2024-12-25
アクセシビリティ検証の範囲を調整する
- この記事は PowerCMS X Advent Calendar 2024 アイコン(別ウィンドウで開きます) の 25 日目の記事です。
HTML_Codesniffer プラグインを有効化してアクセシビリティ検証を行う際に、ヘッダーやフッターを除いた別のビューでプレビューを行う方法をご紹介します。
前提
ご紹介する方法はモデルごとに設定いただく必要があります。
HTML_Codesniffer プラグインを有効にしてください。
config.json に「"select_preview_urlmap" : true,」を追記してください。
利用例
今回は記事モデルを対象にしています。
別のモデルを対象にする場合は読み替えてご利用ください。
( 1 )「アクセシビリティ検証用」というビューを作成する。
( 2 )ヘッダーやフッターがない検証用のHTMLを記載して保存する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title><mt:entrytitle escape></title>
</head>
<body>
<h1><mt:entrytitle></h1>
<div><mt:entrybody></div>
</body>
</html>( 3 )ビュー編集画面下部にある「利用状況:追加」を押下し、新しいURLマップ画面に遷移する

( 4 )下記を設定し、保存後に再構築をする。
- 名前:アクセシビリティ検証用
- アーカイブ種別:記事
- URLマップ:<mt:ignore><mt:entryid>.html</mt:ignore> (プレビューで使用するだけなので出力されないように)

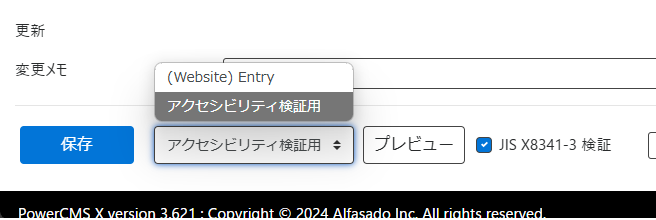
( 5 )記事編集画面から検証をするときに、作成した URL マップを選択してプレビューを押下する。

以上が利用例です。
検証の範囲を調整したいときにご活用ください。