2024-12-12
お悩み解決チャレンジ ページの一部を自動で更新させたい
もう12日目ですね!
PowerCMS X Advent Calendar 2024 - Adventar アイコン別ウィンドウで開きます の記事です。
私、実はディレクターを務めておりましてエンジニアではありません。そんな私が試行錯誤してみる回です。
「ページ(page)」モデルについて
PowerCMS X に標準で備わっているモデルはいくつかありますが、その中に「ページ(page)」モデルがあります。
編集画面は以下のようになっています。

記事と似ていますが、カテゴリとリレーションしていない点が大きな違いです。
日時やカテゴリ分けで管理する必要が無い、更新が頻繁でないコンテンツを掲載する時に向いている機能です。
内容は主に本文の枠内に「テキスト」で記載します。
記事と同じように画像の掲載、文字の装飾等も可能です。
保存ボタンをクリックすると、その内容をHTMLファイルとして出力します。
前置きが長くなりましたが、ここからが本題です。
今回のお悩み ページの一部を自動で更新させたい
サイトの運用が始まった後の仕様変更、できれば避けたいけれど…ある話です。
当初の設計で考慮していなかったかもしれませんし、運用していく中での要望かもしれません。
そこがページで作られているコンテンツであるときはどう対応したら良いでしょうか?
サンプル
弊社の採用サイトの採用情報
https://alfasado.net/recruit/recruitment-details/index.html アイコン別ウィンドウで開きます
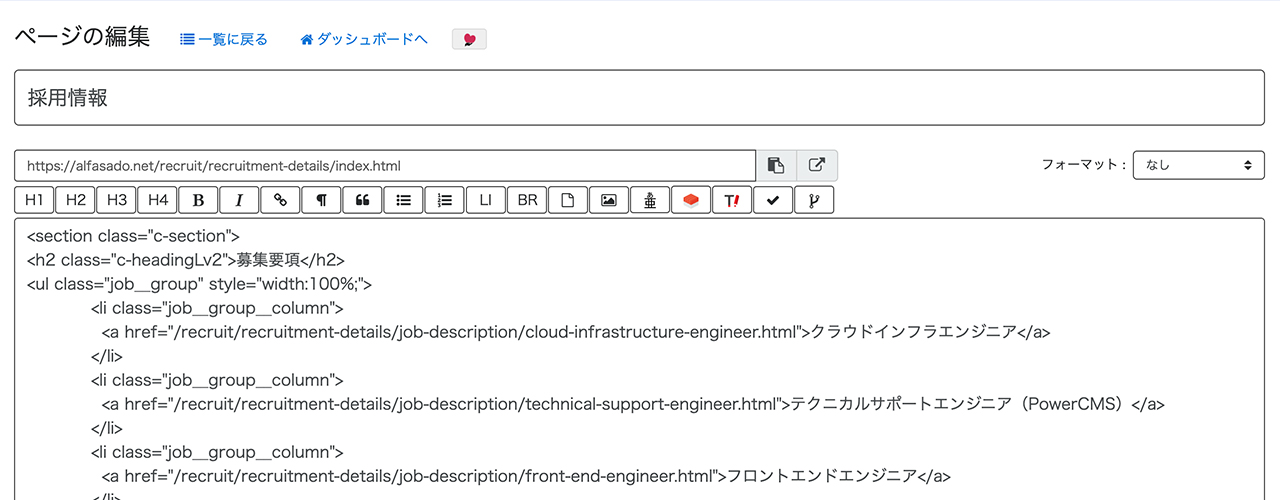
ページの本文に HTML を直接記述していますが「募集要項」の部分を自動で更新されるように改修したいと思います。

ヒント
募集要項の一覧ページに各職種のリストを表示していますが、そこは自動で更新される仕組みです。
ここまで書くと、エンジニアの方ならすぐに解決策がわかると思いますが、今回はあえて遠回りしてみます。
案1 募集要項の一覧ページで使っているタグをページの本文で使ってみる
このような記述を追加しました。(mt:jobdescription は、募集要項を表示するための独自モデルのタグです)
<mt:jobdescriptions sort_by="order" sort_order="ascend">
<ul class="job__group" style="width:100%;">
<li class="job__group__column">
<a href="<mt:jobdescriptionpermalink />"><mt:jobdescriptiontitle /></a>
</li>
</ul>
</mt:jobdescriptions>すると…表示は意図通りになりませんでした。残念!

案2 本文のタグは案1のまま、ビューでグローバルモディファイア _eval を使ってみる
テンプレート・タグリファレンス (2023年8月1日改定版) より
https://powercmsx.jp/about/mtml_reference.html
テンプレートをビルド(実行)するグローバルモディファイア _eval があります。
このグローバルモディファイアをつけたタグは、タグの内容を実行します。
ページのビューの <mt:pagebody /> を <mt:pagebody _eval="1" /> に変更して保存し、ページを再構築します。
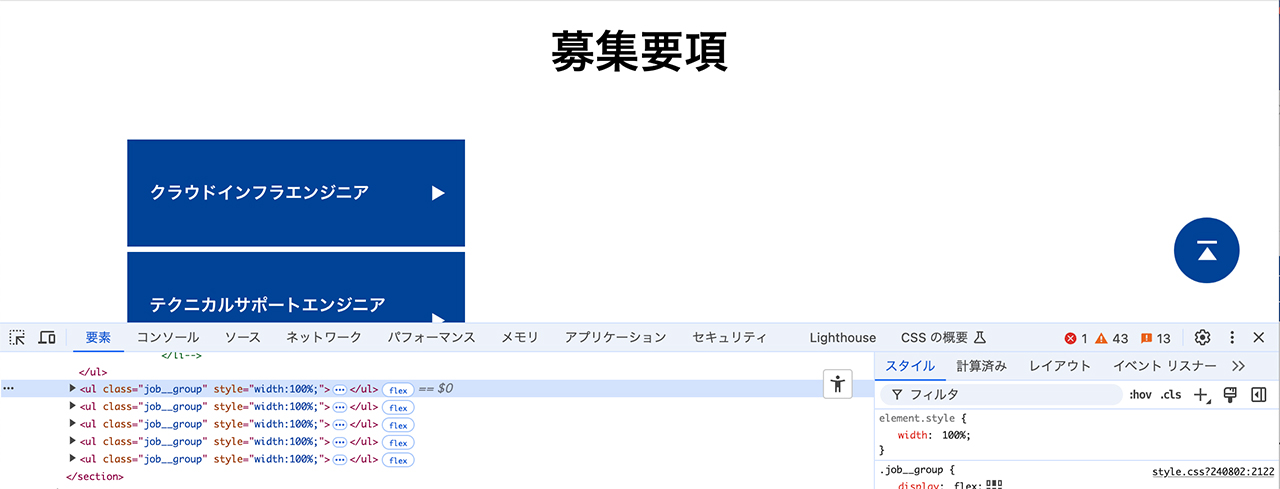
表示はできましたが縦に並びました。
本文のタグの <mt:jobdescriptions> の中に <ul> が入っているので、繰り返されてしまっている状態です。

こんな時は <ul> の箇所に「繰り返しの最初の時、最後の時に表示する」条件をつけてみましょう。
<mt:jobdescriptions sort_by="order" sort_order="ascend">
<mt:if name="__first__"><ul class="job__group" style="width:100%;"></mt:if>
<li class="job__group__column">
<a href="<mt:jobdescriptionpermalink />"><mt:jobdescriptiontitle /></a>
</li>
<mt:if name="__last__"></ul></mt:if>
</mt:jobdescriptions>これで意図通りに表示できました!

案3 募集要項の本文をページのビューに移動し、募集要項の部分をタグで記載する
自動で更新させたい箇所が他にもある場合は、ビューを使う方法もあるので試してみます。
ページのビューは他のページでも利用しているので、mt:if と変数名 page_title を使い、採用情報のページだけ表示を変えるよう条件分岐を行いました。
以下はサンプルのソース(抜粋)です。
<mt:if name="page_title" eq="採用情報">
<section class="c-section"><!--ビューの出力内容-->
〜中略(HTMLを記載)〜
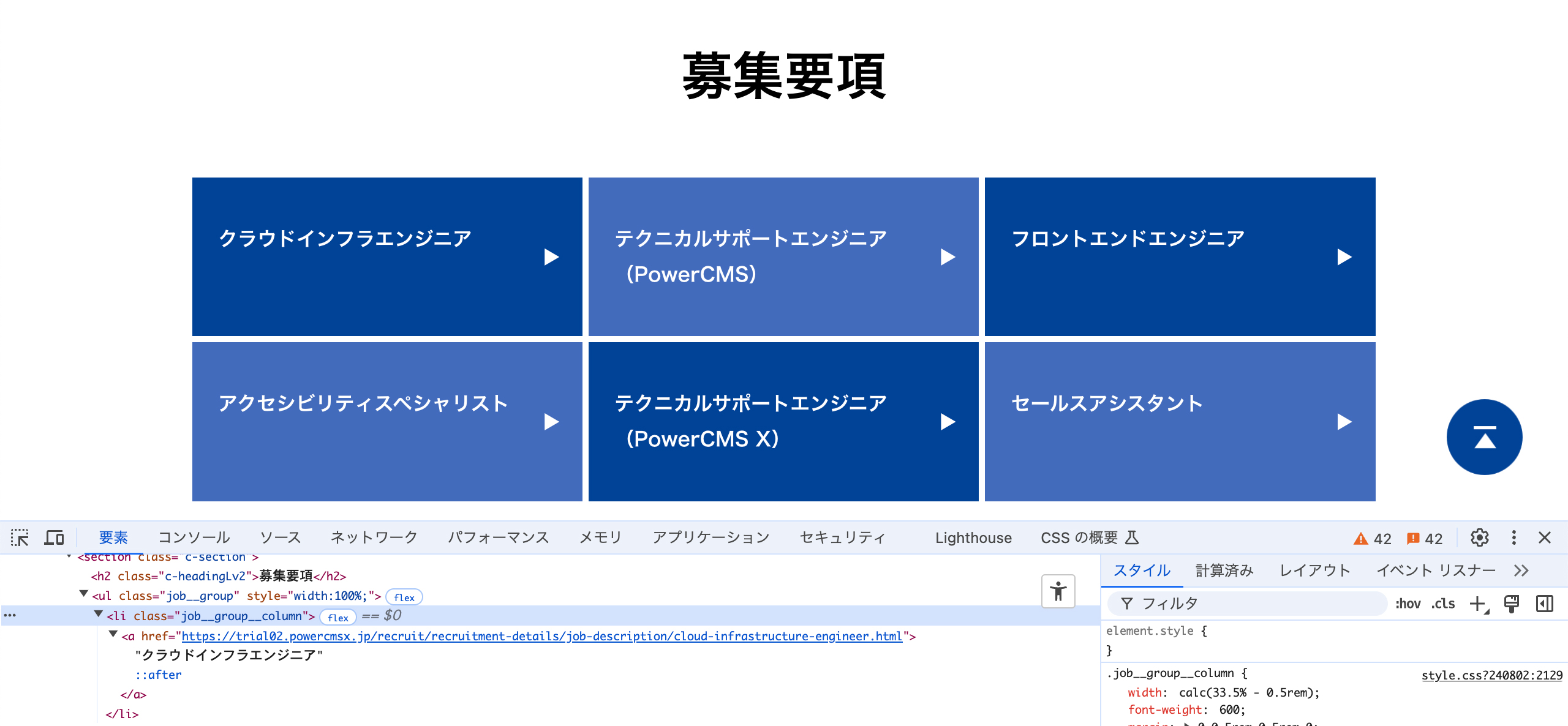
<h2 class="c-headingLv2">募集要項</h2>
<mt:jobdescriptions sort_by="order" sort_order="ascend">
<mt:if name="__first__"><ul class="job__group" style="width:100%;"></mt:if>
<li class="job__group__column">
<a href="<mt:jobdescriptionpermalink />"><mt:jobdescriptiontitle /></a>
</li>
<mt:if name="__last__"></ul></mt:if>
</mt:jobdescriptions>
〜中略(HTMLを記載)〜
</section>
<mt:else>
<mt:pagebody />
</mt:if>募集要項の箇所が意図通りの表示になりました。
確認用で記載した <!--ビューの出力内容--> も出力されています。成功です。

まとめ
下記のいずれかの方法で、ページの一部を自動で表示させることが実現できました!
- 本文にタグを記述し、ビューの自動で表示させたい部分のタグにグローバルモディファイア
_evalを追加して動作させる - 本文をページのビューに移動し、自動で表示させたい部分をタグで記載する
エンジニアでなくても管理画面内の操作でやりたいことができたのは、ちょっとした発見でした。
他にも改善したいところが出てきたので、お悩み解決チャレンジは次回も続きます。
カテゴリー:テンプレート作成Tips | サイト制作全般 | コラム・その他
投稿者:fukushima