2021-12-03
MAMP を使ってローカル環境に PowerCMS X をインストールする手順
無料版の MAMP を使って、Mac のローカルに開発環境を作成し PowerCMS X をインストールする方法です。お客様に提案する前に触ってみたいけど、環境を用意するのは難しい…そんな初心者・非エンジニア向けに手順をまとめました。この記事を書いている私も非エンジニアです。
Mac での手順のみですが、ぜひとも一緒にやってみましょう。
パッケージの入手
先日リリースされた PowerCMS X Ver.3.0 からは開発者向けライセンスができました。
開発者登録のうえ、サポートからの返信をお待ちください(なるべく早く返信しています!)。その後、案内に従いパッケージを入手してください。
※Windows の場合は、ファイルリネーム間違い防止のため、ファイル名の拡張子を表示する設定を推奨します。
Windows11の場合 [エクスプローラー] - 上部バー [表示] - [表示 >] - [ファイル名拡張子] にチェックを入れると、ファイル一覧で拡張子が表示されるようになります。
手順
※MAMP には Windows 版もあります。
MAMP のダウンロードとインストール
MAMP をダウンロード アイコン別ウィンドウで開きますし、インストールします。
FreeDownload ボタンから、Mac 用の MAMP をダウンロードし(執筆時点で6.6)、画面の通りにインストールを進めます。

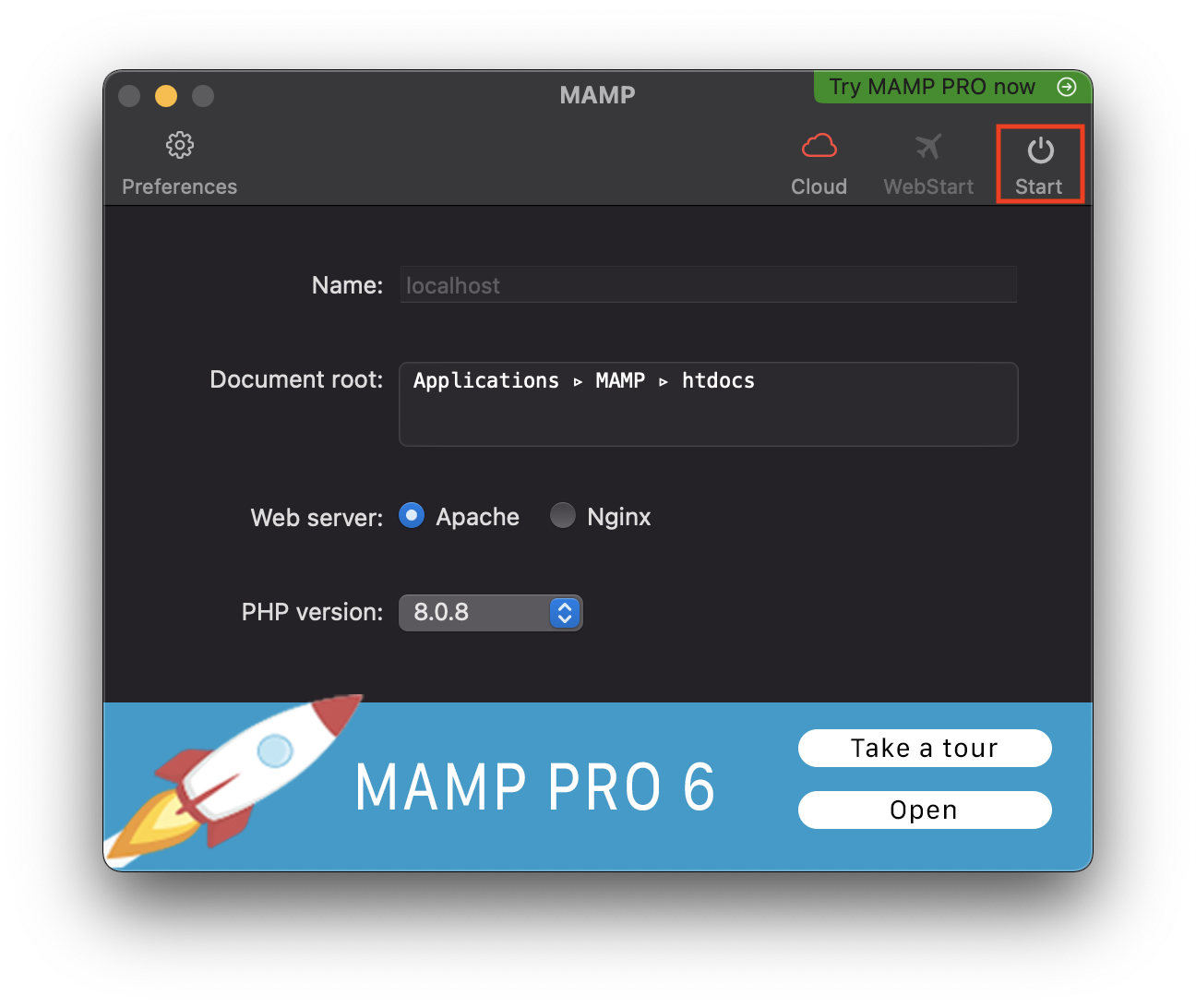
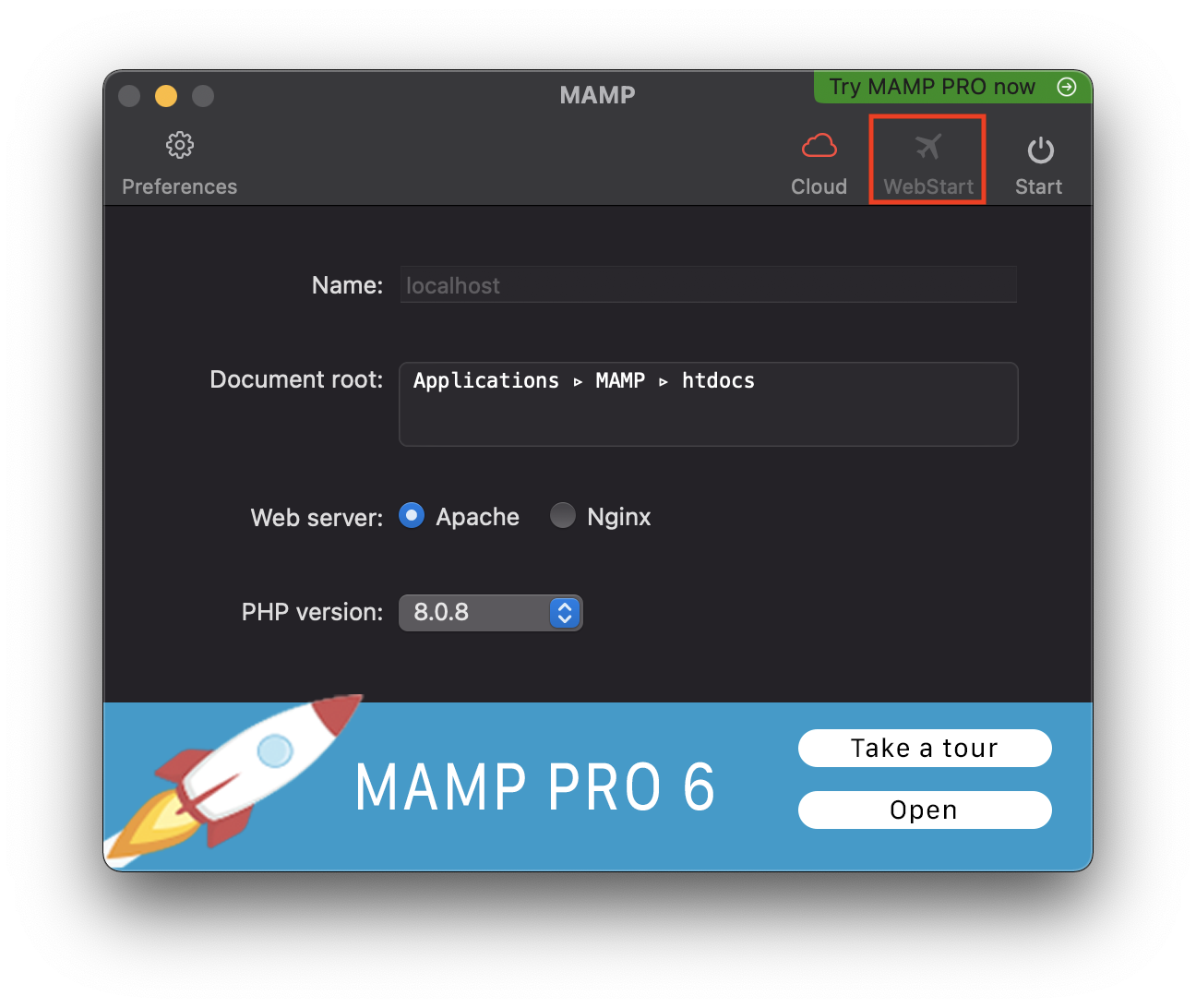
インストールが完了したらアプリケーションを立ち上げ、MAMP のウィンドウ右上の [Start] をクリックしてみましょう。サーバが起動し、ブラウザで「Welcome to MAMP」のページが表示されます。
サーバが起動すると、先ほどのアイコンに色がつき [Start] が [Stop] に変わっています。[Stop] を押すとサーバを終了できますので、ここで一度終了しておきます。

MAMPの設定
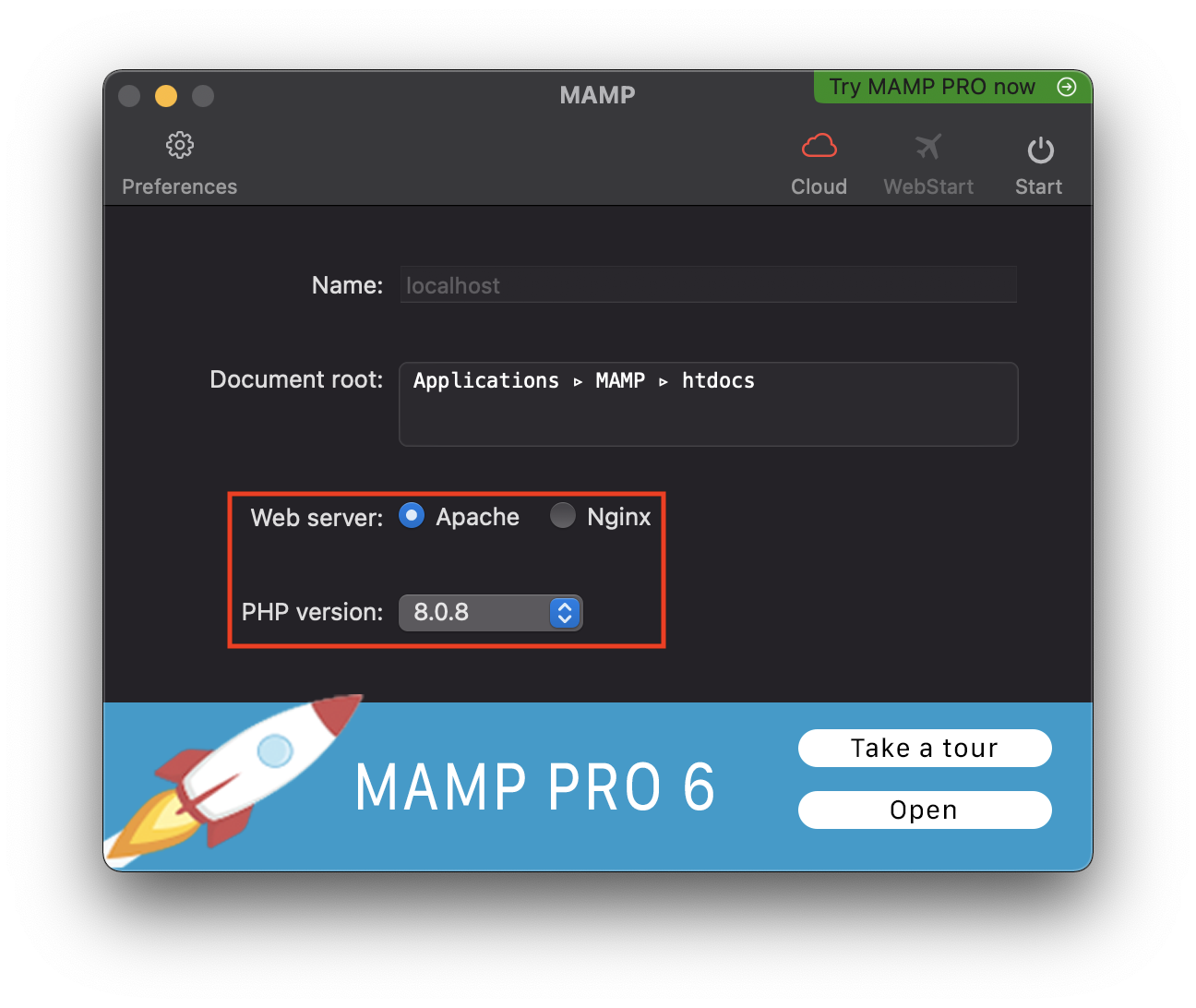
MAMP についていくつか続きの設定をします。ここでは、PHP 8.0.8 を選択してみました。

- Web Server は Apache を選択
- PHP 8.0.8 を選択
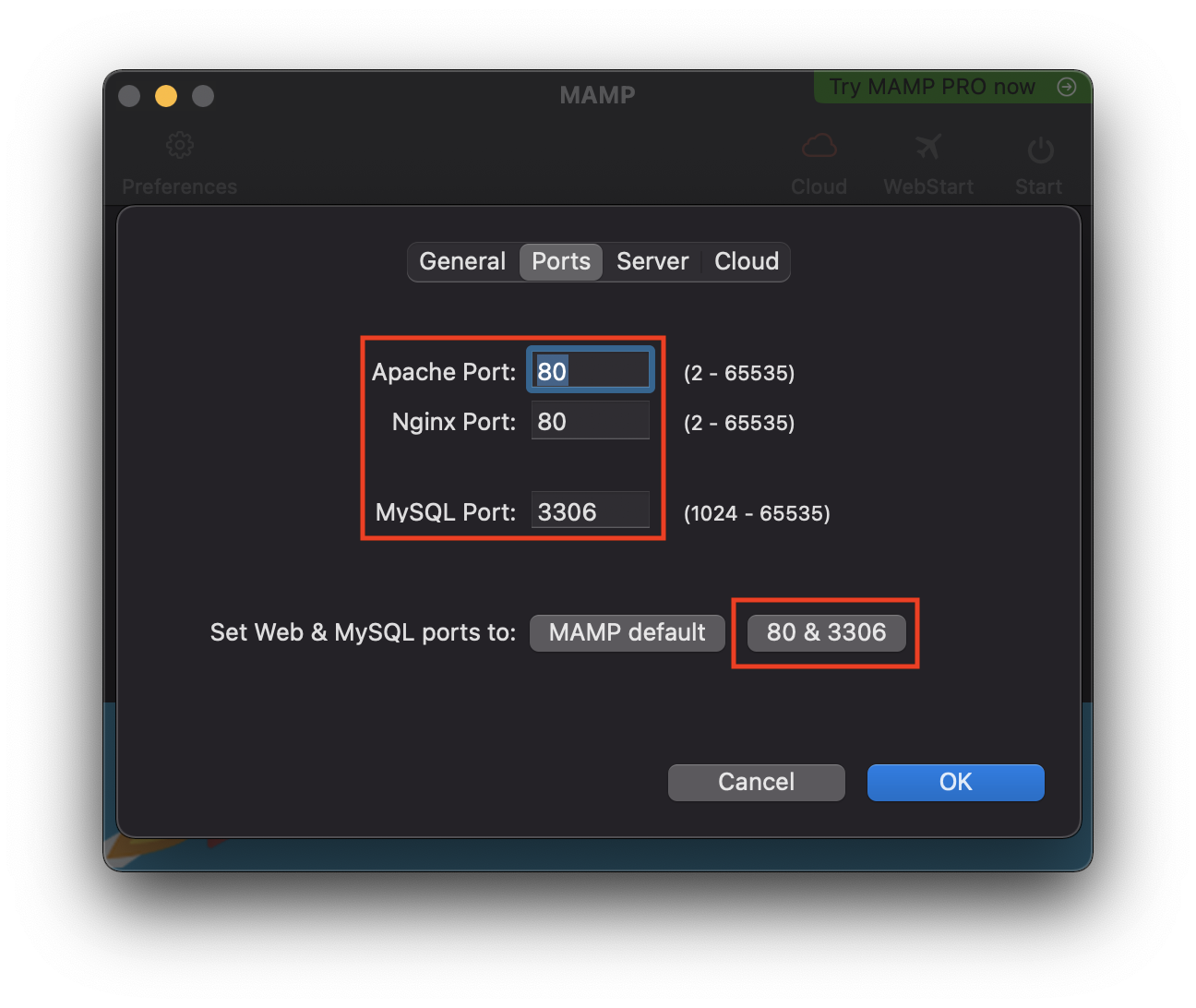
次に、Perferences メニューから、Ports を開き [80 & 3306] をクリックし、それぞれの項目が「80」「80」「3306」 に変更されたことを確認してください。

再度 [Start] ボタンからサーバを起動し、その左にある [WebStart] をクリックすると、先ほどの「Welcome to MAMP」のページが開きます。このとき、URL が localhost/MAMP に変わっていればOKです。

PowerCMS X のインストール準備
PowerCMS X のインストールの準備をしておきます。
- アプリケーション > MAMP > htdocs の下に PowerCMSX フォルダを一式置きます。
- アプリケーション > MAMP > htdocs の下に site フォルダを作っておきます。これは、生成されたコンテンツを置く場所です。
PowerCMS X のフォルダの中にある下記2ファイルをコピーしてリネームします。
- db-config.php-original.php をコピーして db-config.php にリネーム
- config.json-original.json をコピーして config.json にリネーム
リネームしたdb-config.php を編集します。
- PADO_DB_NAME は任意のデータベース名を設定してください。例) powercmsx
- PADO_DB_PORT は先ほど Ports で設定した内容が反映されているか確認してください。
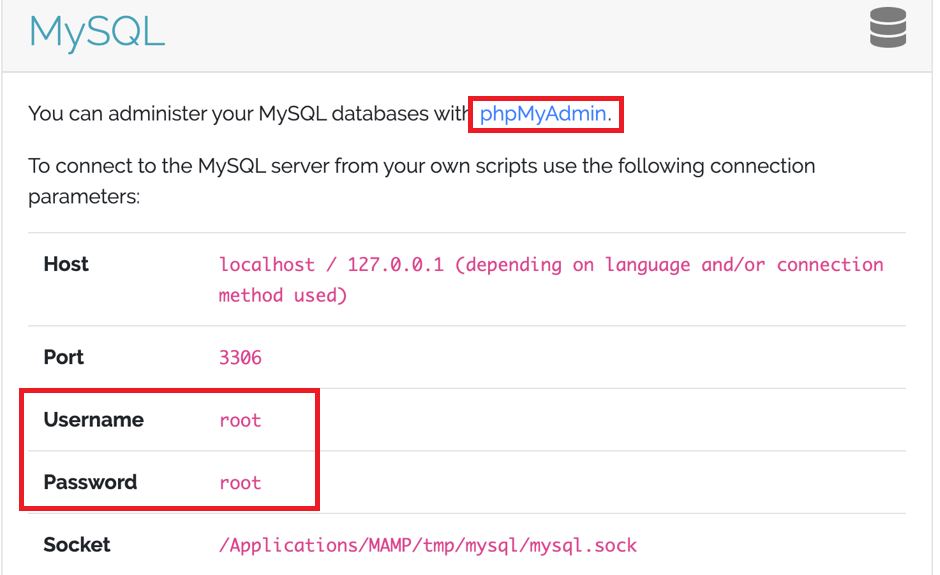
- PADO_DB_USER と PADO_DB_PASSWORD は先ほどの「Welcome to MAMP」のページに記載があるので、その値を設定してください。
db-config.php
define( 'PADO_DB_NAME', 'powercmsx' );
define( 'PADO_DB_HOST', 'localhost' );
define( 'PADO_DB_USER', 'root' );
define( 'PADO_DB_PASSWORD', 'root' );
define( 'PADO_DB_PORT', '3306' );Welcome to MAMPページ
「PADO_DB_USER」 と 「PADO_DB_PASSWORD」は下記赤枠の 「Username」 と 「Password」 を参照してください。
「phpMyAdmin」のリンクから次のデータベースの設定ができます。

データベースの設定
データベースを設定します。
http://localhost/phpMyAdmin/?lang=en
データベースタブを開いて db-config.php に設定した PADO_DB_NAME (ここでは powercmsx)を入力、文字コードは「utf8mb4_general_ci」を選択し、作成ボタンをクリックします。データベースの一覧に「powercmsx」ができていればOKです。

PowerCMS X システムチェック
PowerCMS X のシステムチェックを実施します。
http://localhost/powercmsx/pt-check.php にアクセスすることで、動作環境に問題がないかチェックできます。ここで問題がなければ、いよいよインストールです。
※ここでエラーが発生して先に進めない場合は、db-config.php の設定等、間違いがないか一度手順を見直してください。
参考:インストール要件(サーバーのシステム情報)の確認 | PowerCMS X
PowerCMS X のインストール
PowerCMS X のインストールをします。
http://localhost/powercmsx/index.php にアクセスすると、インストール画面が表示されますので、適宜設定してください。ここでは、サイトURLとサイトパスを先に設定した「site」としています。パッケージのパス直下だけは避けるようにしておいてください。
ユーザー情報はこのあとのログインで使いますので、ユーザー名やパスワードをうっかり忘れないように設定してください。
インストールボタン押下でインストールが始まります。 ログインボタンが表示されれば無事にインストールは完了です。
ログイン
ログインを試します。
ログインボタンをクリックするとログイン画面が表示されます。インストール時に設定したユーザの情報でログインしてください。ダッシュボードが表示されたらログイン成功です。
これで、いつでも気軽に動作確認をしたり、テーマやプラグイン開発ができる環境ができました。
なお、インストールに関する詳細は下記ページをご参照ください。注意事項なども記載しています。
参考:インストール | PowerCMS X
最新の機能をご紹介するセミナーがあります(※開催終了)
最後にお知らせです。2021年12月9日(木曜日)12時20分よりオンラインにて PowerCMS X ver.3 開発者ミーティング 〜現場のエンジニアから〜 を開催いたします。年の瀬が差し迫る忙しい時期ではありますが、ぜひご参加ください。お待ちしております。
※記事中に登場する製品名等は、該当する各社の商標または登録商標です。
カテゴリー:インストール
投稿者:Hirota