2021-12-24
図で見る、 PowerCMS X 環境の構成要素
- この記事は PowerCMS X Advent Calendar 2021 アイコン(別ウィンドウで開きます) の24日目の記事です。

はじめに
この記事では、 PowerCMS X の環境の基本的な構成要素について、図を添えてご紹介します。
他の CMS の環境構築経験がある方に向けて、一言で表すと、次のような説明です。
「PowerCMS X は、 PHP プログラムで構成された、サーバーインストール型の CMS で、 LAMP環境で動作します。」
サーバーとミドルウェアの用意については、 WordPress や Drupal など、 LAMP環境で動作する CMS と、基本的に同様です。流れが浮かぶ場合は、記事後半の「参考リンク (インストール関連)」から、具体的なインストール手順をご確認ください。
ここでは、インストール・設定などの具体的な手順の前に、おおまかな構成のイメージを持つことで、操作の見通しを立てます。
PowerCMS X について
「PowerCMSX」は、サーバーで利用するソフトウェアで、 CMS (コンテンツ管理システム) の一種です。
CMS (Contents Management System) は、ウェブサイトの制作・更新を行いやすくするための仕組みです。
文章や画像などのコンテンツを管理して、ウェブページを組み立てます。
ブラウザでの処理の流れ
ウェブサイトの管理について、まず、ブラウザでの処理の流れを確認します。
ページを作成・公開する場面を例にします。
ブラウザで利用する画面は、大きく分けると2種類あります。
どちらも、サーバーで管理します。
-
CMS 管理画面
サイト管理者がコンテンツ管理 (作成、編集、保管、配信など) に利用します。
ログインする必要があります。 -
ウェブサイト
サイト利用者がアクセスします。
誰でも見ることができます。
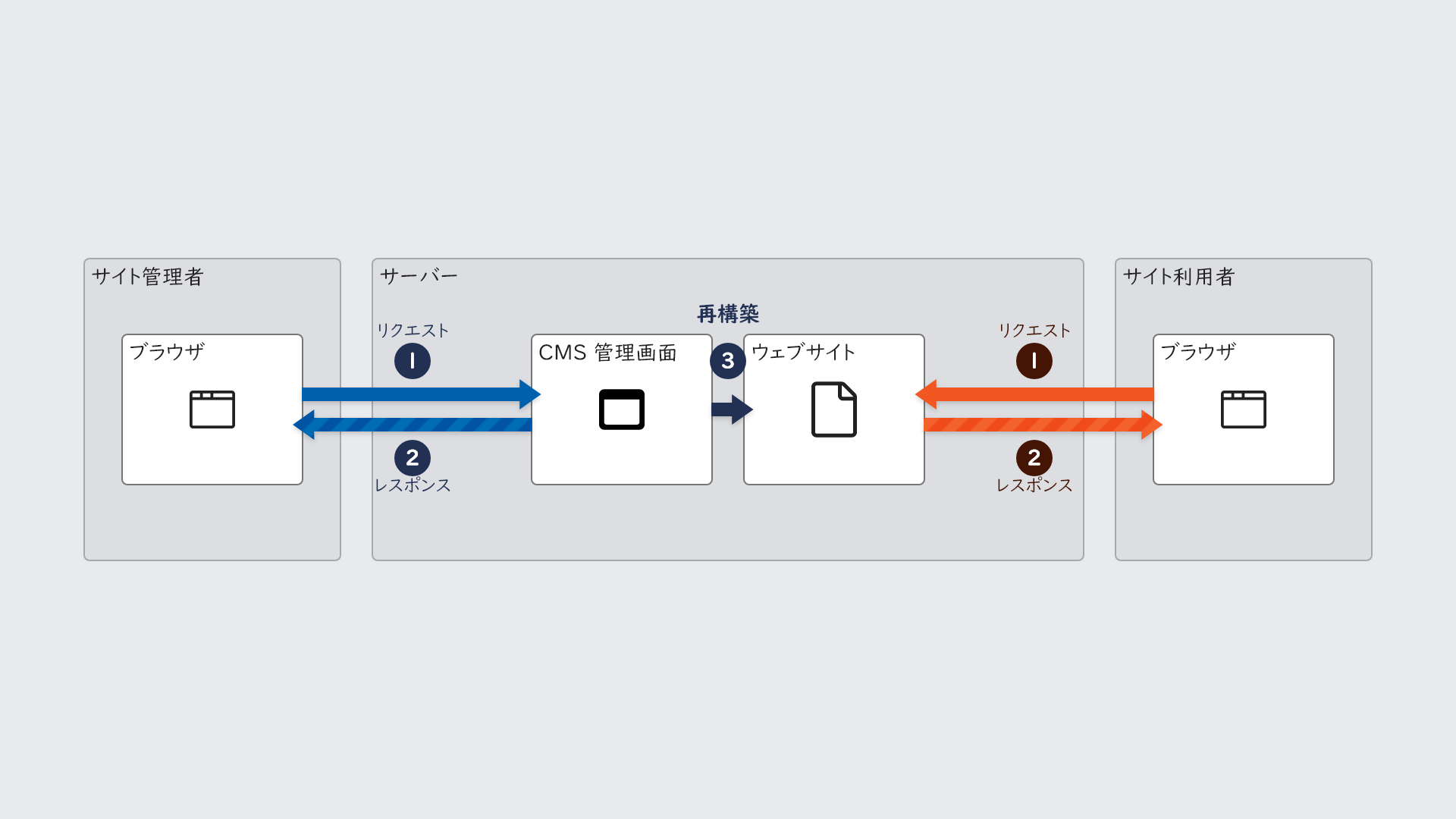
図にすると、次のようなイメージです。

ページを作る流れ (サイト管理者)
- サイト管理者が、ブラウザから、 CMS 管理画面の URL へアクセスします。 (リクエスト)
URL の例: https://example.com/powercmsx/index.html - CMS の管理画面が表示されます。 (レスポンス)
- 管理画面で、ページの内容を入力して公開の操作を行うと、ウェブサイトにページが作成されます。 (再構築)
ページを見る流れ (サイト利用者)
- サイト利用者が、ブラウザから、ウェブサイトの URL へアクセスします。 (リクエスト)
URL の例: https://example.com/ - ウェブサイトが表示されます。 (レスポンス)
(ウェブサイトの URL は、管理画面の設定「サイトURL」で、指定できます。)
サーバー内の処理の流れ
次に、ページを作る流れについて、サーバー内の処理の観点で、あらためて確認します。
(コンテンツの制作・更新だけを行う場合、サーバー内部の処理は意識せずに、管理画面の操作だけで利用できます。しかし、主な構成要素を知っておくと、設定やバックアップなどに役立つため、記載します。)
コンテンツ管理の構成要素
コンテンツ管理に関する、サーバー内の構成要素は、大きく分けると3点あります。
-
アプリケーションディレクトリ
CMS 本体のプログラムファイルを配置する、ディレクトリ (フォルダ) です。
CMS の管理画面の表示や、 CMS 経由の処理に利用します。
ディレクトリパスの例: /var/www/powercmsx -
ウェブサイトディレクトリ
ウェブサイト用のファイル (HTML や画像など) の、出力先とするディレクトリです。 (「ドキュメントルートディレクトリ」とも呼ばれます。)
ウェブサイトの表示に利用します。
ディレクトリパスの例: /var/www/html
(ウェブサイトディレクトリのパスは、管理画面の設定「サイト・パス」で、指定できます。) -
データベース
コンテンツのデータを保管します。
管理画面から入力した内容は、 CMS を通して、データベースへ保存されており、ファイルの作成に利用します。
データベース名の例: powercmsx
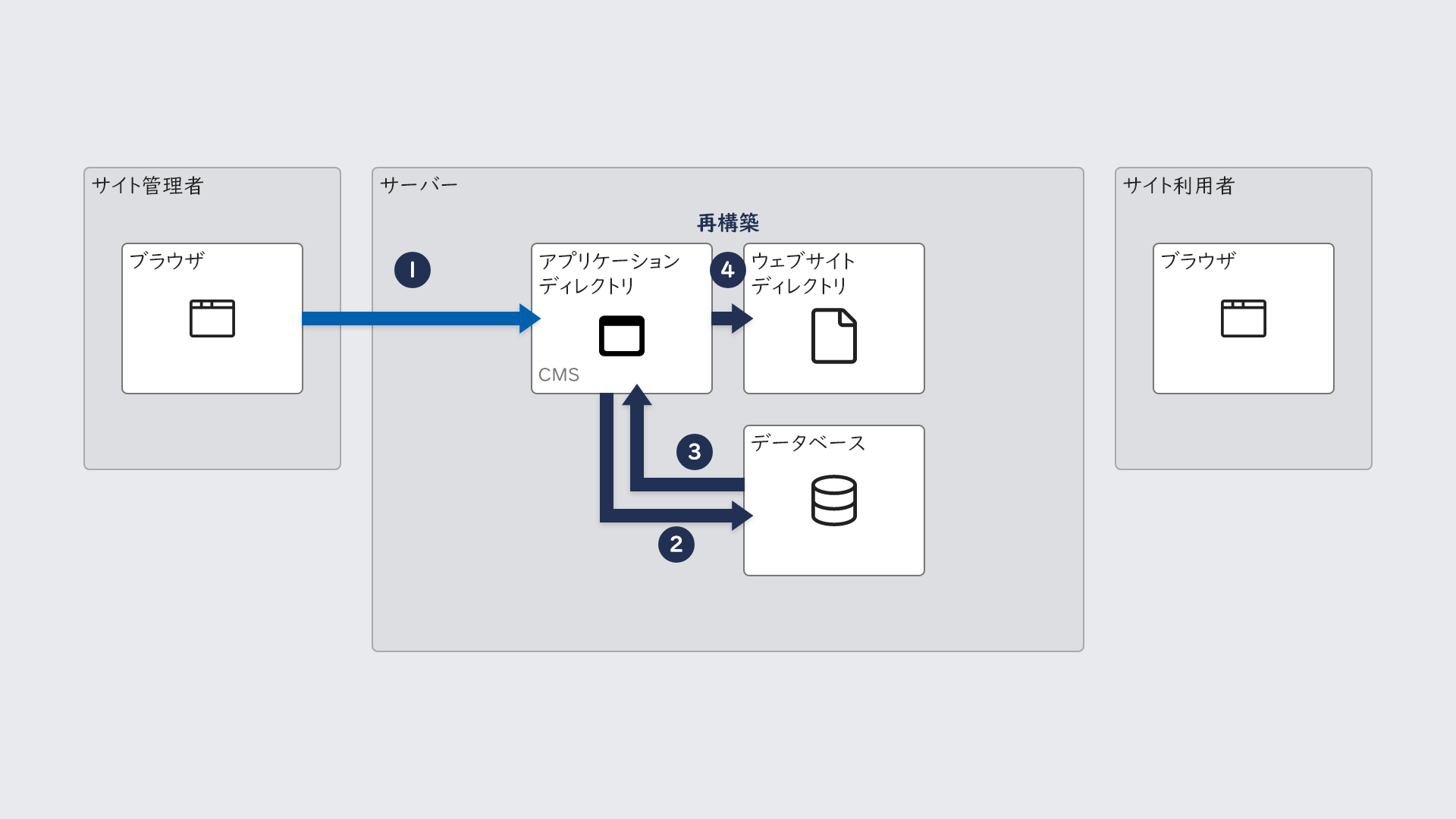
図にすると、次のようなイメージです。

ページを作る流れ (サイト管理者)
- 管理画面へアクセスし、データ (作成するページの内容) を入力すると、アプリケーションディレクトリにある CMS で、処理が開始されます。
- CMS からデータベースへ接続し、データが保存されます。
- データベースから、ページの作成に必要なデータが取得されます。
- 取得されたデータを基に、 CMS で組み立てて、ウェブサイトディレクトリへ、ページ (HTML ファイル) がファイル出力されます。
この処理を「再構築」と呼びます。
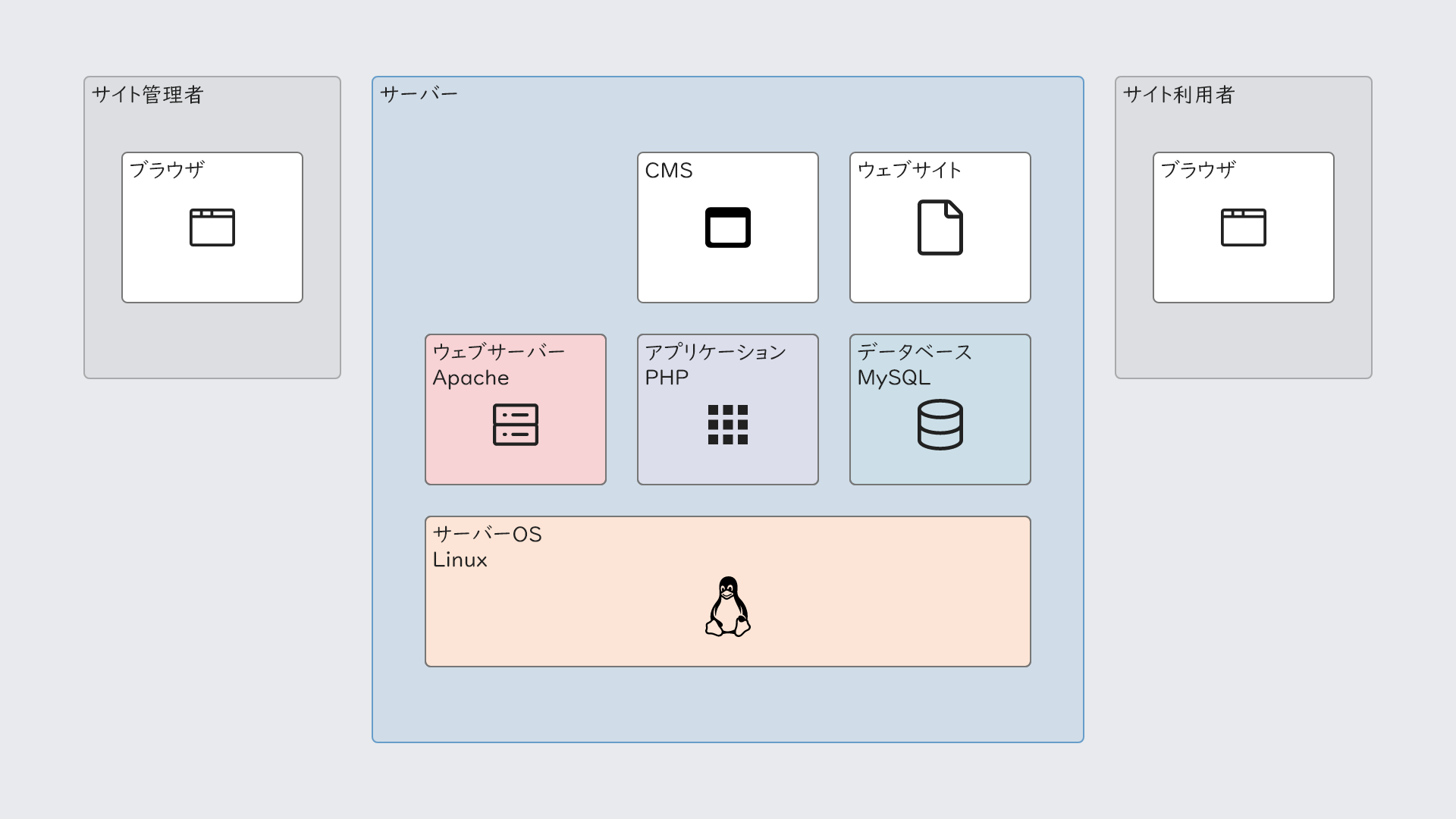
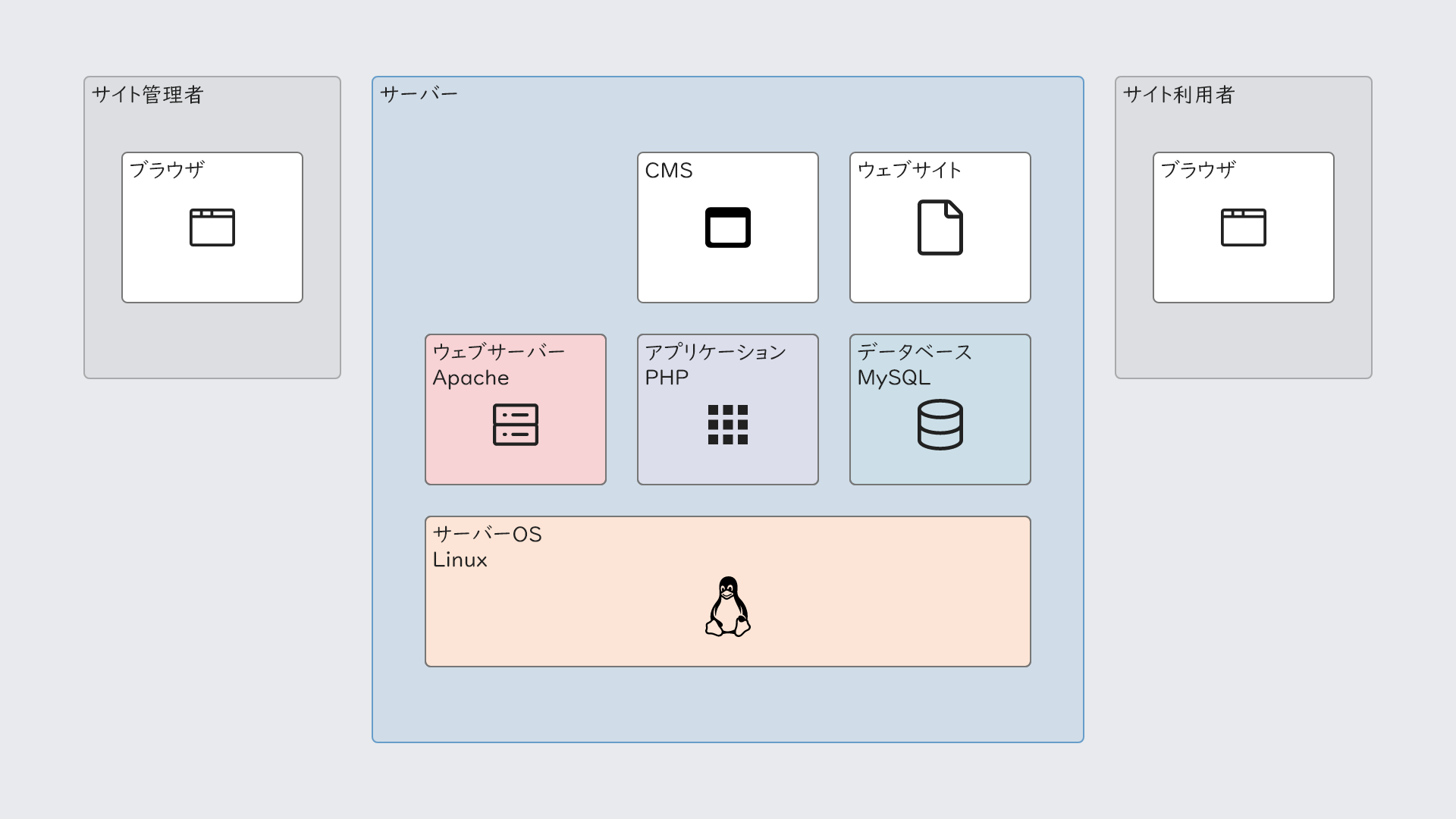
サーバー環境の構成例
最後に、 CMS を動作させるための基盤 (インフラ) を含めた、サーバー環境の構成について記載します。
(挙げている構成やバージョンは、サーバー一台のみの開発環境を想定した、一例です。)
PowerCMS X は、サーバーにインストールして使用するソフトウェアです。 CMS を使い始める前に、サーバーと、ミドルウェア (ウェブサーバー、データベース、アプリケーション) を用意する必要があります。
具体的には、 Linux、 Apache、 MySQL、 PHP という組み合わせで利用される場合が多いです。 (頭文字を取って、LAMP環境と呼ばれます。)
図にすると、次のようなイメージです。

| 役割 | 種類 | 具体例 |
|---|---|---|
| サーバー (仮想マシン) | Amazon EC2 | Amazon EC2 (インスタンスタイプ: t3.small) |
| サーバーOS | Linux | Amazon Linux AMI 2 |
| ウェブサーバー | Apache | Apache 2.4 |
| データベース | MySQL | MySQL 5.7 |
| アプリケーション | PHP | PHP 7.4 |
| CMS | PowerCMS X | PowerCMS X 3.01 |
| ウェブサイト | ディレクトリ | ドキュメントルートディレクトリ (/var/www/html) |
インストールの主な流れ
ご利用のサーバーによって、個別の手順は異なりますが、インストールの主な流れは共通のため、箇条書きします。具体的なインストールの操作やコマンドは、「参考リンク (インストール関連)」をご確認ください。
次の順で環境構築を行います。
- サーバー (Linux)
- ミドルウェア (Apache、 MySQL、 PHP)
- ソフトウェア (PowerCMS X)
PowerCMS X をインストールする、10のステップ
- サーバーを用意する
- Apache をインストールする
- MySQL をインストールする
- PHP をインストールする
- PowerCMS X 用のデータベースを作成する
- PowerCMS X パッケージ (PowerCMSX.zip) をダウンロードして解凍し、アプリケーションディレクトリへ配置する
- データベースの設定ファイル (db-config.php) で、データベース接続情報を指定する
- CMSの設定ファイル (config.json) で、必要に応じて環境変数を指定する
- ブラウザで、 PowerCMS X システムチェックのページへアクセスし、サーバーのシステム情報を確認する
例: https://example.com/powercmsx/pt-check.php - ブラウザで、管理画面へアクセスし、 PowerCMS X インストール画面から、初期設定を開始する
例: https://example.com/powercmsx/index.php
参考リンク (インストール関連)
具体的な確認点
具体的なインストール手順
Amazon EC2 (AWS) へ、 PowerCMS X をインストールする場合
※2019年5月時点の記事です。
記事では、 Amazon マシンイメージ (AMI) は「Amazon Linux AMI」を選択していますが、その後、サポートが終了しています。
2021年12月時点、例えば「Amazon Linux 2 AMI」を選択できます。
ローカル環境へ、 PowerCMS X をインストールする場合
Docker を利用して、 PowerCMS X をインストールする場合
※2019年4月時点の記事です。
記事では、設定ファイルは「bin/webserver/Dockerfile」を利用していますが、その後、リポジトリの構成が変更されています。
2021年12月時点、例えば「bin/php8/Dockerfile」を利用できます。
PowerCMS X パッケージの入手方法
サーバーにインストールする、 PowerCMS X のファイル一式は、 ZIP 形式でご提供しています。 (PowerCMSX.zip)
ご購入の前に試したい場合、「評価版」を申し込む方法と、「開発者ライセンス」を申し込む方法があります。
評価版
1ヶ月間、評価目的で試用できます。
評価版をご希望の方は、お問い合わせフォームから、お問い合わせ種別「評価版のお申込み」を選択してお申し込みください。
開発者ライセンス
テーマ開発・プラグインの開発や動作検証などの際に利用できる、開発者向けの無料のライセンスです。
開発者ライセンスをご希望の方は、制限事項をご確認いただき、開発者登録フォームからお申し込みください。
関連記事: 開発者ライセンスを活用する
おわりに
PowerCMS X 環境の基本的な構成要素について、ブラウザでの処理・サーバー内の処理・インフラの面から、それぞれご紹介しました。
PowerCMS X を使い始めるとき、図によって構成のイメージを持ち、操作の見通しを立てやすくなりましたら幸いです。
設定方法や利用方法など、詳しくはオンラインドキュメントをご覧ください。
アドベントカレンダー企画「PowerCMS X Advent Calendar 2021」では、他にも基本的な説明や活用例などの記事があります。
PowerCMS X をインストールして、ぜひお試しください。
アルファサードでは、無料で試用できる評価版のご提供の他、オンラインでのお打ち合わせ、製品説明のご希望もお受けしております。
ご不明の点がございましたら、お問い合わせフォームからお気軽にお問い合わせください。

