2024-12-22
PowerCMS X で404ページを設定する方法
- この記事は PowerCMS X Advent Calendar 2024 アイコン(別ウィンドウで開きます) の22日目の記事です。
はじめに
この記事では、PowerCMS X で404ページを設定する方法についてご説明します。
独自デザインの404ページ (カスタム404ページ) を設定したい場合、大きく分けて2種類の方法があります。
- 方法1: ダイナミックパブリッシングを利用し、ビューを作成してベースネームに「404-error」と指定する
- 方法2: 404ページのファイルを作成し、環境変数「error_document404」を追加して、ファイルのパスを指定する
404ページとは
404ページとは、存在しないページにアクセスしたときに表示される、エラーページです。
PowerCMS X 製品サイトの例: ページが見つかりません。
リクエストされたファイルが、サーバー上に見つからない場合、ウェブサーバーが、HTTPステータスコード「404」 (404 Not Found アイコン(別ウィンドウで開きます)) を返します。 (404エラー。)
404エラーのときに表示される内容は、サイトの管理者が任意に設定します。
CMS で設定する前は、ウェブサーバーの設定に応じた内容が表示されます。
例: ウェブサーバー「Apache 2.4」の場合
Not Found
blockquoteThe requested URL was not found on this server.

PowerCMS の場合
「PowerCMS X」とは別製品の、「PowerCMS」をご利用の場合は、 PowerCMS 製品サイトの「よくあるご質問」をご覧ください。
404ページを設定する方法
方法1: ダイナミックパブリッシングを利用し、ビューを作成してベースネームに「404-error」と指定する
PowerCMS X には、リクエストに応じてページを動的生成する「ダイナミックパブリッシング機能」があります。
参考: ダイナミックパブリッシングの設定
ダイナミックパブリッシングを利用している場合、ベースネーム「404-error」のビューに記述した内容を、404エラーのときに表示できます。
※「404-error」は、 PowerCMS X 2.58 以降で利用可能な指定です。
ダイナミックパブリッシングに必要な、 pt-view.php ファイルは、 PowerCMS X の標準テーマに含まれているため、次の順序で設定が可能です。
- [ツール] - [テーマの管理] から、標準テーマを適用する。 (ビュー「Bootstrap」が追加され、 pt-view.php ファイルが生成される。 = ダイナミックパブリッシングを利用できる。)
- ビューを作成して、任意の内容を記述し、ベースネームに「404-error」と指定する。
設定すると、リクエストが pt-view.php で処理され、ファイルが見つからないとき、404ページが表示されます。 (「404-error」の内容の404ページが動的生成されます。)
標準テーマ
PowerCMS X の標準テーマは、3種類あります。
- Website
- Skeleton
- Media
参考: Websiteテーマの構成
テーマ「Website」の404ページ
テーマ「Website」には、ベースネーム「404-error」のビュー「(Website) Page not found」が含まれています。

テーマ「Skeleton」の404ページ
テーマ「Skeleton」には、ベースネーム「404-error」のビューは含まれていません。
最小構成のテーマのため、独自デザインの制作向きです。ビューを新規作成してご利用ください。
テーマ「Media」の404ページ
テーマ「Media」には、ベースネーム「404-error」のビュー「(Media) Page not found」が含まれています。

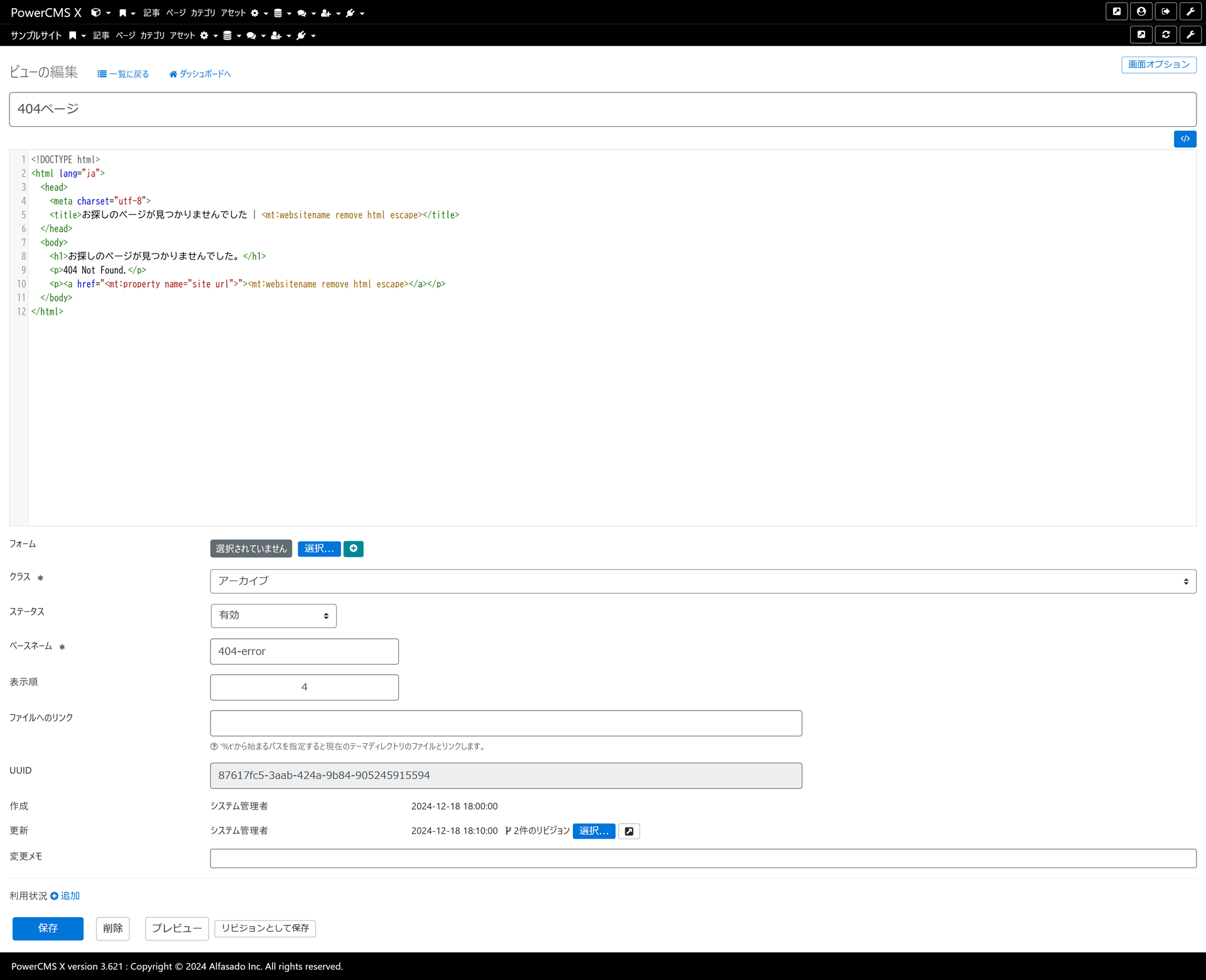
テーマ「Skeleton」を適用後、404ページ用のビューを新規作成する場合
ビューの記述の例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>お探しのページが見つかりませんでした | <mt:websitename remove_html escape></title>
</head>
<body>
<h1>お探しのページが見つかりませんでした。</h1>
<p>404 Not Found.</p>
<p><a href="<mt:property name="site_url">"><mt:websitename remove_html escape></a></p>
</body>
</html>
404ページの表示の例

方法2: 404ページのファイルを作成し、環境変数「error_document404」を追加して、ファイルのパスを指定する
PowerCMS X の環境変数「error_document404」を追加した場合、指定したファイルの内容を、404エラーのときに表示できます。
error_document404
pt-view.phpを通っているリクエストでファイルが存在しない時に表示するページのパス(サイト・パスからの相対パス)を指定します。
指定のない場合はそのスコープまたはシステムにベースネーム「404-error」のビューが存在する場合はそのビューが利用されます。
次の順序で設定します。
- 「ページ」、または、「ビュー」を作成して、任意の内容を記述し、404ページのファイルを出力する。
- 環境変数「error_document404」を追加して、ファイルのパスを指定する。
設定例1 (HTML ファイル)
"error_document404": "/404.html",設定例2 (PHP ファイル)
"error_document404": "/404.php",PowerCMS X の環境変数の設定は、 config.json ファイルの config_settings 内に記述します。
参考: 環境変数の設定方法
設定すると、ファイルが見つからないとき、指定したパスの404ページが表示されます。
おわりに
PowerCMS X で404ページを設定する方法についてご紹介しました。
制作の参考になりましたら幸いです。
アルファサードでは、無料で試用できる評価版のご提供の他、オンラインでのお打ち合わせ、製品説明のご希望もお受けしております。
ご不明の点がございましたら、お問い合わせフォームからお気軽にお問い合わせください。
カテゴリー:テンプレート作成Tips | 技術情報 | サイト制作全般
投稿者:kaida
