2024-12-18
クイック編集機能の利用方法
- この記事は PowerCMS X Advent Calendar 2024 アイコン(別ウィンドウで開きます) の 18 日目の記事です。
モデルに格納されている数千ものオブジェクトの中から、編集したい 1 オブジェクトを探すのが大変だというお声をいただきました。
今回はそのようなときに管理画面側から探すのではなく、別のアプローチとして、公開サイト側からオブジェクト編集画面(もしくはビュー編集画面)に遷移する方法を「 QuickEdit プラグイン」を用いてご紹介したいと思います。
前提
この機能を利用するユーザーには、モデルとビュー欄の「有効化(公開)」にチェックが入ったロールが付与されている必要があります。
管理画面と公開サイトのドメインが異なる場合、config.json に「cfg_admin_url : "管理画面の URL " ,」を追記してください。
参考ページ:環境変数リファレンス
利用方法
( 1 )管理画面のプラグイン管理から QuickEdit プラグインを有効にします。
( 2 )プロフィール編集画面に遷移すると、「クイック編集」と「クイック編集(ビュー)」のボタンが表示されます。


( 3 )ブラウザのブックマークバーにボタンをドロップしてブックマークに登録します。(今回はedgeでの方法になります。)



( 4 )公開されているページをブラウザで開いている状態で、ブックマークレットをクリックすると、そのオブジェクトの編集画面またはその画面のビューの編集画面に遷移します。
プロフィール編集画面にボタンが表示されない場合
プロフィール編集画面を独自にカスタマイズされていると、プラグインを有効にしてもボタンが表示されないことがあります。
そのような場合はプラグインを有効にしたまま、ブックマークに手動で登録しましょう。
( 1 )下記の「管理画面の URL をコピー&ペースト」の部分はご自身の環境のものに置き換えてご用意ください。
- クイック編集用
-
javascript:window.document.location.href='管理画面の URL をコピー&ペースト?__mode=go_to_edit_screen&permalink=%27+encodeURIComponent(document.location.href);
- クイック編集(ビュー)用
-
javascript:window.document.location.href='管理画面の URL をコピー&ペースト?__mode=go_to_edit_screen&type=view&permalink=%27+encodeURIComponent(document.location.href);
用意できたらブックマークに登録していきます。
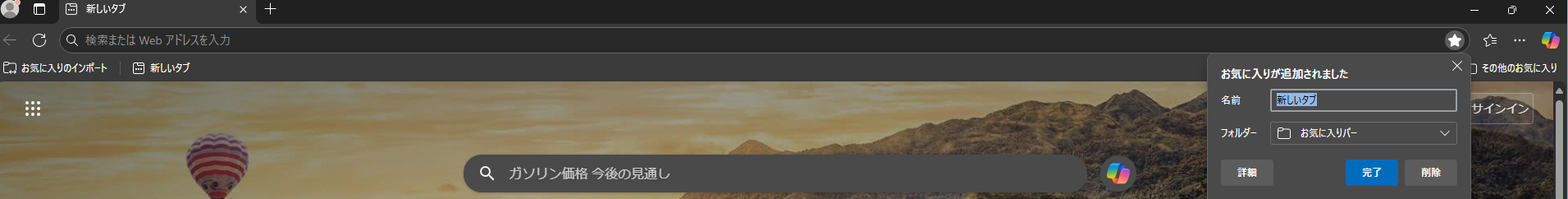
( 2 )まずはホーム画面をブックマークに登録します。

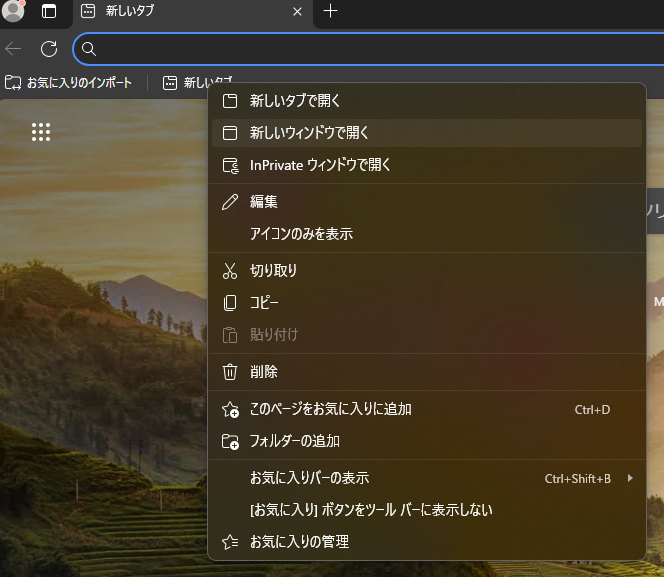
( 3 )登録したブックマーク(新しいタブ)の編集をクリックします。

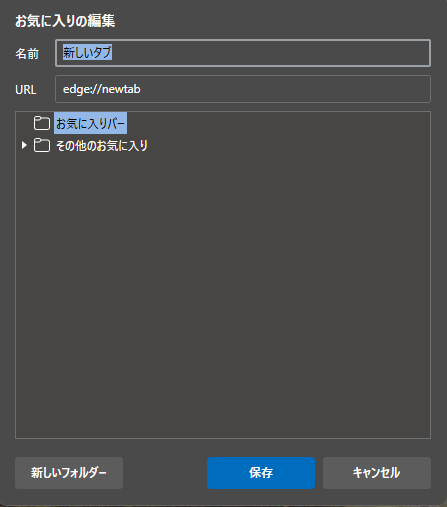
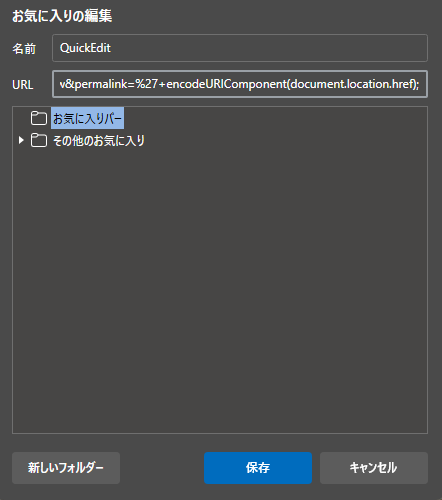
( 4 )名前を任意の名前に変更し( QuickEdit など)、URL に用意したクイック編集用をコピー&ペーストして保存します。


( 5 )同じ操作を「クイック編集(ビュー)用」でも行います。
![]()
( 6 )公開されているページをブラウザで開いている状態で、作成したブックマークレットをクリックしてください。
以上がクイック編集機能の利用方法になります。
オブジェクトやビューを探す際にご活用ください。