2023-12-26
スペースをまたがってグローバルカテゴリのような階層付きメタデータを設定する
記事に対するカテゴリ(複数選択可能)、ページに対するフォルダ(単一選択・数値型)のように、階層付きのメタデータを複数のスペースなどCMS全体のコンテンツに対するメタデータとして利用したいことがあります。カテゴリやフォルダはスコープ(スペース)ごとに作成し、スペースのオブジェクトに対して関連づけることしかできません。
システムスコープにモデルを作成してスペース配下のモデルとリレーションを設定
スコープをまたがって関連づけたいオブジェクトを作成するには、システムスコープに保存されるモデルを作成します(workspace_idカラムを作らない)。
モデル作成時に以下のプロパティを指定します。
- システムに表示 : チェックあり
- 階層 : チェックあり
- スペースの子テーブル : チェックなし
- スペースに表示 : チェックなし
情報分類モデルを利用して実現する
「情報分類」モデルがすでに上記の設定になっていますので、この記事では情報分類モデルを利用することにします(別のモデルを作成しても構いません)。
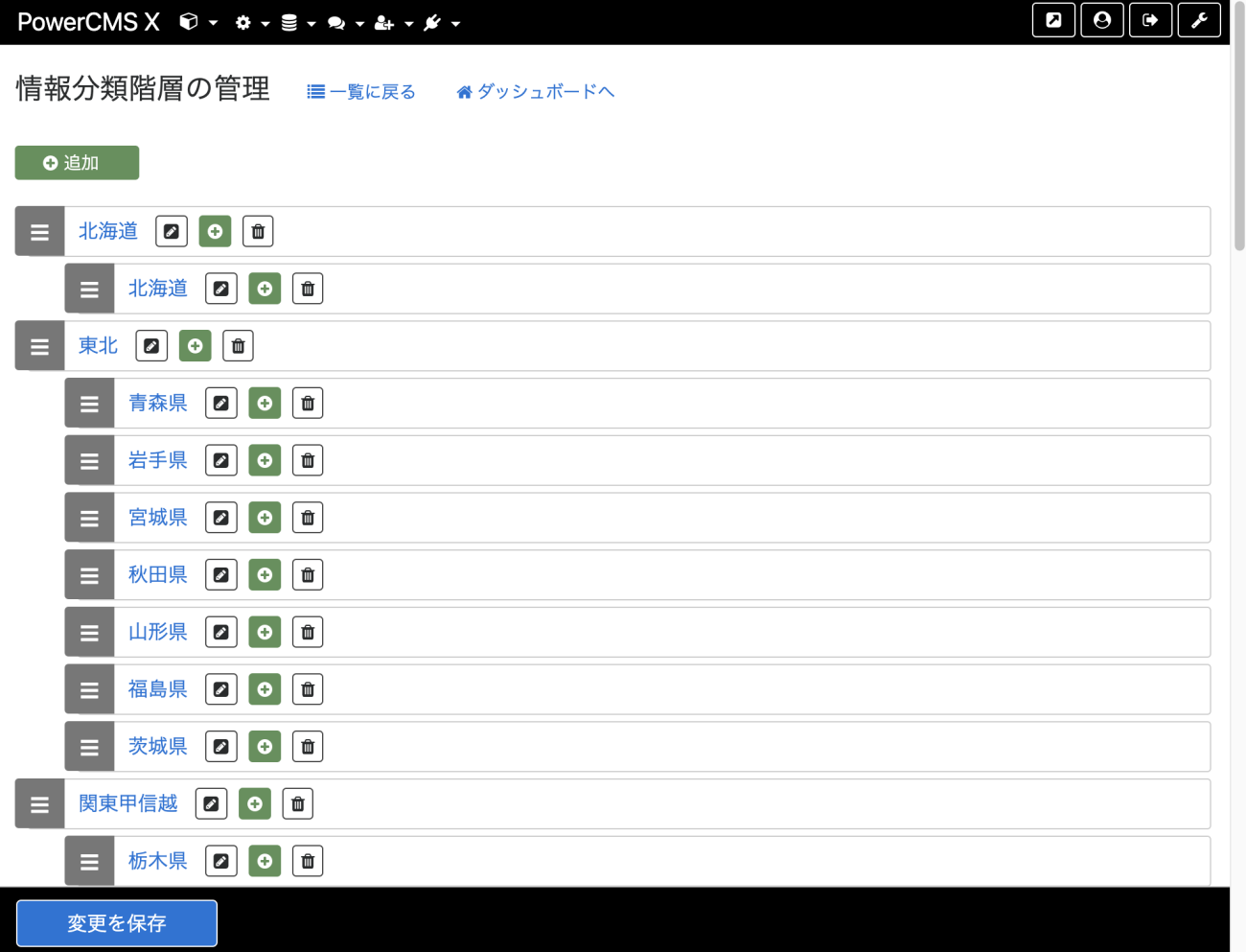
サンプルデータのCSVを添付します。以下のようなよくある都道府県データです。

記事モデルの編集画面で「情報分類」にチェックを入れて保存します。保存後、ドラッグ & ドロップでカラムの表示位置を調整してください。
デフォルトでは情報分類モデルへのリレーションは「ダイアログ」となっており、管理画面の UIは以下の画像のようになります。

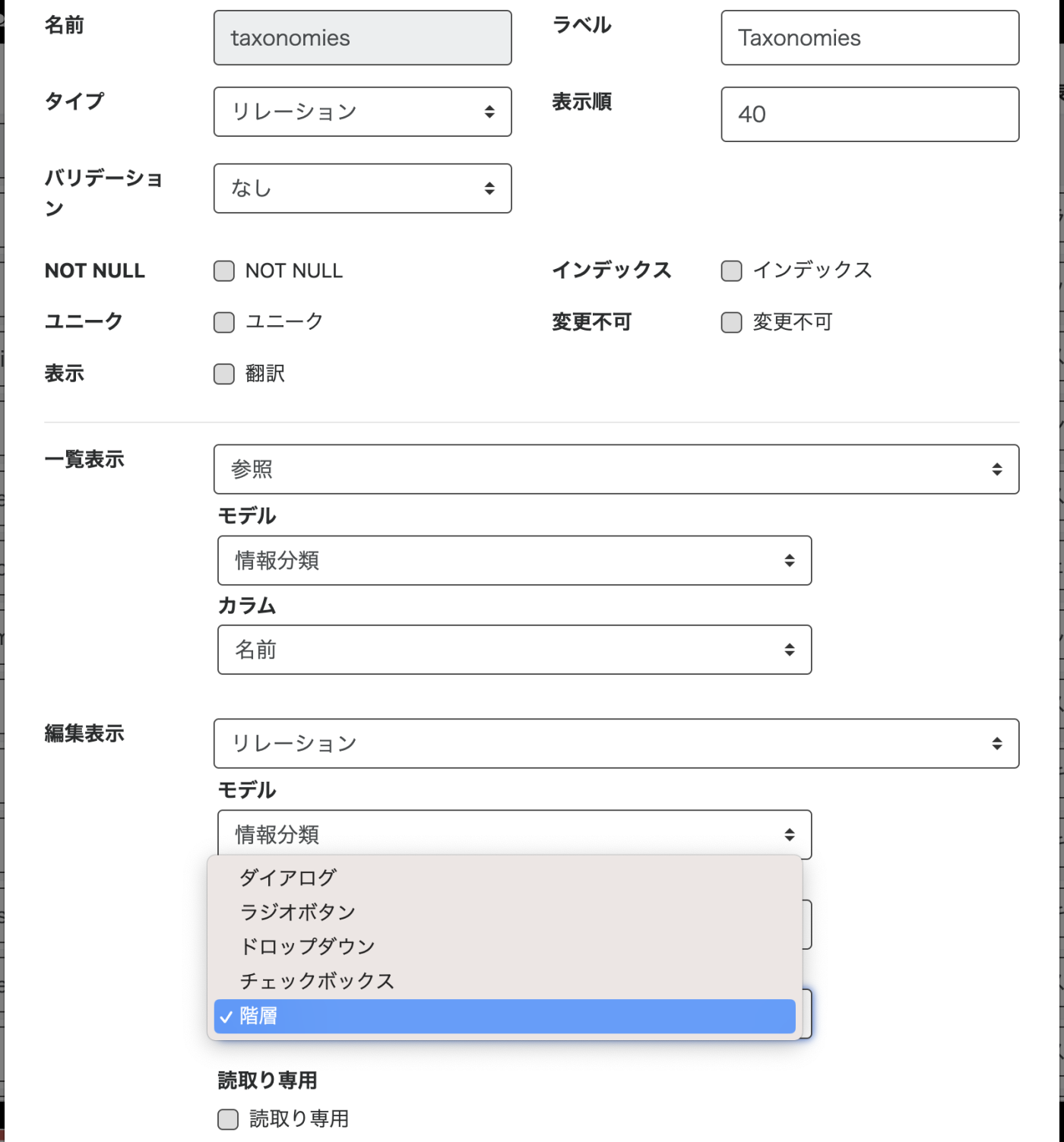
カラム詳細で「階層」を選択する
カラム詳細ダイアログで編集表示「階層」に変更して保存します。

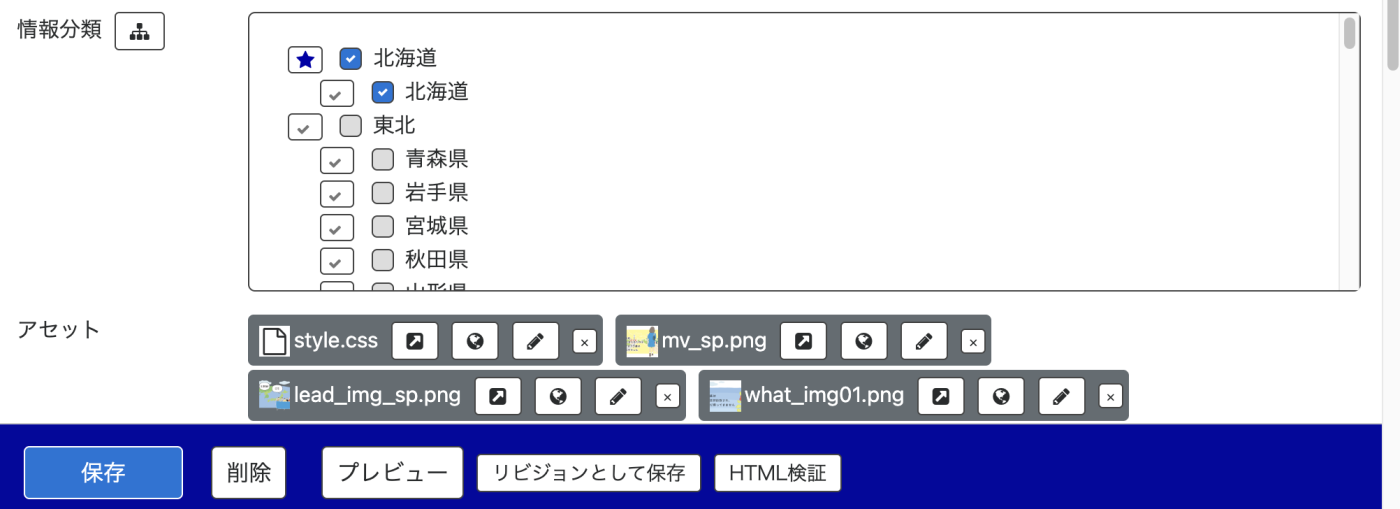
記事選択画面の情報分類選択のUI
以下のような選択 UIに変更されます。

アーカイブの設定
PowerCMS Xのビューと URLマップはスペース配下ではなくシステムスコープに作成することができますので、スペースをまたがって一覧アーカイブを作成する時はシステムスコープにビューと URLマップを作成すると良いと思います。ブロックタグには workspace_ids="all"を指定、
<mt:entries workspace_ids="all">
</mt:entries>URLマップのモデルは「情報分類」コンテナを「記事」、コンテナの「同一スコープのオブジェクトのみを対象とする」にはチェックを入れないでください。
尚、スペース配下にビューと URLマップを設定することもできます。スペースごとの「ユーザー」ごとの記事一覧などの作成では、そのような設定を行うと良いでしょう。