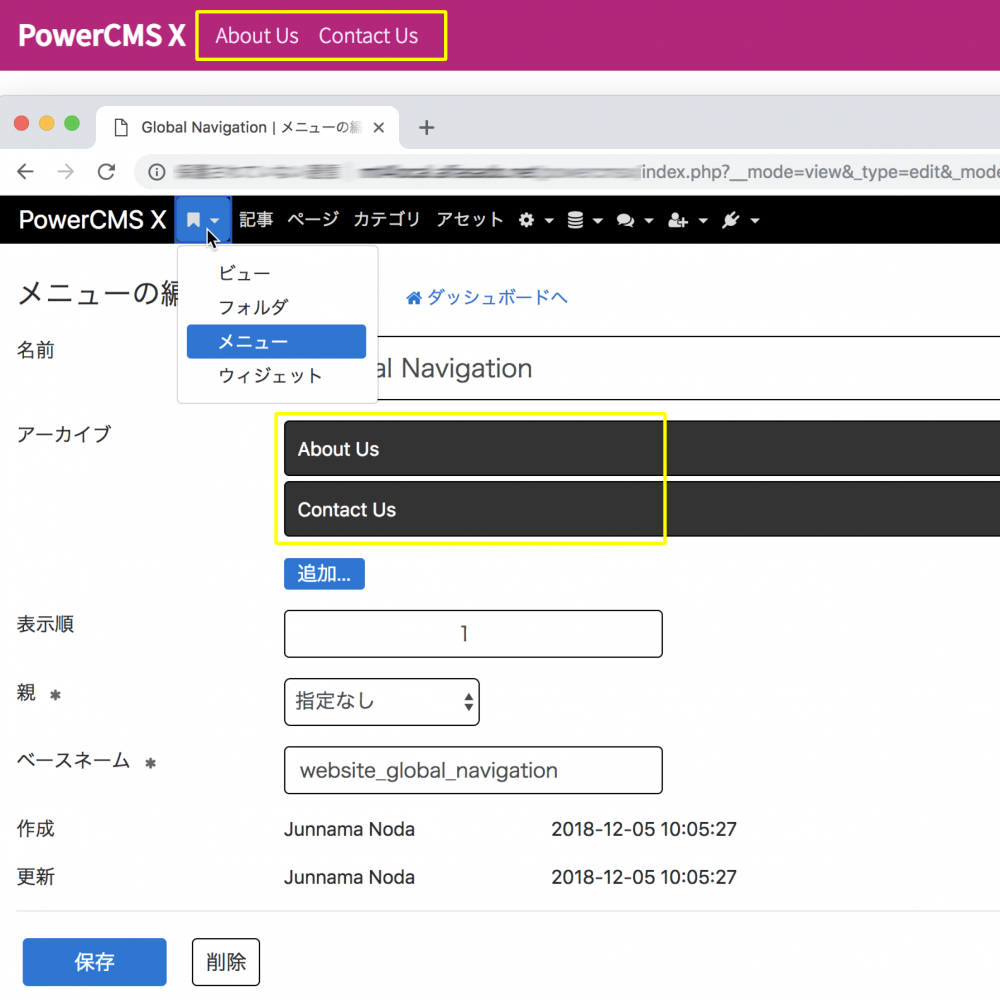
- 「アーカイブ」の「追加...」ボタンをクリックして、メニューに含めるURLを選択します。
- ドラッグ&ドロップで、メニューの表示順を設定します。
※ Websiteテーマには「Global Navigation」「Footer Navigation」という2つのメニューが含まれています。

PowerCMS との違い
- メニューはこれまでの PowerCMSにはなかったもので、URLをグループ化したものです。
- PowerCMSでは、オブジェクトをグループ化・表示順を自在に制御するプラグイン | PowerCMS ブログでこれに近い機能を提供しています。
メニューを出力するテンプレート
<mt:menuitems name="グローバルナビ" global="1">
<mt:if name="__first__"><ul class="navi"></mt:if>
<li class="nav-item"><a href="<mt:var name="__item_url__">"><mt:var name="__item_primary__" escape></a></li>
<mt:if name="__last__"></ul></mt:if>
</mt:menuitems>ブロックタグ
menuitems
メニューの項目を指定した順番でループ出力します。nameまたは idタグ属性で表示したいメニューを指定します。ブロック内では指定したアーカイブの情報をコンテキストにセットしてループ出力します。
タグ属性
- global(システムスコープのメニュー)、workspace_id、name(名前), basename(ベースネーム)またはid、column(指定のない場合、モデルの設定でプライマリ指定のあるカラムの値が出力されます。
予約変数
ループの回数/週の区切りなどに応じて自動的に以下の変数がセットされます。
- __first__ : ループの初回
- __last__ : ループの最終回
- __odd__ : ループの奇数回
- __even__ : ループの偶数回
- __counter__ : ループのカウンター
- __index__ : ループのカウンター(0から始まる)
- __total__ : メニューのアイテム数
- __item_url__(__key__) : メニューアイテムのURL
- __item_primary__(__value__または__item_label__) : メニューアイテムの名前(プライマリカラムの値)
- __item_{column名}__ : columnタグ属性指定がある時、該当のカラム値
- __item_model__ : メニューアイテムのモデル名
- __item_id__ : メニューアイテムのid
ループ内でのコンテキストのセット
<mt:menuitems name="グローバルナビ" global="1">
<mt:setcontext context="$__item_model__" id="$__item_id__">
// オブジェクトのコンテキスト
</mt:setcontext>
</mt:menuitems>mt:setcontextタグにタグ属性context=”$__item_model__” id=”$__item_id__”を指定するとオブジェクトのコンテキストをセットできます。詳しくは テンプレート・タグ (システム・タグ) » setcontext を参照ください。
メニューの階層化
mt:nestableobjects ブロックタグを使います。詳しくは テンプレート・タグ (システム・タグ) » nestableobjects を参照ください。