2021-10-11
Amazon S3 / CloudFrontを経由して静的ウェブサイトを配信する
※ 2023年12月追記。新機能についてまとめました。
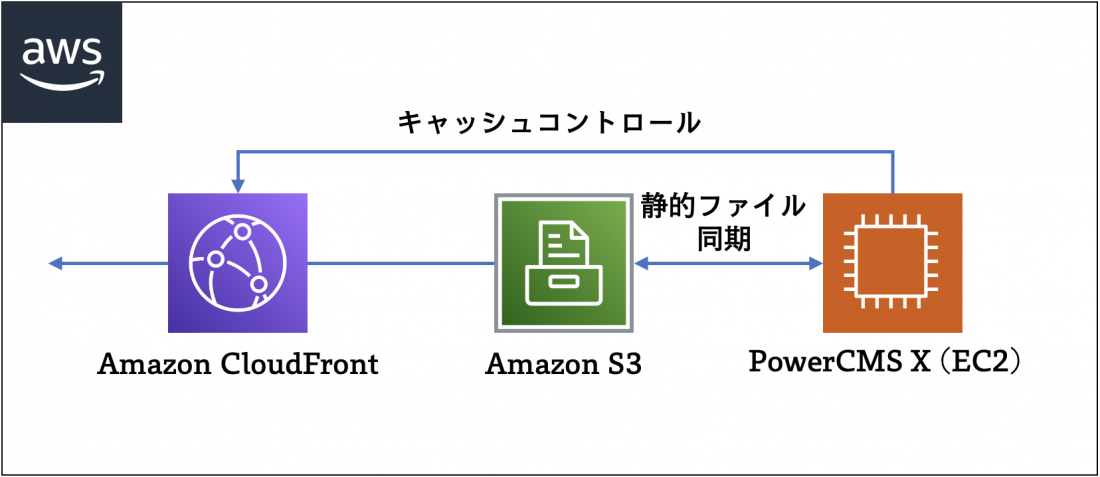
次期リリースの PowerCMS X ver.3 別ウィンドウで開きます に追加される AWS_S3 / AWS_CloudFrontを利用することで、PowerCMS Xで生成した静的ファイルを Amazon S3 / CloudFrontを経由して配信することができます。同期は自動的に行われるため、運用時に特別な操作をする必要はありません。
AWS側の設定 / プラグインの導入についてはこの記事では割愛します。下記のドキュメントなどを参照いただき、Amazon S3で静的ウェブサイトをホスティングする設定を行い、CloudFrontのオリジンに Amazon S3を指定してください(もちろん、AWS_S3プラグインを使わず、EC2( CMSサーバー )をオリジンとして運用することもできます)。

- Amazon S3 を使用して静的ウェブサイトをホスティングする - Amazon Simple Storage Service 別ウィンドウで開きます
- ウェブディストリビューションでの Amazon S3 オリジン、MediaPackage チャネル、およびカスタムオリジンの使用 - Amazon CloudFront 別ウィンドウで開きます
プラグインの導入・設定方法は以下を参照ください。
- AWS S3バケットへの静的ファイルの同期 (AWS_S3プラグイン) 別ウィンドウで開きます
- AWS CloudFrontのキャッシュのパージ (AWS_CloudFrontプラグイン) 別ウィンドウで開きます
この記事では、スコープ設定・プラグイン設定のポイント、ビューの記述方法の工夫などについてご紹介します。
画像などのアセットのみを CDN経由で配信する
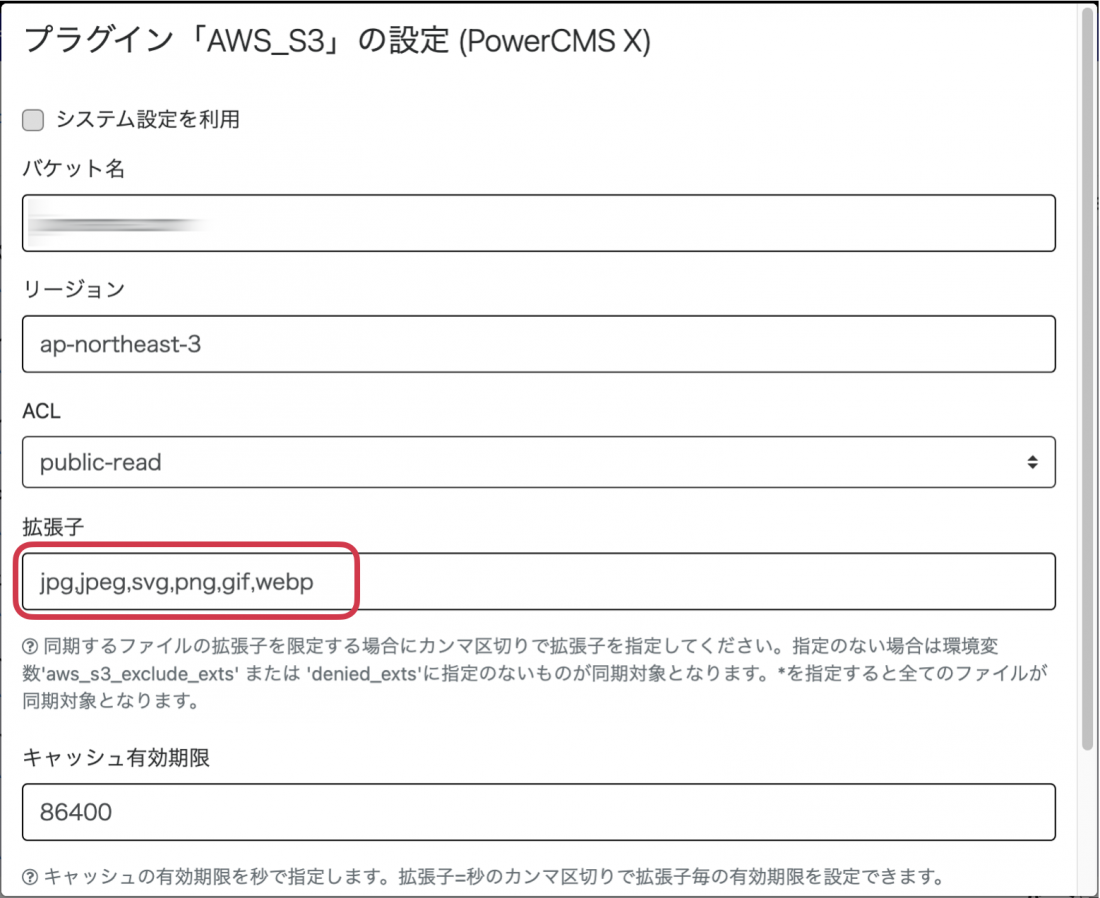
サイト全体を CDN経由で配信するのではなく、画像などのアセットのみを S3 → CloudFront経由で配信するようなこともできます。その場合 S3プラグインで同期対象のファイル拡張子を指定します。このような設定の時、画像のURLにタイムスタンプなどのパラメタを付与することで、AWS_CloudFront プラグインをオフにすることができます(キャッシュの無効化リクエストにはコストが発生するため、コストダウンすることができます)。

リンクURLを設定する
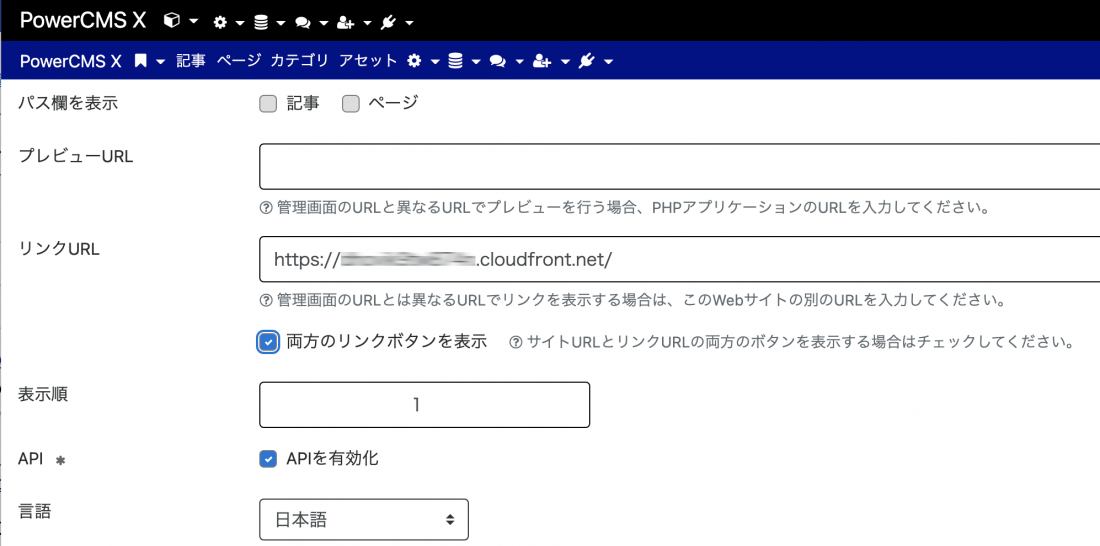
システムまたはスペースの設定で「リンクURL」欄に CloudFront の URLを入力します。この欄に入力すると管理画面で各ページやアセットのパーマリンクを表示する欄が CloudFront のURLに変更されます。次に「両方のリンクボタンを表示」にチェックを入れます。

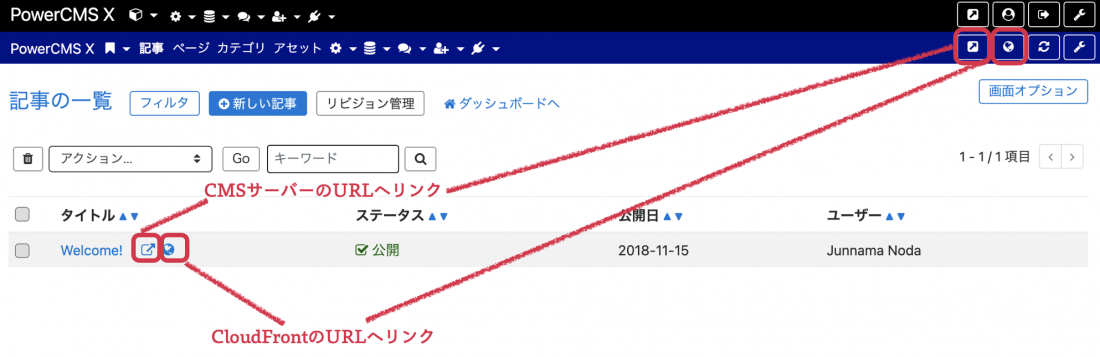
「両方のリンクボタンを表示」にチェックを入れると、各ページやアセットへのリンク( アイコン )が、CloudFront の URLへのリンクと CMSサーバーへのリンクの両方表示されるようになります。

ステータス非公開時は静的ファイルは S3に同期されておらず外部からは確認できません。また、動的に未来日時のプレビューを再現するライブプレビューや、ログイン無しで非公開コンテンツのプレビューを行う ExternalPreviewプラグインが生成するリンクも CloudFrontの URLでは有効になりませんので、プレビューなどは CMSサーバーの URL、実際に外部へ公開されたページやアセットは CloudFrontの URLで確認することができるようになります。
HTMLファイル内のパスを置換する
CMS環境のサイトURLと CloudFrontのURLは異なります。デフォルトの設定では各 URLは CMSサーバーの URLとなりますので、HTML内のリンク・パス情報を相対パスに変換する必要があります。以下のいずれかの方法で行うことができます。
1.relativeモディファイア(ルート相対パスに変換)
<mt:websiteurl>, <mt:entripermalink> などのURLを出力するタグに対しては、relativeモディファイアが利用できます。
<mt:websiteurl relative>2.regex_replaceモディファイア(正規表現)
ソース全体もしくは特定のブロックを対象に置換する場合は、以下のようにすることで、ルート相対パスに変換することができます。
<mt:setvarblock name="search_url">/<mt:websiteurl regex_replace="'/(^https{0,1}:\/\/.*?\/).*$/','\$1'" preg_quote="/">/</mt:setvarblock>
<mt:for regex_replace="'$search_url','/'">
〜
</mt:for>
もしくは、
<mt:setvarblock name="search_url">/([src|href|action]\s*\=\s*["|'])<mt:websiteurl regex_replace="'/(^https{0,1}:\/\/.*?\/).*$/','\$1'" preg_quote="/">/</mt:setvarblock>
<mt:setvarblock name="replace_url">\$1/</mt:setvarblock>
<mt:for regex_replace="'$search_url','$replace_url'">
〜
</mt:for>3.Abs2Rel プラグインを利用する
Abs2Rel プラグインを有効化すると、自動的に URLや絶対パスをファイルを起点とした相対パスに変換します。プラグイン設定でスコープ毎に有効・無効を指定できます。
4.Convert2LinkURLブロックタグを利用する
Convert2LinkURLは今回のバージョンアップで新たに追加されたブロックタグで、ブロック内のリンクや画像へのパスをリンク URLに置換します。extentions, add_mtime属性を指定することで、例えば画像のみを CDN(S3)経由で配信するような設定を前提としたビューを書くことなどもできます。
| タグ | 説明 | タグ属性 |
|---|---|---|
| <mt:convert2linkurl> ~ </mt:convert2linkurl> | ブロック内のHTMLのタグ属性のURLをサイトURLからリンクURLに置換します。 |
|
以下のようにすることで、ブロック内の img要素内の画像の URLを CloudFrontの URLに置換し、さらに「image.png?ts=1633921596」のようにパラメタを追加します(こうすることで、画像がアップデートされた後もCDNへのキャッシュ無効化リクエストを送らなくても、再構築することで確実に変更を反映させることができます)。
<mt:convert2linkurl elements="img" attributes="src" extensions="jpg,jpeg,svg,png,gif,webp" add_mtime="ts">
<mt:entrybody>
</mt:convert2linkurl>CloudFrontの無効リクエストの送信数を減らす
Amazon CloudFrontの無効リクエストの利用料金については AWSのドキュメントを参照ください。
月間で無効をリクエストしたパスの最初の 1,000 パスまでは追加料金なし。それ以降は、無効をリクエストしたパスごとに 0.005 USD かかります。(2021年10月現在)
プラグイン設定によって、無効リクエストを纏めたりタイミングを調整することでリクエスト数を減らすことができます。
詳細はプラグインのドキュメントを参照してください。
※ AWS、Amazon S3 および CloudFront は、AWS の米国およびその他の国における登録商標です。
カテゴリー:技術情報 | テンプレート作成Tips | プラグイン | サイト制作全般 | リリース&アップデート情報
投稿者:Junnama Noda