2023-12-24
PowerCMS X の管理画面を JavaScript でカスタマイズする方法
- この記事は Alfasado Inc. / LAB Inc. Advent Calendar 2023 アイコン(別ウィンドウで開きます) の24日目の記事です。
はじめに
この記事では、PowerCMS X の管理画面を、 JavaScript でカスタマイズする方法についてご説明します。
管理画面をカスタマイズする (表示内容や入力動作を変更する) 方法は、大きく分けて4種類あります。
- 標準で用意されている機能を利用する (管理画面の設定、環境変数、標準のプラグインなど)
- 環境変数「user_css」「user_js」を指定して、任意の CSS ファイル、JavaScript ファイルを読みこむ
- 代替テンプレートを作成する (HTML、CSS、JavaScript、PowerCMS X のテンプレートタグ)
- 独自のプラグインを開発する (PHP)
例えば、標準機能でも、メニューや入力欄の並べ替え・非表示、入力ヒントの表示、基本的なバリデーション (入力値の検証) などは設定項目があり、管理画面の操作で設定変更が可能です。
また、 PHP でプラグインを開発いただくと、独自機能の追加も可能で、そのための「プラグインひな形」もあります。
しかし、「用意されている機能よりは複雑な調整を行いたいものの、プラグイン開発するほどではない」という、ちょっとした変更を加えたい場合があります。
その場合、「代替テンプレート」を作成して、管理画面に JavaScript を追加する方法が便利です。
そこで今回は、代替テンプレートの概要、設定方法、利用例 (サンプルコード) をご紹介します。
代替テンプレートの概要
代替テンプレート (カスタマイズテンプレート) は、 PowerCMS X の管理画面を、 HTML、CSS、JavaScript、PowerCMS X のテンプレートタグで調整できる機能です。
管理画面に、任意のコード (HTML、CSS、JavaScript) の追加ができるため、 PowerCMS X を使い始めたばかりの方も、フロントエンドの知見を活かして、カスタマイズを行うことができます。
PowerCMS X のテンプレートタグや PHP の知識を必須とせずに、作成を始められます。
(もちろん、テンプレートタグを利用される方は、合わせて記述可能です。)
代替テンプレート機能では、サーバーに任意のテンプレートファイルを設置することで、管理画面の表示用 HTML (コード) が変更されます。
変更範囲は、テンプレートファイルを設置するディレクトリ・ファイル名 (パス) によって決まります。
「画面全体のコードを差し替える」、「画面の一部のコードを差し替える」、「画面にコードを追加する」などが可能です。
詳しくは、ドキュメント「管理画面のカスタマイズ」をご覧ください。
なお、管理画面の標準のテンプレートファイルは、 powercmsx/tmpl 配下にあります。
テンプレートファイルの拡張子は「tmpl」です。
※画面全体をまるごと差し替える場合、 PowerCMS X のバージョンアップの際に、標準テンプレート側の変更の有無の確認が必要です。差分調整が必要になる場合があります。
シンプルな変更範囲に留めるには、「画面にコードを追加する」方法が便利です。 (例: form_footer.tmpl)
留意事項
お客様が独自にカスタマイズされた部分については、サポート対象外です。
サポートへのお問い合わせの際は、事象の切り分け (カスタマイズ部分によるエラーではないことのご確認) をお願いいたします。
対象・内容によっては、一時的にカスタマイズを外した上でのお問い合わせが必要になる可能性もあります。
代替テンプレートの設定方法
代替テンプレートの設定は、次の流れで行います。
- テンプレートを設置するディレクトリの準備
- テンプレートファイルの設置
- 代替テンプレートの動作確認
- テンプレートファイルの編集
テンプレートを設置するディレクトリの準備
まず、テンプレートファイルを設置するディレクトリの場所 (パス) を決めます。
カスタマイズ関連のファイルは、アプリケーションディレクトリとは別のディレクトリで管理する方法がおすすめです。 (例: user_customized_files)
アプリケーションディレクトリは、 PowerCMS X のバージョンアップで差し替えられるためです。
環境変数「tmpl_paths」で、パスを設定します。
環境変数の設定については、「環境変数の設定方法」をご覧ください。
例えば、 config.json へ次の指定を追記します。
"tmpl_paths": ["/var/www/powercmsx_files/user_customized_files/alt-tmpl"],パスの末尾に「/」 (スラッシュ) は不要です。
テンプレートファイルの設置
環境変数「tmpl_paths」で設定したディレクトリの配下に、テンプレートファイルを設置します。
ここでは、モデル「記事」 (entry) の編集画面用の代替テンプレートの例で記載します。
/var/www/powercmsx_files/user_customized_files/alt-tmpl/include/edit/entry/form_footer.tmpl差し替えではなく、「画面にコードを追加する」方法です。
「form_footer.tmpl」の場合、編集画面の入力フォームの末尾 (閉じタグより前) に、代替テンプレートの内容 (コード) が挿入されます。
代替テンプレートの動作確認
設置したテンプレートファイルを編集し、記事の編集画面が変更されるかどうか、動作確認します。
動作確認1 (HTML)
まずは、代替テンプレートの設定が有効かどうか確認します。
テンプレートファイルに、 HTML を追記して保存します。
<p>動作確認</p>ブラウザを更新して、管理画面を読みこみます。
編集画面の入力フォームの末尾に、「動作確認」と表示されている場合は、代替テンプレートの設定が有効です。
もし、「動作確認」と表示されない場合、後述の「カスタマイズの内容が反映されない場合の確認点」をご確認ください。
動作確認2 (JavaScript)
次に、 JavaScript の利用を確認します。
テンプレートファイルに、 JavaScript を追記して保存します。
<script>
'use strict';
{
console.log('動作確認');
}
</script>ブラウザを更新して、管理画面を読みこみます。
ブラウザのコンソール画面に、「動作確認」と表示されていることを確認します。
テンプレートファイルの編集
変更したい内容に応じて、任意の HTML、CSS、JavaScript、PowerCMS X のテンプレートタグを記述して、カスタマイズします。
一例は、後述の「代替テンプレートの利用例」をご覧ください。
※カスタマイズの内容が反映されない場合の確認点
もし、テンプレートファイルの内容が反映されない場合、設定が正しくない可能性があります。
次の点をご確認ください。
環境変数「tmpl_paths」
環境変数「tmpl_paths」を設定しているか確認します。
「tmpl_paths」で設定したディレクトリの配下に、ファイルがあるか確認します。
パスの長さ
同一のテンプレートが複数ある場合、サーバー上のパスの長いファイルの方が、優先して利用されます。
このため、テンプレートファイルのパスの長さを確認します。
「richtext.tmpl」の場合で例示します。
まず、標準テンプレートの方が優先されてしまい、独自の代替テンプレートが利用されない場合があります。
/var/www/powercmsx/tmpl/include/richtext.tmpl // 標準テンプレート ※利用される
/var/www/own/alt-tmpl/include/richtext.tmpl // 独自の代替テンプレートまた、プラグインの代替テンプレートの方が優先されてしまい、独自の代替テンプレートが利用されない場合があります。
/var/www/powercmsx/tmpl/include/richtext.tmpl // 標準テンプレート
/var/www/powercmsx/plugins/TinyMCE/alt-tmpl/include/richtext.tmpl // プラグインの代替テンプレート ※利用される
/var/www/customized_files/alt-tmpl/include/richtext.tmpl // 独自の代替テンプレート独自の代替テンプレートのパスが最も長くなるように、設置を変更すると、利用されるようになります。
/var/www/powercmsx/tmpl/include/richtext.tmpl // 標準テンプレート
/var/www/powercmsx/plugins/TinyMCE/alt-tmpl/include/richtext.tmpl // プラグインの代替テンプレート
/var/www/powercmsx_files/user_customized_files/alt-tmpl/include/richtext.tmpl // 独自の代替テンプレート ※利用される
ファイルの権限
テンプレートファイルは、外部アクセスは制限が必要ですが、内部のウェブサーバーからはアクセス可能とする必要があります。 (アプリケーションディレクトリと同様です。)
サーバー上のファイルの権限 (パーミッション) をご確認ください。
例えば、 Apache を利用している場合、ファイルの所有者を Apache ユーザーとします。
対象サーバー
PowerCMS X クラウドをご利用の場合、冗長構成のため、2台の CMS サーバーがあります (cms01、cms02)。
管理画面へアクセスしたとき、どちらかのサーバーから表示されている状態です。
cms01 サーバーにファイルを追加した場合でも、 cms02 サーバーの方にもファイルは同期されます。
しかし、タイムラグがあるため、操作の直後に確認すると、ファイルの同期が完了しておらず、 cms02 の方の表示では反映前の場合があります。
同期されるまでお待ちいただくか、両方のサーバーにファイルを追加してご確認ください。
代替テンプレートの利用例
代替テンプレートの一例を記載します。
記事の編集画面の入力欄で、カラム「公開終了日」の値の入力補完を行う例です。
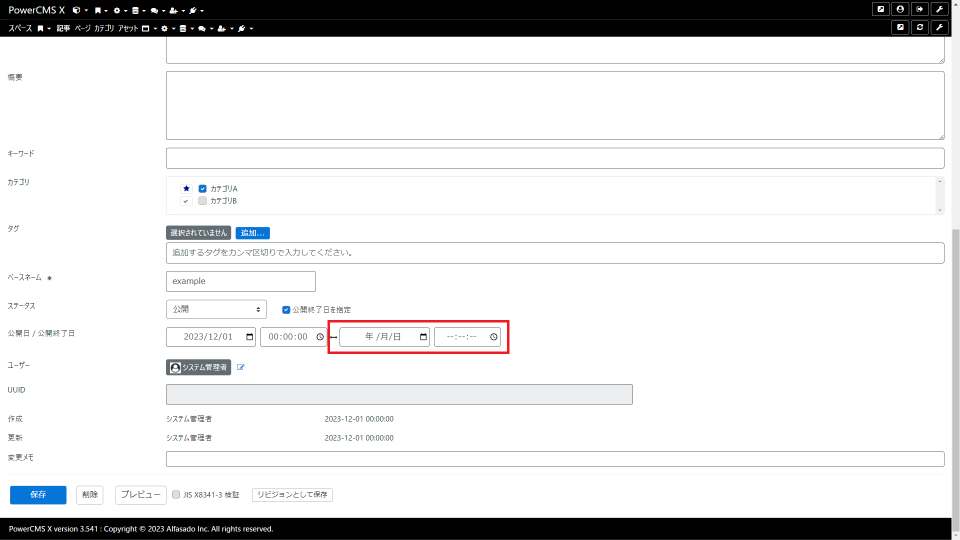
標準では、カラム「公開終了日を指定」のチェックを入れた場合、カラム「公開終了日」の入力欄が表示され、値は空の状態です。
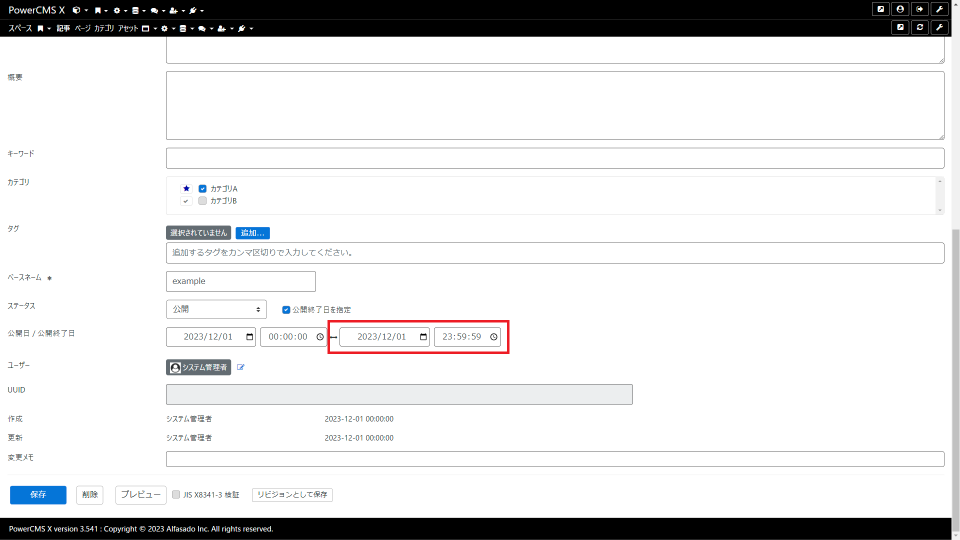
これをカスタマイズし、操作した日付と「23:59:59」が、デフォルトで入力されるようにします。
カスタマイズ前の編集画面
カスタマイズ後の編集画面
処理内容
- カラム「公開終了日を指定」のチェックが入った場合、カラム「公開終了日」の日付を操作日とし、時刻を「23:59:59」とする。
- カラム「公開終了日」の日付が変更された場合、カラム「公開終了日」の時刻を「23:59:59」とする。
例えば、 2023/12/01 に新規作成し、カラム「公開終了日を指定」のチェックを入れた場合、次のように値が入力補完されます。
- カラム「公開終了日」の日付: 2023/12/01
- カラム「公開終了日」の時刻: 23:59:59
もし、操作日 (today) の代わりに、カラム「公開日」の値を取得するように変更した場合、例えば「公開日の1ヶ月後を公開終了日とする」といったカスタマイズも考えられます。
サンプルコード
<script>
'use strict';
{
// モデル「記事」 (entry) の編集画面用の、代替テンプレート (alt-tmpl)
const has_deadline = document.getElementById('has_deadline'); // カラム「公開終了日を指定」
const unpublished_on_date = document.getElementById('unpublished_on_date'); // カラム「公開終了日」の日付
const unpublished_on_time = document.getElementById('unpublished_on_time'); // カラム「公開終了日」の時刻
has_deadline.addEventListener('change', () => {
if (has_deadline.checked === true) {
// カラム「公開終了日を指定」のチェックが入った場合、カラム「公開終了日」の日付を操作日とし、時刻を「23:59:59」とする
let today = new Date();
let current_date = new Intl.DateTimeFormat('ja-JP', {
year: 'numeric',
month: '2-digit',
day: '2-digit'
}).format(today).replace(/\//g, '-');
unpublished_on_date.value = current_date;
unpublished_on_time.value = '23:59:59';
}
});
unpublished_on_date.addEventListener('change', () => {
// カラム「公開終了日」の日付が変更された場合、カラム「公開終了日」の時刻を「23:59:59」とする
unpublished_on_time.value = '23:59:59';
});
}
</script>おわりに
PowerCMS X の管理画面を、 JavaScript でカスタマイズする方法についてご説明しました。
管理画面 (UI) のカスタマイズを始める際の、参考になりましたら幸いです。
PowerCMS X は、評価目的で1ヶ月間お試しいただける「評価版」をご提供しております。
評価版をご希望の場合は、お問い合わせフォームから、お問い合わせ種別「評価版のお申込み」を選択してお申し込みください。
また、動作検証の開発環境を構築される場合、無料の「開発者ライセンス」もございます。
「ユーザー数は1名」「サイトを外部公開しない」といった制限事項はありますが、カスタマイズ内容の試行錯誤にご活用いただけます。
参照: 開発者ライセンスを活用する
開発者ライセンスをご希望の場合は、開発者登録フォームからお申し込みください。