2021-12-17
PowerCMS X 3.01の新機能とその活用事例
- この記事は PowerCMS X Advent Calendar 2021 アイコン別ウィンドウで開きます の17日目の記事です。
本日(12月17日) PowerCMS Xの ver.3.01を提供開始しました。
基本的には ver.3のバグフィックス版となりますが、いくつか新機能がありますので、ここで新機能とその活用事例を少しご紹介します。いずれも「やさにちウォッチ アイコン別ウィンドウで開きます」の改善の過程で必要となり、実装した機能です。
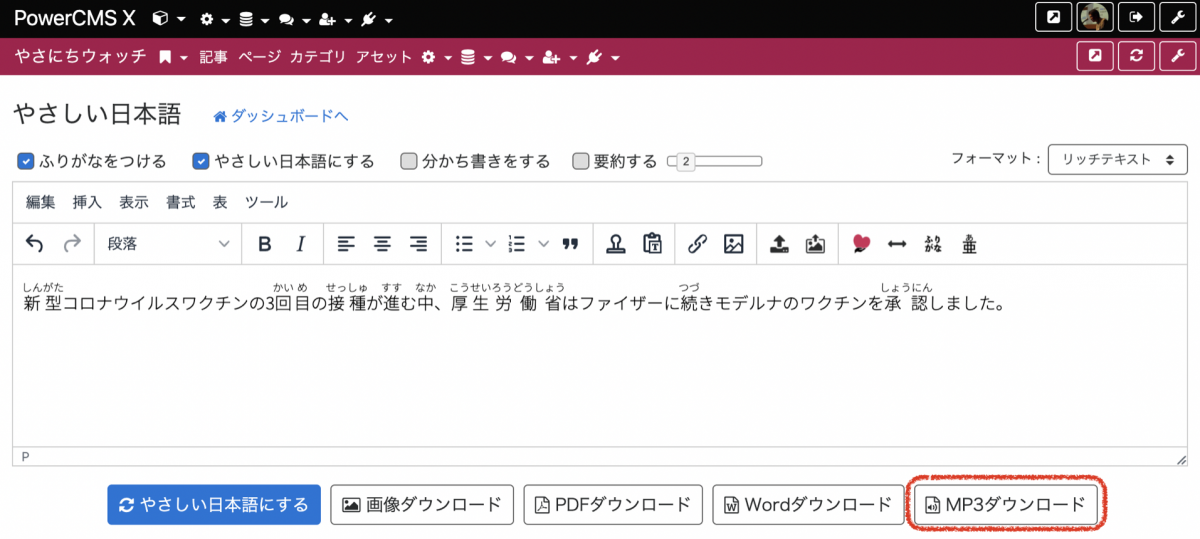
自動で音声ファイル生成
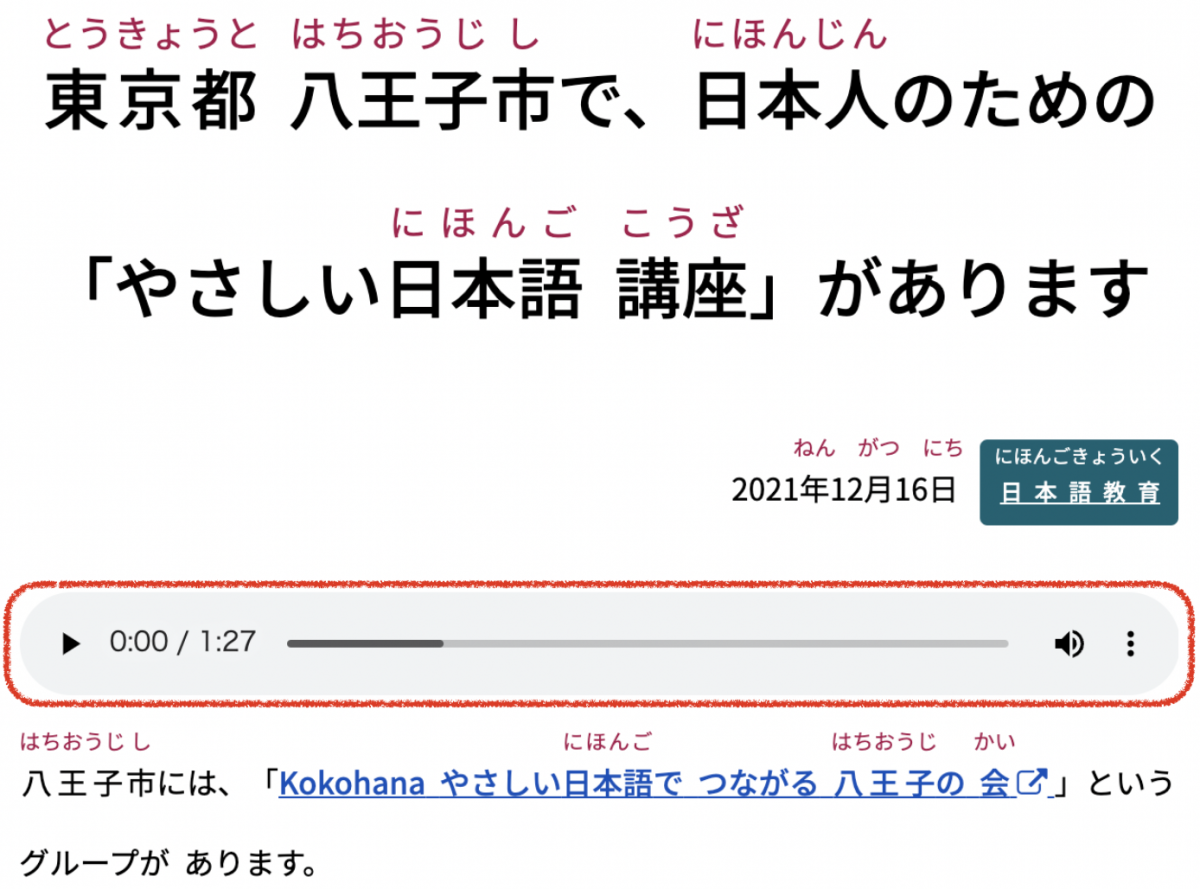
音声ファイルを読み込むことで、やさにちウォッチではページの読み上げ機能を実現しました。
やさしい日本語エディタにMP3ファイルのエクスポートボタンを追加しました。Amazon Polly アイコン別ウィンドウで開きます を使ってテキストを合成音声に変換したファイルをエクスポートできるようになります。ふりがなを付けてからエクスポートすると、そのルビを「読み」に利用します。ピッチや音声(男 or 女)、読み上げ速度などはプラグイン設定で行います。

音声ファイルを作成する方法はもう一つあって、ファンクション・タグ「mt:makemp3」を利用することでも音声ファイルを生成することができます。タグが返却する値は、生成されたMP3ファイルのURLです。やさにちウォッチでは、以下のようにして、記事に音声ファイルが添付されていればそれを使い、添付されていなければ自動生成するようなテンプレートとしています。
<mt:ignore>記事に音声ファイルが添付されている時</mt:ignore>
<mt:setvar name="audio_out" value="0">
<mt:entryassets class="audio" limit="1">
<div class="mt-2 mb-3">
<audio src="<mt:asseturl>" controls style="width:100%" aria-label="この記事を読み上げる"></audio>
</div>
<mt:setvar name="audio_out" value="1">
</mt:entryassets>
<mt:ignore>音声が添付されていなかったときは自動生成</mt:ignore>
<mt:unless name="audio_out">
<mt:setvarblock name="mp3_path">assets/speech/audio_<mt:entryid>.mp3</mt:setvarblock>
<mt:setvarblock name="mp3_data">「<mt:entrytitle>」<mt:entrybody></mt:setvarblock>
<mt:makemp3 path="$mp3_path" text="$mp3_data" setvar="mp3_url">
<mt:if name="mp3_url">
<div class="mt-2 mb-3">
<audio src="<mt:var name="mp3_url">" controls style="width:100%" aria-label="この記事を読み上げる"></audio>
</div>
</mt:if>
</mt:unless>
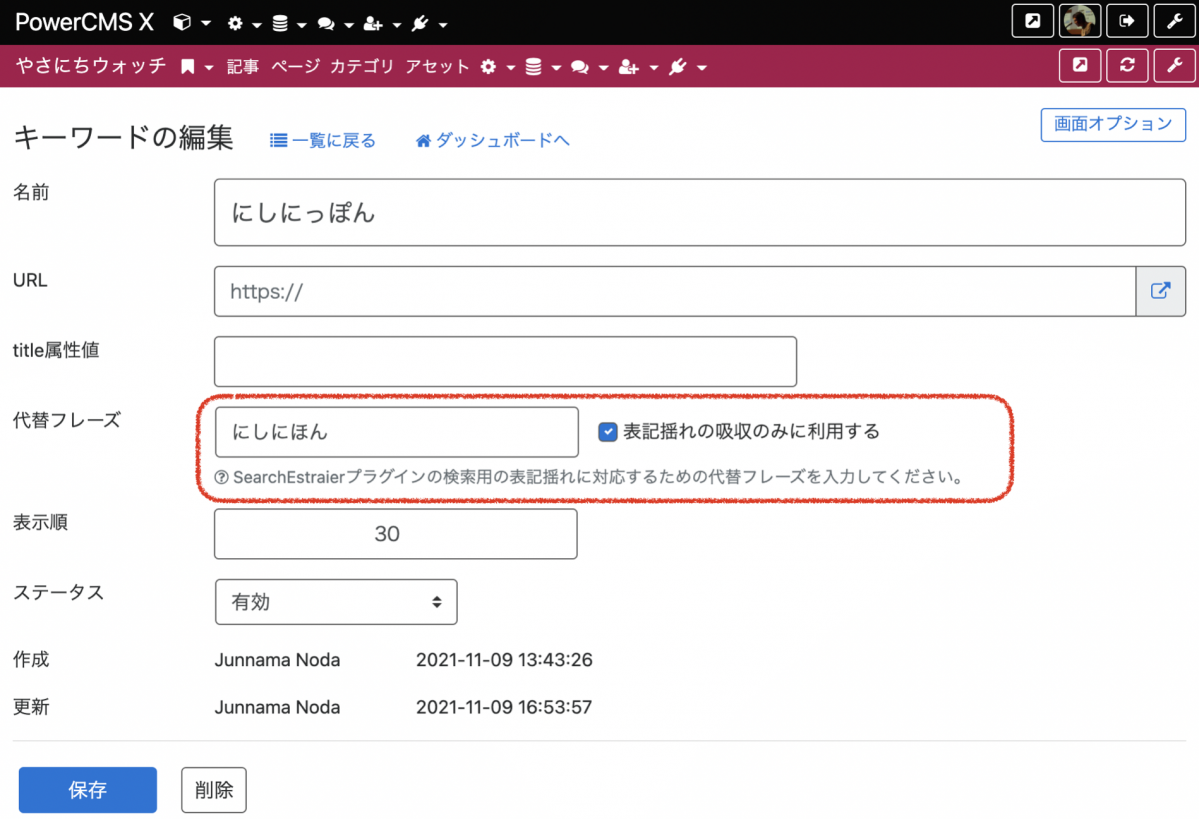
サイト内検索の表記揺れへの対応
「スマホ」と「スマートフォン」など、検索するキーワードの「揺れ」を吸収できる機能を追加しました。「Keyword」プラグインと「SearchEstraier」プラグインの2つのプラグインで実現しています。
下の例では「にしにっぽん」に対して「にしにほん」を登録しています。表記揺れは双方向に作用します。

やさにちウォッチというサイトの性格上、すべてのコンテンツにはルビが付いていますので、キーワード検索がうまく引っかからない問題がありました。例えば「市民活動支援センター」というキーワードは以下の HTMLにマッチしません(検索インデックス生成時にタグを削除はしていますが、インデックスには「市民(しみん)活動(かつどう)センター」が登録されてしまいます。
<ruby>市民<rp> (</rp><rt>しみん</rt><rp>) </rp></ruby>
<span class="separator"> </span>
<ruby>活動<rp> (</rp><rt>かつどう</rt><rp>) </rp></ruby>
<span class="separator"> </span>
<ruby>支援<rp> (</rp><rt>しえん</rt><rp>) </rp></ruby>センターそこで、この部分についてはプラグインを作成しています。また、ついでに日本語が不得手の人が利用することも考慮して、表記揺れのフレーズ登録だけでなく、漢字でもひらがなでもヒットするようにしました。
検索インデックス生成時カスタマイズを行うには、「searchestraier」に対するコールバック「get_draft」に対応したプラグインを作成します。
{
"label": "WatchEstraier",
"id": "watchestraier",
"component": "WatchEstraier",
"description": "Customize search index for やさにちウォッチ.",
"version": "0.1",
"author": "Alfasado Inc.",
"author_link": "https://alfasado.net/",
"callbacks": {
"watchestraier_get_draft_searchestraier": {
"searchestraier": {
"get_draft": {
"component": "WatchEstraier",
"priority": 5,
"method": "get_draft_searchestraier"
}
}
}
}
}ひらがなでの検索については、ver3.01に新規追加された「SimplifiedJapanese」プラグインのhiraganaモディファイア(のソース)を利用しました。追加されたグローバルモディファイアは以下の2つです。
| 名前 | 説明 | 属性値 |
|---|---|---|
| hiragana | 漢字とカタカナをひらがなに変換します。 | '2'を指定すると漢字のみを変換 |
| katakana | 漢字とひらがなをカタカナに変換します。 | '2'を指定すると漢字のみを変換 |
/**
* @param array $cb: コールバック配列
* @param object $app: クラス Prototype
* @param string $title: 文書のタイトル
* @param string $data: 文書の本文
* @param array $image_urls: 文書に含まれる画像のURLの配列
*/
function get_draft_searchestraier ( &$cb, $app, &$title, &$data, &$image_urls ) {
$urlinfo = $cb['urlinfo'];
if ( $urlinfo->workspace_id == 5 ) { // やさにちウォッチの場合のみ
$obj = $cb['object'];
if ( $obj && $obj->_model == 'entry' ) {
$title = $obj->title;
// ルビと分かち書きを削除してプレーンな文章にする
$title = preg_replace( '!<rt[^>]*>.*?</rt>!', '', $title );
$title = preg_replace( '!<rp[^>]*>.*?</rp>!', '', $title );
$title = str_replace( ' ', '', $title );
$title = strip_tags( $title );
$data = $obj->text;
$data = preg_replace( '!<rt[^>]*>.*?</rt>!', '', $data );
$data = preg_replace( '!<rp[^>]*>.*?</rp>!', '', $data );
$data = str_replace( ' ', '', $data );
$data = strip_tags( $data );
$plugin = $app->component( 'SimplifiedJapanese' );
$ctx = $app->ctx;
// すべてひらがなに変換したテキストもインデックスに加える
$hiragana = $plugin->filter_hiragana( $data, 1, $ctx );
$hiragana = str_replace( ["\r\n", "\r", "\n"], '', $hiragana );
$data .= "\n\n\n\t{$hiragana}";
}
}
return true;
}これによって、漢字で「西日本」でもひらがなで「にしにほん」でも、ひらがなで「にしにっぽん」でもヒットするサイト内検索となりました。新機能は多くありませんが、不具合修正など行われていますので、ぜひアップグレードをお願いいたします(ver.2.586もあわせてリリース済みです)。
カテゴリー:リリース&アップデート情報 | プラグイン
投稿者:Junnama Noda